怎样安装vue脚手架
输入cmd,先打开命令行控制窗口 1.安装node环境:
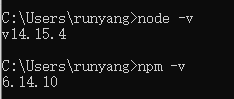
node -v npm -v

在这里插入图片描述
2.安装vue-cli脚手架: 有npm和cnpm两种方式
- 利用淘宝镜像安装cnpm npm install cnpm -g --registry=https://registry.npm.taobao.org 安装完成后输入:cnpm -v
- 直接npm
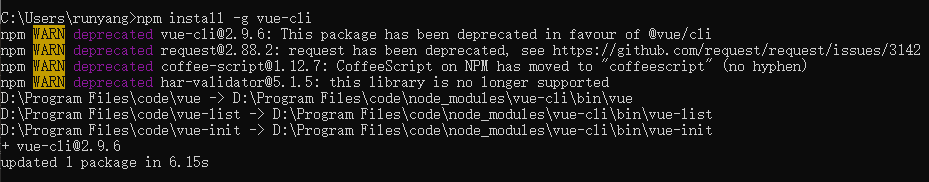
接着安装vue-cli全局环境: npm install -g vue-cli

在这里插入图片描述
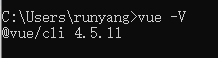
查看vue版本号

在这里插入图片描述
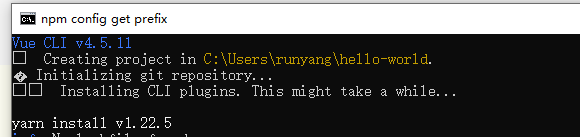
3.切换到放文件名的目录:cd /d 目录路径 4.使用命令创建vue项目,进行初始化:vue init webpack 5.安装项目依赖:npm install vue create demo

在这里插入图片描述
6.运行命令:npm start 或 npm run dev

在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-01-18,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读