【MySQL】表的内外连接和视图
内外连接
一、表的内外连接
表的连接分为内连和外连。
1. 内连接
内连接实际上就是利用 where 子句对两种表形成的笛卡尔积进行筛选,我们前面学习的查询都是内连接,也是在开发过程中使用的最多的连接查询。
语法:
select 字段 from 表1 inner join 表2 on 连接条件 and 其他条件;例如:
- 显示 JAMES 的名字和部门名称
用前面的写法直接用笛卡尔积:
select ename, dname from emp, dept where emp.deptno=dept.deptno and ename='JAMES';用标准的内连接写法:
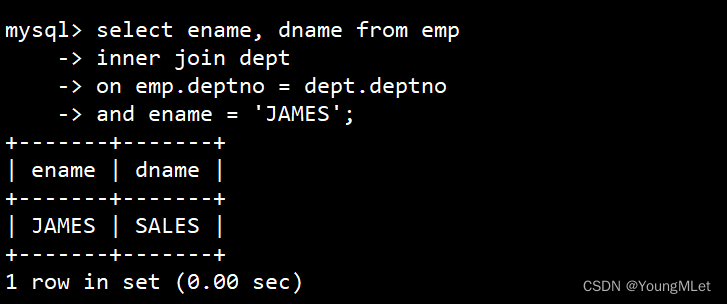
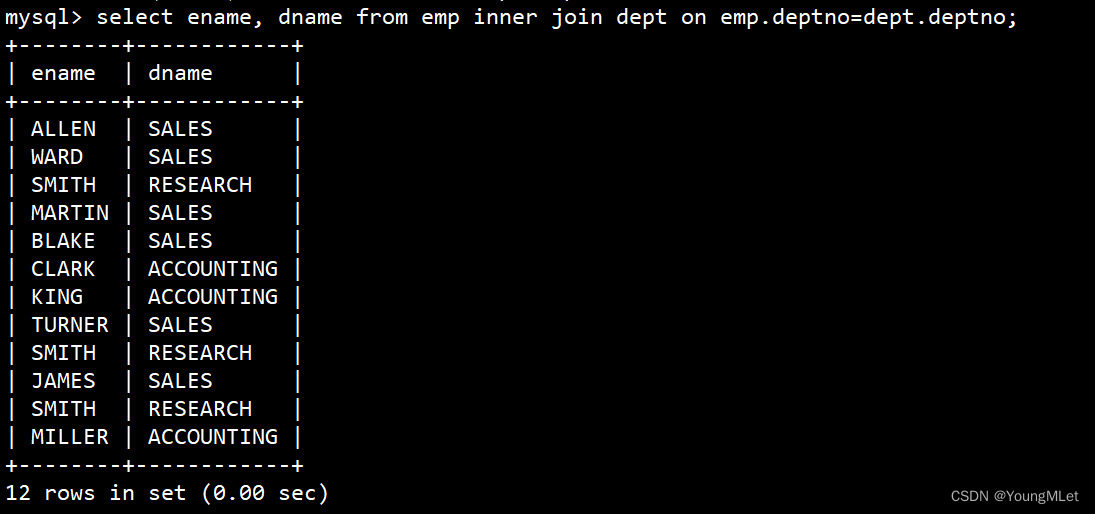
select ename, dname from emp
-> inner join dept
-> on emp.deptno = dept.deptno
-> and ename = 'JAMES';
在这里插入图片描述
2. 外连接
外连接分为左外连接和右外连接。
(1)左外连接
如果联合查询,左侧的表完全显示,我们就称作是左外连接。
语法:
select 字段名 from 表名1 left join 表名2 on 连接条件;例如,先创建两张表:
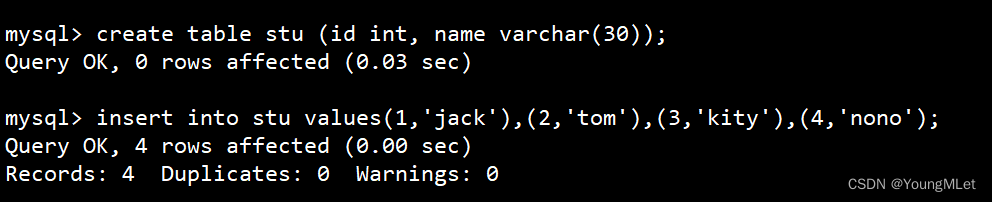
学生表,并插入数据:

在这里插入图片描述
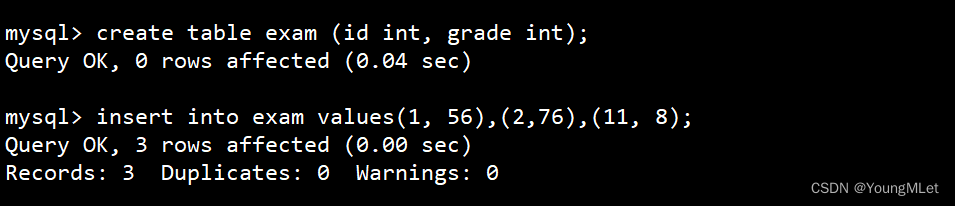
成绩表,并插入数据:

在这里插入图片描述
接下来要做的:
- 查询所有学生的成绩,如果这个学生没有成绩,也要将学生的个人信息显示出来
我们使用左外连接,将学生表的信息在左边显示,当左边表和右边表没有匹配时,也会显示左边表的数据:
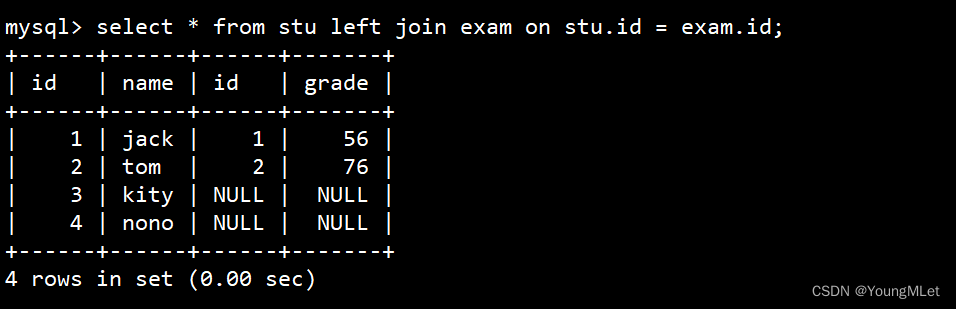
select * from stu left join exam on stu.id = exam.id;
在这里插入图片描述
(2)右外连接
如果联合查询,右侧的表完全显示我们就说是右外连接。
语法:
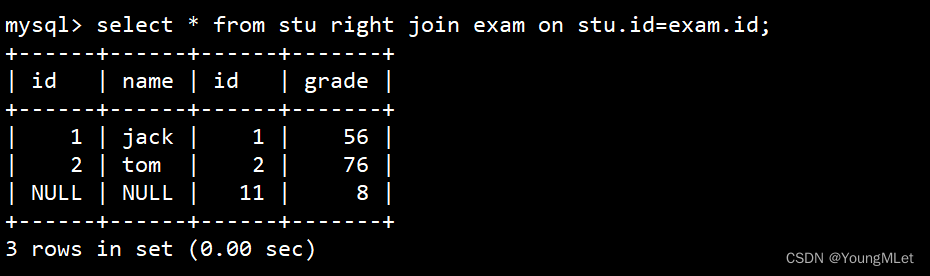
select 字段 from 表名1 right join 表名2 on 连接条件;对 stu 表和 exam 表联合查询,把所有的成绩都显示出来,即使这个成绩没有学生与它对应,也要显示出来
select * from stu right join exam on stu.id=exam.id;
在这里插入图片描述
接下来我们继续使用员工表进行练习:
- 列出部门名称和这些部门的员工信息,同时列出没有员工的部门
方法一:
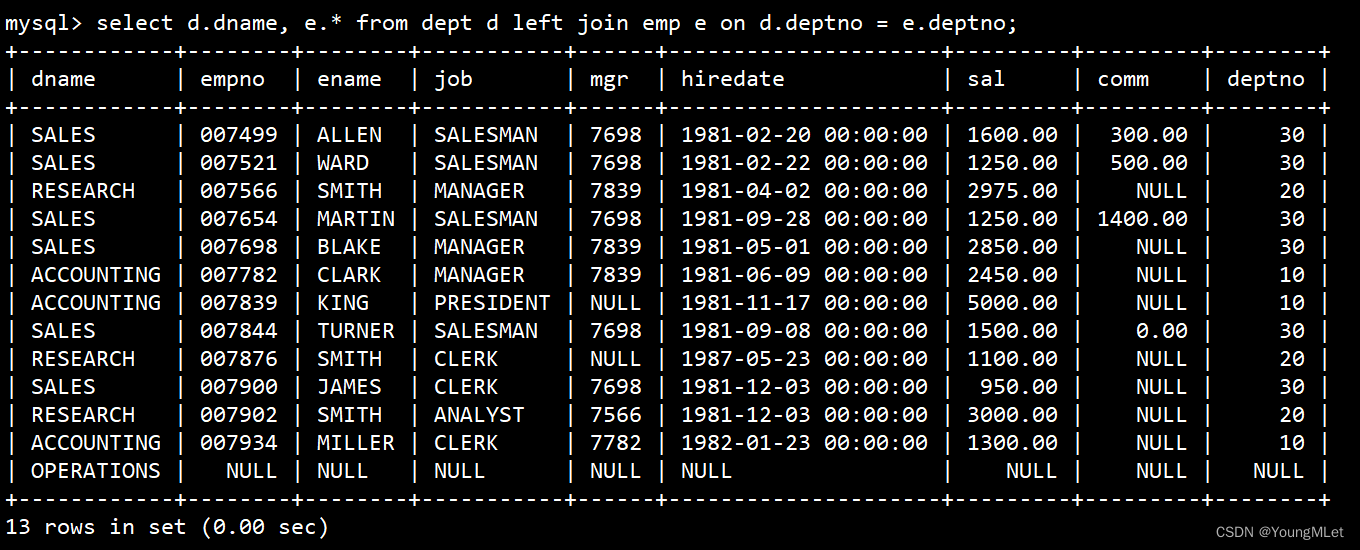
select d.dname, e.* from dept d left join emp e on d.deptno = e.deptno;
在这里插入图片描述
方法二:
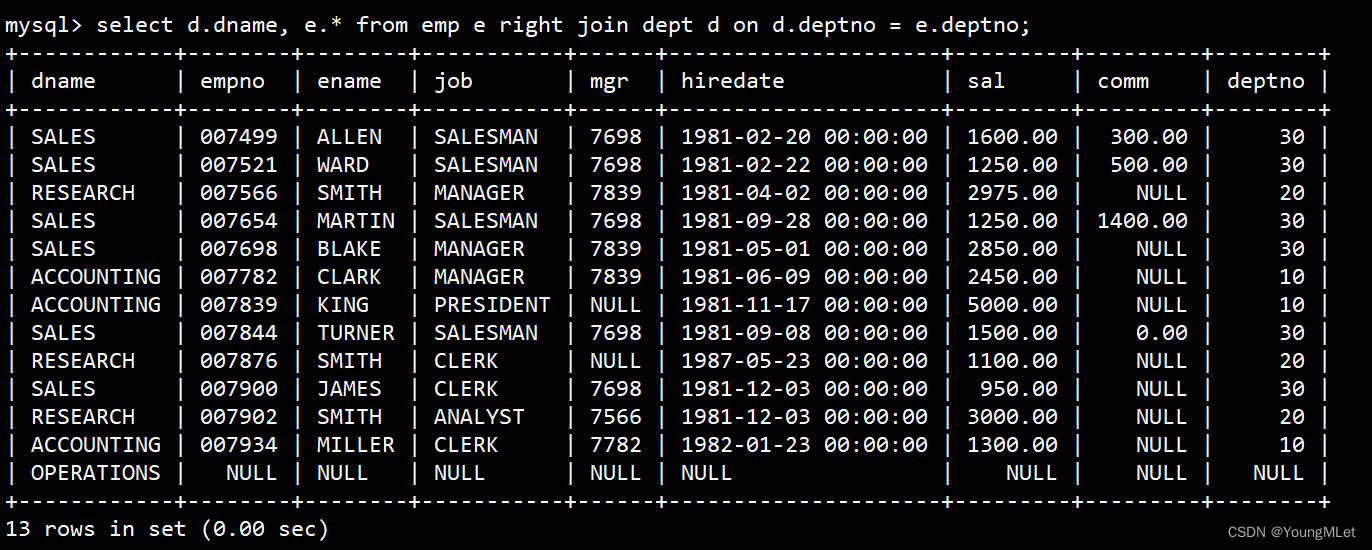
select d.dname, e.* from emp e right join dept d on d.deptno = e.deptno;
在这里插入图片描述
3. 练习
二、视图
1. 视图的使用
我们上面所使用的内外连接所生成的表都是一个临时表,假设我们频繁地使用该表,那么有没有办法将这个临时表转化为虚拟表呢?
视图就是一个虚拟表,其内容由查询定义。同真实的表一样,视图包含一系列带有名称的列和行数据。视图的数据变化会影响到基表,基表的数据变化也会影响到视图。
创建视图
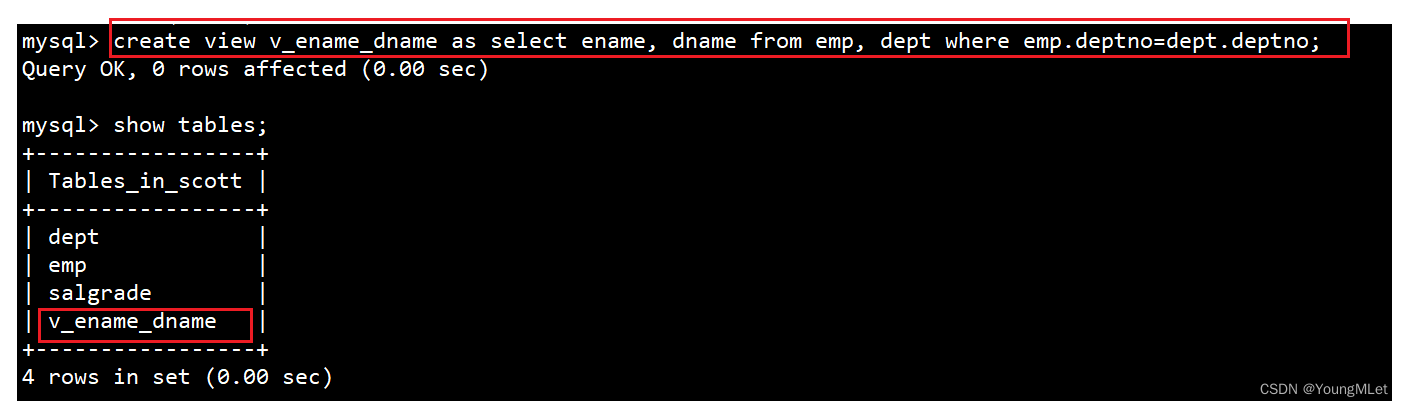
create view 视图名 as select语句;例如我们使用内连接:

在这里插入图片描述
而创建视图:

在这里插入图片描述
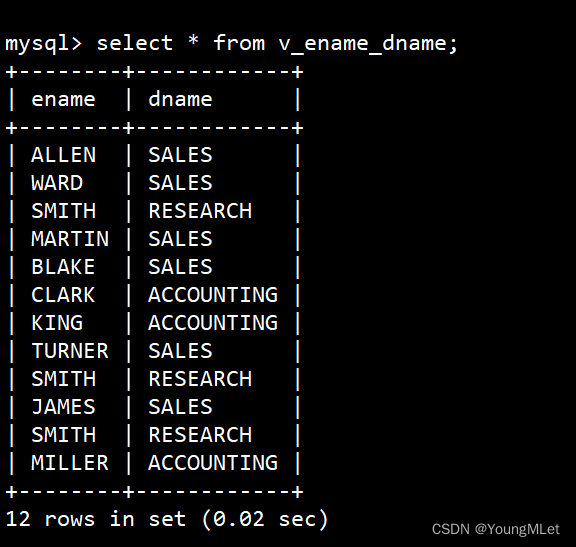
我们会发现多了一个表结构,我们查看该表:

在这里插入图片描述
如上,我们发现该表和我们用内连接的结果一样。
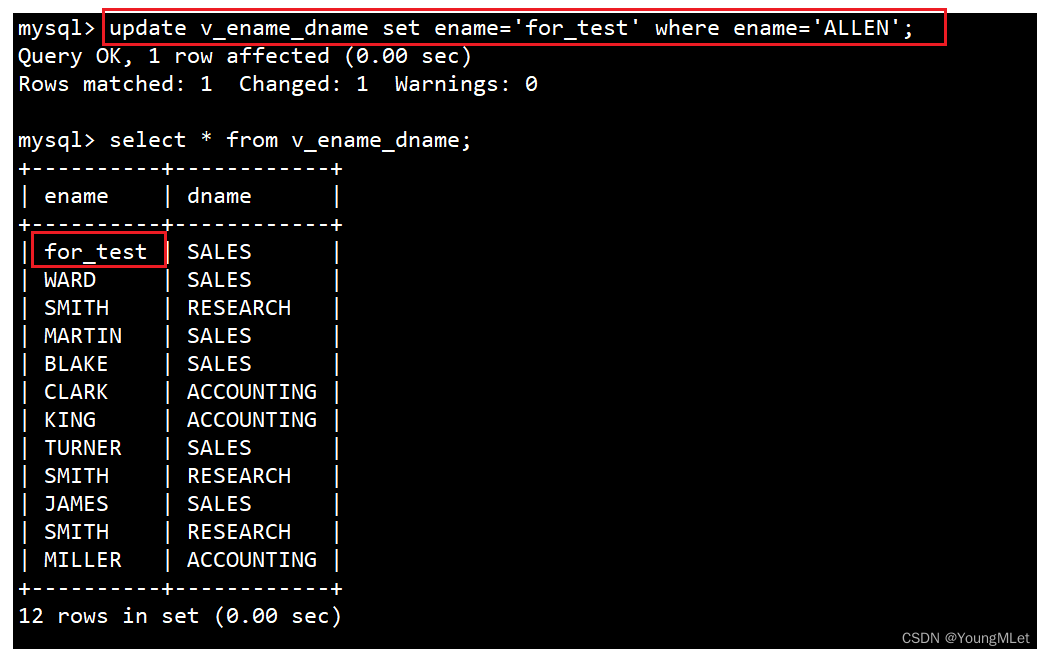
- 修改了视图,对基表数据有影响

在这里插入图片描述
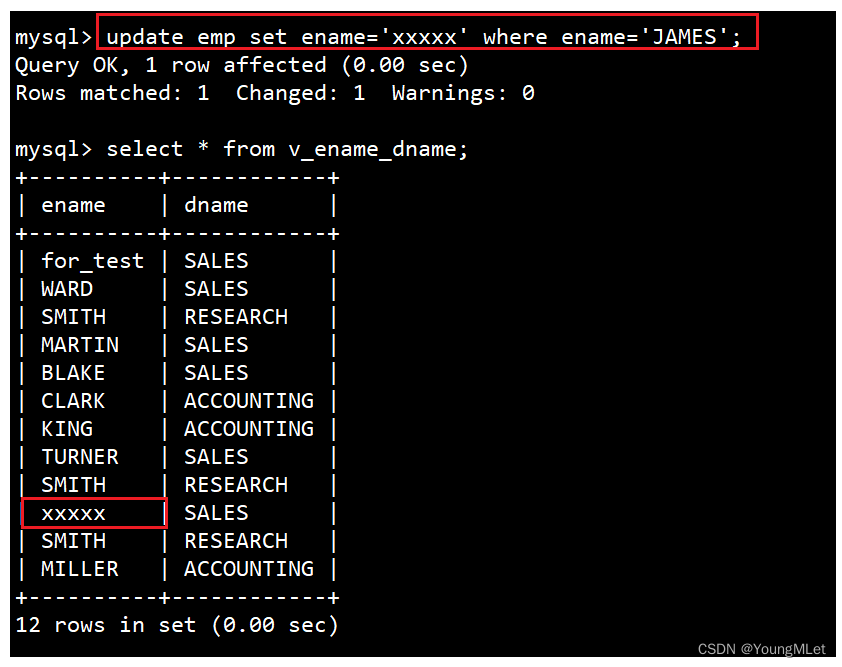
- 修改了基表,对视图有影响

在这里插入图片描述
删除视图
drop view 视图名;2. 视图规则和限制
- 与表一样,必须唯一命名(不能出现同名视图或表名);
- 创建视图数目无限制,但要考虑复杂查询创建为视图之后的性能影响;
- 视图不能添加索引,也不能有关联的触发器或者默认值;
- 视图可以提高安全性,必须具有足够的访问权限;
- order by 可以用在视图中,但是如果从该视图检索数据 select 中也含有 order by ,那么该视图中的 order by 将被覆盖;
- 视图可以和表一起使用。
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-01-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
云数据库 MySQL
腾讯云数据库 MySQL(TencentDB for MySQL)为用户提供安全可靠,性能卓越、易于维护的企业级云数据库服务。其具备6大企业级特性,包括企业级定制内核、企业级高可用、企业级高可靠、企业级安全、企业级扩展以及企业级智能运维。通过使用腾讯云数据库 MySQL,可实现分钟级别的数据库部署、弹性扩展以及全自动化的运维管理,不仅经济实惠,而且稳定可靠,易于运维。