VUE3.0 解决eslint 报错的4个办法
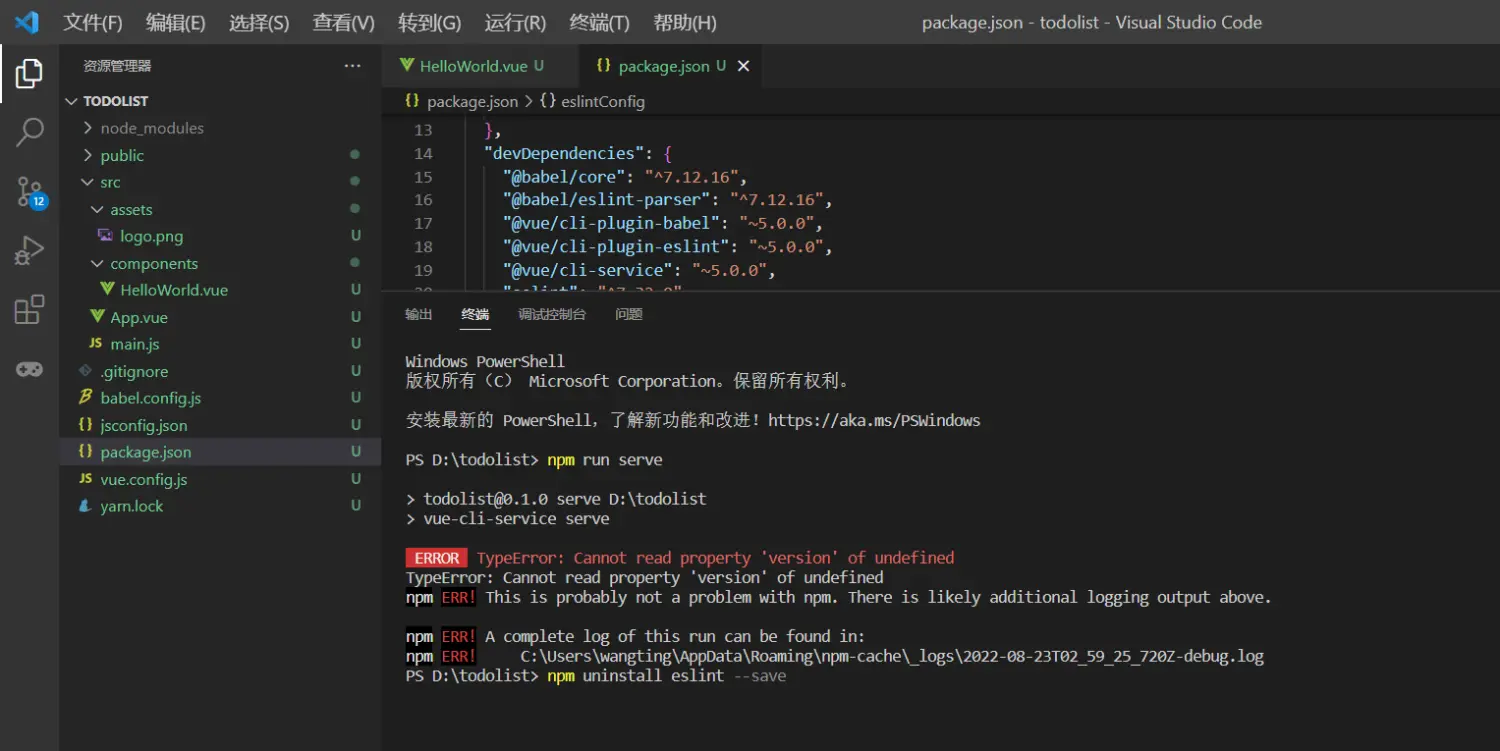
在打开项目的时候 输入命令npm run serve,运行项目发现了这样的报错,导致项目无法运行
ERROR TypeError: Cannot read property 'version' of undefined
这里在创建项目的时候 ,使用到代码检测工具eslint的报错
要解决ESLint报错,有以下几个方法:
1:忽略错误:
如果确定某个错误不是问题,可以在.eslintrc文件中添加一个规则来忽略它。想忽略no-unused-vars规则(未使用变量),可以在.eslintrc文件中添加以下配置:
{
"rules": {
"no-unused-vars": "off"
}
}2:更改规则:
想更改max-len规则(每行的最大字符数)的最大值为120,可以在.eslintrc文件中添加以下配置:
{
"rules": {
"max-len": ["error", {"code": 120}]
}
}3:禁用插件:
如果不想使用某个插件,可以在.eslintrc文件中禁用它。例如,如果不想使用vue插件,可以在.eslintrc文件中添加以下配置:
{
"plugins": ["html"],
"rules": {
"vue/no-unused-vars": "off"
}
}将vue插件禁用,并将vue/no-unused-vars规则(未使用Vue模板中的变量)设置为off,以避免ESLint报告这个错误。
4:修复错误:
如果修复某个错误,可以使用ESLint自带的--fix选项来自动修复代码。可以运行以下命令来修复项目中的所有ESLint错误:
eslint --fix .这个命令将会自动修复所有可以自动修复的ESLint错误,并将无法自动修复的错误输出到控制台中。
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023-07-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
