【Android教程】01 布局
1、引入

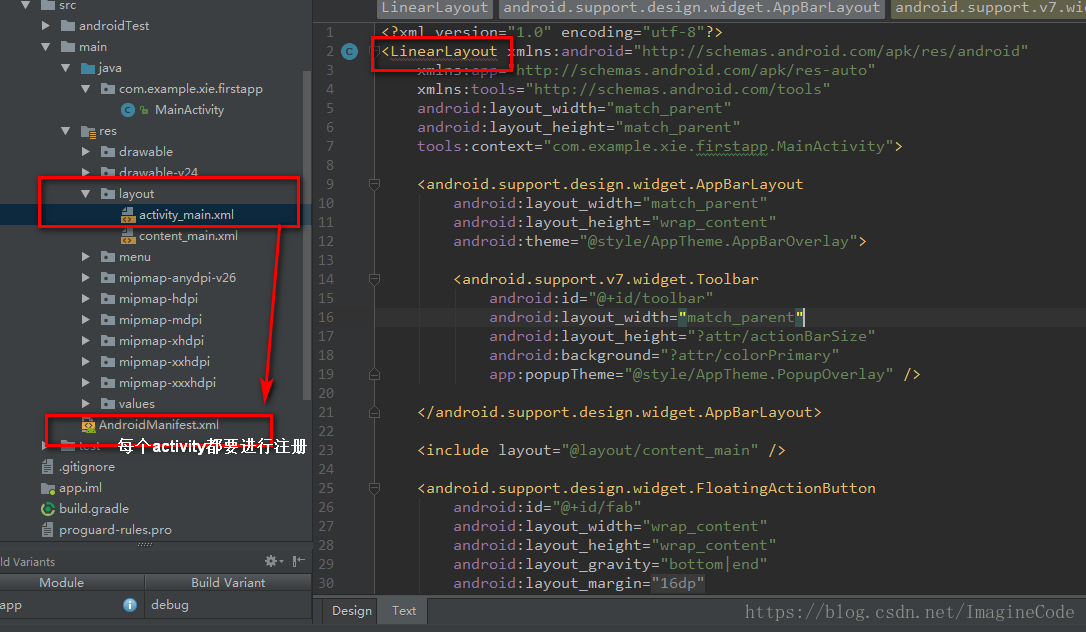
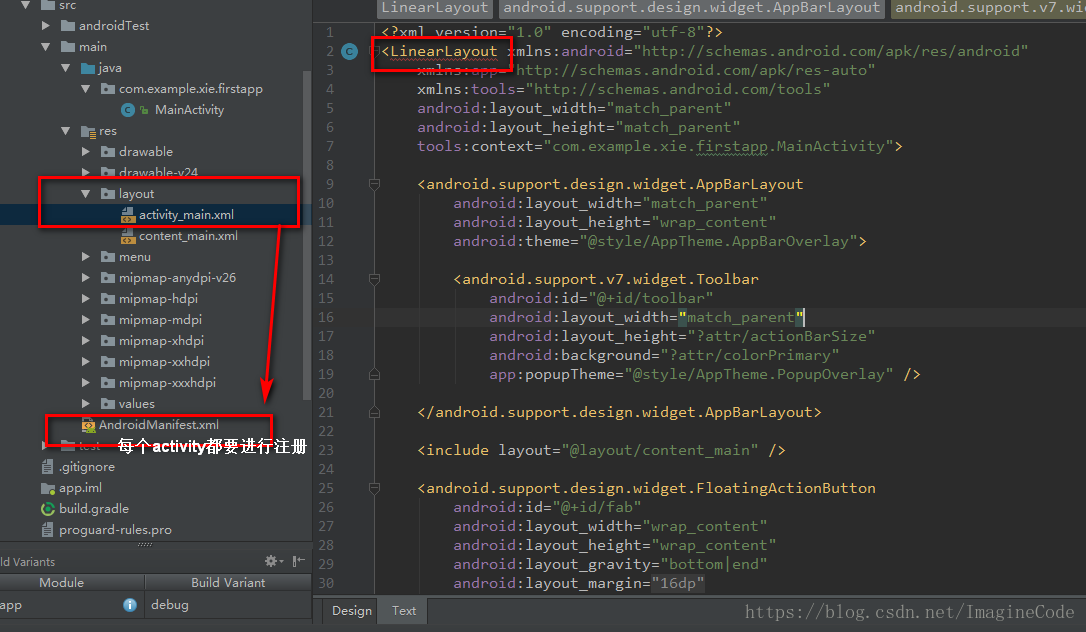
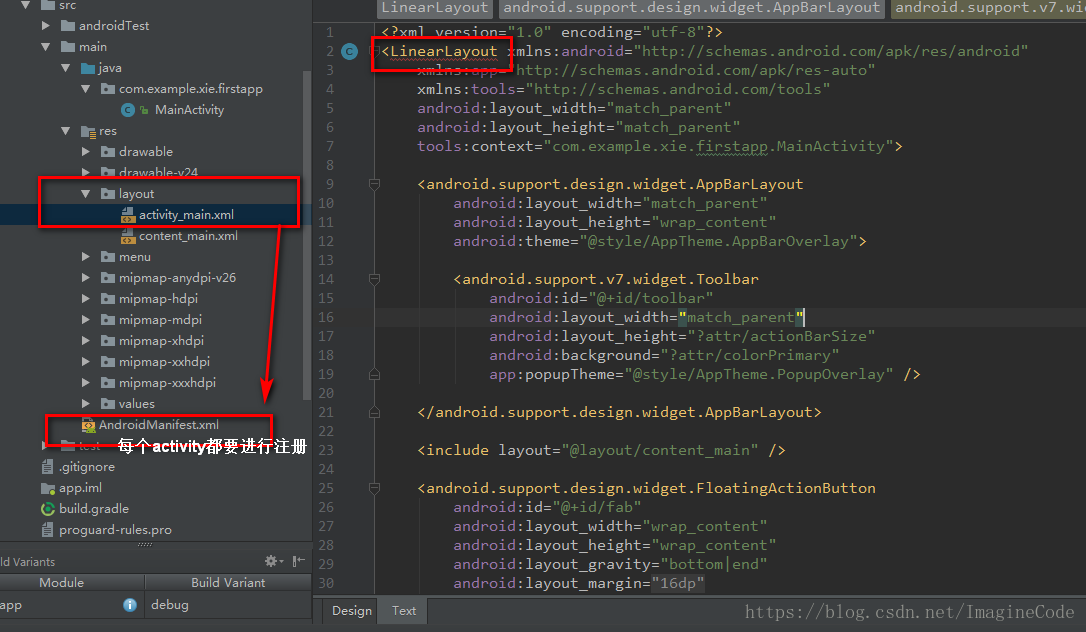
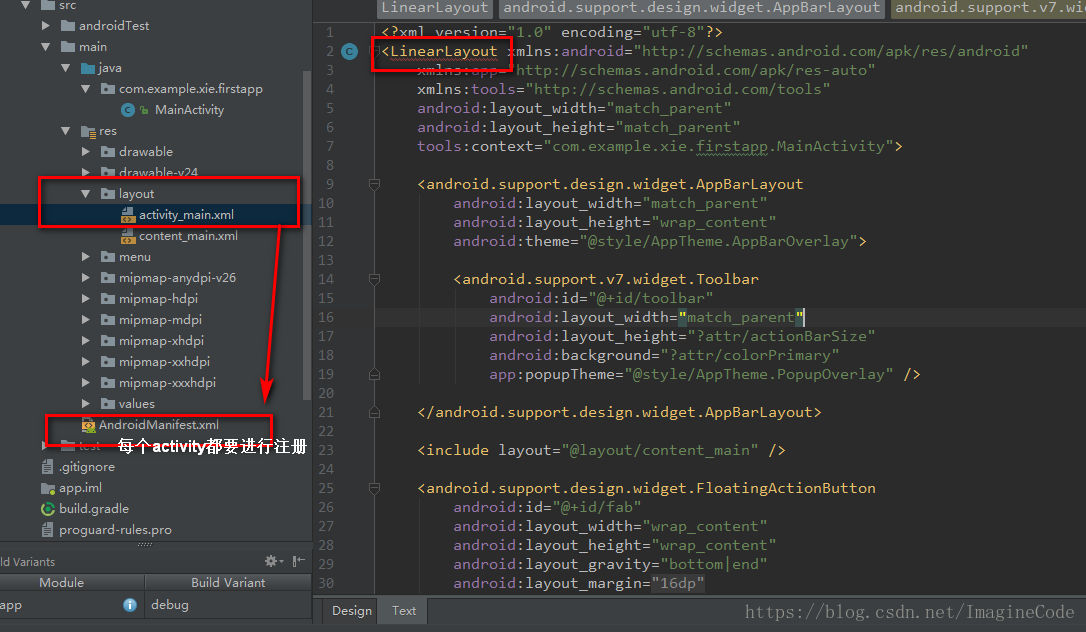
这里写图片描述

这里写图片描述
2、布局
2.1 线性布局 LinearLayout

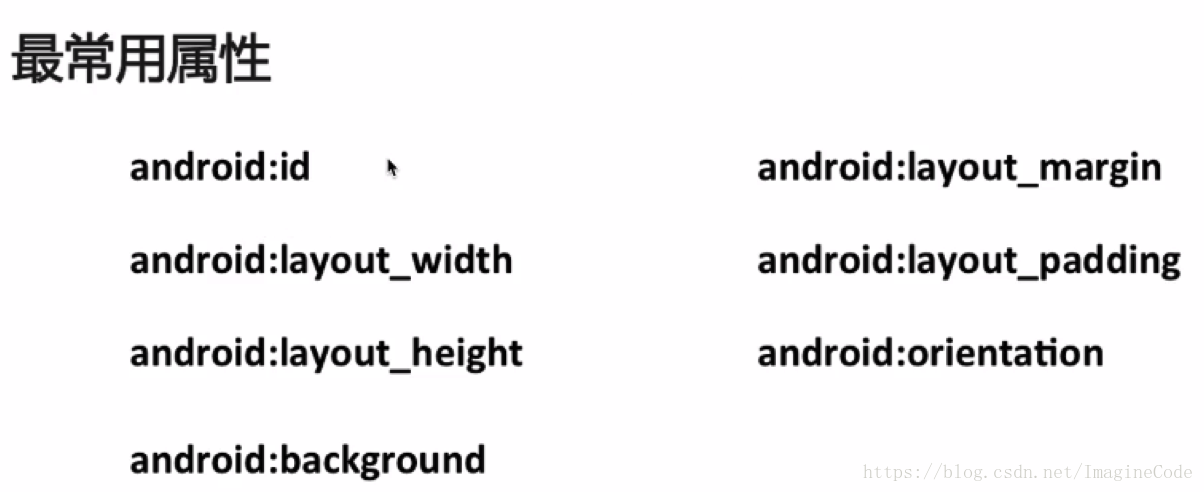
这里写图片描述
- android:layout_weight :把剩余内容按照权重去分配。
- android:layout_gravity :表示组件自身在父组件中的位置
- android:gravity :表示组件的子组件在组件中的位置
- android:id:唯一标识空间
注意:android:id的几点区别。 比如,对于一个文本控件TextView,我们可以为其定义android:id="@+id/textView1"。而当我们有另外一个文本控件,我们对其进行布局的时候,可以通过相对布局将其放置在前一个文本控件的右侧,例如android:layout_toRightOf="@id/textView1"。
在layout文件中涉及到一个控件的id的时候,可能会使用到"@+id",也可能会使用到"@id"。那这两种写法有什么区别呢? @+id:表示新增一个id,所以一般用在定义一个控件的id的时候。比如,android:id="@+id/textView1",表示新增一个叫做textView1的id,并且设置当前这个控件的id叫做textView1。 @id:表示引用一个id,一般用来指定某一个控件。比如,当放置一个B控件位于A控件的左边的时候,可以使用android:layout_toLeftOf="@id/A",这里就是通过引用A的id来指明相对于哪个控件进行布局。
示例:(大家可以按照下面的示例进行布局练习)

这里写图片描述

这里写图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
