【腾讯云 Cloud Studio 实战训练营】基于Cloud Studio 通过Java实现和公众号的快速对接
原创【腾讯云 Cloud Studio 实战训练营】基于Cloud Studio 通过Java实现和公众号的快速对接
原创

今天通过Java实现和微信公众号的对接,来给大家介绍一下腾讯Cloud Studio 云端开发工具,感受其强大的云端编程模式带来的效率提升。
一、Cloud Studio是什么

1.1 Cloud Studio介绍
Cloud Studio(云端 IDE)是一款基于浏览器的集成式开发环境,为程序员提供了一个安全稳定快速的云端工作站。用户在使用 Cloud Studio 时可以做到无需安装任何软件,只需要打开浏览器然后登录自己的账户就可以随时随地的进行代码编写。它还拥有高效的代码协作,代码编写保存后,多人协作几乎是实时更新。并且团队协作功能还集成了非常好用的即时通讯功能,比如留言板、语音/视频聊天。这样让协作沟通变得更加高效、及时。
Cloud Studio的前身正是CODING自主研发的Coding WebIDE,所以在Cloud Studio的登录界面仍然保留了旧版WebIDE的访问入口提示,方便老用户继续访问。
官网介绍:Cloud Studio(云端 IDE)简介 | Cloud Studio
1.2 Cloud Studio功能特点
在线开发环境:Cloud Studio 可以直接在浏览器中运行,无需安装任何本地开发工具。这使得开发者可以随时随地访问和开发他们的项目。当然官方也提供的客户端工具,对于喜爱客户端开发的朋友来说还是非常友好的。
支持几十种编程语言:Cloud Studio 支持几十种编程语言,包括 JavaScript、Python、Java、Go、C++ 、vue、nodejs等模板。开发者可以在一个 IDE 中快速开发不同编程语言的项目。
功能强大的代码编辑器:Cloud Studio 的编辑器提供了语法高亮、代码补全、自动缩进、代码折叠、多光标编辑等常见的开发功能,极大的提高开发效率。
版本控制集成:Cloud Studio 集成了常见的版本控制系统,如 Git,方便开发者管理和提交代码。
云计算资源:Cloud Studio 集成了腾讯云的计算资源,包括虚拟机、容器服务、函数计算等,开发者可以直接在 IDE 中创建和管理这些资源。
代码协作功能:开发者可以邀请其他人协作开发同一个项目,实时共享代码编辑和调试,大大提高团队的协作效率。
安全保障:Cloud Studio 提供了安全的开发环境,保护开发者的代码和数据安全。同时,腾讯云还提供了丰富的安全控制和权限管理功能。
1.3 Cloud Studio的好处
降低开发人员安装开发工具的成本
云端开发,对于远程办公非常友好,不受办公地点的限制,随时可以进行开发
统一开发环境,不管是java、C#、vue、python等等,一套环境就可以开发相应编程语言的项目。
团队协作能力很强,支持多人协作,代码更新后,其余团队开发者可以几乎实时看到代码效果
降低企业程序员电脑的成本,节省硬件资源
安全性高,Cloud Studio 提供了安全的开发环境,保护开发者的代码和数据安全,提供了丰富的安全控制和权限管理功能。
二、实战案例
下面就通过一个Java案例来给大家介绍一下如何使用Cloud Studio。
2.1 创建开发环境
首先进入官网,登录自己的账户,具体如下图:

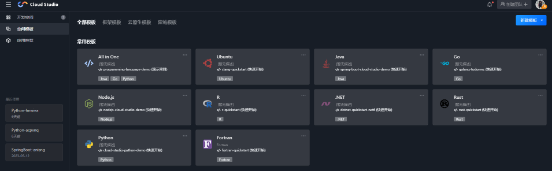
这里选择微信扫码登录,登录之后的界面如下图:

2.2选择开发模板
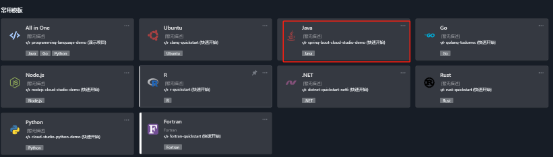
这里可以看到官方内置了几十种主流的模板,因为我准备基于Java语言开发,这里点击Java。

点击后进入项目创建阶段,下图是创建的过程。

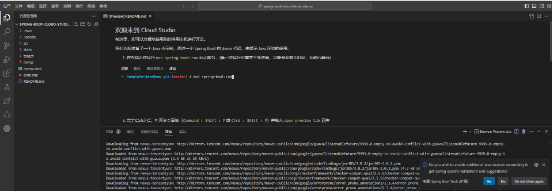
创建过程还是比较快的,不到一分钟就可以创建完成。创建完成后如下图:

2.3 代码编写
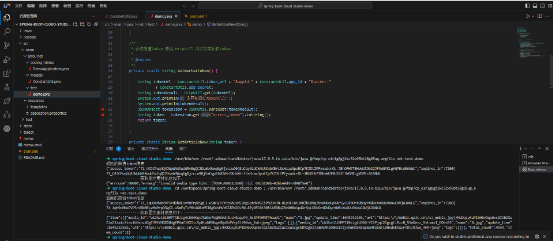
开发环境创建完成后然后我们开始代码的编写。
2.3.1 引入依赖包
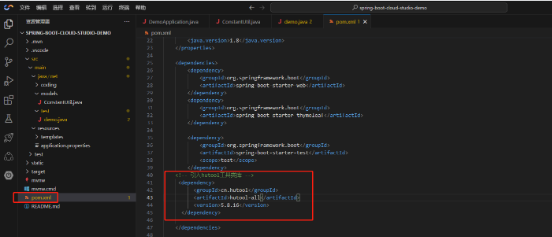
首先引入依赖,我们打开pom.xml,增加hutool工具类库的依赖。
添加内容如下:
<!-- 引入hutool工具类库 -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.8.16</version>
</dependency>然后开发环境会自动解析下载依赖包。等依赖包安装完成后就可以正常使用不需要管他。
Hutool简单介绍
Hutool 是一个Java工具库,提供了许多常用的功能和工具类,用于简化Java开发过程中的常见任务。它的目标是提供简洁、高效、易用的API,帮助开发者更加快速、便捷地编写Java代码。这里主要使用的是json、网络请求类库。

2.3.2 创建Models配置类
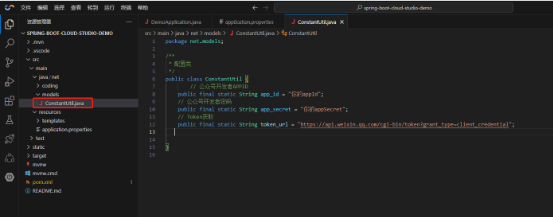
创建Models目录存储配置信息,然后新建ConstantUtil.java 存储配置信息。
说明:这里为了快速演示效果,暂时不使用配置文件了来管理公众号平台的配置信息。

主要是公众号的账户信息和调用API的URL,具体配置内容如下:
package net.models;
/**
* 配置类
*/
public class ConstantUtil {
// 公众号开发者APPID
public final static String app_id = "你的appId";
// 公众号开发者密码
public final static String app_secret = "你的appSecret";
// Token获取
public final static String token_url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential";
// 获取素材url
public final static String news_url="https://api.weixin.qq.com/cgi-bin/material/batchget_material";
}2.3.3 创建测试类demo.java
首先创建test文件夹,然后在test文件夹创建Demo.java 测试类
说明:获取微信Token方法,这个只需要调用官方的get方法获取token信息,这个是公众号开发调用其他接口的第一步。
/**
* 获取微信Token 使用 HttpUtil 请求类库获取token
*
* @return
*/
private static String GetWechatToken() {
String tokenUrl = ConstantUtil.token_url + "&appid=" + ConstantUtil.app_id + "&secret="
+ ConstantUtil.app_secret;
String tokenResult = HttpUtil.get(tokenUrl);
System.out.println("返回的微信token信息");
System.out.println(tokenResult);
JSONObject tokenJson = JSONUtil.parseObj(tokenResult);
String token = tokenJson.get("access_token").toString();
return token;
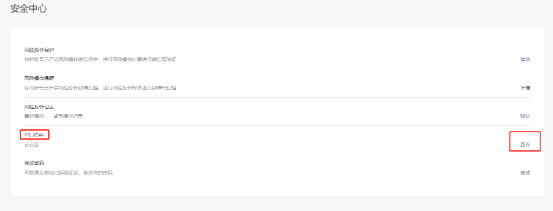
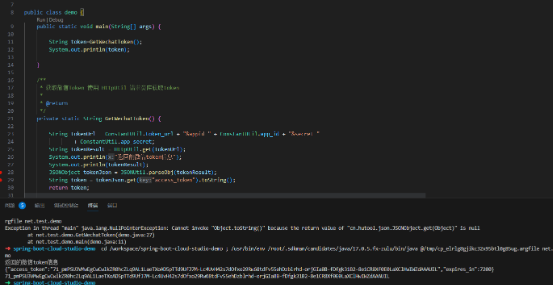
}注意:我们第一次访问的时候一般获取token是失败的,因为微信公众平台接口调用安全的机制,需要登录自己的微信公众号平台设置ip白名单。
配置方式:点击查看,然后修改ip信息,最后使用管理员的微信扫码确认即可。

第一次调用报错的信息如下
"{"errcode":40164,"errmsg":"invalid ip 101.34.119.114 ipv6 ::ffff:101.34.119.114, not in whitelist rid: 64cb0c69-57641460-58a91c42"}"配置好ip白名单后可以正常获取微信的Token。如下图:

获取公众号图片素材列表方法
代码内容如下:
/**
* 获取公众号图片素材列表
*/
private static String GetArticleNew(String token) {
// 定义body参数
HashMap<String, Object> paramMap = new HashMap<>();
String newsUrl = ConstantUtil.news_url + "?access_token=" + token;
paramMap.put("type", "image");
paramMap.put("offset", 100);
paramMap.put("count", 2);
String newResult = HttpUtil.post(newsUrl, JSONUtil.toJsonStr(paramMap));
System.out.println("-----------------获取图文素材信息如下:-------------------------");
System.out.println(newResult);
return newResult;
}
参数说明:
type:素材的类型,图片(image)、视频(video)、语音 (voice)、图文(news)(必填参数)
offset:从全部素材的该偏移位置开始返回,0表示从第一个素材 返回 (必填参数)
coun:返回素材的数量,取值在1到20之间 (必填参数)
返回格式如下:
{
"item":[
{
"media_id":"uk2hzL6i8MPTiBzig4LD64Kqv7UWho7VqENYuh2LLHSpqvP4_8L5Pf9MNTPhaaUi",
"name":"9.jpg",
"update_time":1645232103,
"url":"https:\/\/mmbiz.qpic.cn\/sz_mmbiz_jpg\/HsDqsyKaPibH6vOqe6vcGIibZXwZiaZIxaicZiavib5xnzkDgTJ9YVUGX1NdgEPVnZ182Iic5p0txN05kqx6Np6bfVsyA\/0?wx_fmt=jpeg",
"tags":[
]
},
{
"media_id":"uk2hzL6i8MPTiBzig4LD66-YZlPjqi21gcgLlMzz0_55oKezz_5vLsmsI_OOev83",
"name":"8.jpg",
"update_time":1645232102,
"url":"https:\/\/mmbiz.qpic.cn\/sz_mmbiz_jpg\/HsDqsyKaPibH6vOqe6vcGIibZXwZiaZIxaicgcbRYZgSI7smmtAR3d0kEicty5hmHCBkE6p6eHteIGFibNxdoEhxyrTQ\/0?wx_fmt=jpeg",
"tags":[
]
}
],
"total_count":4559,
"item_count":2
}三、使用总结
个人感觉Cloud Studio这款在线云开发环境还是非常棒的,通过这个Java对接公众号的实际体验案例,整体功能使用非常流畅、随时随地进行项目开发、丰富的项目模板等等,有了Cloud Studio这款工具大家不受办公地点的影响、随时随地就可以开发自己的项目,还有很多优点大家可以亲自去自己体验一下。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。