《最新出炉》系列入门篇-Python+Playwright自动化测试-41-录制视频
原创《最新出炉》系列入门篇-Python+Playwright自动化测试-41-录制视频
原创
1.简介
上一篇讲解和分享了录制自动生成脚本,索性连带录制视频也一股脑的在这里就讲解和分享了。今天我们将学习如何使用Playwright和Python来录制浏览器操作的视频,以便在需要时进行回放和分析。
2.录制视频语法
录制视频介绍官方API的文档地址:https://playwright.dev/python/docs/videos#record-video
2.1录制
视频在测试结束时浏览器上下文关闭时保存。如果您手动创建浏览器上下文,请确保browser_context.close(), 会在调用close的时候保存视频。如果没有等到上下关闭,就停止执行将不会保存视频。
context = browser.new_context(record_video_dir="videos/")
# Make sure to close, so that videos are saved.
context.close()2.2大致流程步骤
①、安装 Playwright Python(已完成搭建playwright环境)
②、创建一个浏览器实例
③、启动录制
④、执行需要录制的操作
⑤、关闭浏览器或者上下文实例
⑥、保存录像文件
接下来,我们将详细介绍每个步骤需要做什么,并提供相应的代码示例进行实战。
3.详细步骤
3.1安装playwright
安装 Playwright Python(已完成搭建playwright环境)
3.2创建浏览器实例
在开始录制之前,我们需要创建一个上下文或者浏览器实例。下面的代码演示了如何创建一个 Chromium 浏览器实例:
from playwright.sync_api import sync_playwright
with sync_playwright() as playwright:
browser = playwright.chromium.launch()
page = browser.new_page()3.3启动录制
一旦我们有了浏览器实例或者上下文和页面,我们就可以启动录制了。使用以下代码在页面上启动录制:
context = browser.new_context(record_video_dir="videos/")
# Make sure to close, so that videos are saved.
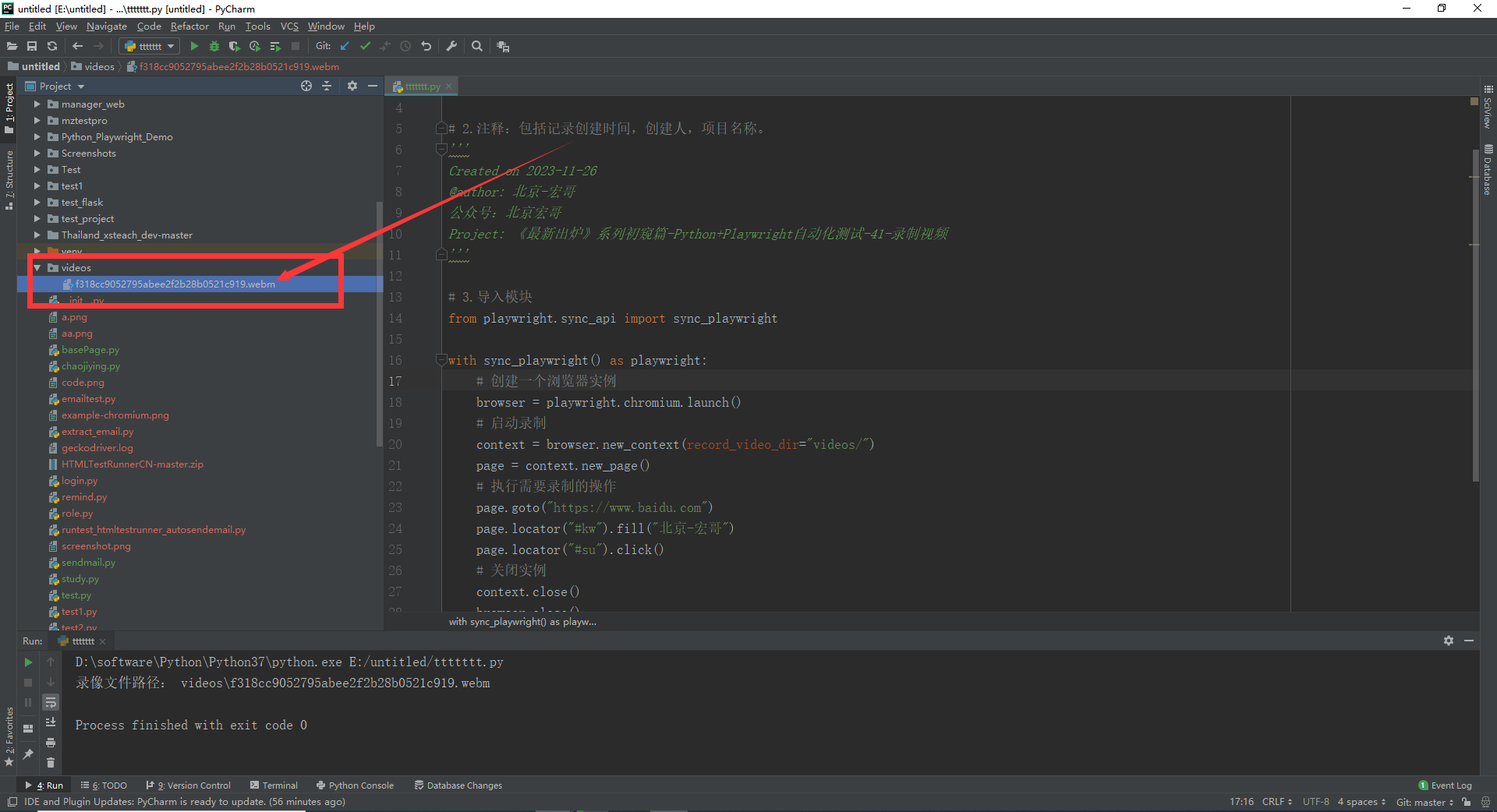
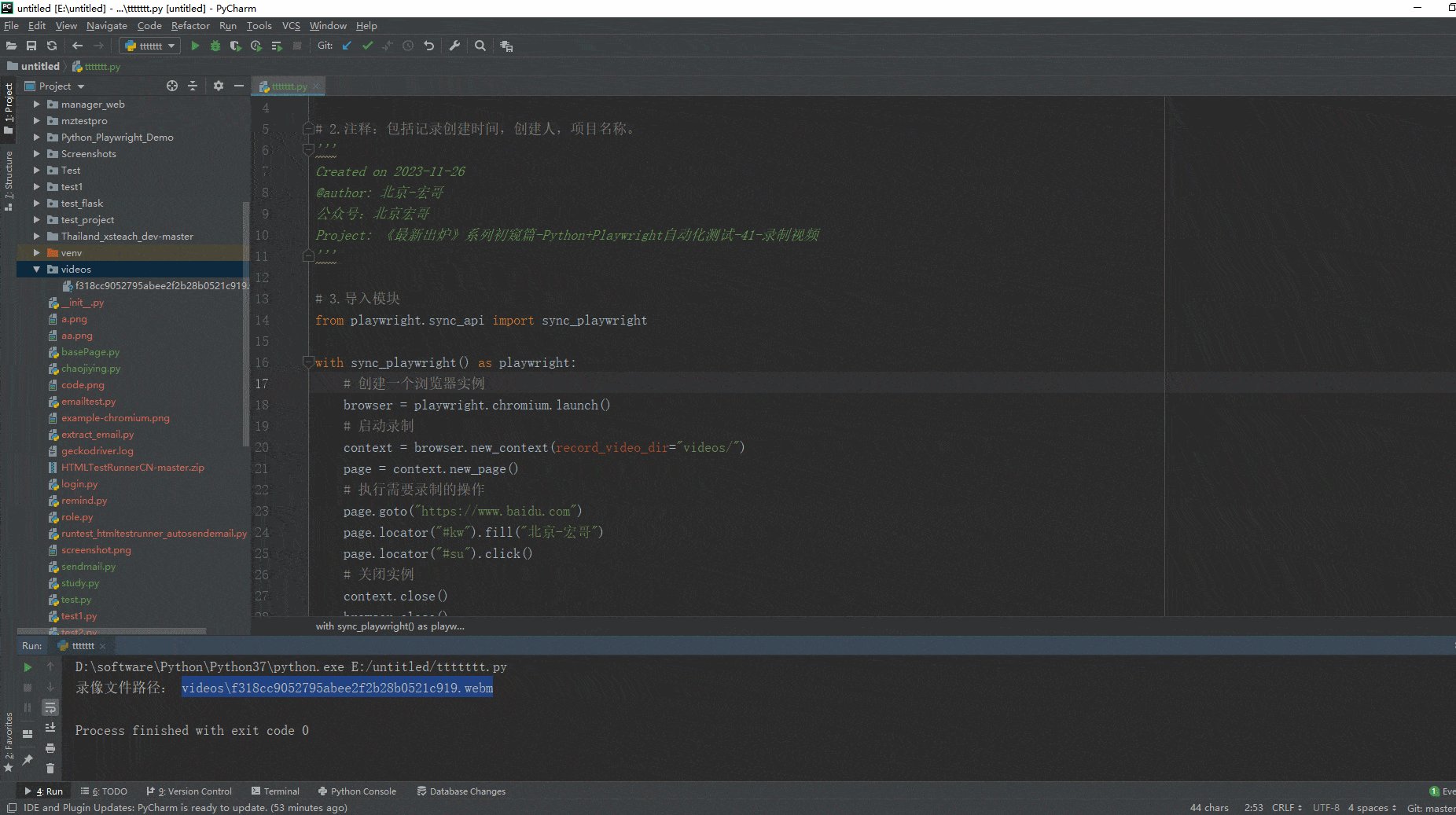
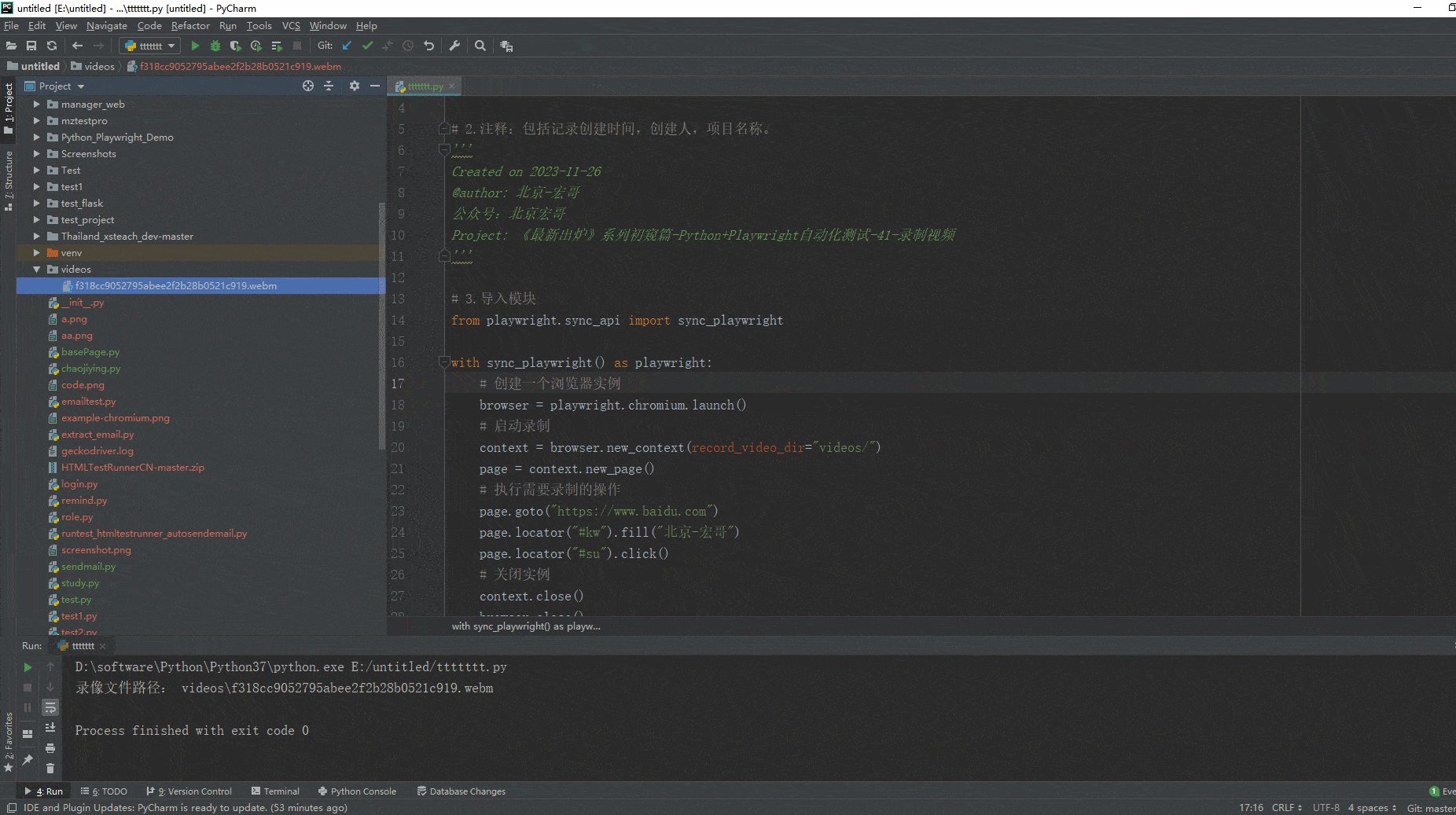
context.close()代码执行后,可以看到videos目录下生成了视频,只是格式是webm格式。 如下图所示:

3.4执行需要录制的操作
现在,我们可以在页面上执行任何需要录制的操作。例如,点击按钮、填写表单等。请根据您的需求编写相应的代码。
3.5关闭实例
当您完成了需要录制的操作后,使用以下代码关闭浏览器或者上下文实例:
context.close()
browser.close()3.6 保存录像文件
最后,我们需要保存录制的视频文件。使用以下代码将录制保存为文件:
page.video.path() # 获取录制文件的路径您可以将录像文件路径打印出来,或将其保存到变量中供后续使用。
4.项目实战
这里还是以度娘为例,在搜索框输入“北京-宏哥”,点击“百度一下”。
4.1代码设计

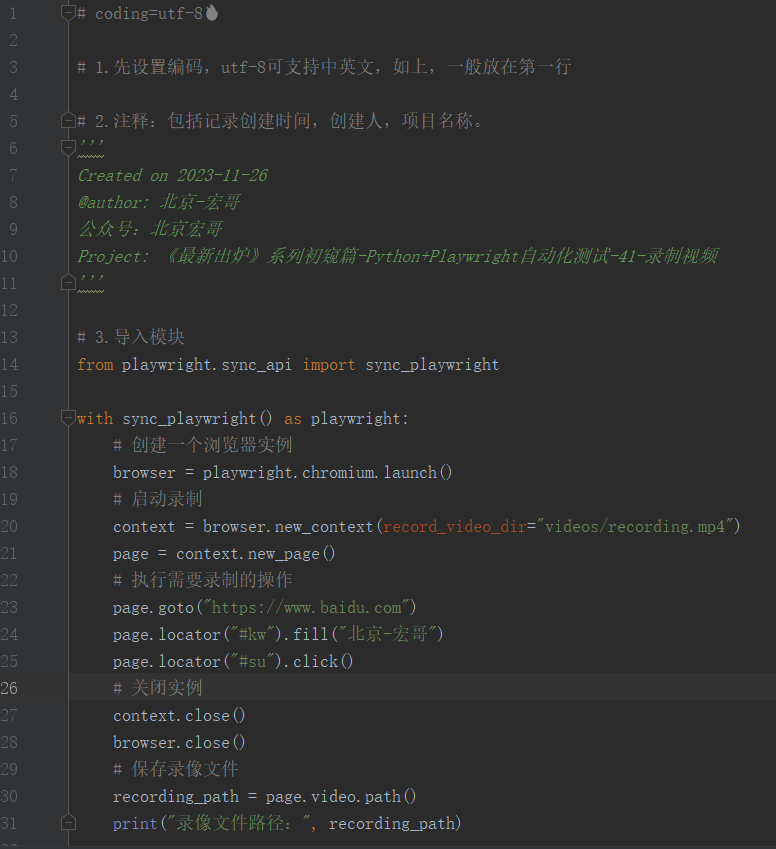
4.2参考代码
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-11-26
@author: 北京-宏哥
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-41-录制视频
'''
# 3.导入模块
from playwright.sync_api import sync_playwright
with sync_playwright() as playwright:
# 创建一个浏览器实例
browser = playwright.chromium.launch()
# 启动录制
context = browser.new_context(record_video_dir="videos/recording.mp4")
page = context.new_page()
# 执行需要录制的操作
page.goto("https://www.baidu.com")
page.locator("#kw").fill("北京-宏哥")
page.locator("#su").click()
# 关闭实例
context.close()
browser.close()
# 保存录像文件
recording_path = page.video.path()
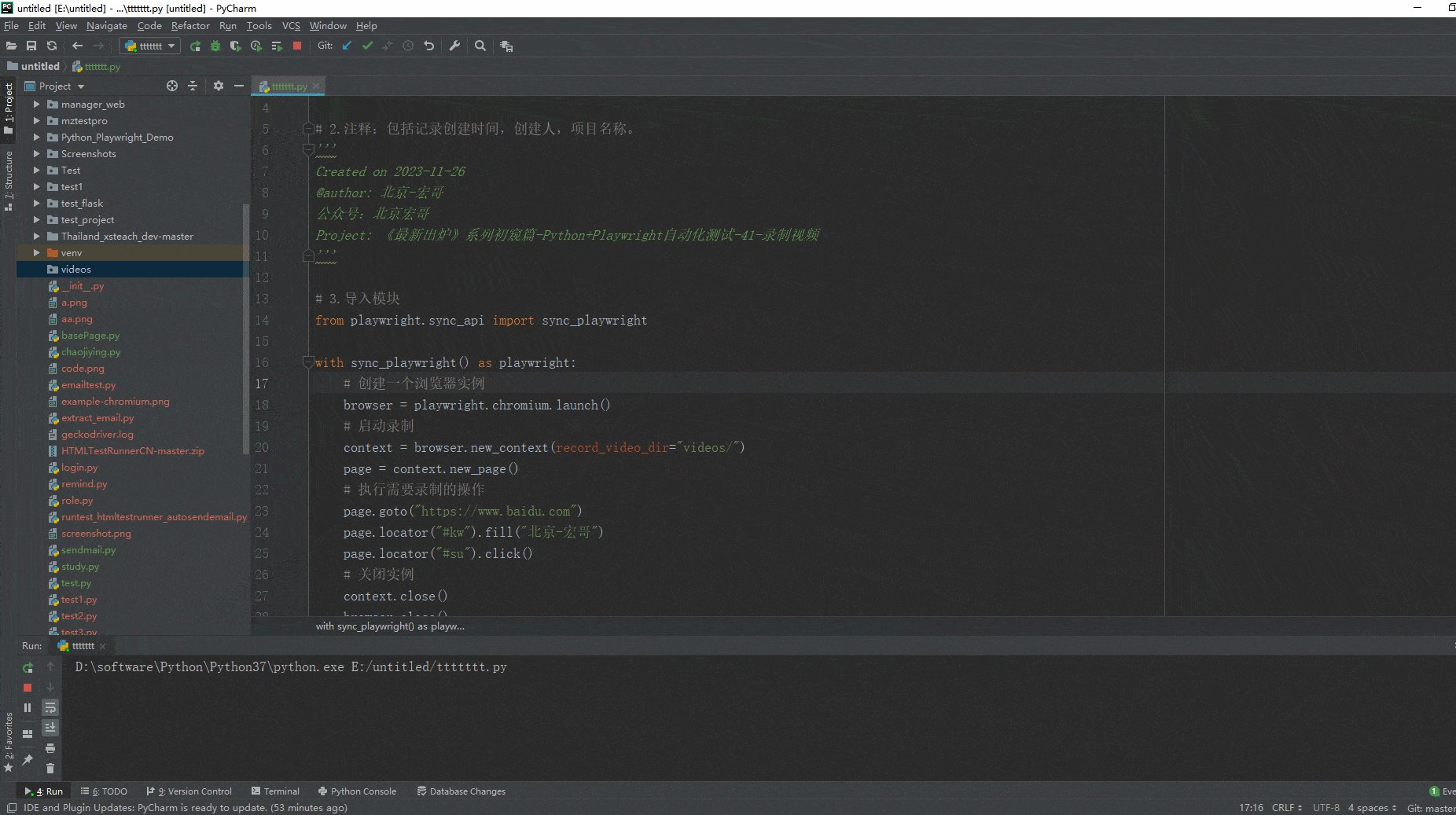
print("录像文件路径:", recording_path)4.3运行代码
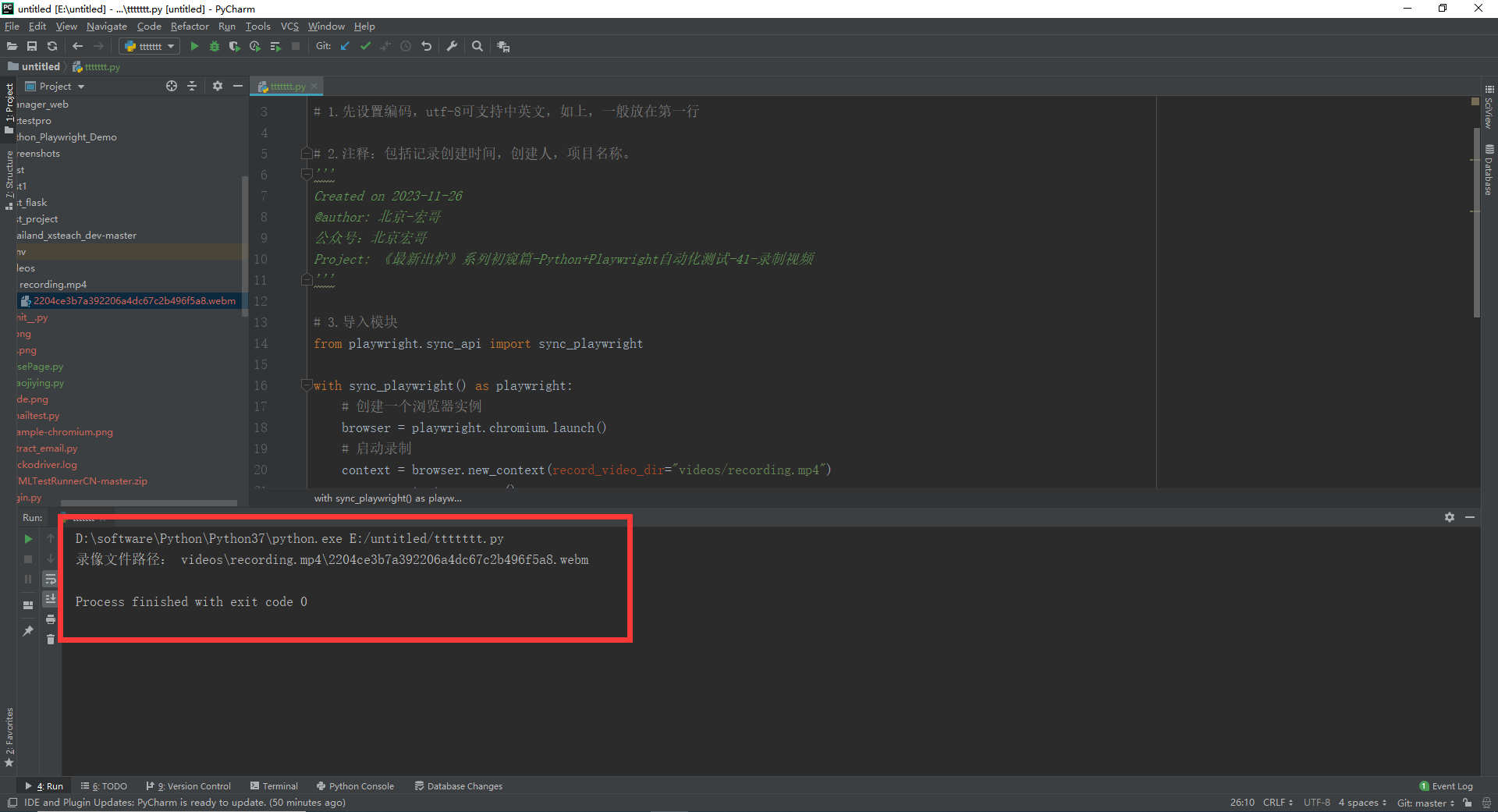
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.指定视频大小
您还可以指定视频大小。视频大小默认为缩小以适合 800x800 的视口大小。视口的视频放置在输出视频的左上角,必要时缩小以适合。您可能需要设置视口大小以匹配所需的视频大小。
context = browser.new_context(
record_video_dir="videos/",
record_video_size={"width": 640, "height": 480}
)保存的视频文件将出现在指定的文件夹中。它们都生成了唯一的名称。对于多页面场景,您可以通过 page.video 访问与页面关联的视频文件。
path = page.video.path()6.video对象方法
video对象方法官方API:https://playwright.dev/python/docs/api/class-video
6.1获取视频路径
print(page.video.path()) 6.2删除视频
video.delete()6.3视频另存为
video.save_as(path) 7.小结
好了,今天时间不早了,关于playwright的录制视频就先介绍讲解到这里。感谢您耐心的阅读!!!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。