visionOS开发之Ornament
介绍
- 装饰物(小工具条),visionOS 独有的内容,它通过悬浮的形式呈现在窗口周围。
- 不占用窗口的空间,也不会影响窗口显示的内容。
案例
import RealityKit
import RealityKitContent
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.font(.title)
.ornament(visibility: .visible, // 是否可见
attachmentAnchor: .scene(.bottom), // 附着在窗口的位置
contentAlignment: .bottom // 窗口与ornament如何对齐
) {
// 装饰物View
OrnamentControlView()
}
}
}
struct OrnamentControlView: View {
@State var isThumbsup = true
@State var isThumbsdown = false
var body: some View {
VStack {
HStack {
Toggle(isOn: $isThumbsup) {
Label("", systemImage: "hand.thumbsup.fill")
}
.padding(8)
Toggle(isOn: $isThumbsdown) {
Label("", systemImage: "hand.thumbsdown.fill")
}
.padding(8)
}
.glassBackgroundEffect(in: .rect(cornerRadius: 30))
.toggleStyle(.button)
.buttonStyle(.borderless)
.labelStyle(.iconOnly)
}
}
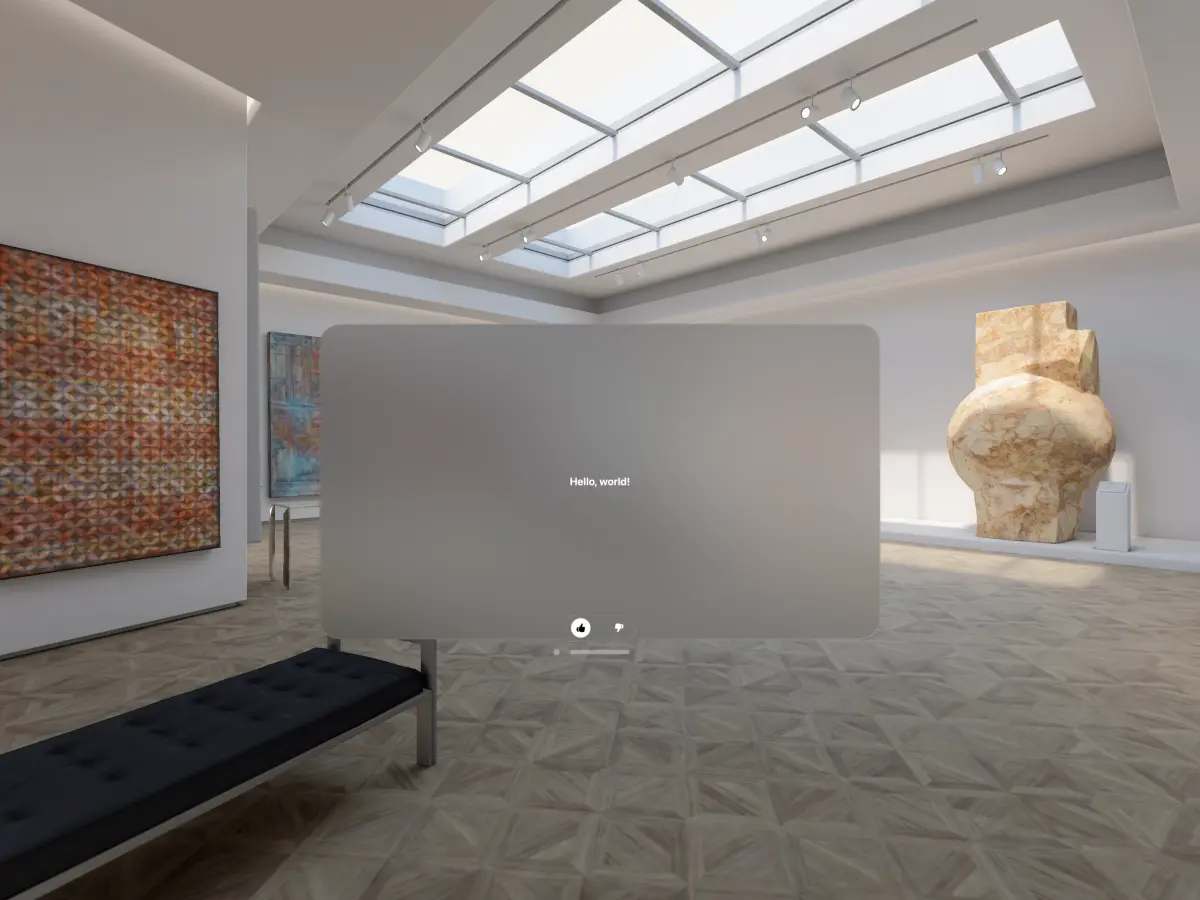
}效果

本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-02-04,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
