Linux系统高拍仪二次开发(支持文豆高拍仪+多浏览器)FastSnap
Linux系统高拍仪二次开发(支持文豆高拍仪+多浏览器)FastSnap
用户11057749
发布于 2024-04-23 15:24:58
发布于 2024-04-23 15:24:58
首先引入高拍仪js接口,然后根据需求对照函数对功能进行删减。
<!-- 引入文豆高拍仪JS接口-->
<script src="wdgpy.js" type="text/javascript" charset="utf-8"></script>
<script src="upload.js" type="text/javascript" ></script>
<script type="text/javascript">
var fileBase64Str = "";
var file_path = "";
//时间格式化显示
function formatDate(time) {
var date = new Date(time);
var year = date.getFullYear(),
month = date.getMonth() + 1,
day = date.getDate(),
hour = date.getHours(),
min = date.getMinutes(),
sec = date.getSeconds();
var newTime = year +
(month < 10 ? '0' + month : month) +
(day < 10 ? '0' + day : day) +
(hour < 10 ? '0' + hour : hour) +
(min < 10 ? '0' + min : min) +
(sec < 10 ? '0' + sec : sec) ;
return newTime;
}
function sleep(milliSeconds) {
var startTime = new Date().getTime();
while (new Date().getTime() < startTime + milliSeconds);
}
function ShowInfo(op) {
var obj = document.getElementById("TextInfo");
obj.value = obj.value + "\r\n" + op
}
/*----------------------------------------------------
---返回获取的设备数目及设备名称 ---
-----------------------------------------------------*/
function GetDevCountAndNameResultCB(devCount, devNameArr) {
if (devCount > 0) {
var obj = document.getElementById("DevName");
obj.options.length = 0;
for (var i = 0; i < devCount; i++) {
var objOption = document.createElement("option");
objOption.text = devNameArr[i];
objOption.value = i;
obj.options.add(objOption);
}
obj.selectedIndex = 0;
var CamID = obj.selectedIndex;
//获取分辨率
Cam_GetDevResolution(CamID);
}
else {
ShowInfo("没有发现合适的设备!");
}
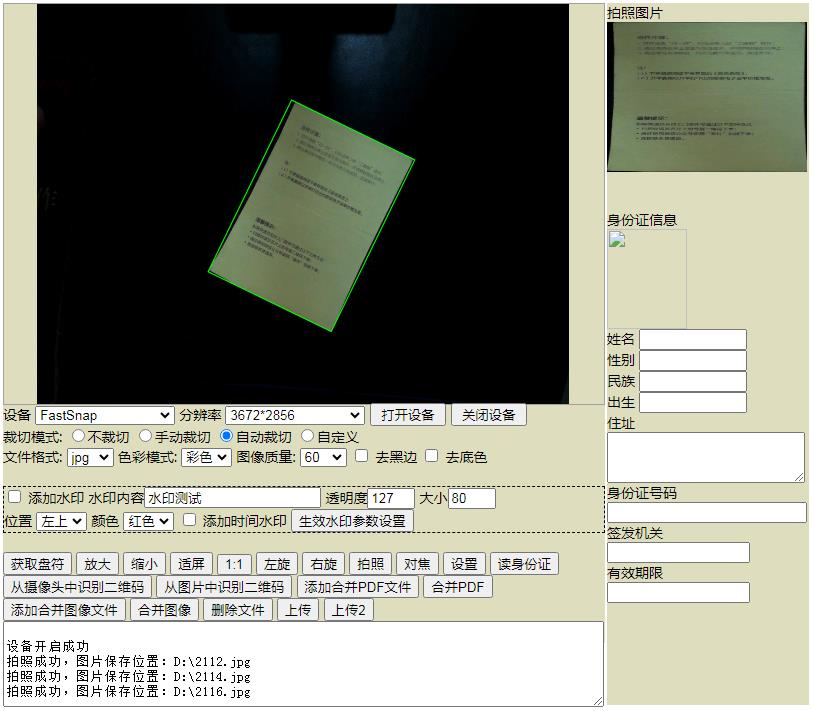
</script>实例截图:

<script type="text/javascript">
function releaseSocketPro() {
var data = JSON.stringify({ 'function': 'releaseSocketPro' });
connected ? sendMessage(data) : ConnectServer(sendMessage, data)
}
window.onbeforeunload = function () {
Cam_Close(); //关闭高拍仪
try {
releaseSocketPro();
websocket.close();
websocket = null;
}
catch (ex) {
}
};
function $(id) {
return document.getElementById(id);
}
function toSleep(milliSeconds) {
var startTime = new Date().getTime();
while (new Date().getTime() < startTime + milliSeconds);
}
function addEvent(obj, xEvent, fn) {
if (obj.attachEvent) {
obj.attachEvent('on' + xEvent, fn);
} else {
obj.addEventListener(xEvent, fn, false);
}
}
function InitCanvas(DivMainBox, mX, mY, mwidth, mheight) {
if (mwidth != 0 && mheight != 0) {
MainCanvas = document.createElement("canvas");
MainCanvas.style.border = "solid 1px #A0A0A0";
MainCanvas.id = "MainCamCanvas";
MainCanvas.width = mwidth;
MainCanvas.height = mheight;
MainContext = MainCanvas.getContext("2d");
DivMainBox.appendChild(MainCanvas); //添加画布
MainCanvas.onmousedown = MainCanvasMouseDown;
MainCanvas.onmousemove = MainCanvasMouseMove;
MainCanvas.onmouseup = MainCanvasMouseUp;
MainCanvas.onmouseout = MainCanvasMouseOut;
addEvent(MainCanvas, 'mousewheel', onMouseWheel);
addEvent(MainCanvas, 'DOMMouseScroll', onMouseWheel);
}
}
</script>本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读