兼容性测试-Responsively App
兼容性测试-Responsively App

wangmcn
发布于 2023-11-01 16:01:05
发布于 2023-11-01 16:01:05
在实际的项目中,我们往往进行兼容性测试时,都会拿很多的终端设备进行测试,尤其是要测的web页面。很多时候其实功能都可以实现,但是不同的终端,界面的样式也会存在不同的差异,可能就会存在兼容性的问题。
本篇将介绍一款web开发工具,即也是一款兼容性测试工具 - Responsively App。
2、简介
Responsively App - 一种改进的web浏览器,有助于响应式web开发。web开发人员必备拥有的开发工具。对于测试人员来说,可以使用它进行兼容性测试。
功能特性:
1、所有设备上的镜像用户交互。
2、可自定义预览布局,以满足您的所有需求。
3、一个方便的元素检查器,用于预览中的所有设备。
4、30多种内置设备配置文件,可选择添加自定义设备。
5、一键截图您的所有设备。
6、开发人员支持热重新加载。
官网地址:
https://responsively.app/
3、快速上手
下载软件后进行默认安装即可。
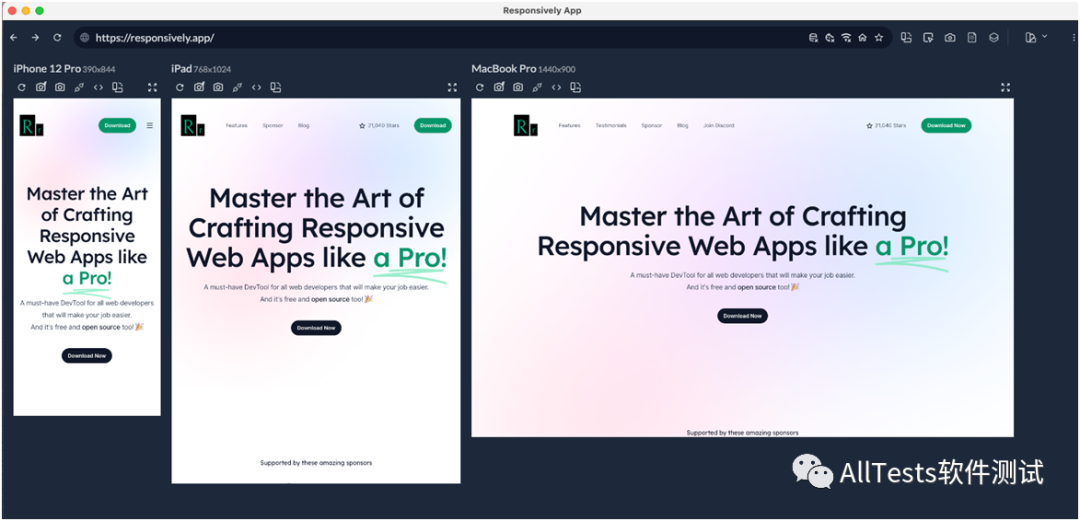
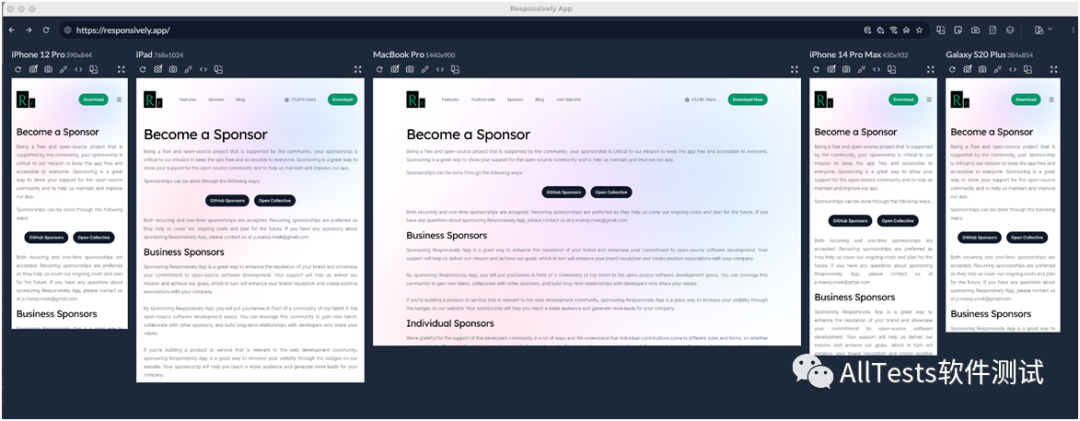
如图所示:打开软件,访问一个网站,根据作者的系统,默认模拟了 iPhone 12 Pro、iPad、MacBook Pro 三个设备,同时还显示页面分辨率,此时就可以对web页面进行兼容性测试了。

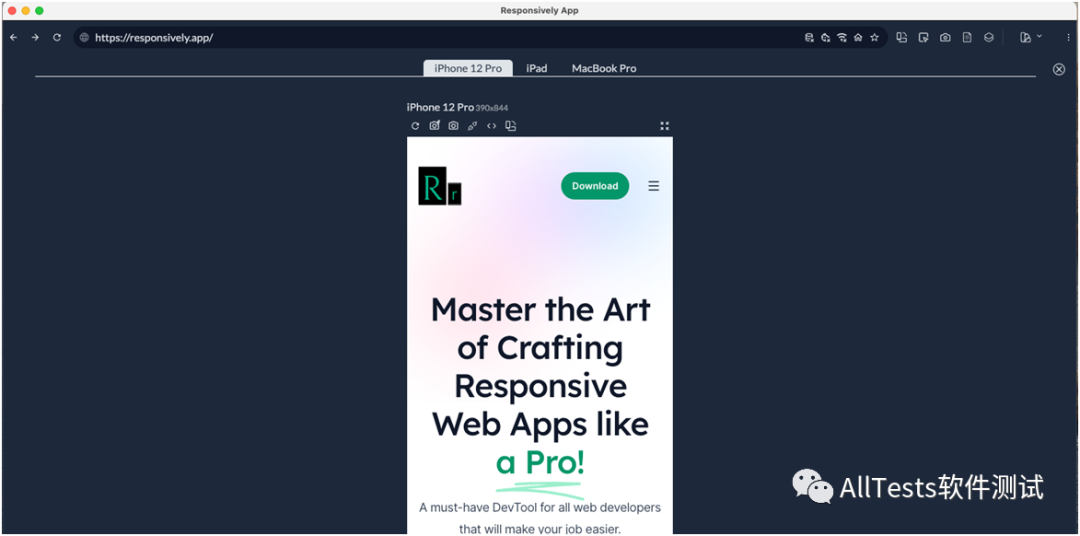
可切换视角来显示每个设备的样式。

每个页面都可以进行实时操作。

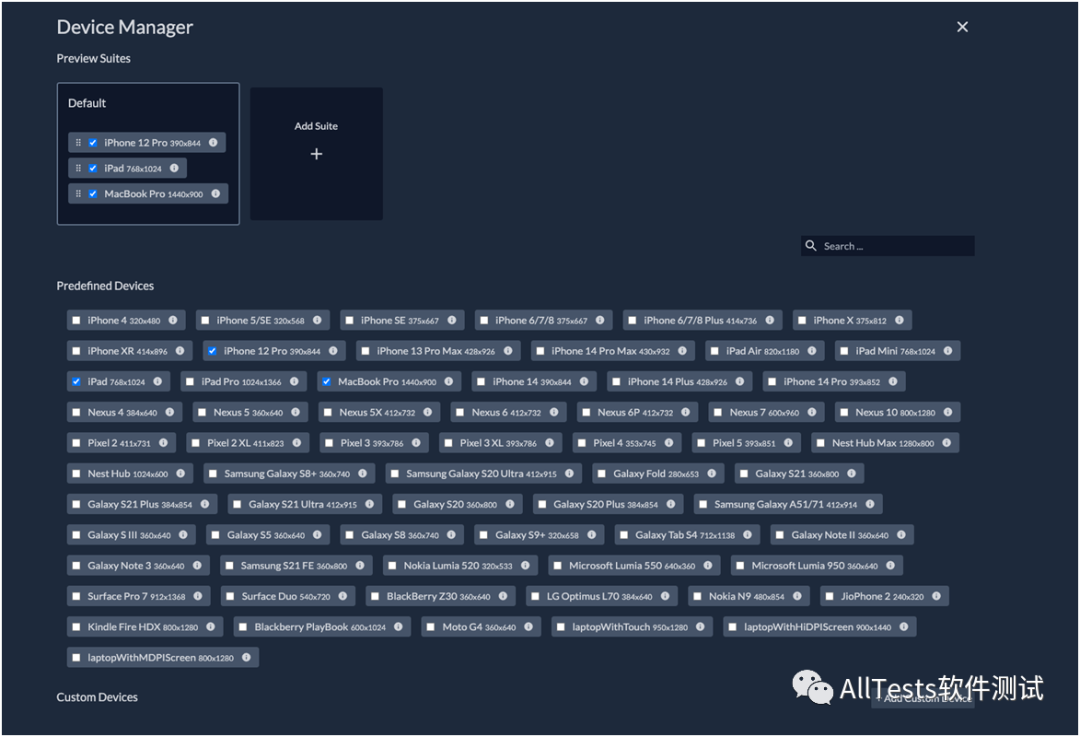
添加指定的设备或者自定义设备。

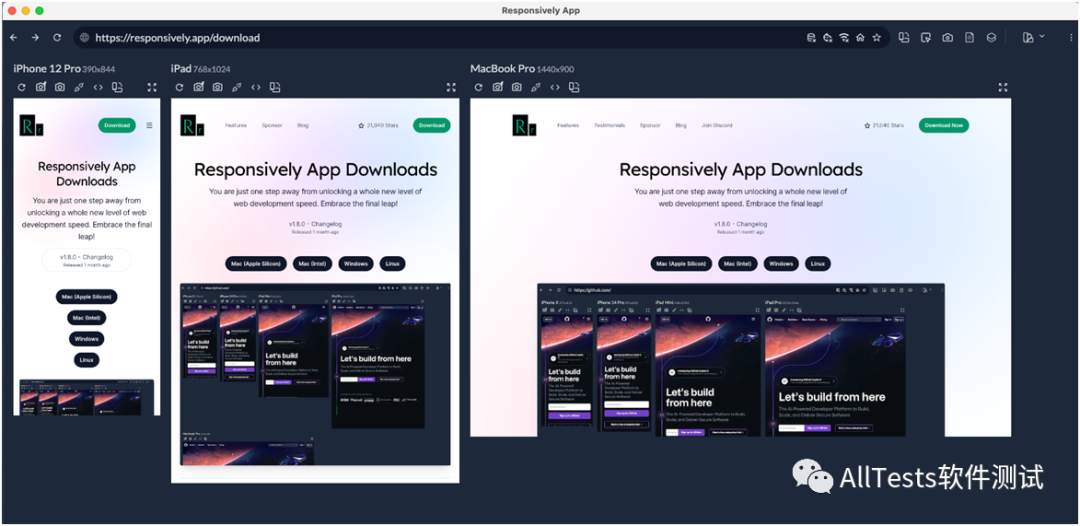
又添加了2台模拟设备。

一键拍照截图(支持所有设备),保存在本地。

打开截图,可以看到支持截长图。

本文参与 腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2023-10-31,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读