Element-UI结合脚手架之按需引入
前言
按需引入,可以减小打包体积,这里会记录一下我如何将 Element-ui 按需引入的过程。
步骤
一、首先,是需要安装一个插件 (babel-plugin-component)
npm install babel-plugin-component -D二、接下来改写配置文件

我是找到了 babel.config 文件
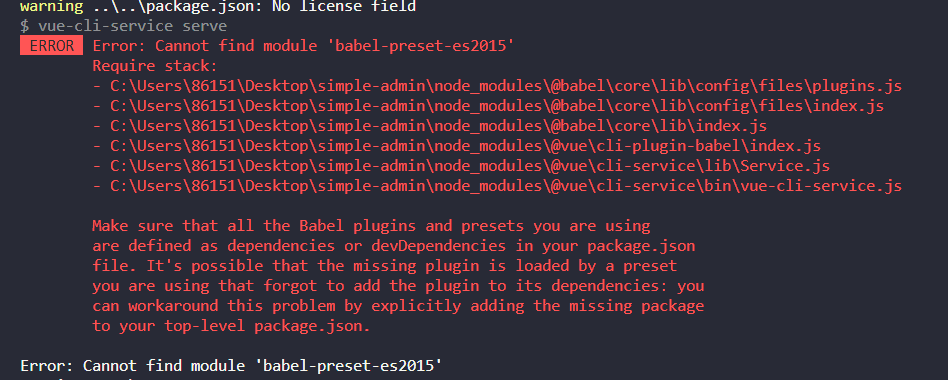
注意将 es2015 改为 [‘@babel/preset-env’, { modules: false }]

module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
['@babel/preset-env', { modules: false }]
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
]
]
}三、使用
main.js(这里是为了演示,直接在main.js中进行了)
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import { Button, Select } from 'element-ui'
// 按需引入
Vue.use(Button)
Vue.use(Select)
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app') <el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
结语
晚安呀,明天继续努力,学会记录。
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023-12-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录