小 Demo 小知识 - android:foreground 与 android:background
小 Demo 小知识 - android:foreground 与 android:background
正好碰到了这个foreground属性平时没怎么用到过。这次用到,就特意的去看了下。在这里记录一下。
------------------------------------------------正文君--------------------------------------------
foreground 也就是前景色,它与background相对应,顾名思义,它指定的drawable是在view视图的上方绘制的。
我们具体看效果图:
比如当前我们的布局就是简单的:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:clickable="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/forcegroundstring"
/>
</FrameLayout>
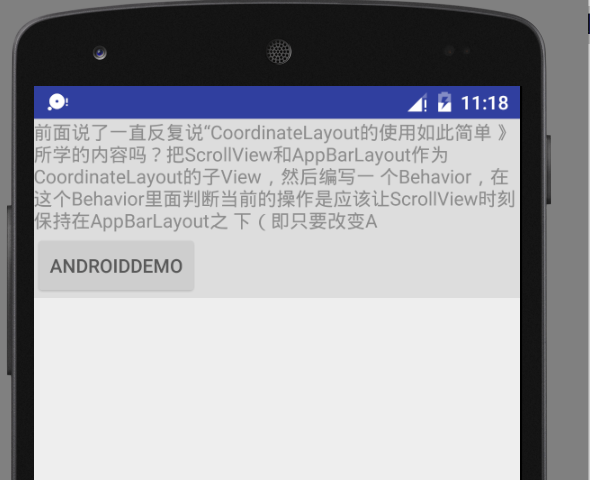
</LinearLayout>布局中。我们再<FrameLayout>中包了一个<TextView>这时候FrameLayout既没有设置background,也没设置foreground。我们可以看到效果是这样的:

无background ,无foreground
这时候我们给FrameLayout加上
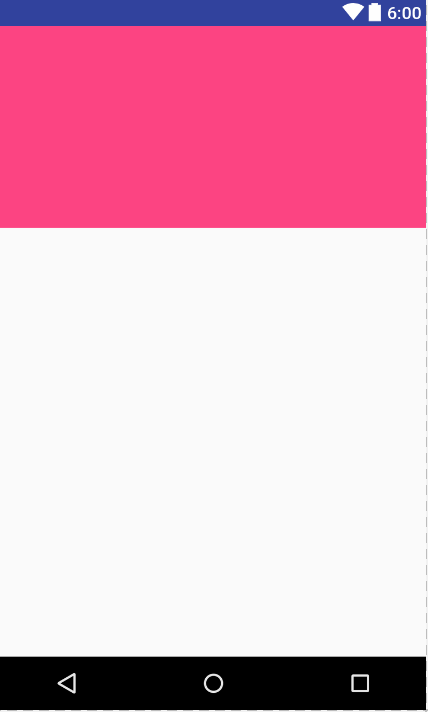
android:background="@color/colorPrimary"。效果变成这样:

有background,无foreground
我们再给FrameLayout加上
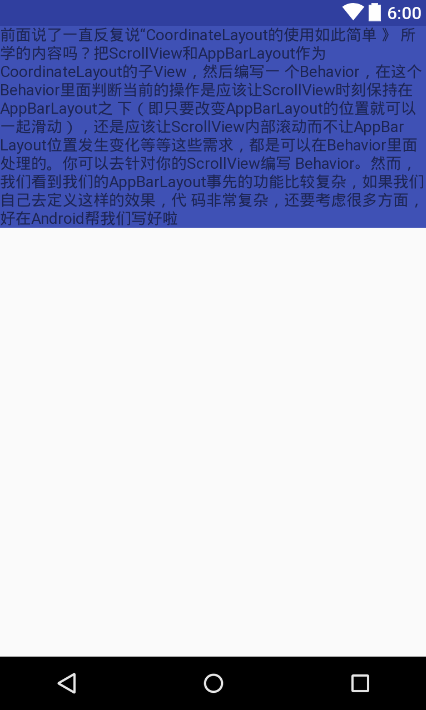
android:foreground="@color/colorAccent"。效果变成这样:

有foreground,有background
发现当foreground有值的时候,连TextView的内容也看不到了。
-----------------------------------so 这样有个啥用?--------------------------------------
1.比如我们可以给他做个淡色的遮幕感:

这样不管FrameLayout里面有多少控件,我们不需要对控件一个个去设置,只要对FrameLayout的foreground做个颜色设置,如果设置为有透明度的灰色。
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:foreground="#5fC0C0C0"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/forcegroundstring" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name" />
</LinearLayout>
</FrameLayout>2.简单实现一种点击查看的效果:
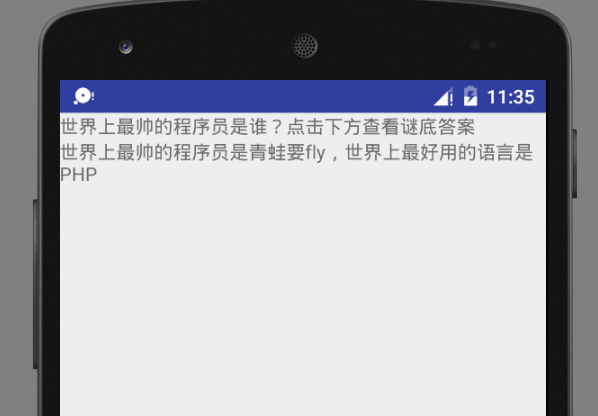
因为属性能设置为drawable,我们自然就想到了也可以使用 selector drawable,在点击时套上drawable来实现类似点击效果的功能。 比如那种点击查看谜底的功能就可以简单用这种方法实现:

未点击

已点击
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="世界上最帅的程序员是谁?点击下方查看谜底答案"
/>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:foreground="@drawable/forceground_drawable"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="世界上最帅的程序员是青蛙要fly,世界上最好用的语言是PHP" />
</LinearLayout>
</FrameLayout>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/colorAccent1"/>
<item android:drawable="@color/colorAccent2" />
</selector> <color name="colorAccent1">#00ffffff</color>
<color name="colorAccent2">#ffc0c0c0</color>缺陷:
知道我为啥例子里面用的是FrameLayout来举例了吧。 因为Android在所有布局的基类 View 类中 就定义了 Foreground 这个属性,但是测试发现 运行时,只有FrameLayout布局上设置该属性才会生效。观察View的代码发现这样一段。它只针对是FrameLayout的实例做获取该styleable的操作。
case R.styleable.View_foreground:
if (targetSdkVersion >= VERSION_CODES.M || this instanceof FrameLayout) {
setForeground(a.getDrawable(attr));
}
break;
case R.styleable.View_foregroundGravity:
if (targetSdkVersion >= VERSION_CODES.M || this instanceof FrameLayout) {
setForegroundGravity(a.getInt(attr, Gravity.NO_GRAVITY));
}
break;大家可以参考这篇:
blog.csdn.net/zhuoxiuwu/a… 自定义实现TextView支持foreground功能。