【GEE】使用Colab加载Geemap
原文:日记126:Geemap&Colab,还在为配置环境发愁吗?

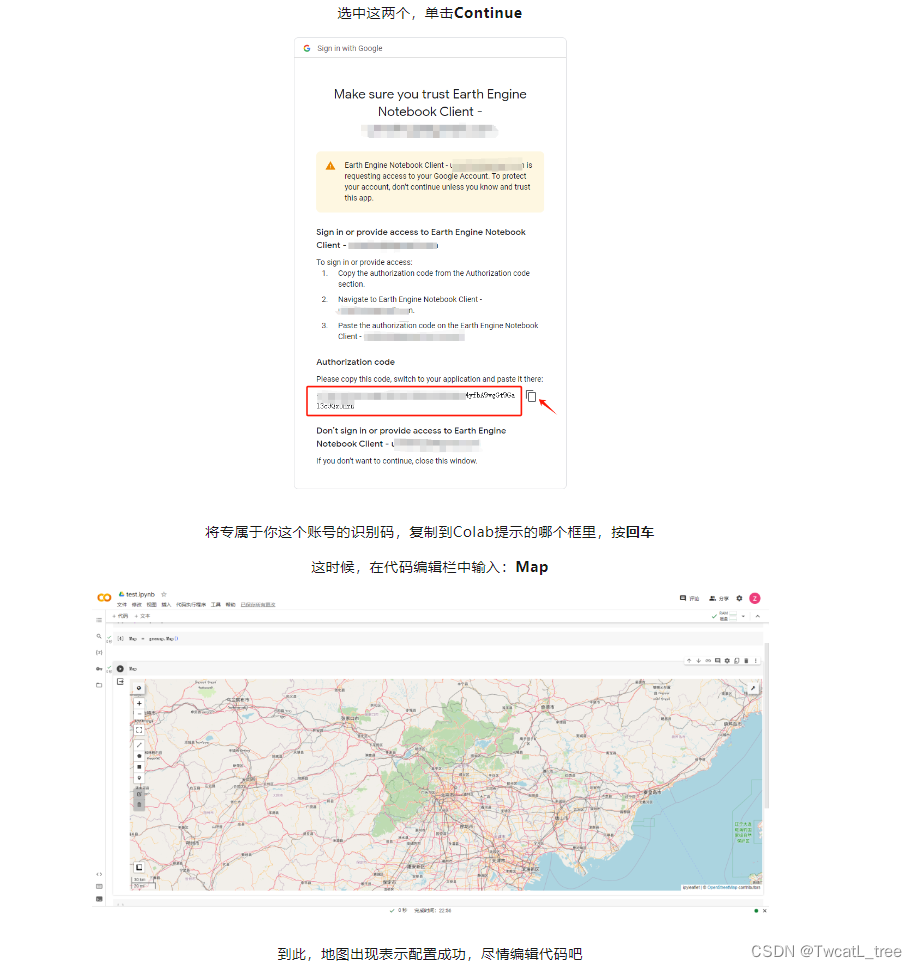
在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
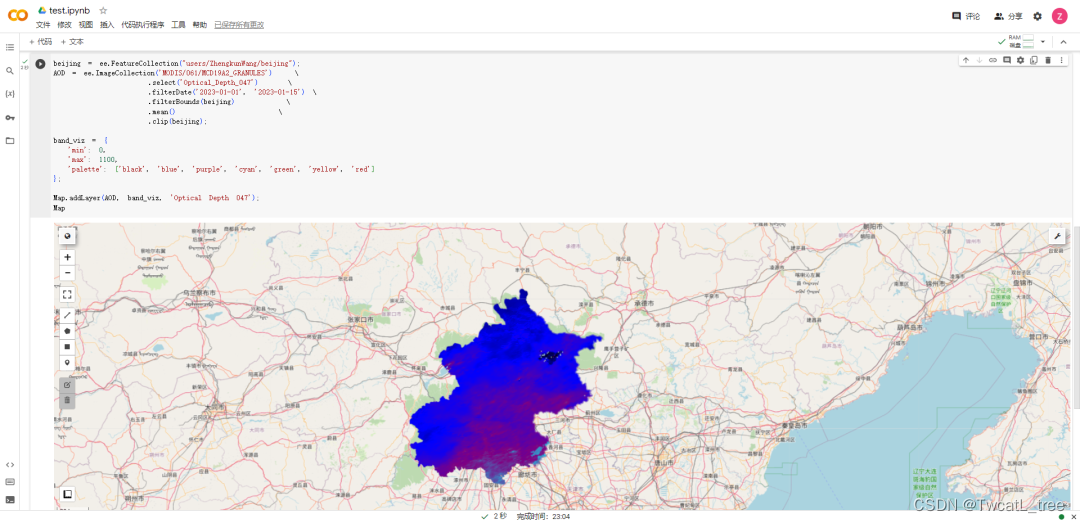
数据集可视化
beijing = ee.FeatureCollection("users/ZhengkunWang/beijing");
AOD = ee.ImageCollection('MODIS/061/MCD19A2_GRANULES') \
.select('Optical_Depth_047') \
.filterDate('2023-01-01', '2023-01-15') \
.filterBounds(beijing) \
.mean() \
.clip(beijing);
band_viz = {
'min': 0,
'max': 1100,
'palette': ['black', 'blue', 'purple', 'cyan', 'green', 'yellow', 'red']
};
Map.addLayer(AOD, band_viz, 'Optical Depth 047');
Map
在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-04-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
