36k star,一款可以灵活自定义的开源的富文本编辑器,太牛了!
36k star,一款可以灵活自定义的开源的富文本编辑器,太牛了!

一行Java
发布于 2023-09-04 14:04:56
发布于 2023-09-04 14:04:56

今天给大家推荐一个非常好的,一款强大的富文本编辑器:Quill.js
这个编辑器是一个具有跨平台和跨浏览器支持的富文本编辑器
它是目前 GitHub 上 Star 数最多的所见即所得 Web 编辑器,具有强大的可扩展性和兼容性,支持台式机、平板电脑和手机上几乎所有的浏览器
凭借其可扩展架构和富有表现力的 API,可以完全自定义它以满足个性化的需求。由于其模块化架构和富有表现力的 API,可以从 Quill 核心开始,然后根据需要自定义其模块或将自己的扩展添加到这个富文本编辑器中
它提供了两个用于更改编辑器外观的主题,可以使用插件或覆盖其 CSS 样式表中的规则进一步自定义。Quill 还支持任何自定义内容和格式,因此可以添加嵌入式幻灯片、3D 模型等
该富文本编辑器的特点:
- 由于其 API 驱动的设计,无需像在其他文本编辑器中那样解析 HTML 或不同的 DOM 树
- 跨平台和浏览器支持,快速轻便
- 通过其模块和富有表现力的 API 完全可定制
- 可以将内容表示为 JSON,更易于处理和转换为其他格式
- 提供两个主题以快速轻松地更改编辑器的外观
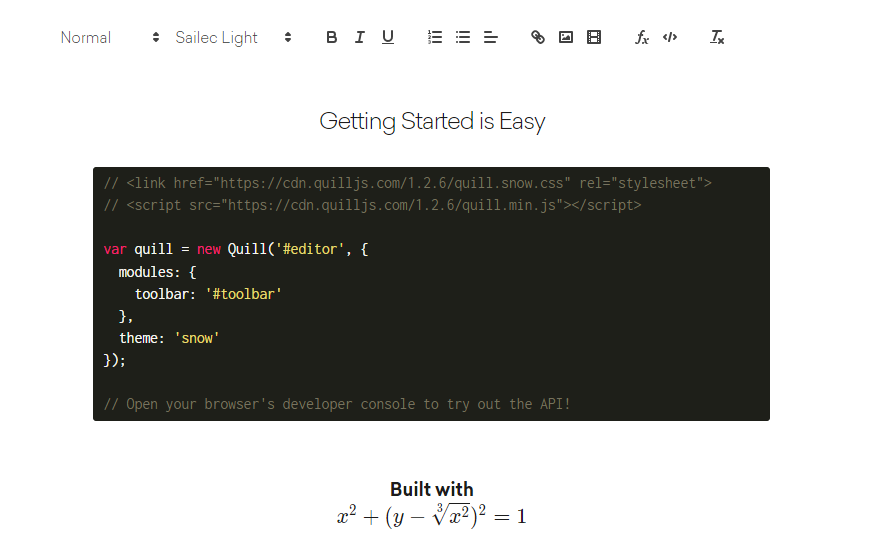
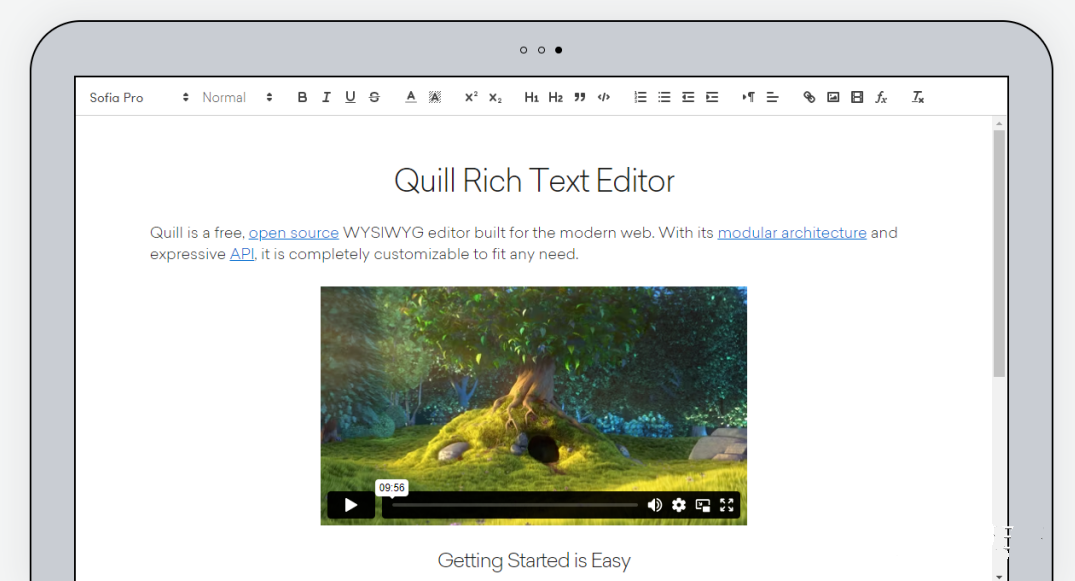
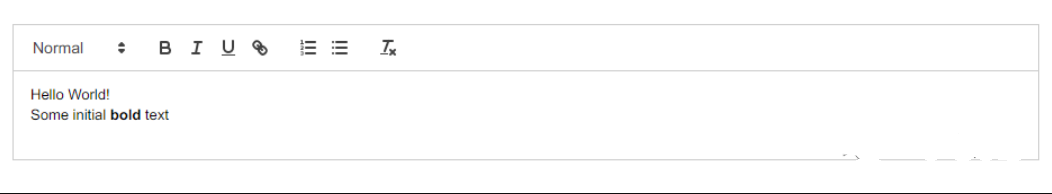
1项目截图


功能上支持图片上传、视频、代码高亮(内置了highlight)等功能
2快速引入
直接在需要引入富文本编辑器的页面引入以下代码:
<!-- Include Quill stylesheet -->
<link href="https://cdn.quilljs.com/1.0.0/quill.snow.css" rel="stylesheet" />
<!-- Create the toolbar container -->
<div id="toolbar">
<button class="ql-bold">Bold</button>
<button class="ql-italic">Italic</button>
</div>
<!-- Create the editor container -->
<div id="editor">
<p>Hello World!</p>
</div>
<!-- Include the Quill library -->
<script src="https://cdn.quilljs.com/1.0.0/quill.js"></script>
<!-- Initialize Quill editor -->
<script>
var editor = new Quill('#editor', {
modules: { toolbar: '#toolbar' },
theme: 'snow',
});
</script>

3开源地址
https://github.com/quilljs/quill
本文参与 腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2023-06-08,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录