基于ALOS PALSAR 和 Landsat(光学)数据 2010 年全球红树林基线图数据集(gee和官网都可以下载)
基于ALOS PALSAR 和 Landsat(光学)数据 2010 年全球红树林基线图数据集(gee和官网都可以下载)

此星光明
发布于 2024-02-02 11:11:07
发布于 2024-02-02 11:11:07
GMW 使用 ALOS PALSAR 和 Landsat(光学)数据生成了 2010 年全球红树林基线图,以及从 JERS-1 SAR、ALOS PALSAR 和 ALOS-2 PALSAR-2 得出的 1996 年至 2016 年六个时期的基线变化. 年度地图计划从 2018 年开始。
更新数据集:https : //www.globalmangrovewatch.org/datasets/
数据引用:
引文:¶
Bunting P., Rosenqvist A., Lucas R., Rebelo L-M., Hilarides L., Thomas N., Hardy A., Itoh T., Shimada M. and Finlayson C.M. (2018). The Global Mangrove Watch – a New 2010 Global Baseline of Mangrove Extent. Remote Sensing 10(10): 1669. doi: 10.3390/rs1010669.
Thomas N, Lucas R, Bunting P, Hardy A, Rosenqvist A, Simard M. (2017). Distribution and drivers of global ma谷歌云计算平台数据集:(分辨率:0.8度约30m)
var gmw2007 = ee.FeatureCollection("projects/sat-io/open-datasets/GMW/GMW_2007_v2");
var gmw2008 = ee.FeatureCollection("projects/sat-io/open-datasets/GMW/GMW_2008_v2");
var gmw2009 = ee.FeatureCollection("projects/sat-io/open-datasets/GMW/GMW_2009_v2");
var gmw2010 = ee.FeatureCollection("projects/sat-io/open-datasets/GMW/GMW_2010_v2");
var gmw2015 = ee.FeatureCollection("projects/sat-io/open-datasets/GMW/GMW_2015_v2");
var gmw2016 = ee.FeatureCollection("projects/sat-io/open-datasets/GMW/GMW_2016_v2");
var gmw1996 = ee.FeatureCollection("projects/sat-io/open-datasets/GMW/GMW_1996_v2");
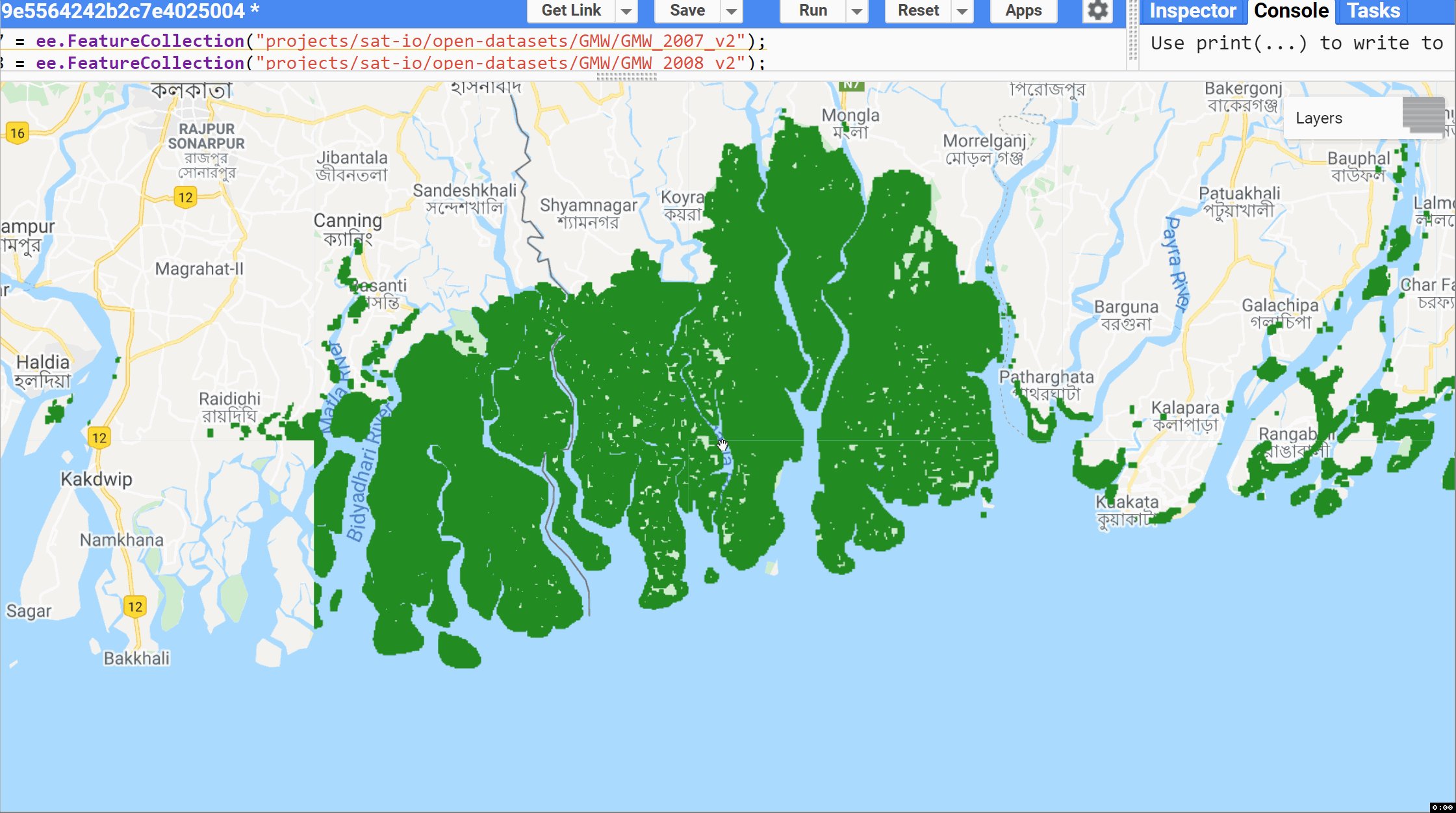
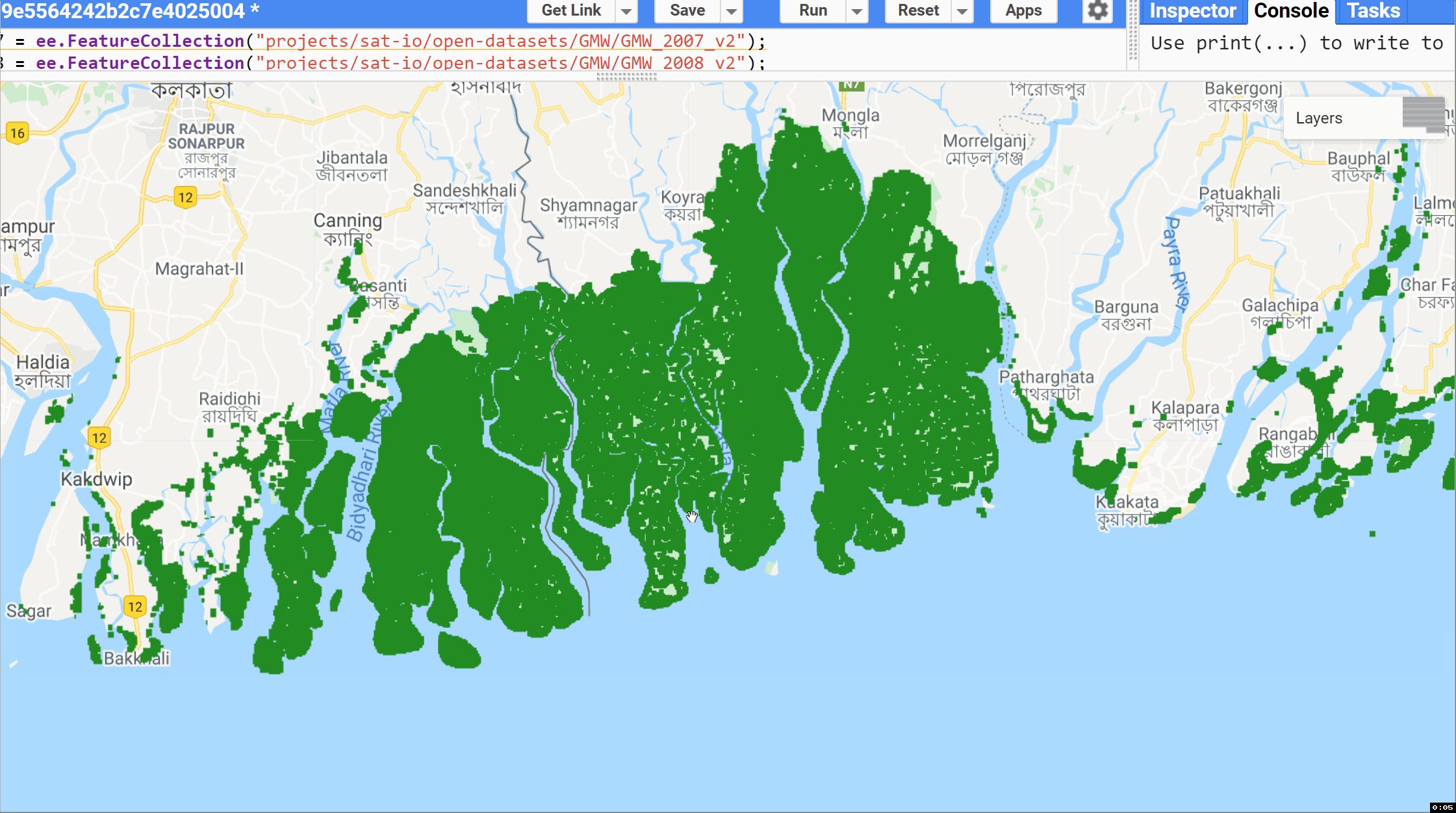
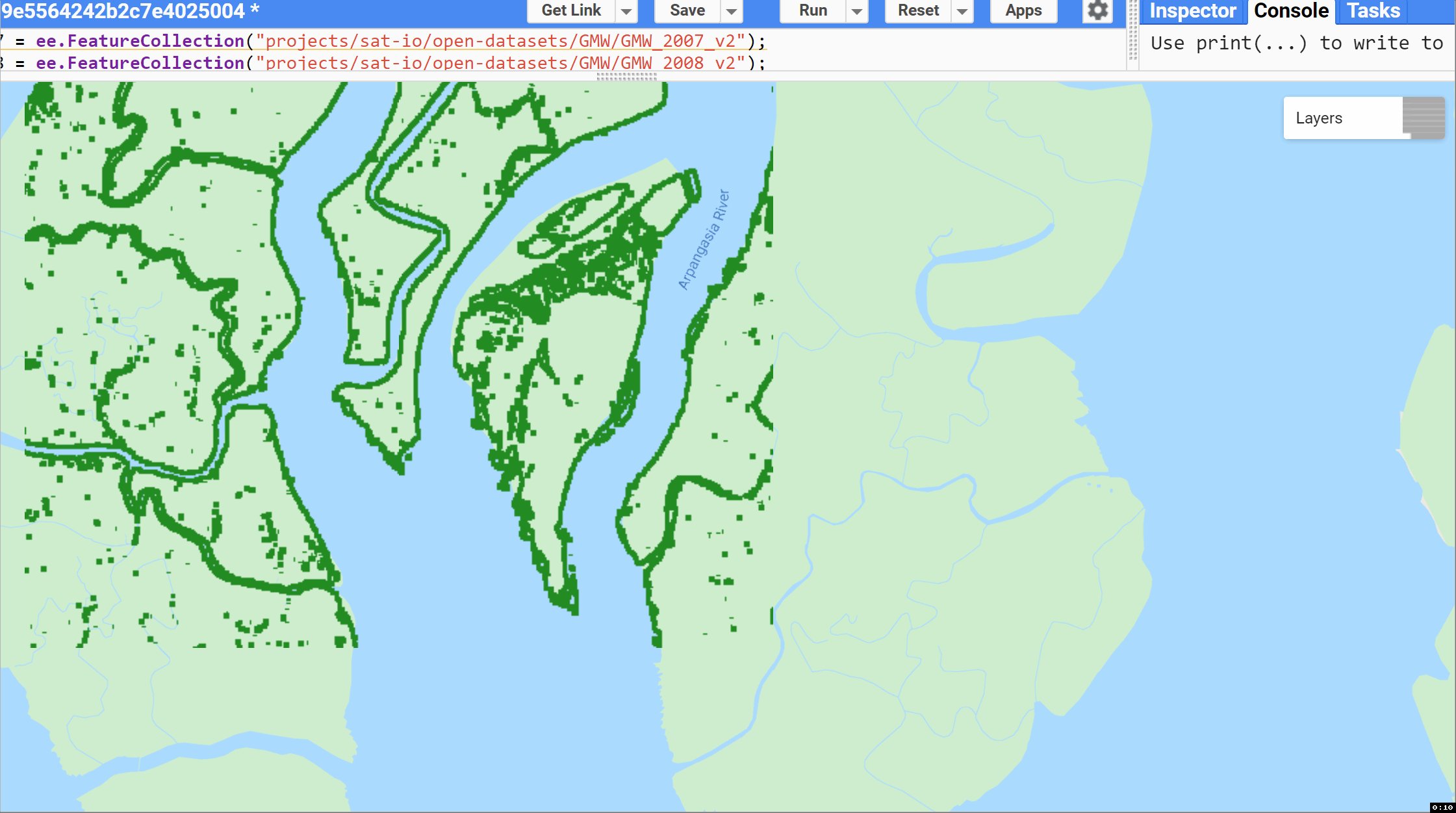
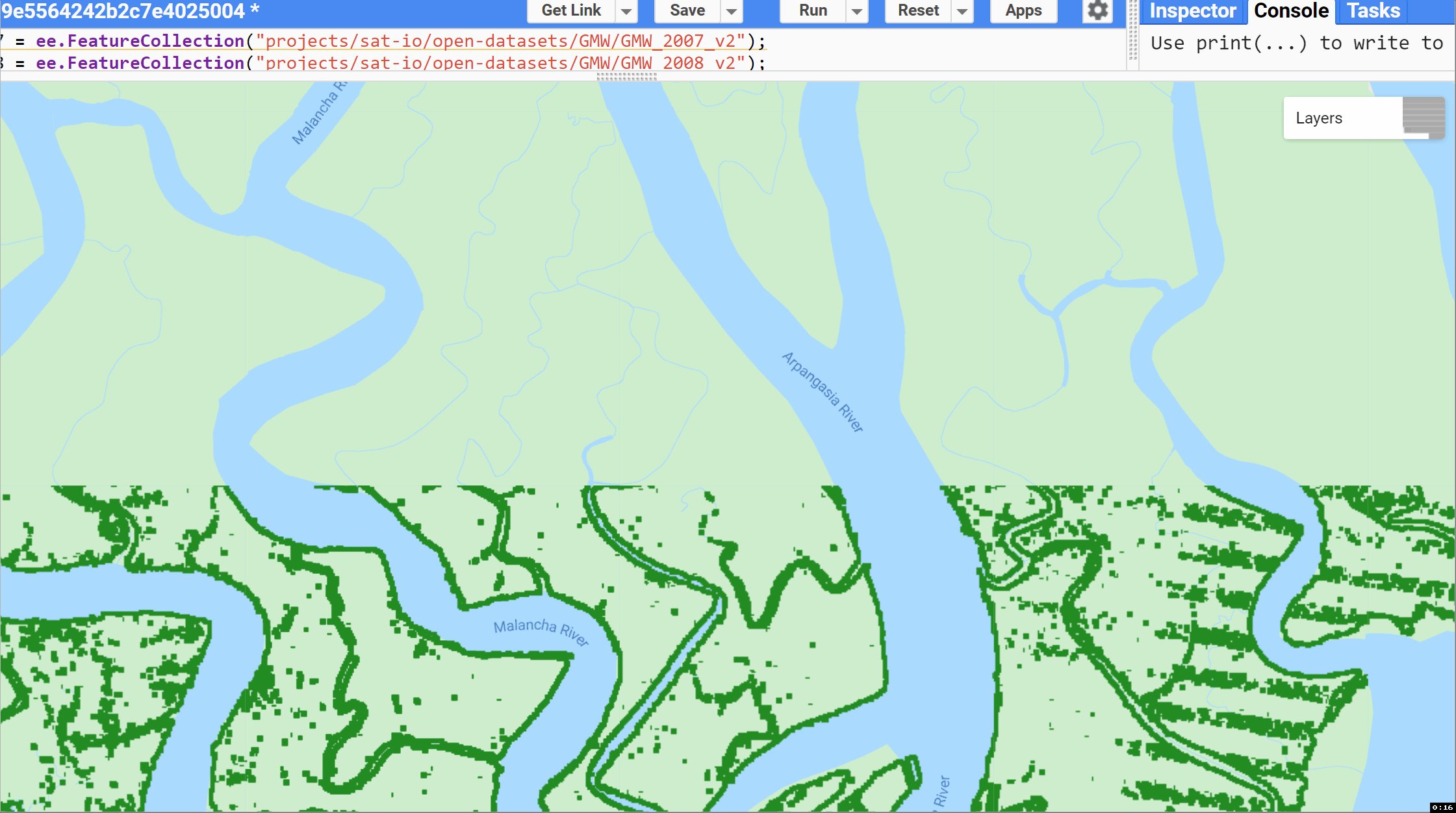
Map.addLayer(ee.Image().paint(gmw1996,0,3), {"palette":["228B22"]}, 'Global Mangrove Watch 1996')
Map.addLayer(ee.Image().paint(gmw2007,0,3), {"palette":["228B22"]}, 'Global Mangrove Watch 2007')
Map.addLayer(ee.Image().paint(gmw2008,0,3), {"palette":["228B22"]}, 'Global Mangrove Watch 2008')
Map.addLayer(ee.Image().paint(gmw2009,0,3), {"palette":["228B22"]}, 'Global Mangrove Watch 2009')
Map.addLayer(ee.Image().paint(gmw2010,0,3), {"palette":["228B22"]}, 'Global Mangrove Watch 2010')
Map.addLayer(ee.Image().paint(gmw2015,0,3), {"palette":["228B22"]}, 'Global Mangrove Watch 2015')
Map.addLayer(ee.Image().paint(gmw2016,0,3), {"palette":["228B22"]}, 'Global Mangrove Watch 2015')各个图层的显示

本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-02-01,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读