基于若依架构的列表详情展示
基于若依架构的列表详情展示- 展示效果
- 代码实现
- 代码改造
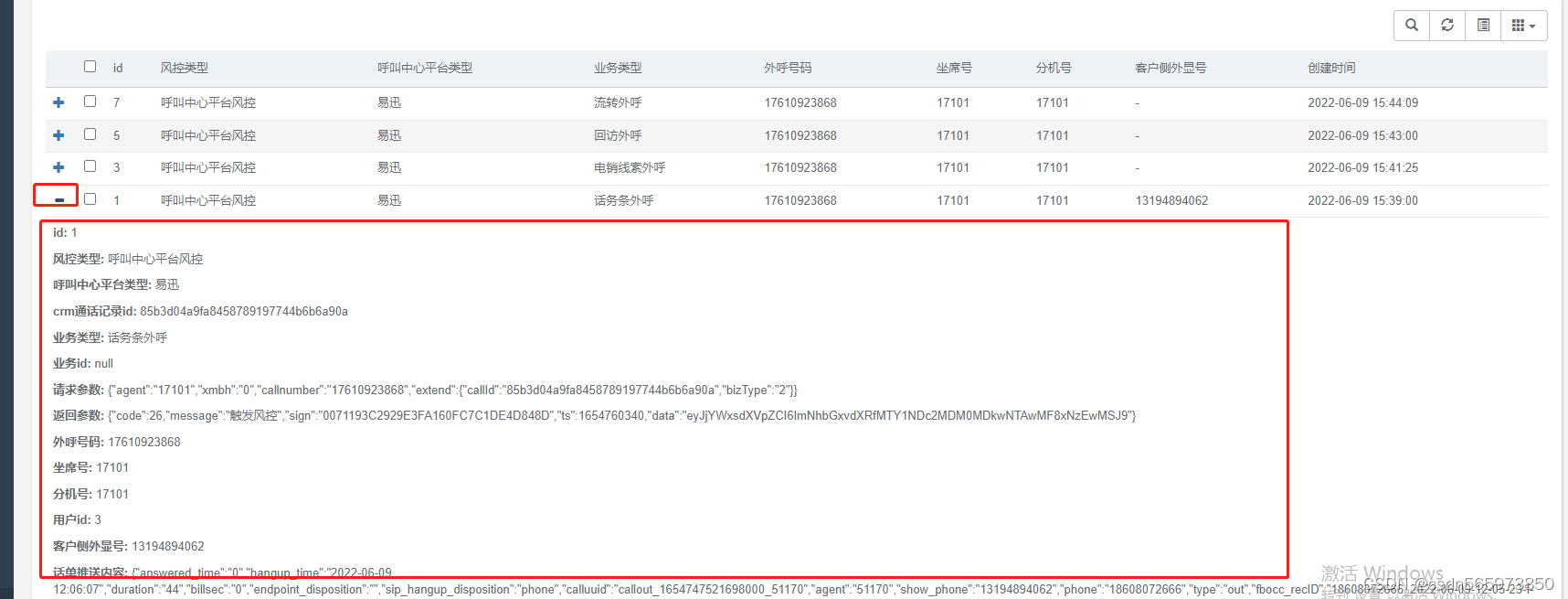
展示效果

代码实现
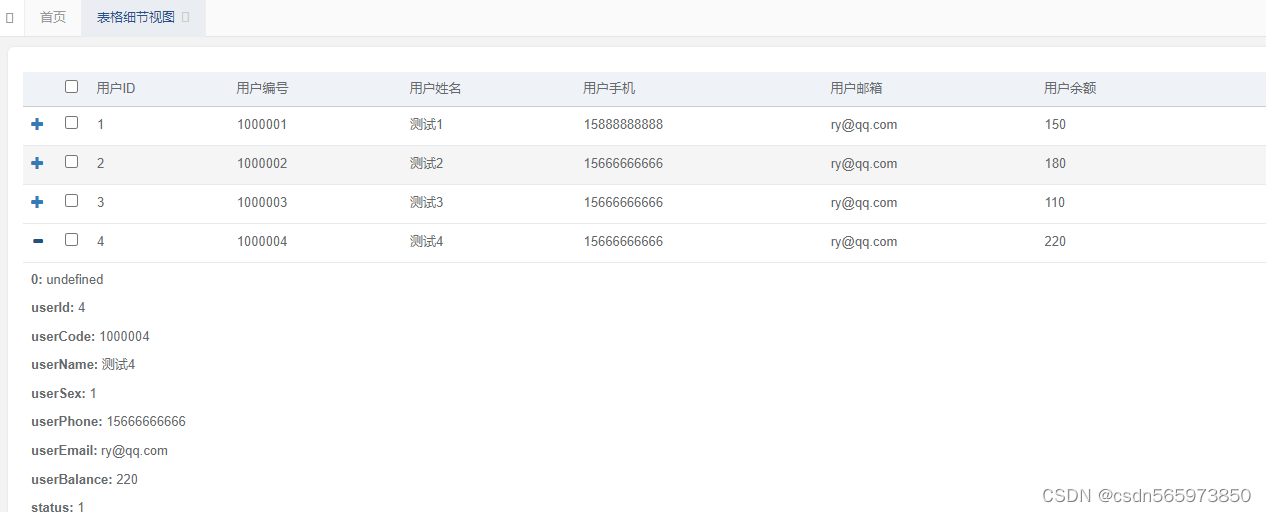
首先去若依官网(http://demo.ruoyi.vip/index)看一下类似功能,展示结果如下

function detailFormatter(index, row) {
var html = [];
$.each(row, function(key, value) {
html.push('<p><b>' + key + ':</b> ' + value + '</p>');
});
return html.join('');
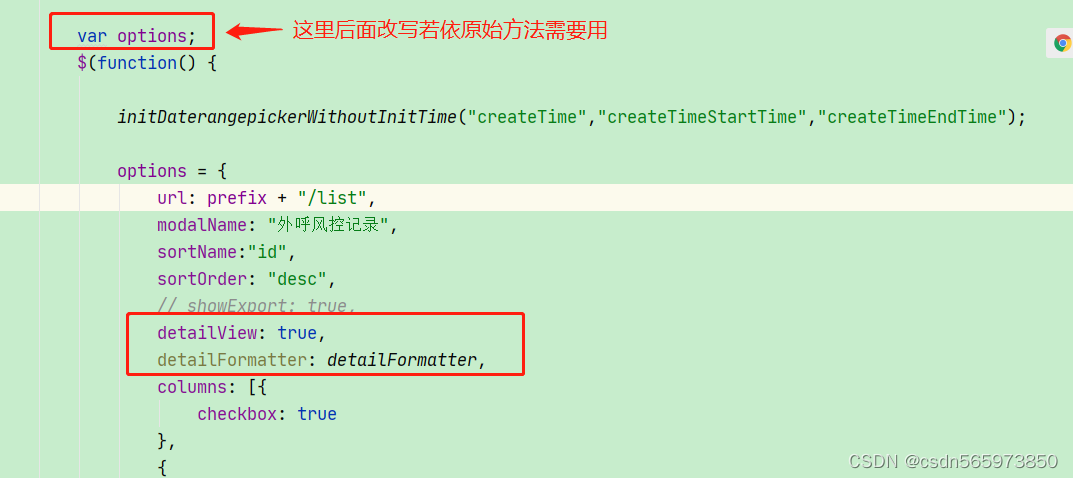
}同时需要在列表的options中增加对应内容

代码改造
//加载数据详情
function detailFormatter(index, row) {
var html = [];
//获取列表列
var columns = options.columns;
var len = columns.length;
//遍历列表
for (var i = 1; i < len; i++) {
let field = columns[i].field;
let title = columns[i].title;
let formatter = columns[i].formatter;
//遍历当前行数据内容
$.each(row, function(key, value) {
if (formatter != undefined) {
value = formatter(value);
}
//对比field字段是否与当前行数据内容key一致
if (field == key) {
html.push('<p><b>' + title + ':</b> ' + value + '</p>');
return true;
}
})
}
return html.join('');
}改造之后最后的结果就是上面开始的截图效果,页面完整代码也贴出来备用一下
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<head>
<th:block th:include="include :: header('外呼风控记录列表')" />
</head>
<body class="gray-bg">
<div class="container-div">
<div class="row">
<div class="col-sm-12 search-collapse">
<form id="formId">
<div class="select-list">
<ul>
<li>
风控类型:
<select name="riskType">
<option value="">请选择</option>
<option value="0" >系统风控</option>
<option value="1" >呼叫中心</option>
</select>
</li>
<li>
呼叫中心平台类型:
<select name="callCenterType">
<option value="">请选择</option>
<option value="0" >未知</option>
<option value="1" >平台1</option>
<option value="2" >平台2</option>
<option value="3" >平台3</option>
<option value="4" >平台4</option>
<option value="5" >平台5</option>
</select>
</li>
<li>
业务类型:
<select name="bizType">
<option value="">请选择</option>
<option value="1" >类型1</option>
<option value="2" >类型2</option>
<option value="3" >类型3</option>
<option value="5" >类型4</option>
<option value="6" >类型5</option>
</select>
</li>
<li>
外呼号码:<input type="text" name="phone"/>
</li>
<li>
坐席号:<input type="text" name="cno"/>
</li>
<li>
分机号:<input type="text" name="sipNo"/>
</li>
<li>
客户侧外显号:<input type="text" name="clid"/>
</li>
<li>
创建时间:
<input type="text" readonly="readonly" placeholder="时间范围" name="createTime" id="createTime"/>
<input type="hidden" name="params[createTimeStartTime]" id="createTimeStartTime"/>
<input type="hidden" name="params[createTimeEndTime]" id="createTimeEndTime"/>
</li>
<li>
<a class="btn btn-primary btn-rounded btn-sm" onclick="$.table.search()"><i class="fa fa-search"></i> 搜索</a>
<a class="btn btn-warning btn-rounded btn-sm" onclick="$.form.reset()"><i class="fa fa-refresh"></i> 重置</a>
</li>
</ul>
</div>
</form>
</div>
<!--<div class="btn-group-sm" id="toolbar" role="group">
<a class="btn btn-success" onclick="$.operate.add()" shiro:hasPermission="project:monitorCallRiskRecord:add">
<i class="fa fa-plus"></i> 添加
</a>
<a class="btn btn-primary btn-edit disabled" onclick="$.operate.edit()" shiro:hasPermission="project:monitorCallRiskRecord:edit">
<i class="fa fa-edit"></i> 修改
</a>
<a class="btn btn-danger btn-del btn-del disabled" onclick="$.operate.removeAll()" shiro:hasPermission="project:monitorCallRiskRecord:remove">
<i class="fa fa-remove"></i> 删除
</a>
<a class="btn btn-warning" onclick="$.table.exportExcel()" shiro:hasPermission="project:monitorCallRiskRecord:export">
<i class="fa fa-download"></i> 导出
</a>
</div>-->
<div class="col-sm-12 select-table table-striped">
<table id="bootstrap-table" data-mobile-responsive="true"></table>
</div>
</div>
</div>
<div th:include="include :: footer"></div>
<script th:inline="javascript">
//var editFlag = [[${@permission.hasPermi('project:monitorCallRiskRecord:edit')}]];
//var removeFlag = [[${@permission.hasPermi('project:monitorCallRiskRecord:remove')}]];
var prefix = ctx + "project/monitorCallRiskRecord";
var options;
$(function() {
initDaterangepickerWithoutInitTime("createTime","createTimeStartTime","createTimeEndTime");
options = {
url: prefix + "/list",
//createUrl: prefix + "/add",
//updateUrl: prefix + "/edit/{id}",
//removeUrl: prefix + "/remove",
//exportUrl: prefix + "/export",
modalName: "外呼风控记录",
sortName:"id",
sortOrder: "desc",
// showExport: true,
detailView: true,
detailFormatter: detailFormatter,
columns: [{
checkbox: true
},
{
field : 'id',
title : 'id'
},
{
field : 'riskType',
title : '风控类型',
formatter:function (value, row, index) {
if (value == 0) {
return "系统风控";
}else if (value == 1) {
return "呼叫中心";
}else {
return "-";
}
}
},
{
field : 'callCenterType',
title : '呼叫中心平台类型',
formatter:function (value,row,index) {
if (value == 0) {
return "未知";
}else if (value == 1) {
return "平台1";
}else if (value == 2) {
return "平台2";
}else if (value == 3) {
return "平台3";
}else if (value == 4) {
return "平台4";
}else if (value == 5) {
return "平台5";
}else {
return "-";
}
}
},
{
field : 'callId',
title : 'crm通话记录id',
visible: false
},
{
field : 'bizType',
title : '业务类型',
formatter:function (value,row,index) {
if (value == 1) {
return "类型1";
}else if (value == 2) {
return "类型2";
}else if (value == 3) {
return "类型3";
}else if (value == 5) {
return "类型4";
}else if (value == 6) {
return "类型5";
}else {
return "-";
}
}
},
{
field : 'bizId',
title : '业务id',
visible: false
},
{
field : 'requestParams',
title : '请求参数',
visible: false
},
{
field : 'responseBody',
title : '返回参数',
visible: false
},
{
field : 'phone',
title : '外呼号码'
},
{
field : 'cno',
title : '坐席号'
},
{
field : 'sipNo',
title : '分机号'
},
{
field : 'userId',
title : '用户id',
visible: false
},
{
field : 'clid',
title : '客户侧外显号'
},
{
field : 'callBackContent',
title : '话单推送内容',
visible: false
},
{
field : 'requestUniqueId',
title : '请求唯一标识',
visible: false
},
{
field : 'uniqueId',
title : '电话唯一标识',
visible: false
},
{
field : 'riskTime',
title : '风控时间',
visible: false
},
{
field : 'unRiskTime',
title : '解封时间',
visible: false
},
{
field : 'createTime',
title : '创建时间'
},
{
field : 'updateTime',
title : '更新时间',
visible: false
}
/*{
title: '操作',
align: 'center',
formatter: function(value, row, index) {
var actions = [];
actions.push('<a class="btn btn-success btn-xs ' + editFlag + '" href="javascript:void(0)" onclick="$.operate.edit(\'' + row.id + '\')"><i class="fa fa-edit"></i>编辑</a> ');
actions.push('<a class="btn btn-danger btn-xs ' + removeFlag + '" href="javascript:void(0)" onclick="$.operate.remove(\'' + row.id + '\')"><i class="fa fa-remove"></i>删除</a>');
return actions.join('');
}
}*/]
};
$.table.init(options);
});
//加载数据详情
function detailFormatter(index, row) {
var html = [];
//获取列表列
var columns = options.columns;
var len = columns.length;
//遍历列表
for (var i = 1; i < len; i++) {
let field = columns[i].field;
let title = columns[i].title;
let formatter = columns[i].formatter;
//遍历当前行数据内容
$.each(row, function(key, value) {
if (formatter != undefined) {
value = formatter(value);
}
//对比field字段是否与当前行数据内容key一致
if (field == key) {
html.push('<p><b>' + title + ':</b> ' + value + '</p>');
return true;
}
})
}
return html.join('');
}
</script>
</body>
</html>参考文章:https://developer.aliyun.com/article/972544
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-03-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
