VUE3+ts安装elementplus
原创elementplus官网地址:https://element-plus.gitee.io/zh-CN/
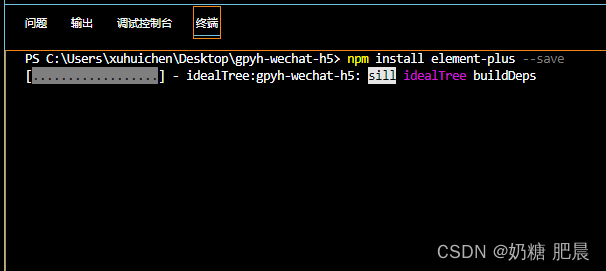
1. 在终端输入
npm install element-plus --save
在这里插入图片描述
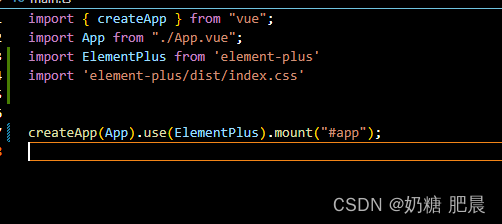
2. 在main.ts中添加
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).mount("#app");
在这里插入图片描述
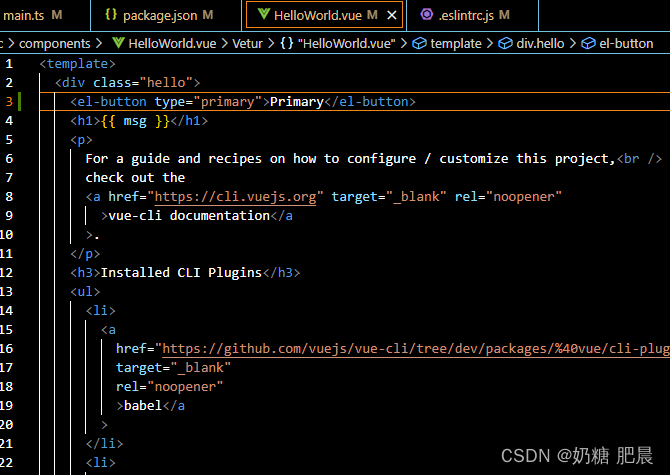
3. 在HelloWorld.vue中添加
<el-button type="primary">Primary</el-button>
在这里插入图片描述
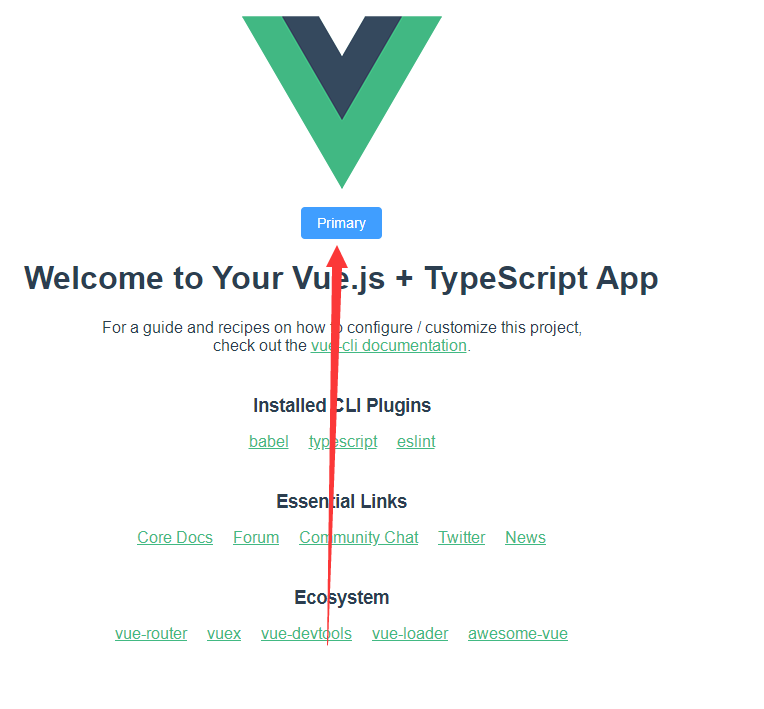
出现按钮,就是添加成功了!

如何VUE3+TS学习-项目搭建:链接》》
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
