我的第一个鸿蒙应用-随机吃什么(附源码)
所需用到工具
HUAWEI DevEco Studio
前言
- 最近华为公布了HarmonyOS NEXT内测消息,周末无聊学习了下鸿蒙的arkts语言。
ArkTS
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。
2 DevEco Studio 安装

按照官方文档的开发文档的快速开始教程,一直下一步就好了。
3 创建ArkTS工程
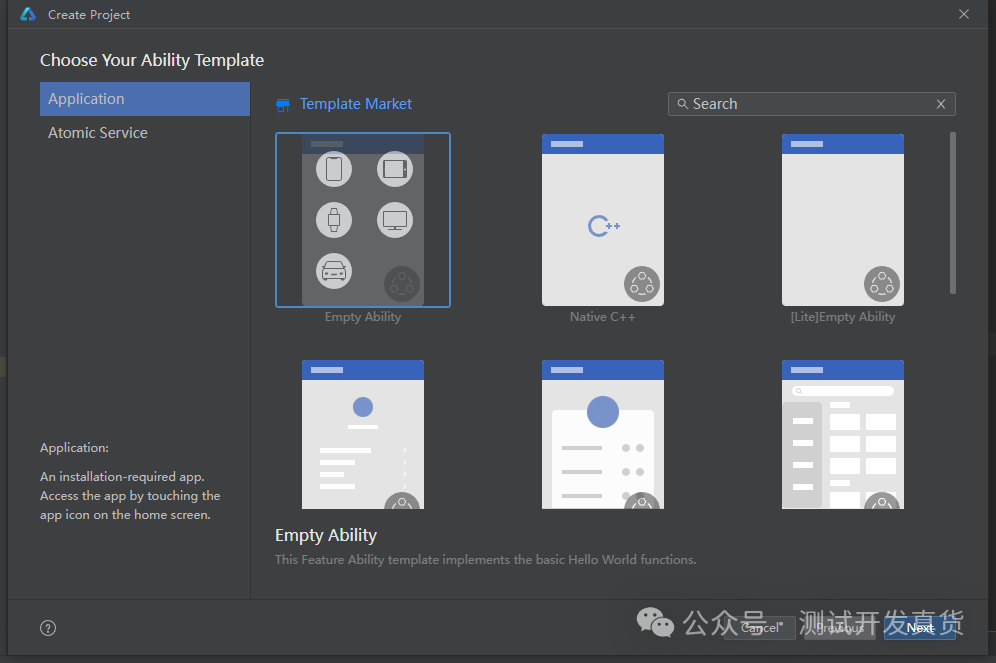
若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。选择Application应用开发,选择模板“Empty Ability”,点击Next进行下一步配置。

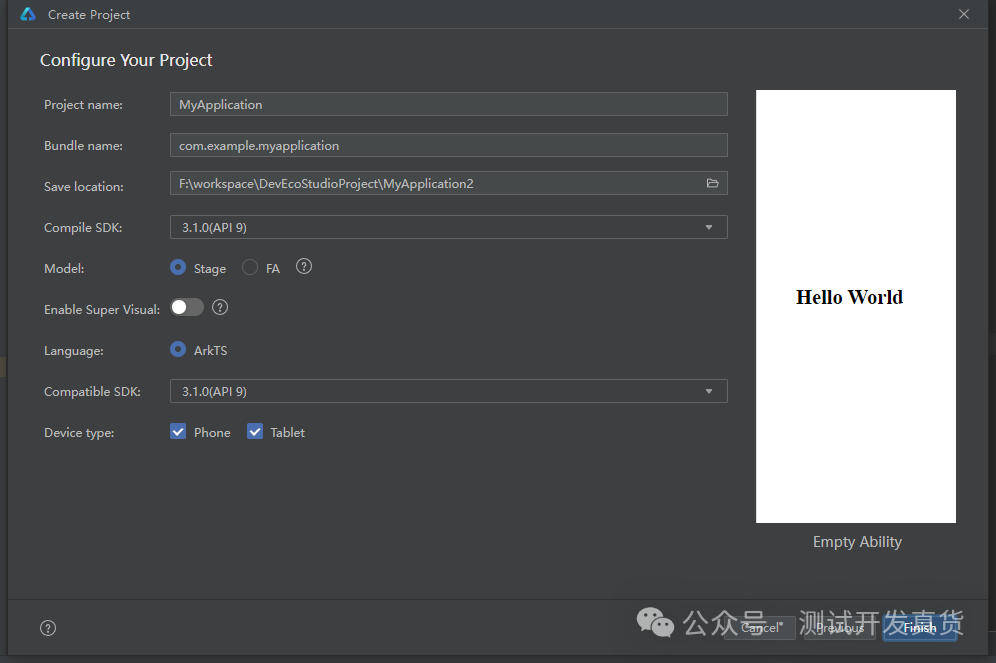
进入配置工程界面,Compile SDK选择“3.1.0(API 9)”,Model 选择“Stage”,其他参数保持默认设置即可。

点击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。

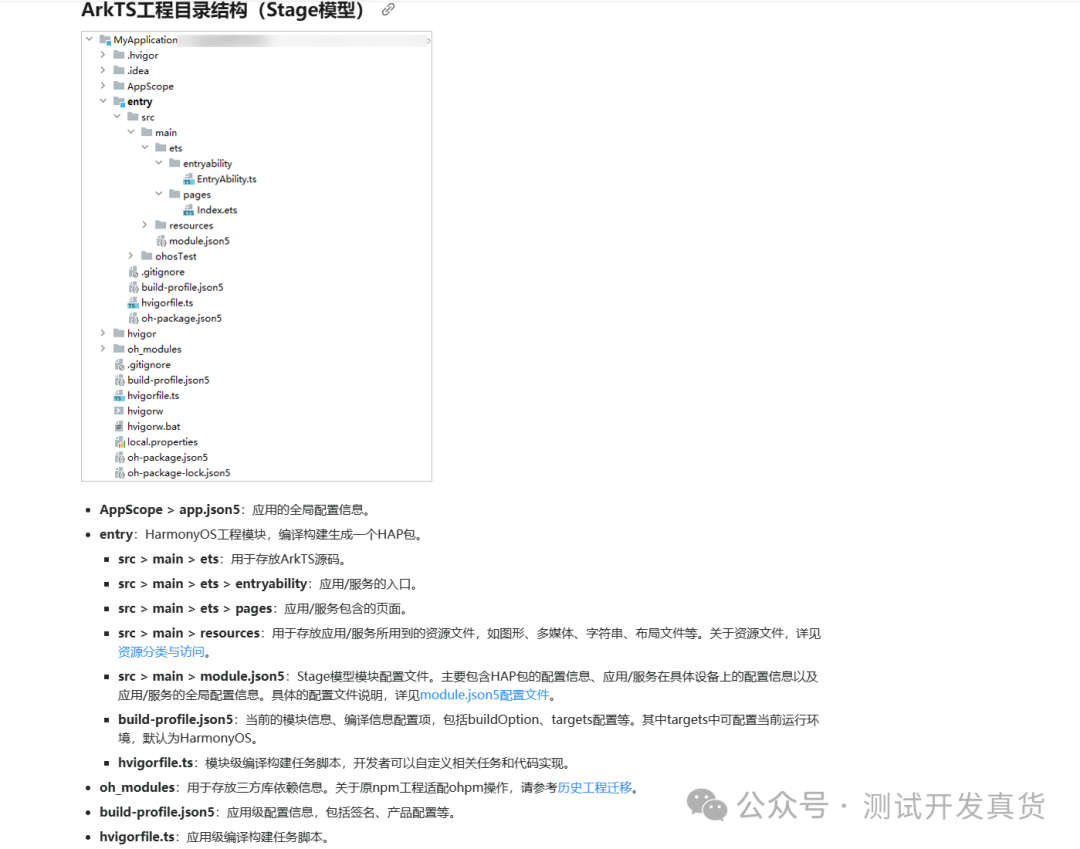
直接看pages文档,也就是我们的第一个页面
// Index.ets
// 导入页面路由模块
import router from '@ohos.router';
import List from '@ohos.util.List';
@Entry
@Component
struct Index {
// @ts-ignore
@State foodlist: string[] = ['馄饨', '拉面', '烩面', '热干面', '刀削面', '油泼面', '炸酱面', '火锅', '北京烤鸭', '兰州拉面', '四川串串香', '重庆酸辣粉', '武汉热干面', '西安肉夹馍', '长沙小龙虾', '广东肠粉', '小笼包', '广西桂林米粉', '柳州螺蛳粉', '天津煎饼果子']
@State message: string = 'Hello 怪盗LYL'
@State timer: number = 0
@State button_text: string = "随机"
@State check: boolean = false
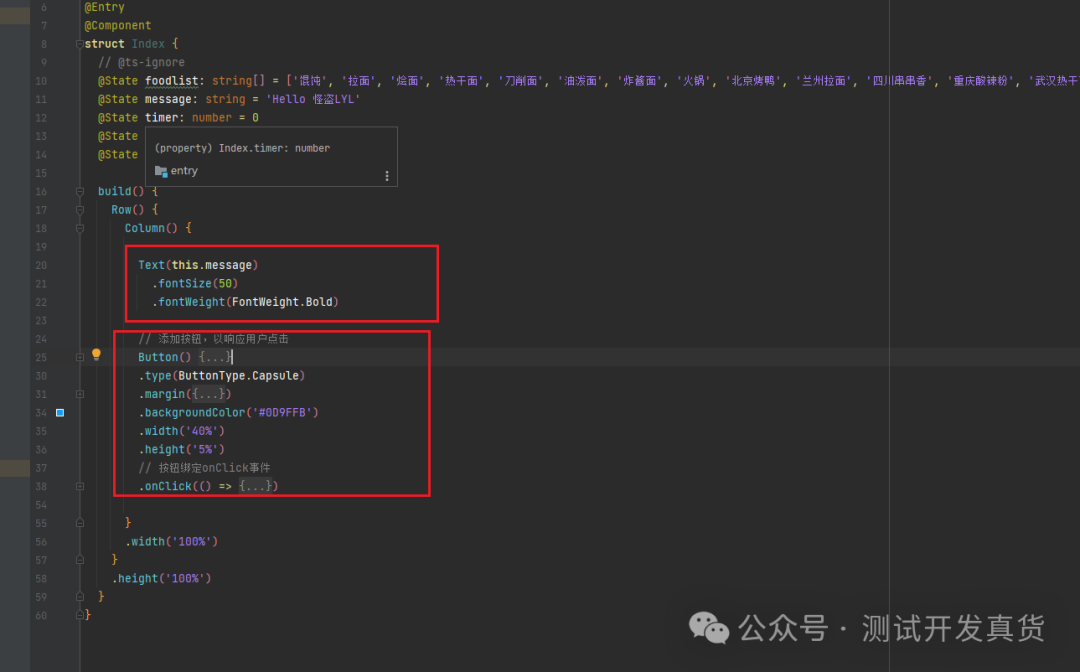
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
// 添加按钮,以响应用户点击
Button() {
Text(this.button_text)
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
// 按钮绑定onClick事件
.onClick(() => {
if(!this.check){
this.button_text = '停止'
this.check = true
this.timer = setInterval(() => {
let randomNumber: number = Math.floor(Math.random() * this.foodlist.length);
this.message = this.foodlist[randomNumber]
}, 100); // 每隔100毫秒(1秒)执行一次
}else {
// @ts-ignore
this.button_text = '随机'
this.check = false
//清除计时器
clearInterval(this.timer);
}
})
}
.width('100%')
}
.height('100%')
}
}

首先是Text和Button两个系统组件,一个是文字一个是按钮

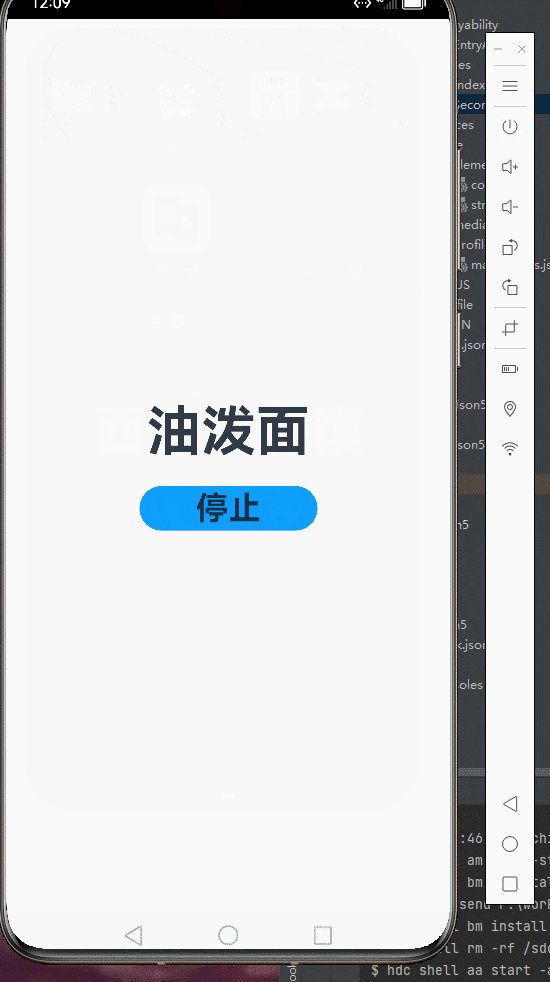
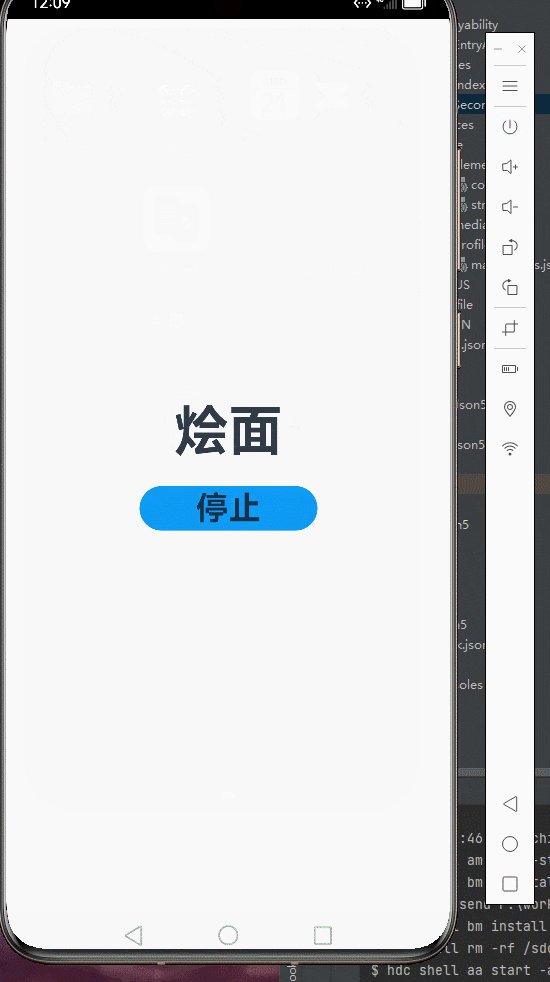
点击了随机按钮以后,将按钮的文字改成停止,并且校验值改成true,创建一个定时器,定时器每100毫秒执行一次将文字的值变成实物列表随机的下标值。

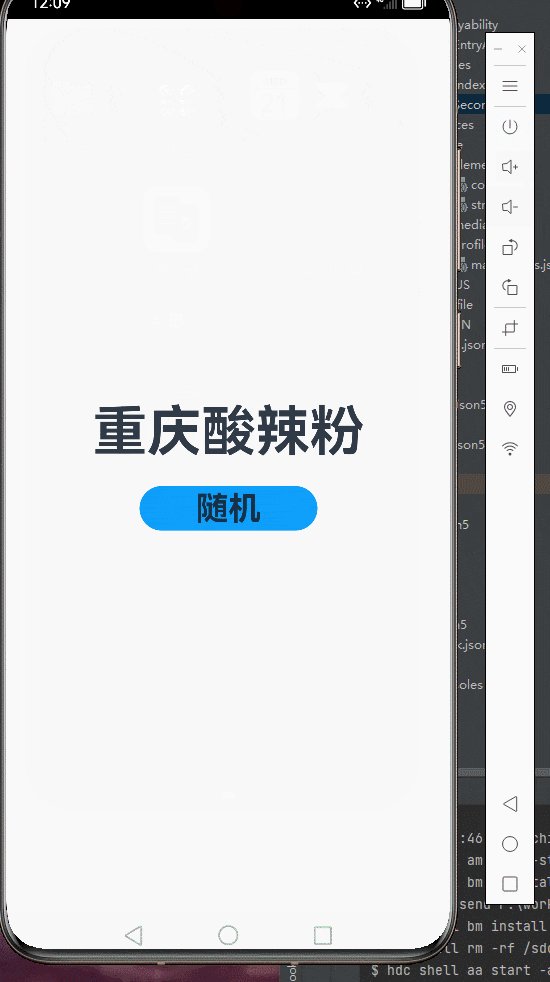
4 效果

结语
最近电动车撞了养伤了两个月摆烂了,做了个小程序感兴趣的可以看看,目标是做个随机吃什么并且可以在地图上传菜单,然后是集合其他常用小工具。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-01-21,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
云开发 CloudBase
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为200万+企业和开发者提供高可用、自动弹性扩缩的后端云服务,可用于云端一体化开发多种端应用(小程序、公众号、Web 应用等),避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
