vue项目生成桌面应用
1.全局安装依赖
cnpm install electron -g cnpm install electron-builder -g cnpm install electron-packager -g |
|---|
2.环境
C:\Users\lixiewen\Desktop\tmp\dist>node -v v16.14.2 C:\Users\lixiewen\Desktop\tmp\dist>electron -v v21.3.1 C:\Users\lixiewen\Desktop\tmp\dist>electron-builder --version 23.6.0 C:\Users\lixiewen\Desktop\tmp\dist>electron-packager --version Electron Packager 17.1.1 Node v16.14.2 Host Operating system: win32 10.0.18363 (x64) C:\Users\lixiewen\Desktop\tmp\dist>npm -v 8.5.5 |
|---|
3.新建文件夹deskApp(名字随意)
4.将vue打包后的dist文件夹拷贝到deskApp
5.在dist文件夹里面新建main.js和package.json文件
main.js
const {app, BrowserWindow} = require('electron');
let win;
let windowConfig = {
width: 800,
height: 600
};
function createWindow() {
win = new BrowserWindow(windowConfig);//创建一个窗口
win.loadURL(`file://${__dirname}/index.html`);//在窗口内要展示的内容index.html 就是打包生成的index.html
win.webContents.openDevTools(); //开启调试工具
win.on('close', () => {
//回收BrowserWindow对象
win = null;
});
win.on('resize', () => {
win.reload();
})
}
app.on('ready', createWindow);
app.on('window-all-closed', () => {
app.quit();
});
app.on('activate', () => {
if (win == null) {
createWindow();
}
});package.json
{
"name": "demo",
"productName": "项目名称",
"author": "作者",
"version": "1.0.4",
"main": "main.js",
"description": "项目描述",
"scripts": {
"pack": "electron-builder --dir",
"dist": "electron-builder",
"postinstall": "electron-builder install-app-deps"
},
"build": {
"electronVersion": "11.5.0",
"electronDownload": {
"mirror": "https://npm.taobao.org/mirrors/electron/"
},
"win": {
"requestedExecutionLevel": "highestAvailable",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"appId": "demo",
"artifactName": "demo-${version}-${arch}.${ext}",
"nsis": {
"artifactName": "demo-${version}-${arch}.${ext}"
},
"extraResources": [
{
"from": "./static/xxxx/",
"to": "app-server",
"filter": [
"**/*"
]
}
],
"publish": [
{
"provider": "generic",
"url": "http://xxxxx/download/"
}
]
},
"dependencies": {
"core-js": "^2.4.1",
"electron-packager": "^12.1.0",
"electron-updater": "^4.4.0"
}
}6.在dist目录下运行electron-builder
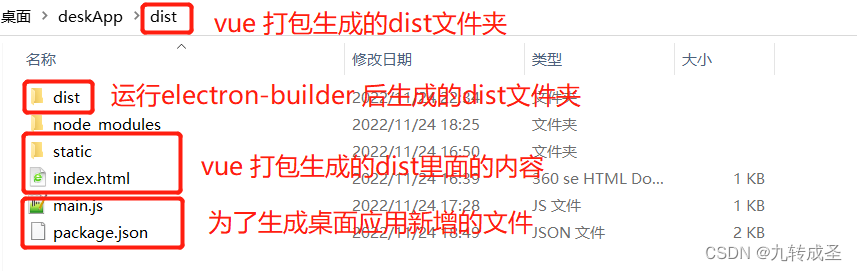
目录结构

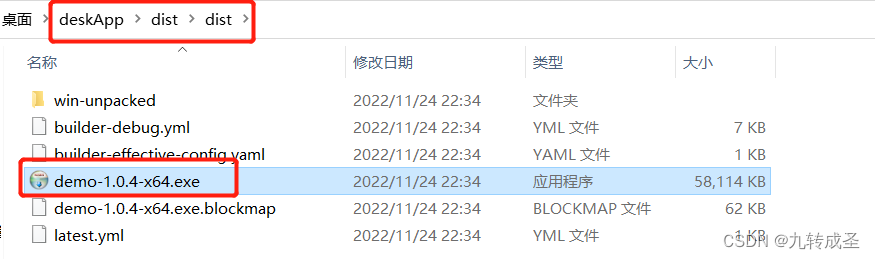
生成的桌面应用

本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-04-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录