怎样搭建vue-cli脚手架
(该文章是搭建vue-cli脚手架的整个流程,跟着文章傻瓜操作就可以了!) 可以选择在cmd或者visual code执行以下命令都可以 我们选择在cmd中执行: 1.先切换命令: cd / 2.命令:D: 3.命令:D:\code\test
1.先安装node.js环境,
查看环境是否已经安装好,输入以下命令

2.安装vue-cli,使用淘宝镜像下载
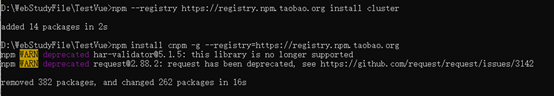
输入命令:npm --registry https://registry.npm.taobao.org install cluster 输入命令:npm install cnpm -g --registry=https://registry.npm.taobao.org npm install -g cnpm --registry=https://registry.npm.taobao.org

如果自己电脑本身已经安装了以上的东西,直接进行下面的步骤就好。 建立一个空文件夹,在里面直接初始化就行。
3. 全局安装vue-cli
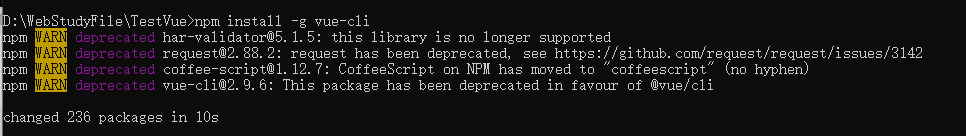
输入命令:cnpm install -g vue-cli 或者: npm install -g vue-cli

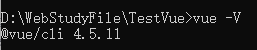
安装成功则输入命令: vue -V,进行查看

4. 配置项目
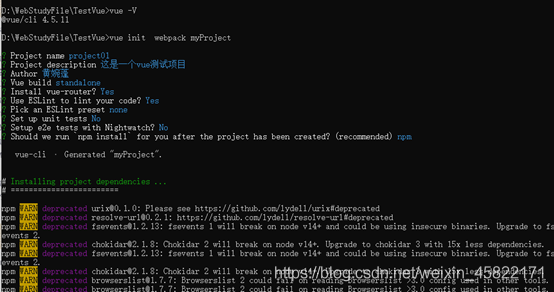
输入命令:vue init webpack 项目名

- Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写,所以我把名称改成了first-app
- Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
- Author:作者,如果你有配置git的作者,他会读取。
- Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
- Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格(有些像缩进、空格、空白行之类的规范)。我们这里不需要输入n(建议),如果你是大型团队开发,最好是进行配置。
不小心选择了Y,在开发过程中一直报错,——只要修改build\webpack.base.conf.js这个文件就好啦:删除
createLintingRule() - setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
- Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n
5.安装依赖
输入命令:npm install 或者: yarn install

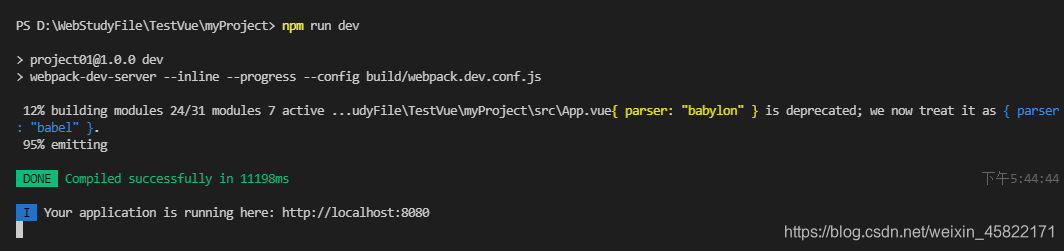
6.启动项目
输入命令:npm run dev

https://blog.csdn.net/yanxiaoyang12580/article/details/102394317
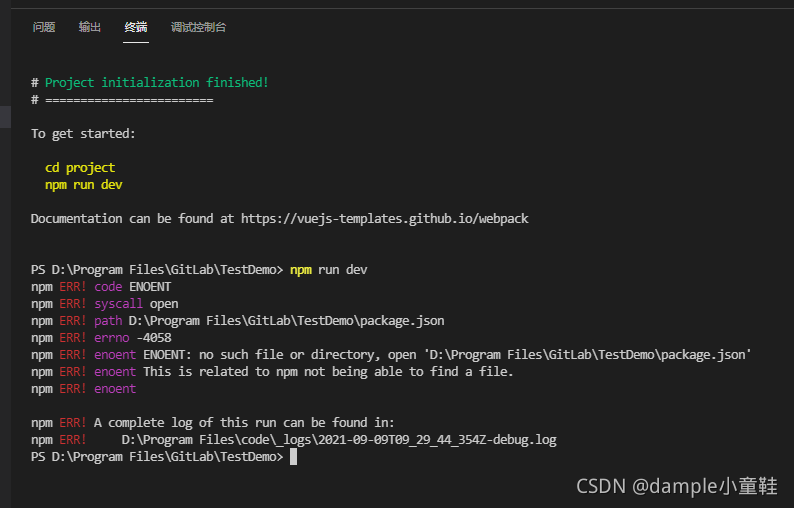
7.报错解决

解决办法: cnpm install (在安装淘宝镜像的前提下 npm install -g cnpm --registry=https://registry.npm.taobao.org cmd切入项目的所在目录,执行cnpm install) 例子:D:\Program Files\GitLab\TestDemo01\project 而我的错误就是D:\Program Files\GitLab\TestDemo01,TestDemo01是个空文件夹,project才是真的文件夹少了一个目录。 就是这么简单!!!