程序员情人节爱心代码又来啦~文末有获取源码链接
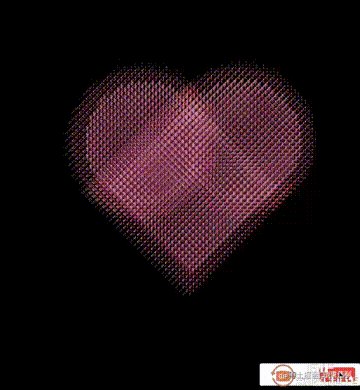
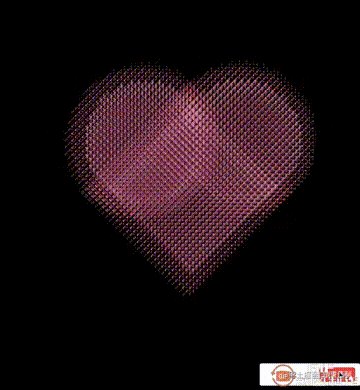
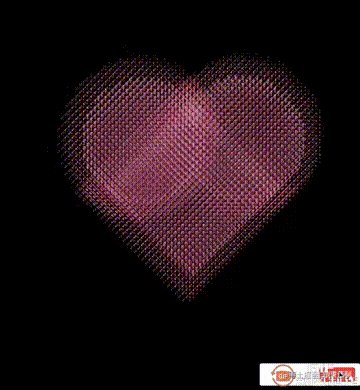
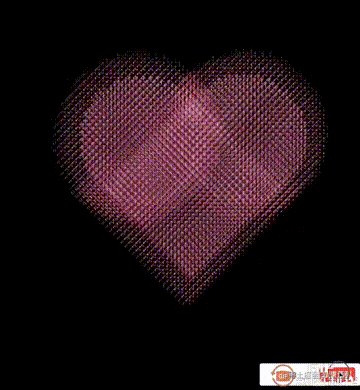
先看效果:

代码拆解:
主要是分为3大部分
- 分子颗粒
- 爱心
- 动画
代码实现:
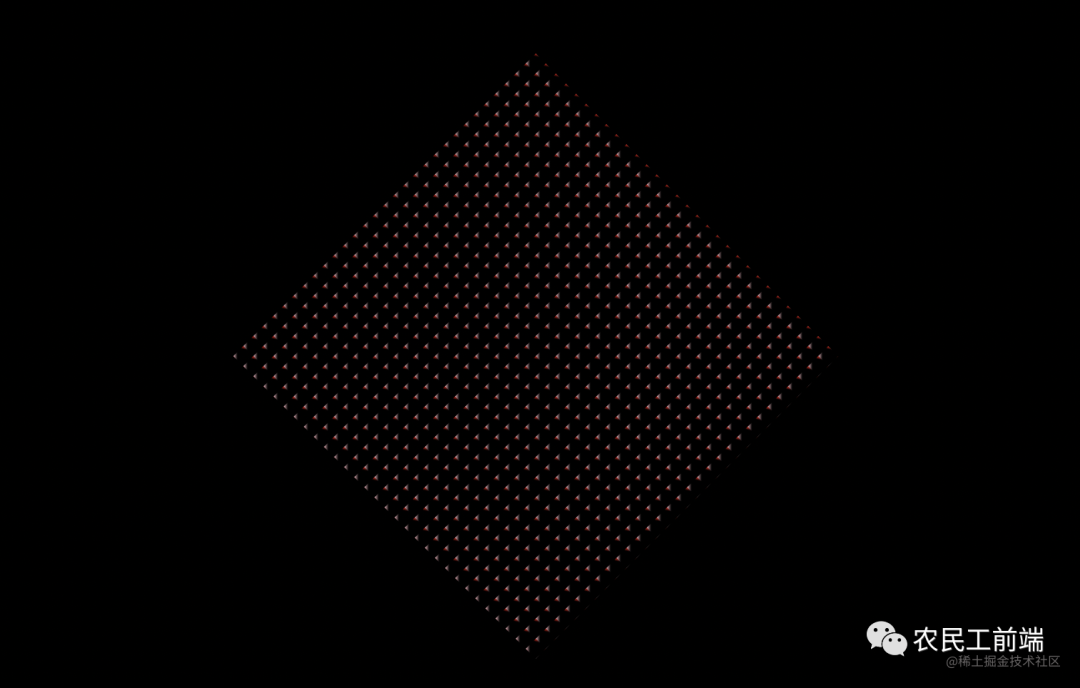
分子颗粒
分子颗粒其实非常简单,主要是使用到的就是css的渐变:linear-gradient,然后再用css3新出的background-size来控制颗粒之间的距离。 控制linear-gradient的角度,只展示出一个点。

这是background-size控制在10像素之间的效果。
background: linear-gradient(148deg, #f00, transparent 2px),
linear-gradient(45deg, pink 0px, transparent 3px);
background-size: 10px 10px;
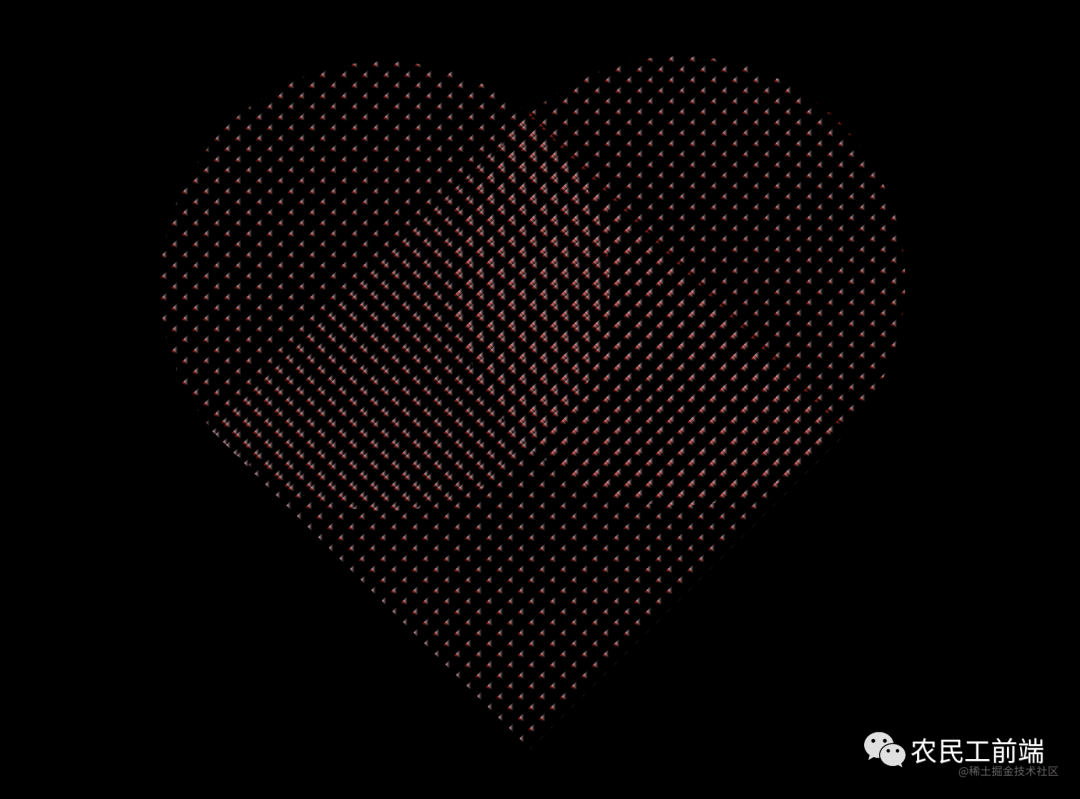
爱心
爱心其实更加简单,使用伪元素::after和::before做出两个圆,然后用定位调整一下位置。

.loveMargin {
width: 300px;
height: 300px;
background: linear-gradient(148deg, #f00, transparent 2px), linear-gradient(45deg, pink 0px, transparent 3px);
background-size: 10px 10px;
position: relative;
}
.loveMargin::after {
content: '';
position: absolute;
left: 0px;
top: -142px;
width: 300px;
height: 300px;
background: linear-gradient(148deg, #f00, transparent 2px), linear-gradient(45deg, pink 0px, transparent 3px);
background-size: 10px 10px;
border-radius: 50%;
}
.loveMargin::before {
content: '';
position: absolute;
left: -137px;
width: 300px;
height: 300px;
background: linear-gradient(148deg, #f00, transparent 2px), linear-gradient(45deg, pink 0px, transparent 3px);
background-size: 10px 10px;
border-radius: 50%;
}
动画效果
心动的效果,其实主要就是放大和缩小,用到transform中的scale()。再用动画@keyframes控制关键帧来实现。 不停的心动主要使用的是animation中的infinite属性。

animation: scaleDraw 3s infinite;
-webkit-animation: scaleDraw 3s infinite;
@keyframes scaleDraw {
/*定义关键帧、scaleDrew是需要绑定到选择器的关键帧名称*/
0% {
transform: scale(1);
/*开始为原始大小*/
}
50% {
transform: scale(1.1);
/*放大1.1倍*/
}
100% {
transform: scale(1);
/*开始为原始大小*/
}
}
将这些效果合并,并且调整,就能变成一个低配版的打火机与公主裙中的爱心代码效果啦~
获取地址链接: https://pan.baidu.com/s/1su-DPYYjg_vW2nTpE2RnOA?pwd=uifz 提取码: uifz
本文参与 腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2023-08-22,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
