[TYPECHO-JOE]Joe主题友情链接卡片高度不一样修复
[TYPECHO-JOE]Joe主题友情链接卡片高度不一样修复

堡主
发布于 2023-03-31 10:46:59
发布于 2023-03-31 10:46:59
前言:什么东西都是需要一个整齐才好看,不然真的不顺眼,所以要改一改。
正文
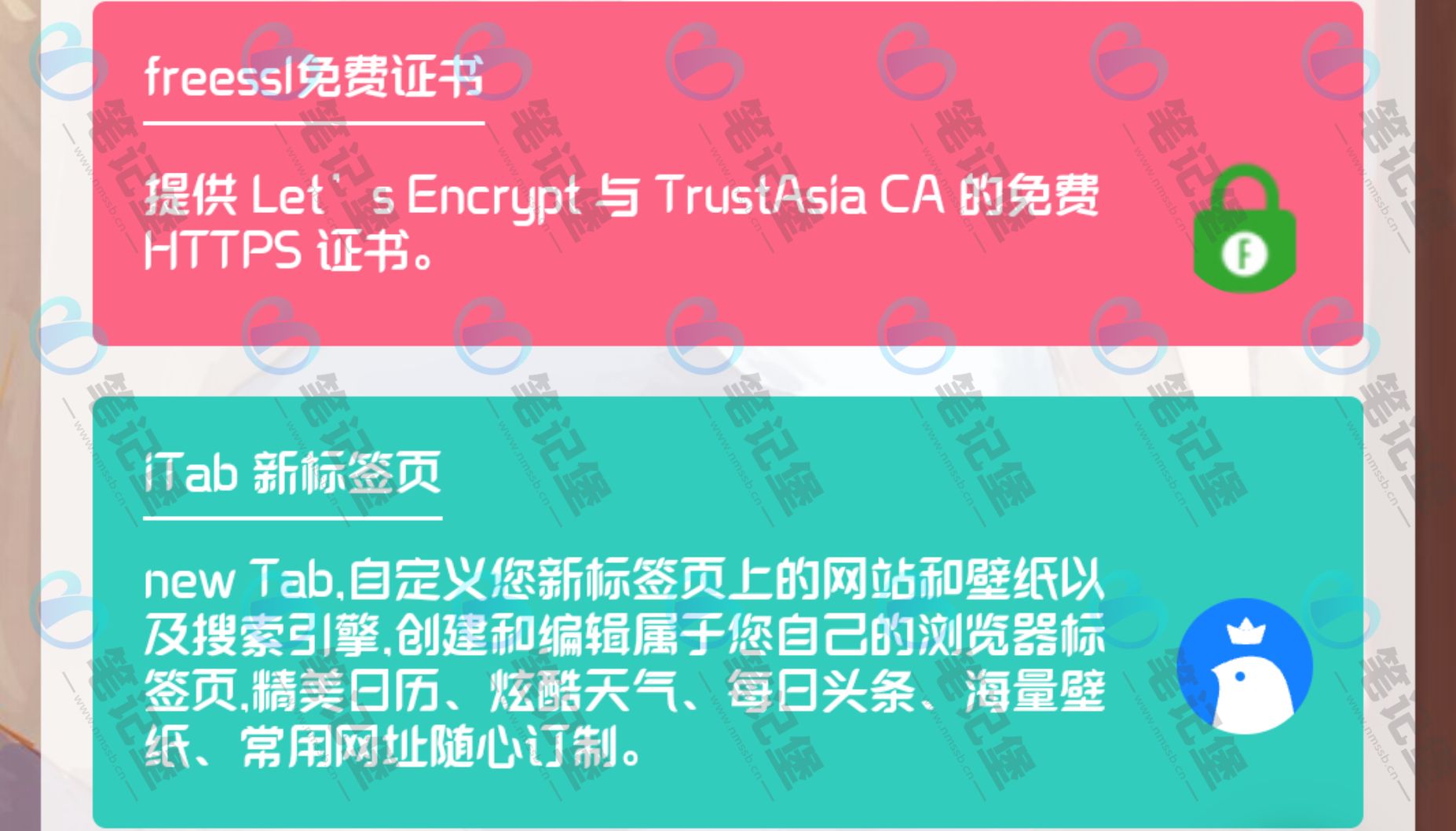
我们都知道Joe主题里面的友情链接卡片介绍的字数多了之后它就会换行直到把卡片撑满,如果字数不多的话还是正常的,所以要解决这一问题,我们就要先从css入手。首先我们看看卡介绍字数多的样子:

字数多的样子
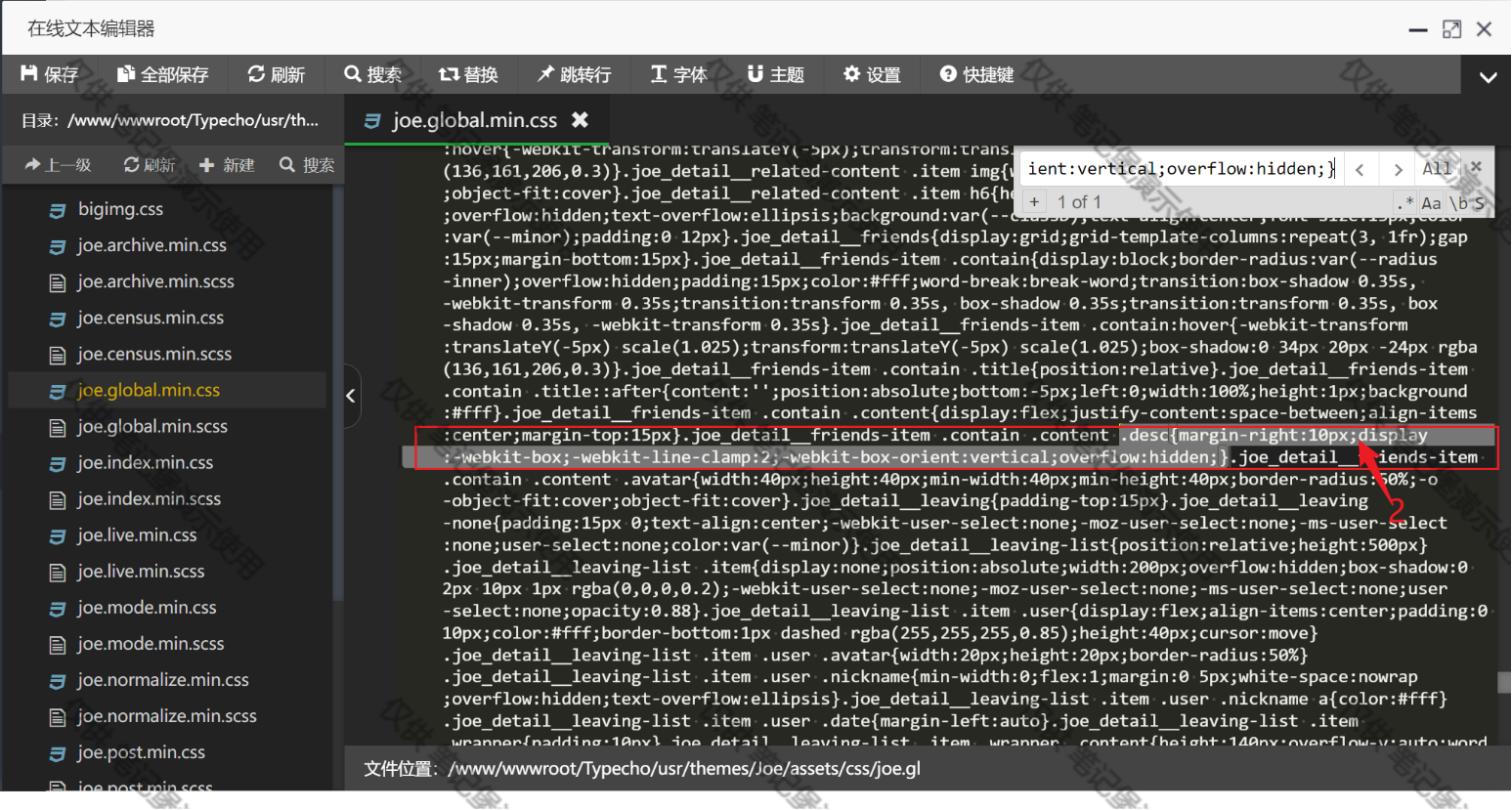
这个怎么办呢?登录宝塔之后,找到下面的路径: Typecho/usr/themes/Joe/assets/css 打开css文件之后我们要找到 joe.global.min.css 文件,然后编辑,在编辑里面找到搜索,如下图:

搜索: desc{margin-right:10px} 关键词,搜索之后会出现 desc{margin-right:10px;} 我们需要在出现的 desc{margin-right:10px;}里面加串代码,代码长这样:
;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;把这个代码在加在我们开始搜索到的关键词的10px;的后面就像这样: .desc{margin-right:10px;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;}
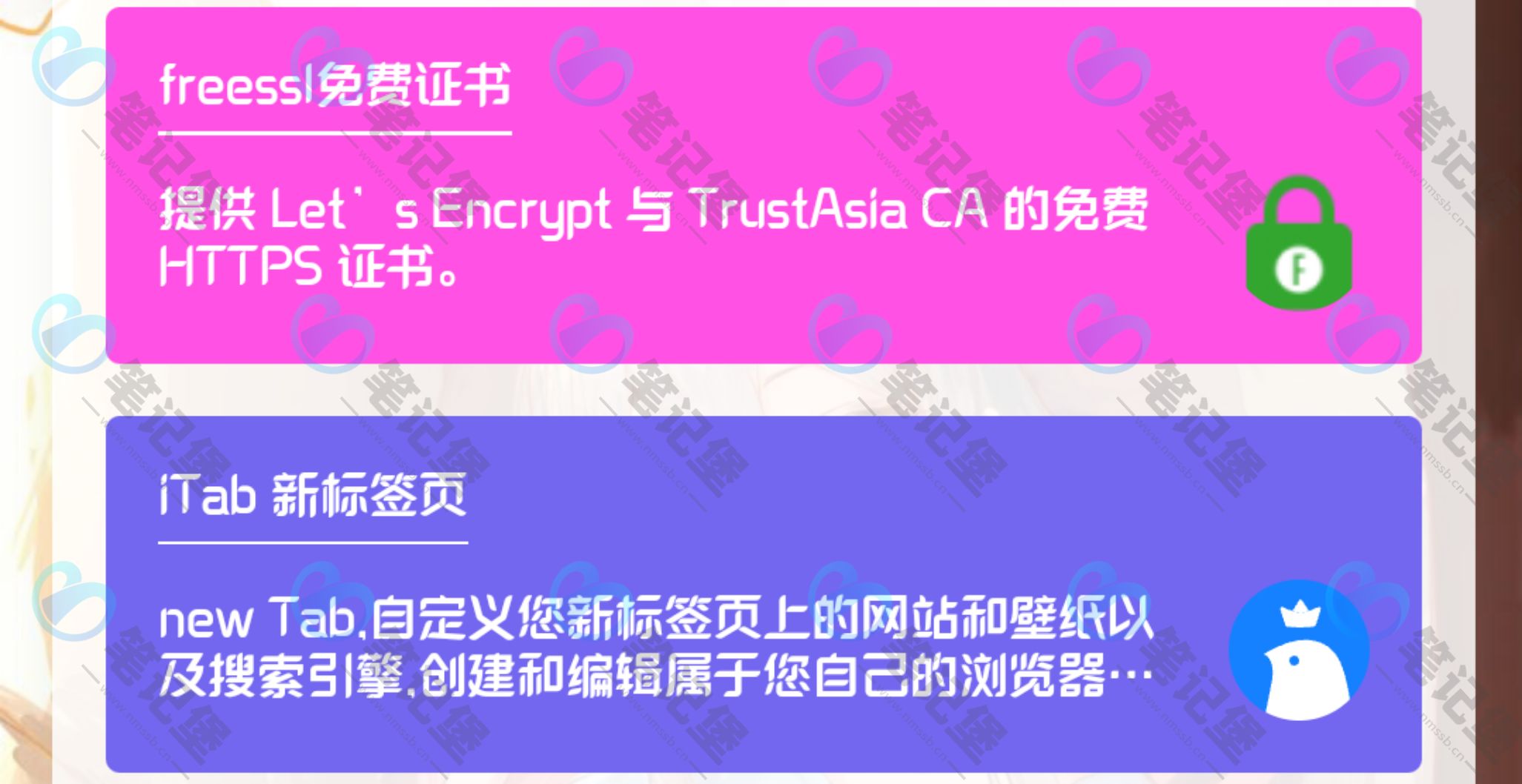
就像下面这个图一样:(这是我更改成功的图)

成功图
总结(最后)

成功的图2
从这个图中可以看到和之前明显的变化就是多出的字就是用三个点表示啦,这样的话就做到了高度和宽度都是一样的卡片啦,如果你发现你的joe主题也是有这种情况出现的话快去试试吧。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录