defer和async的区别
script标签,属性defer和async的区别。
表格比较
defer与async仅在使用外部脚本时有效
属性 | 作用 |
|---|---|
无属性 | 我们正常使用不添加任何属性时,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该 script 标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。 |
defer | 使用defer时,加载后续文档元素的过程将和 script.js 的加载并行进行(异步),但是 script.js 的执行要在所有元素解析完成之后,DOMContentLoaded 事件触发之前完成(并不是加载完成就立即执行)。 |
async | 使用async时,加载和渲染后续文档元素的过程将和 script.js 的加载与执行并行进行(异步)。即在不影响后续文档元素渲染的情况下,加载js,加载完成后立即执行。 |
defer&async | 同时使用defer和async时,如果浏览器支持async则按async解析;如果不支持,则按defer解析。 |
注意:从实用角度来说呢,首先把所有脚本都丢到 </body> 之前是最佳实践,因为对于旧浏览器来说这是唯一的优化选择,此法可保证非脚本的其他一切元素能够以最快的速度得到加载和解析。
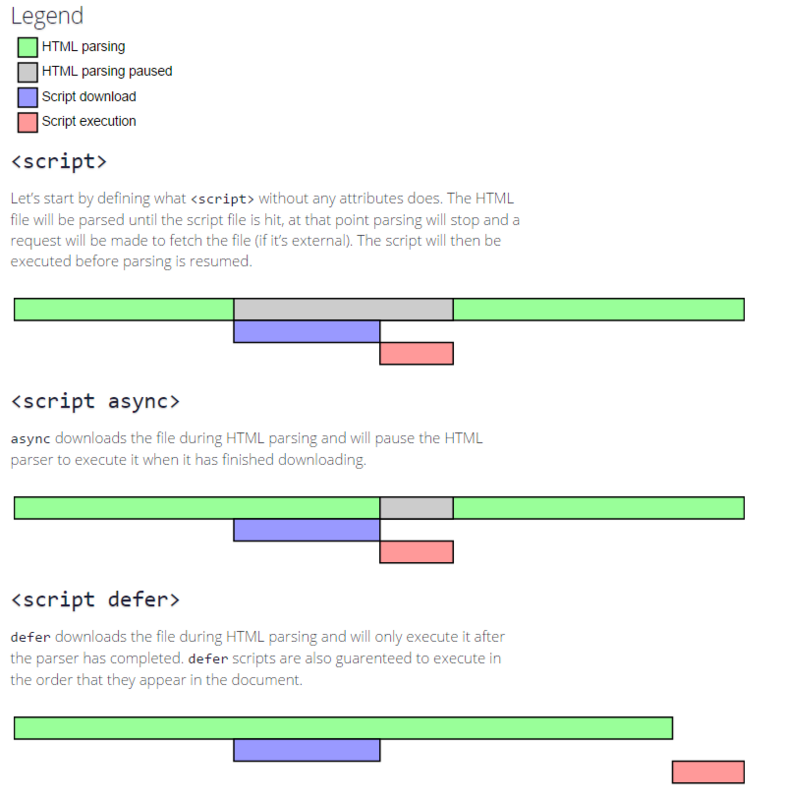
图片示意

此图主要告诉我们以下几点:
defer和async在网络读取(下载)这块儿是一样的,都是异步的(相较于HTML解析)。- 它俩的差别在于脚本下载完之后何时执行,显然
defer是最接近我们对于应用脚本加载和执行的要求的。 - 关于
defer,此图未尽之处在于它是按照加载顺序执行脚本的,这一点要善加利用。 async则是一个乱序执行的主,反正对它来说脚本的加载和执行是紧紧挨着的,所以不管你声明的顺序如何,只要它加载完了就会立刻执行仔细想想,async对于应用脚本的用处不大,因为它完全不考虑依赖(哪怕是最低级的顺序执行),不过它对于那些可以不依赖任何脚本或不被任何脚本依赖的脚本来说却是非常合适的,最典型的例子:Google Analytics。
归纳总结
- 二者都是异步去加载外部JS文件
async是在外部JS加载完成后,浏览器空闲时,Load事件触发前执行。而defer是在JS加载完成后,整个文档解析完成后执行。defer更像是将<script>标签放在</body>之后的效果,但是它由于是异步加载JS文件,所以可以节省时间。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2019-06-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
