升级 Bootstrap:经典时光重新启航
大家注意:因为微信最近又改了推送机制,经常有小伙伴说错过了之前被删的文章,或者一些限时福利,错过了就是错过了。所以建议大家加个星标,就能第一时间收到推送。

大家好,我是「前端实验室」爱分享的了不起~
前言
在当今数字化的世界里,网页设计已经成为了企业推广、产品宣传和个人展示的重要方式。而构建一个响应式、高效的网页,前端框架的选择就显得尤为重要。
在现今众多的前端框架中,由于React 和 Vue 的火爆程度,Ant Design 和 elementUI 非常流行。但回想过往,Bootstrap 何尝不是“神”一样的存在。时至今日,Bootstrap 仍然不减当年风华。尤其是在老一辈前端开发前辈心中,仍是经典的存在。
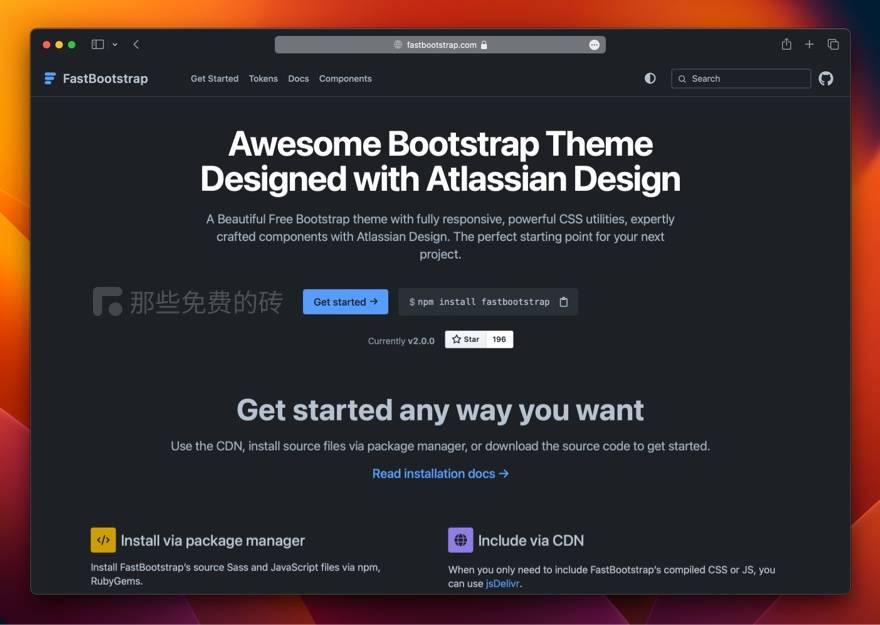
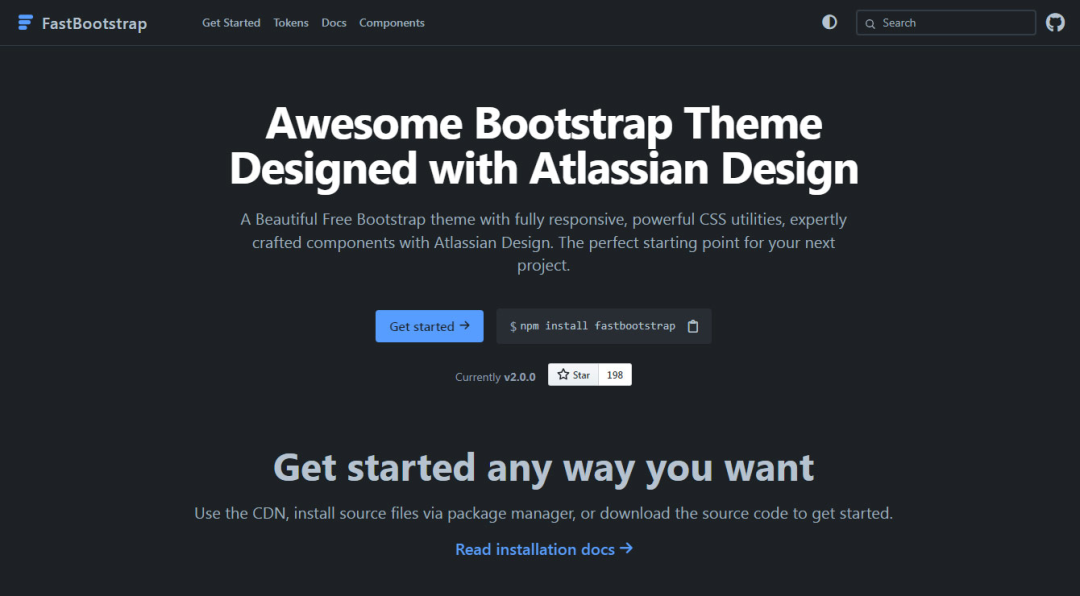
今天,我们就来分享一款基于 Bootstrap 主题的前端框架:FastBootstrap

FastBootstrap简介
FastBootstrap 是一个前端 UI 框架,由澳大利亚知名软件厂商 Atlassian 精心设计、开发并且维护,这是一款以 Bootstrap 为基础的 UI 框架,提供了更多的组件、页面模板和开发工具,可以让我们可以轻松构建出响应式、现代化的 web 应用。FastBootstrap 是一个前端 UI 框架,由澳大利亚知名软件厂商 Atlassian 精心设计、开发并且维护,这是一款以 Bootstrap 为基础的 UI 框架,并提供了更多的组件、页面模板和开发工具。


FastBootstrap的特点
- 响应式布局
得益于 Bootstrap 强大的响应式机制,FastBootstrap 提供了一系列用于创建响应式布局的工具和组件。

我们可以轻松地创建自动适应各种桌面、平板和手机屏幕尺寸的界面。

- 丰富的 UI 组件
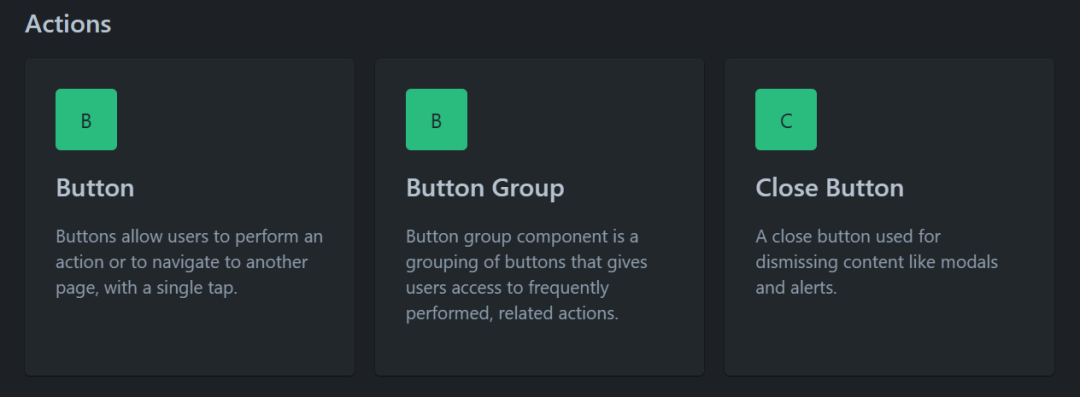
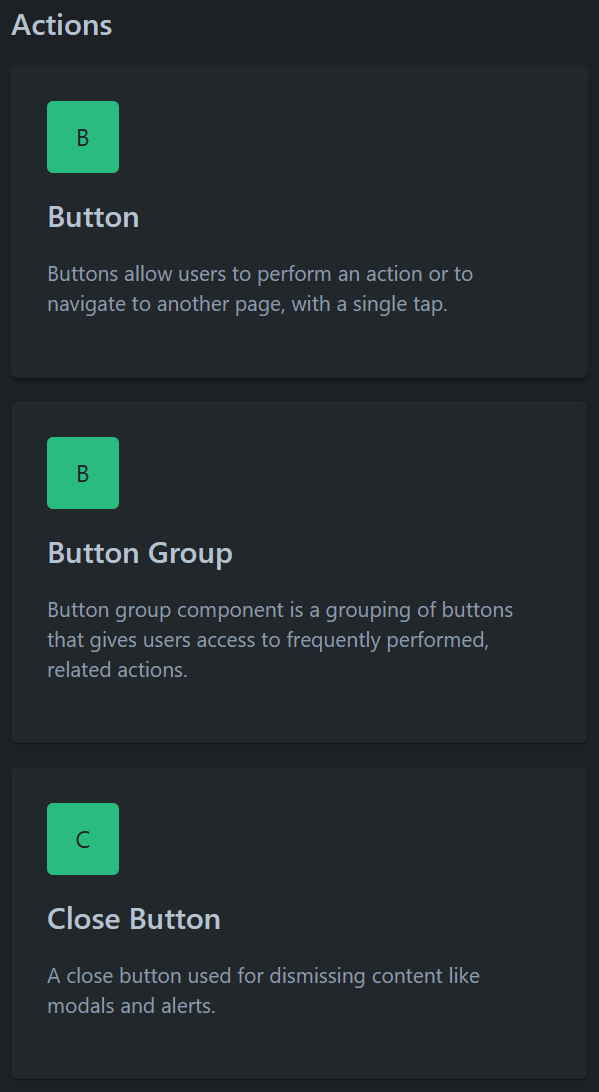
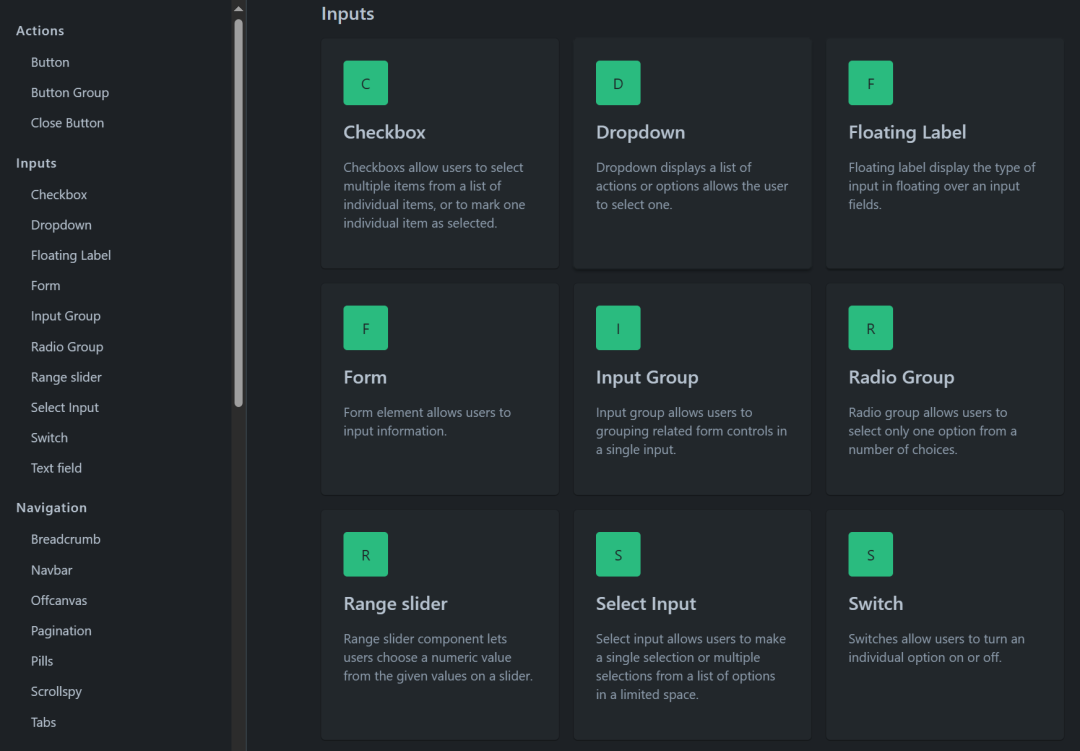
FastBootstrap 包括大量的 UI 组件,比如常见的按钮、表单、导航栏、卡片、弹出框等,这些组件不仅功能强大,而且 UI 外观很现代、美观。基于这些组件,我们可以轻松地创建各种功能页面。

- 易于定制化
虽然 FastBootstrap 提供了很多现成的组件和模板,但也支持定制。我们可以使用 Sass 或 Less 等 CSS 预处理器,可以轻松地修改默认样式,满足项目的特定需求。
FastBootstrap 安装和使用

上手 FastBootstrap 非常的简单。直接下载和引入预构建的 CSS 和JavaScript 文件即可。或者使用 CDN 链接地址。来个模板示例。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/fastbootstrap@2.1.0/dist/css/fastbootstrap.min.css" rel="stylesheet" integrity="sha256-7gHJpsgk5BJHsd/tOfDnH0qKNCzmTMJ8zv+UYYw9CXE=" crossorigin="anonymous">
</head>
<body>
<h1>哈喽!欢迎来到前端实验室。</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
</body>
</html>
🆗,一切就绪!接下来只需要在页面上哐哐引入标签就好啦~
<button type="button" class="btn btn-primary">Primary button</button>
<button type="button" class="btn btn-primary" disabled>Disabled</button>
<button type="button" class="btn btn-primary active">Selected</button>
来看看效果!

是不是很简单~
总结
FastBootstrap 是一个优质的 BootStrap 主题的 UI 框架,很适合用来开发网站应用适用于各种场景,包括企业官网、电子商务平台、个人博客、移动端应用等。
技术实现层面上,FastBootstrap主要基于HTML5、CSS3和JavaScript,利用了Flexbox等最新的Web技术,从而实现了高效的布局和交互效果,也备受了众多前端开发者的青睐。
总而言之,FastBootstrap 框架以其独特的特点和技术优势,助力着前端开发者构建出更加优秀的网页,是一个值得前端开发者深入了解和尝试的工具。如果想对FastBootstrap框架有更深入的了解,请访问下方链接。
FastBootstrap 官方地址 https://fastbootstrap.com/
如果这篇文章对你有用的话,请大家多多 [点赞],给一个小小的鼓励吧~
