给演示网站加一个前台背景颜色切换功能
纯记录代码,另外一个主题官方演示网站的功能,所以我去找作者问了下,万一以后能用到呢,并不是什么新鲜玩意。
如果你是开发网站主题的,可以加上,让用户参考下颜色搭配。
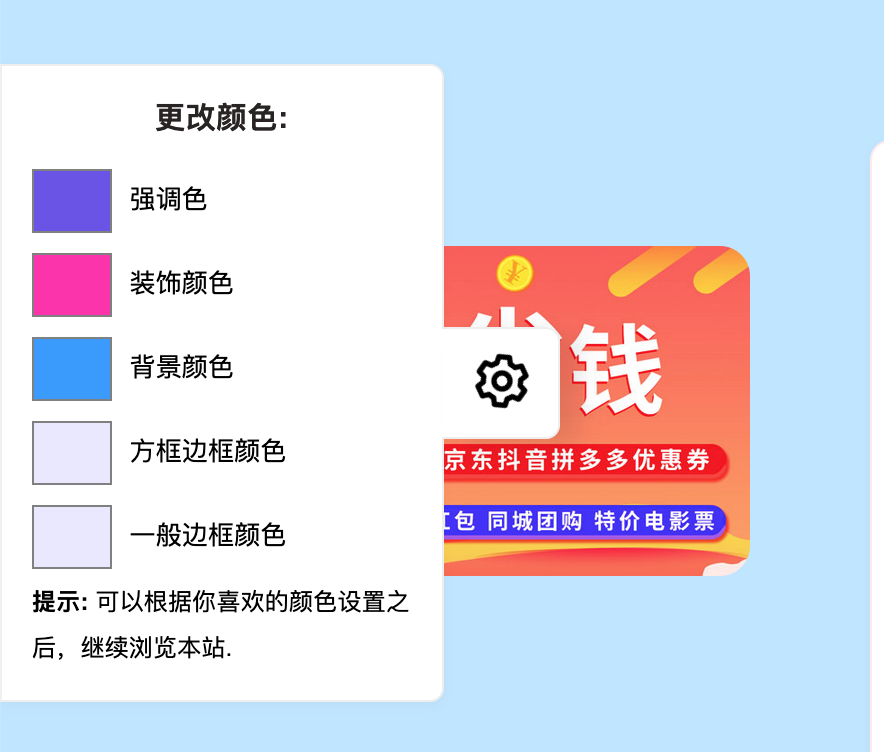
效果:

代码:
<div class="epcl-demo-tool hide-on-mobile hide-on-tablet hide-on-desktop-sm">
<div class="tool" title="Demo options">
<svg class="icon ularge" viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg">
<g fill="none" stroke="currentColor" stroke-width="2">
<path stroke-linecap="round" stroke-linejoin="round"
d="M14 21h-4l-.551-2.48a6.991 6.991 0 0 1-1.819-1.05l-2.424.763l-2-3.464l1.872-1.718a7.055 7.055 0 0 1 0-2.1L3.206 9.232l2-3.464l2.424.763A6.992 6.992 0 0 1 9.45 5.48L10 3h4l.551 2.48a6.992 6.992 0 0 1 1.819 1.05l2.424-.763l2 3.464l-1.872 1.718a7.05 7.05 0 0 1 0 2.1l1.872 1.718l-2 3.464l-2.424-.763a6.99 6.99 0 0 1-1.819 1.052L14 21z">
</path>
<circle cx="12" cy="12" r="3"></circle>
</g>
</svg>
</div>
<div class="title usmall">更改颜色:</div>
<label><input type="color" value="#6A4EE9" data-target="--epcl-main-color"> 强调色</label>
<label><input type="color" value="#FF2AAC" data-target="--epcl-secondary-color"> 装饰颜色</label>
<label><input type="color" value="#3399FF" data-class="body" data-attr="background"> 背景颜色</label>
<label><input type="color" value="#E9E8FF" data-target="--epcl-boxes-border-color"> 方框边框颜色</label>
<label><input type="color" value="#E9E8FF" data-target="--epcl-border-color"> 一般边框颜色</label>
<p style="font-size: 12px; padding-top: 5px;"><b>提示:</b> 可以根据你喜欢的颜色设置之后,继续浏览本站.</p>
</div>本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
