uniapp APP单个页面横竖屏切换,防止其他页面样式错乱
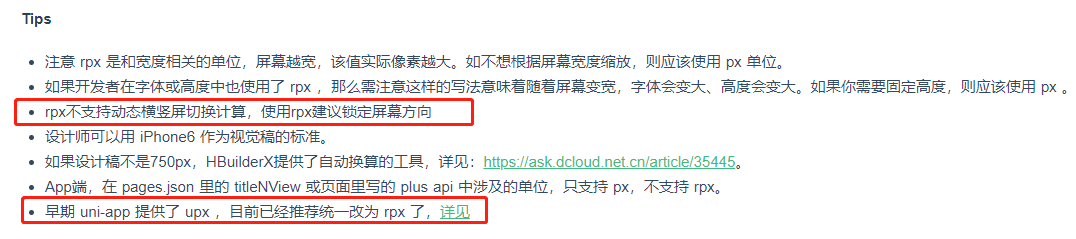
好像是因为uniapp使用rpx原因,但是搞不懂为什么其他页面会错乱

解决办法,设置横屏的时候,做一个1.2s的延迟在执行
//页面显示时切换为横屏配置
onShow() {
// #ifdef APP-PLUS
uni.showLoading({
title: "加载中..."
})
setTimeout(() => {
plus.screen.unlockOrientation();
plus.screen.lockOrientation('landscape-primary');
uni.hideLoading();
}, 1200)
//#endif
},
//页面卸载时切换为竖屏配置
onUnload() {
// #ifdef APP-PLUS
plus.screen.lockOrientation('portrait-primary'); //锁死屏幕方向为竖屏
// #endif
},本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2022-04-18,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读