HarmonyOS-UIAbitity-Text——【坚果派-红目香薰】
HarmonyOS-UIAbitity-Text——【坚果派-红目香薰】

摘要
作者:红目香薰 团队:坚果派 团队介绍:坚果派由坚果创建,团队拥有12个华为HDE以及若干其他领域的三十余位万粉博主运营。
Text
显示一段文本的组件。
子组件
可以包含Span子组件。
接口
Text(content?: string | Resource)
参数:
参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
content | string | Resource | 否 | 文本内容。包含子组件Span时不生效,显示Span内容,并且此时text组件的样式不生效。 默认值:' ' |
属性
名称 | 参数类型 | 描述 |
|---|---|---|
textAlign | TextAlign | 设置多行文本的文本对齐方式。 默认值:TextAlign.Start |
textOverflow | {overflow: TextOverflow} | 设置文本超长时的显示方式。 默认值:{overflow: TextOverflow.Clip} 说明: 文本截断是按字截断。例如,英文以单词为最小单位进行截断,若需要以字母为单位进行截断,可在字母间添加零宽空格:\u200B。 |
maxLines | number | 设置文本的最大行数。 默认值:Infinity |
lineHeight | string | number | Resource | 设置文本的文本行高,设置值不大于0时,不限制文本行高,自适应字体大小,Length为number类型时单位为fp。 |
decoration | { type: TextDecorationType.None, color?: ResourceColor } | 设置文本装饰线样式及其颜色。 默认值:{ type: TextDecorationType.None, color:Color.Black } |
baselineOffset | number | string | 设置文本基线的偏移量。 |
letterSpacing | number | string | 设置文本字符间距。 |
minFontSize | number | string | Resource | 设置文本最小显示字号。 |
maxFontSize | number | string | Resource | 设置文本最大显示字号。 |
textCase | TextCase | 设置文本大小写。 默认值:TextCase.Normal |
示例代码
@Entry
@Component
struct Index {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {
Text('lineHeight').fontSize(9).fontColor(0xCCCCCC)
Text('我拥有一个世界,一个宽广美好的世界。')
.lineHeight(25).fontSize(12).border({ width: 1 }).padding(10)
Text('TextOverflow').fontSize(9).fontColor(0xCCCCCC)
Text('我拥有一个世界,一个宽广美好的世界。')
.textOverflow({ overflow: TextOverflow.None })
.fontSize(12).border({ width: 1 }).padding(10)
Text('我拥有一个世界,一个宽广美好的世界。.')
.textOverflow({ overflow: TextOverflow.Clip })
.maxLines(1).fontSize(12).border({ width: 1 }).padding(10)
Text('我拥有一个世界,一个宽广美好的世界。'.split('').join('\u200B'))
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(1).fontSize(12).border({ width: 1 }).padding(10)
Text('美好的世界').fontSize(9).fontColor(0xCCCCCC)
Text('我拥有一个世界,一个宽广美好的世界。')
.decoration({ type: TextDecorationType.Underline, color: Color.Red })
.fontSize(12).border({ width: 1 }).padding(10)
Text('我拥有一个世界,一个宽广美好的世界。')
.decoration({ type: TextDecorationType.LineThrough, color: Color.Red })
.fontSize(12).border({ width: 1 }).padding(10)
Text('我拥有一个世界,一个宽广美好的世界。')
.decoration({ type: TextDecorationType.Overline, color: Color.Red })
.fontSize(12).border({ width: 1 }).padding(10)
}.height(600).width(350).padding({ left: 35, right: 35, top: 35 })
}
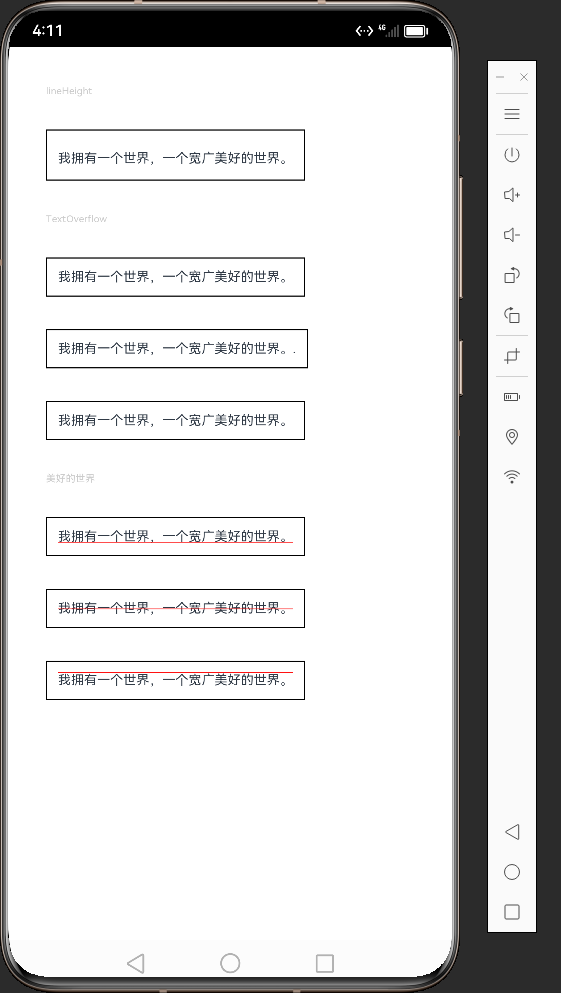
}示例效果: