v-for 遍历图片的时候,正常写法 src 路径读不出来
v-for 遍历图片的时候,正常写法 src 路径读不出来
HelloWorldZ
发布于 2024-03-20 19:10:09
发布于 2024-03-20 19:10:09
引子
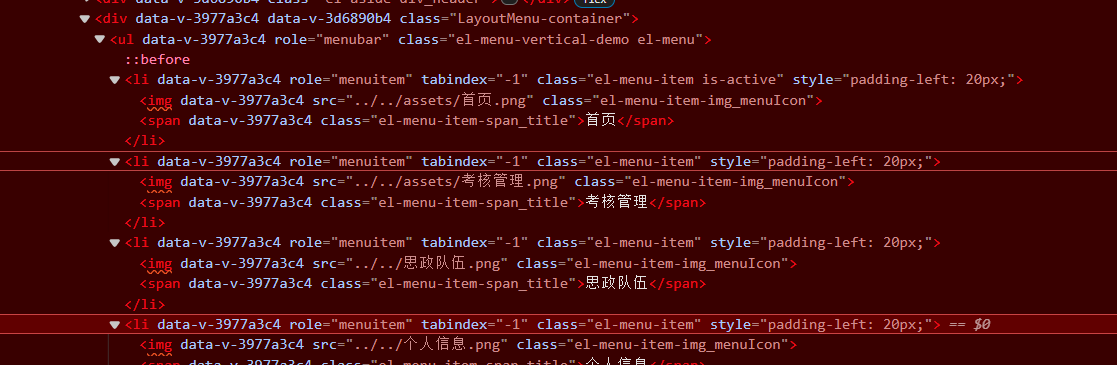
使用 v-for 进行遍历的时候,正常写的相对路径引入,结果页面引入图片资源失败了
这是之前指定路径的方式
{
path: '/NanEverydayMatters',
name: 'NanEverydayMatters',
component: () => import('@/views/NanEverydayMatters'),
meta: {
title: '日常事务',
icon: '../../assets/日常事务.png'
}
}
解决方案
require(相对路径)
注意这里面的相对路径是相对于当前这文件而言的图片相对路径,不是相对渲染组件而言的
import Vue from 'vue'
import VueRouter from 'vue-router'
import Layout from '@/Layout'
Vue.use(VueRouter)
export const AsideRoutes = [
{
path: '/',
component: Layout,
redirect: '/Home',
children: [
{
path: '/Home',
name: 'home',
component: () => import('@/views/NanHome'),
meta: {
title: '首页',
icon: { url: require('../assets/首页.png') }
}
},
{
path: '/NanAssessmentManagement',
name: 'NanAssessmentManagement',
component: () => import('@/views/NanAssessmentManagement'),
meta: {
title: '考核管理',
icon: { url: require('../assets/考核管理.png') }
}
},
{
path: '/NanIdeologicalAndPoliticalTeam',
name: 'NanIdeologicalAndPoliticalTeam',
component: () => import('@/views/NanIdeologicalAndPoliticalTeam'),
meta: {
title: '思政队伍',
icon: { url: require('../assets/思政队伍.png') }
}
},
{
path: '/NanPersonalInformation',
name: 'NanPersonalInformation',
component: () => import('@/views/NanPersonalInformation'),
meta: {
title: '个人信息',
icon: { url: require('../assets/个人信息.png') }
}
},
{
path: '/NanStudentFinancialAid',
name: 'NanStudentFinancialAid',
component: () => import('@/views/NanStudentFinancialAid'),
meta: {
title: '学生资助',
icon: { url: require('../assets/学生资助.png') }
}
},
{
path: '/NanAwardsAndAwards',
name: 'NanAwardsAndAwards',
component: () => import('@/views/NanAwardsAndAwards'),
meta: {
title: '评奖评优',
icon: { url: require('../assets/评奖评优.png') }
}
},
{
path: '/NanWorkStudy',
name: 'NanWorkStudy',
component: () => import('@/views/NanWorkStudy'),
meta: {
title: '勤工俭学',
icon: { url: require('../assets/勤工俭学.png') }
}
},
{
path: '/NanDisciplinarySanctions',
name: 'NanDisciplinarySanctions',
component: () => import('@/views/NanDisciplinarySanctions'),
meta: {
title: '违纪处分',
icon: { url: require('../assets/违纪处分.png') }
}
},
{
path: '/NanCondominiumManagement',
name: 'NanCondominiumManagement',
component: () => import('@/views/NanCondominiumManagement'),
meta: {
title: '公寓管理',
icon: { url: require('../assets/公寓管理.png') }
}
},
{
path: '/NanEverydayMatters',
name: 'NanEverydayMatters',
component: () => import('@/views/NanEverydayMatters'),
meta: {
title: '日常事务',
icon: { url: require('../assets/日常事务.png') }
}
}
]
}
]
const router = new VueRouter({
routes: [
{
path: '/login',
component: () => import('@/views/NanLogin')
},
{
path: '/404',
component: () => import('@/views/404')
},
...AsideRoutes
]
})
export default router<template>
<div class="LayoutMenu-container">
<el-menu class="el-menu-vertical-demo" :collapse="isCollapse">
<el-menu-item v-for="(item, index) in menuList" :key="item.path" :index="1 + index.toString()" @click.native="CheckViews(item.path)">
<img :src="item.meta.icon.url" class="el-menu-item-img_menuIcon">
<span class="el-menu-item-span_title" slot="title">{{item.meta.title}}</span>
</el-menu-item>
</el-menu>
</div>
</template>小结
记录一次报错
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-03-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录