Taro 中使用 Echarts 坑点小记
Taro 中使用 Echarts 坑点小记
背景

最近的一次项目中实践了两个技术方向:
Taro中使用React组件结合原生的小程序组件使用;Taro中使用echarts做图表;
中间经历的略微有些坎坷,但是问题不大,都一一解决。
“难的不是问题,难的是迈出解决问题的那一步”。
问题
主要有以下几个问题:
React中使用原生组件偶现参数丢失、状态触发异常、triggerEvent事件不触发;echarts中报xx.addEventListener is not a function;echarts层级过高,浮在Popup、Modal等组件上;echarts面积过大,导致移动端的触摸滚动影响页面;CoverView组件的坑点;
解法
1. React 中使用 原生组件 偶现参数丢失、状态触发异常、triggerEvent事件不触发;
这个问题我并没有找到原因,因为时间关系,但是唯一能肯定的是稳定偶现 & 真机偶现
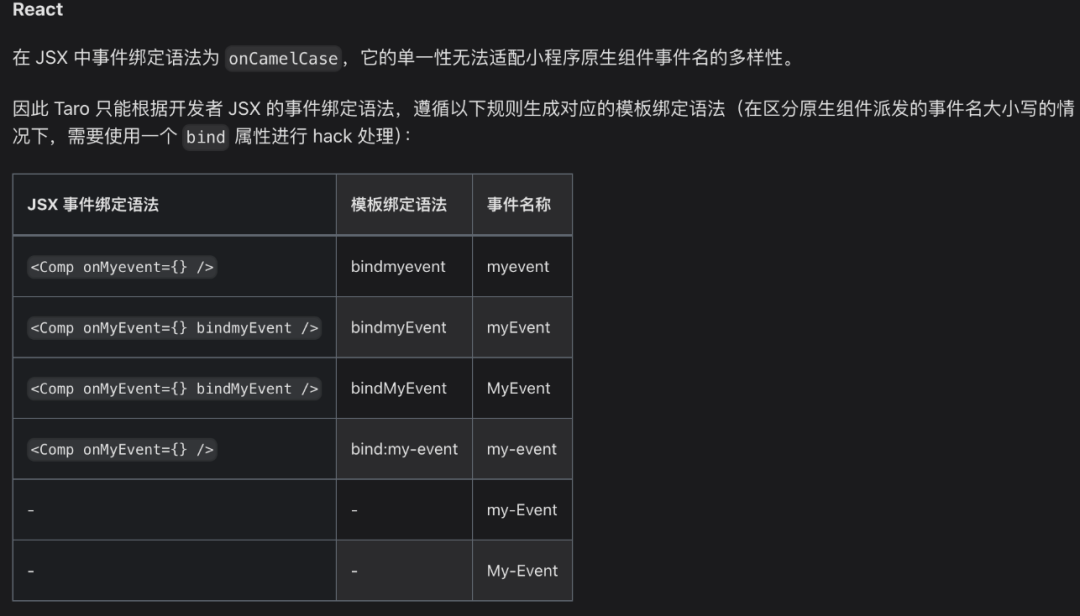
事件名绑定:

props 绑定: 维持原生写法;
翻看了过往的 issue & pr,有几个 issue & pr 留意了下:
- PR: 14221[1]
- ISSUE: 13462[2]
- 修复版本 v3.6.9
- ISSUE: 15007[3]
Open状态,暂无人回复
最终解决方法:使用 React 重新构建 React 版本的组件
2. echarts 中报 xx.addEventListener is not a function
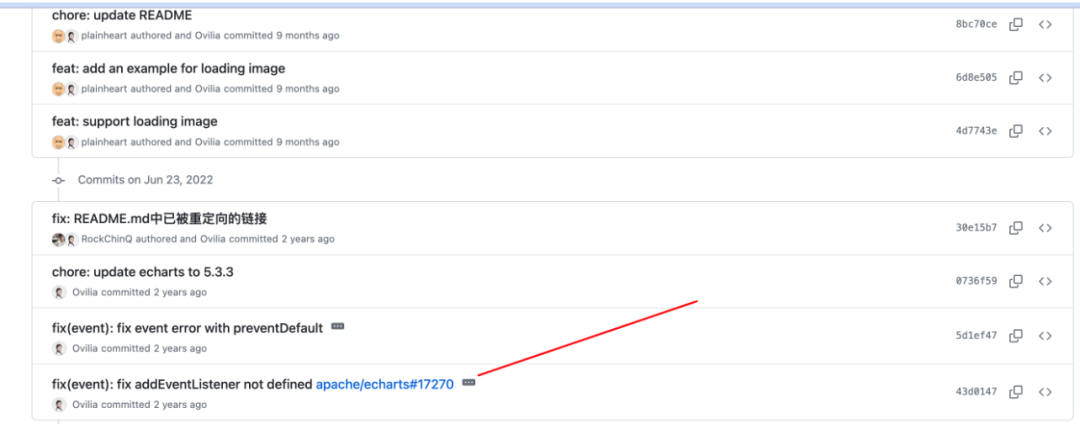
这里追溯到 Apache echarts-for-weixin 的官方库有过一个修复,我们对比做更新代码即可;
Commit: 43d0147[4]

3. echarts 层级过高,浮在 Popup 、Modal 等组件上;
- 方法一:使用
CoverView组件重构Popup、Modal组件; - 方法二:在弹层打开的瞬间,隐藏
echarts组件,起到一个“掩耳盗铃”的妙计;
4. echarts 面积过大,导致移动端的触摸滚动影响页面;
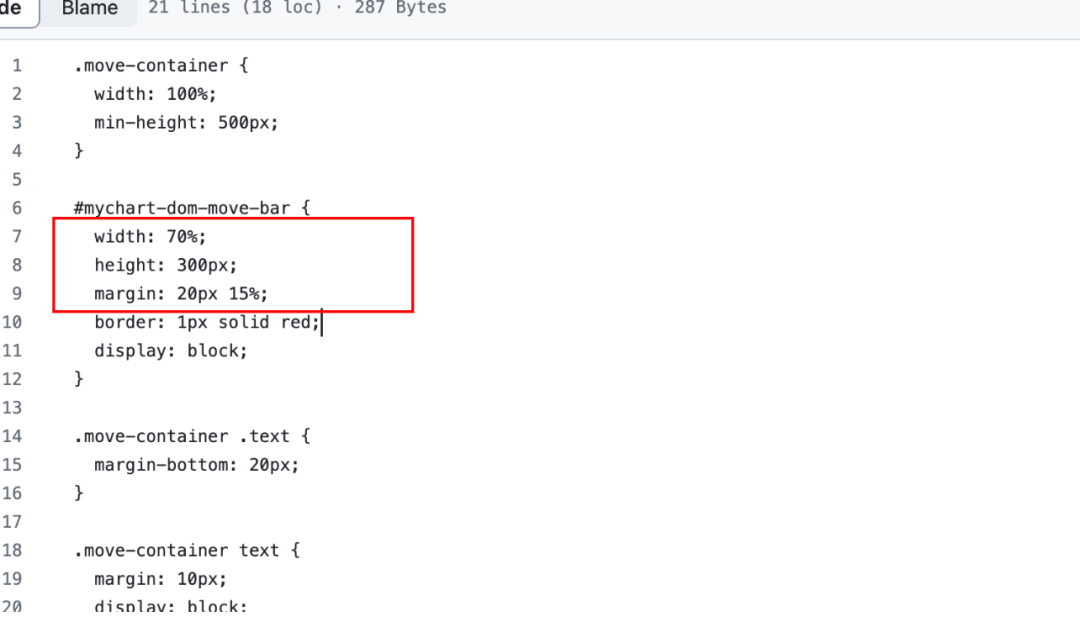
参照ISSUE: 12522[5],使用 charts 两边留白的方案解决;
以下是官方推荐的核心代码:

5. CoverView 组件的坑点;
坑的一批,谁用谁知道,俗称:“狗都不用”,但我还是用了,害!
有个小 tip:
字体和行高一样是,记得把行高多设置
2px,不然字体顶部会有剪裁的痕迹(IOS真机)

参考资料
[1]
PR: 14221: https://github.com/NervJS/taro/pull/14221
[2]
ISSUE: 13462: https://github.com/NervJS/taro/issues/13462
[3]
ISSUE: 15007: https://github.com/NervJS/taro/issues/15507
[4]
Commit: 43d0147: https://github.com/ecomfe/echarts-for-weixin/commit/43d0147c7b1fed8eb9e0d9936db1bf219dd665f8
[5]
ISSUE: 12522: https://github.com/apache/echarts/issues/12522
