bootstrap input框回车后重新刷新页面问题
bootstrap input框回车后重新刷新页面问题

六月的雨在Tencent
发布于 2024-03-29 08:22:44
发布于 2024-03-29 08:22:44
bootstrap input框回车后重新刷新页面问题- 问题描述
- 处理方案
问题描述
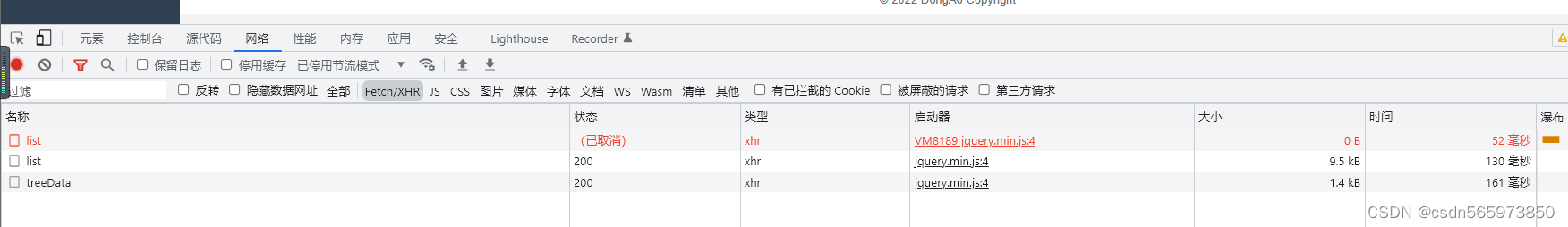
在给bootstrap页面form表单中的input搜索框绑定回车事件后,输入完成点击回车搜索,页面会向后台发起两次请求,且会自动取消第一次请求,自动刷新页面导致不是你输入搜索条件查询到的结果,效果图如下

处理方案
处理方案是在input搜索框回车事件业务逻辑中,主动触发搜索事件之后返回false,让form表单不再进行列表刷新 页面代码如下
<form id="user-form">
<input type="hidden" id="title" name="title" value="/">
<input type="hidden" id="platform" name="platform" th:value="${platform}">
<input type="hidden" id="filterFlag" name="filterFlag">
<div class="select-list">
<ul>
<li>
名称:<input type="text" name="fileName" id="fileName"/>
</li>
<li>
<a class="btn btn-primary btn-rounded btn-sm" onclick="$.table.search()" id="search"><i class="fa fa-search"></i> 搜索</a>
<a class="btn btn-warning btn-rounded btn-sm" onclick="$.form.reset()"><i class="fa fa-refresh"></i> 重置</a>
</li>
<li style="float: right">
<button style="width: 40px;" class="btn btn-default btn-outline" type="button" onclick="$.table.search()" name="refresh" aria-label="刷新" title="刷新"><i class="glyphicon glyphicon-refresh icon-refresh"></i> </button>
<button style="width: 40px;" class="btn btn-default btn-outline" type="button" onclick="toggleCustomView()" name="customView" aria-label="Toggle custom view" title="Toggle custom view"><i class="glyphicon glyphicon glyphicon-eye-open"></i> </button>
</li>
</ul>
</div>
</form>js代码如下
//回车事件
$("#fileName").bind("keydown",function(e){
// 兼容FF和IE和Opera
var theEvent = e || window.event;
var code = theEvent.keyCode || theEvent.which || theEvent.charCode;
//console.log(code);
if (code == 13) {
//回车执行查询
$("#search").trigger("click");
return false;
}
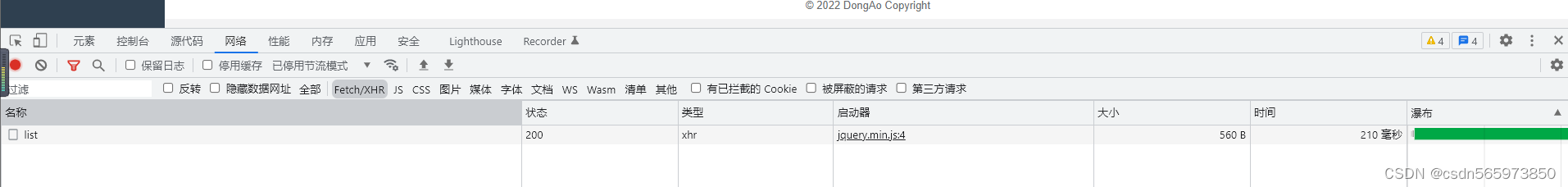
});其中在回车执行查询之后的 return false;不能缺少,缺少就会出现上述问题,加上之后效果正常,如下图

本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-03-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录