[物联网] 树莓派Pico 点亮屏幕
[物联网] 树莓派Pico 点亮屏幕
seth-shi
发布于 2023-12-18 15:22:40
发布于 2023-12-18 15:22:40
- 工欲善其事必先利其器, 所以首先要把我们的工具配置好
- https://tinygo.org/docs/guides/ide-integration/ 在官网中查看对应的工具的配置
- 我用的是
GoLand2021, 所以按照官网的配置
- 安装插件 https://plugins.jetbrains.com/plugin/16915-tinygo (直接点击页面的安装, 获取去
GoLand2021里File -> Settings -> Plugins -> Marketplace -> 输入 tinygo -> 点击安装即可) - 安装好之后, 就会多出一个菜单
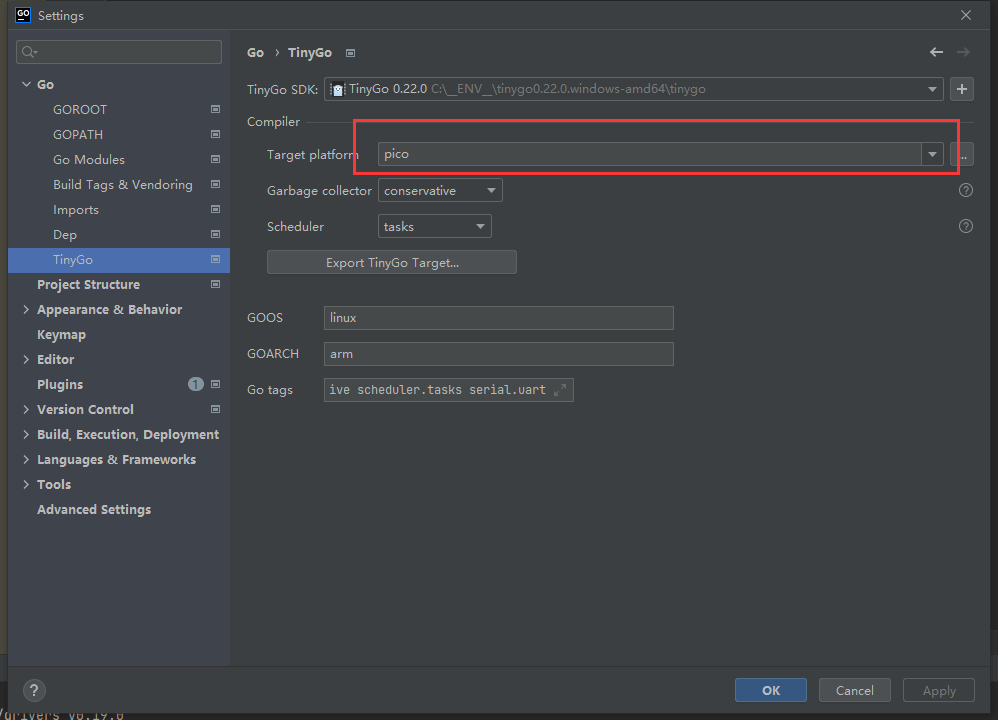
File -> Settings -> Go -> TinyGo这里选择自己对应的开发板, 我这里选择pico - 然后务必重启
GoLand2021, 再次打开之后就会有针对pico的代码提示

TinyGo插件
TinyGo插件

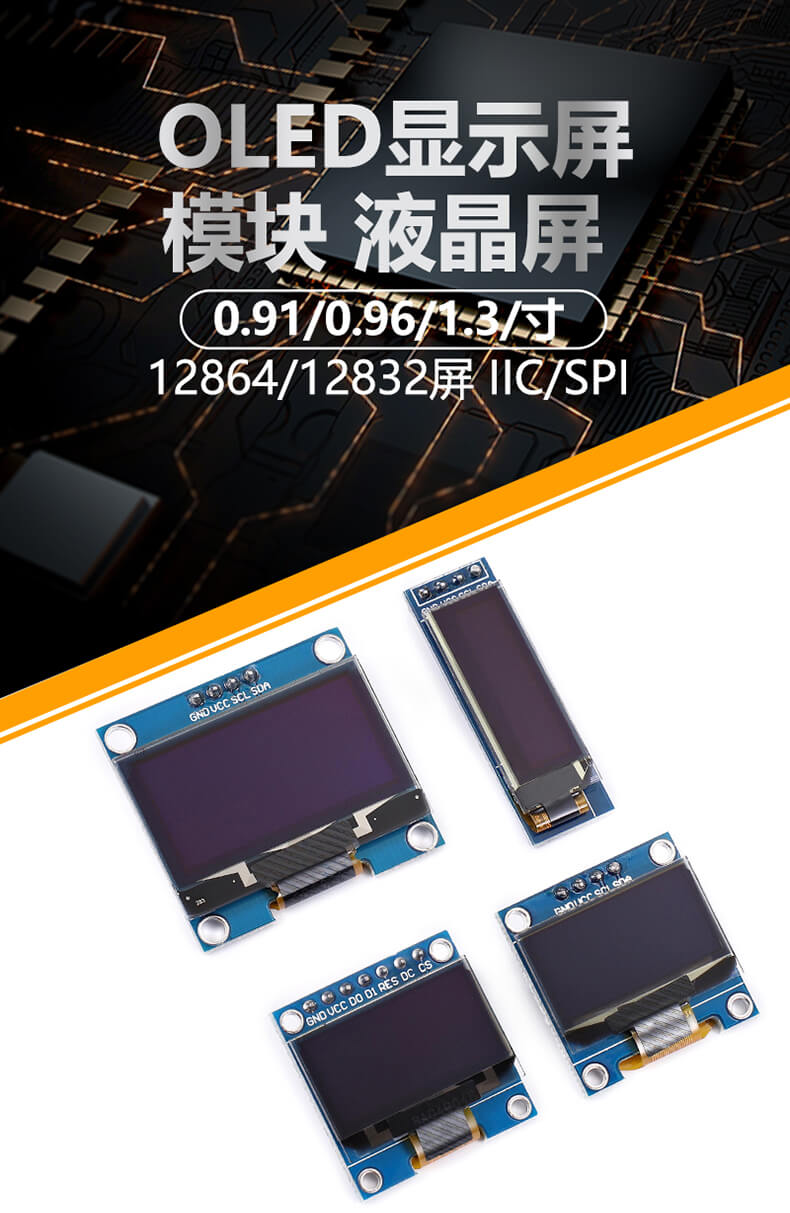
0.96寸OLED显示屏
- 然后接下来就是接线了, 在
GoLand2021中可以查看对pico有这样的代码定义
// I2C Default pins on Raspberry Pico.
const (
I2C0_SDA_PIN = GP4
I2C0_SCL_PIN = GP5
I2C1_SDA_PIN = GP2
I2C1_SCL_PIN = GP3
)- 所以我打算直接参考它的定义来接线 树莓派 显示屏 备注 3V3 VCC 电源线, 输入 GND GND 地线, 树莓派上的随便找一个靠近的 GND 接即可 GP5 SCL 时钟线 GP4 SDA 数据线
- 接好线之后, 注意查看显示屏的对应分辨率, 我的是
128x32 - 初始化项目
mkdir display_demo && cd display_demo
go mod init display_demo- 把以下写入代码到
main.go文件 代码参考https://github.com/tinygo-org/drivers/blob/release/examples/ssd1306/i2c_128x32/main.go
package main
import (
"machine"
"image/color"
"time"
"tinygo.org/x/drivers/ssd1306"
)
func main() {
machine.I2C0.Configure(machine.I2CConfig{
Frequency: machine.TWI_FREQ_400KHZ,
SDA: machine.I2C0_SDA_PIN,
SCL: machine.I2C0_SCL_PIN,
})
display := ssd1306.NewI2C(machine.I2C0)
// 注意这里的宽高对应你的显示屏
display.Configure(ssd1306.Config{
Address: ssd1306.Address_128_32,
Width: 128,
Height: 32,
})
display.ClearDisplay()
x := int16(0)
y := int16(0)
deltaX := int16(1)
deltaY := int16(1)
for {
pixel := display.GetPixel(x, y)
c := color.RGBA{255, 255, 255, 255}
if pixel {
c = color.RGBA{0, 0, 0, 255}
}
display.SetPixel(x, y, c)
display.Display()
x += deltaX
y += deltaY
if x == 0 || x == 127 {
deltaX = -deltaX
}
if y == 0 || y == 31 {
deltaY = -deltaY
}
time.Sleep(1 * time.Millisecond)
}
}- 按住
树莓派Pico开发板上的BOOTSEL按钮,然后将树莓派Pico插入到电脑, 树莓派的指示灯亮代表通电 - 接下来开始烧录代码, 在刚才的项目下打开
cmd执行以下命令
# 更新依赖
go mod tidy
# 烧录代码
tinygo flash -target=pico- 一切正常的话, 就可以看到屏幕展现出一个绘图动画
- https://www.shiguopeng.cn/posts/2022031210/1.mp4
写文字
- 看到其实
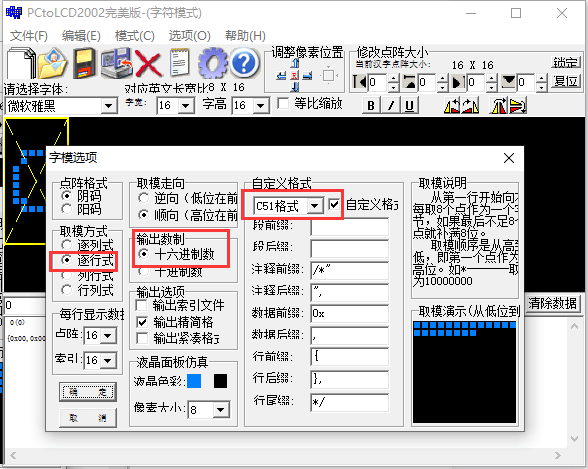
TinyGo提供有一个文字库https://github.com/tinygo-org/tinyfont, 但尝试了很久没生成成功, 所以最后还是用最原始的办法(取模工具然后画点) - 一般在买屏幕的店家有提供取模软件下载, 如果没有, 需要自行网上下载一个, 并把配置设置成如图

取模工具
- 然后把之前的
main.go代码替换成下面的
package main
import (
"image/color"
"machine"
"time"
"tinygo.org/x/drivers"
"tinygo.org/x/drivers/ssd1306"
)
func main() {
machine.I2C0.Configure(machine.I2CConfig{
Frequency: machine.TWI_FREQ_400KHZ,
SDA: machine.I2C0_SDA_PIN,
SCL: machine.I2C0_SCL_PIN,
})
display := ssd1306.NewI2C(machine.I2C0)
display.Configure(ssd1306.Config{
Address: ssd1306.Address_128_32,
Width: 128,
Height: 32,
})
display.ClearDisplay()
x, y := 25, 10
for _, word := range wordData {
displayText(&display, x, y, word)
display.Display()
// 每写一个字就 x 偏移 16 个点
x += 16
time.Sleep(time.Second)
}
time.Sleep(time.Hour)
}
var wordData = [][][]byte{
{
{0x08, 0x80, 0x08, 0x80, 0x08, 0x80, 0x11, 0xFE, 0x11, 0x02, 0x32, 0x04, 0x34, 0x20, 0x50, 0x20},
{0x91, 0x28, 0x11, 0x24, 0x12, 0x24, 0x12, 0x22, 0x14, 0x22, 0x10, 0x20, 0x10, 0xA0, 0x10, 0x40}, /*"你",0*/
},
{
{0x10, 0x00, 0x10, 0xFC, 0x10, 0x04, 0x10, 0x08, 0xFC, 0x10, 0x24, 0x20, 0x24, 0x20, 0x25, 0xFE},
{0x24, 0x20, 0x48, 0x20, 0x28, 0x20, 0x10, 0x20, 0x28, 0x20, 0x44, 0x20, 0x84, 0xA0, 0x00, 0x40}, /*"好",0*/
},
{
{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x60, 0x20, 0x20, 0x40}, /*",",0*/
},
{
{0x02, 0x20, 0x12, 0x20, 0x12, 0x20, 0x12, 0x20, 0x12, 0x20, 0xFF, 0xFE, 0x12, 0x20, 0x12, 0x20},
{0x12, 0x20, 0x12, 0x20, 0x13, 0xE0, 0x10, 0x00, 0x10, 0x00, 0x10, 0x00, 0x1F, 0xFC, 0x00, 0x00}, /*"世",0*/
},
{
{0x00, 0x00, 0x1F, 0xF0, 0x11, 0x10, 0x11, 0x10, 0x1F, 0xF0, 0x11, 0x10, 0x11, 0x10, 0x1F, 0xF0},
{0x02, 0x80, 0x0C, 0x60, 0x34, 0x58, 0xC4, 0x46, 0x04, 0x40, 0x08, 0x40, 0x08, 0x40, 0x10, 0x40}, /*"界",0*/
},
{
{0x00, 0x00, 0x00, 0x10, 0x10, 0x10, 0x10, 0x10, 0x10, 0x10, 0x00, 0x00, 0x10, 0x10, 0x00, 0x00}, /*"!",0*/
},
}
var Key = [8]byte{
0x80, 0x40, 0x20, 0x10, 0x08, 0x04, 0x02, 0x01,
}
func displayText(display drivers.Displayer, x, y int, wordData [][]byte) {
for _, line := range wordData {
// 每次读取两个作为一行
for i := 0; i < len(line); i += 2 {
for j := 0; j < 2; j++ {
val := line[i+j]
for k := byte(0); k < 8; k++ {
if val&Key[k] == Key[k] {
pointX := int16(x + (j * 8) + int(k))
pointY := int16(y)
display.SetPixel(pointX, pointY, color.RGBA{
R: 255,
G: 255,
B: 255,
A: 255,
})
}
}
}
y++
}
}
}- 按住
树莓派Pico开发板上的BOOTSEL按钮,然后将树莓派Pico插入到电脑 - 重新烧录代码, 在刚才的项目下打开
cmd执行以下命令
# 更新依赖
go mod tidy
# 烧录代码
tinygo flash -target=pico- 一切正常的话, 将会如下视频所示:https://www.shiguopeng.cn/posts/2022031210/2.mp4
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-03-12 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
物联网
腾讯连连是腾讯云物联网全新商业品牌,它涵盖一站式物联网平台 IoT Explorer,连连官方微信小程序和配套的小程序 SDK、插件和开源 App,并整合腾讯云内优势产品能力,如大数据、音视频、AI等。同时,它打通腾讯系 C 端内容资源,如QQ音乐、微信支付、微保、微众银行、医疗健康等生态应用入口。提供覆盖“云-管-边-端”的物联网基础设施,面向“消费物联”和 “产业物联”两大赛道提供全方位的物联网产品和解决方案,助力企业高效实现数字化转型。