文档可视化+表单引擎,让数据交互更流畅!
hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,今天继续分享一下最近开发的文档引擎 Nocode/WEP 的最新更新。

往期精彩
先和大家同步一下更新内容:
1. AI内容生成格式化优化
2.文档内嵌表单组引擎, 可以配置自定义表单
3. 新增表单数据查看页面
接下来我会和大家一一介绍更新的功能点。
- 演示地址:
http://wep.turntip.cn - 文档案例:
http://wep.turntip.cn/design/doc?id=d1713369951622&uid=wep_251711700015023
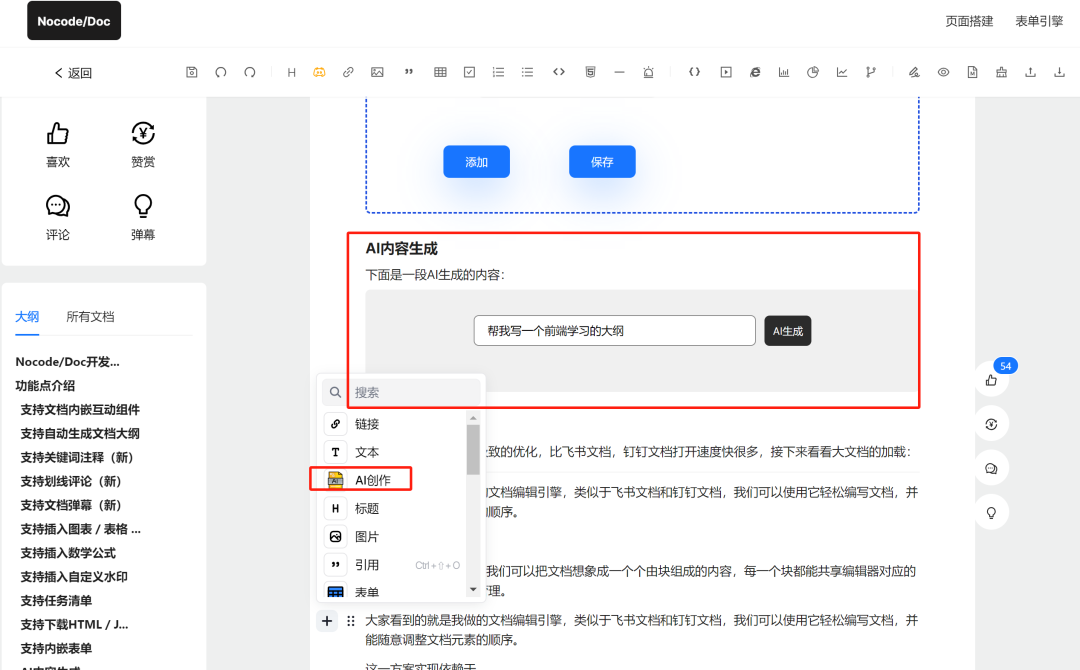
AI内容生成格式化优化

之前有用户在留言区评论说AI生成的内容保存后格式没了,我最近修复了一下,目前可以完美保留AI生成的内容格式,帮助大家快速创作内容:

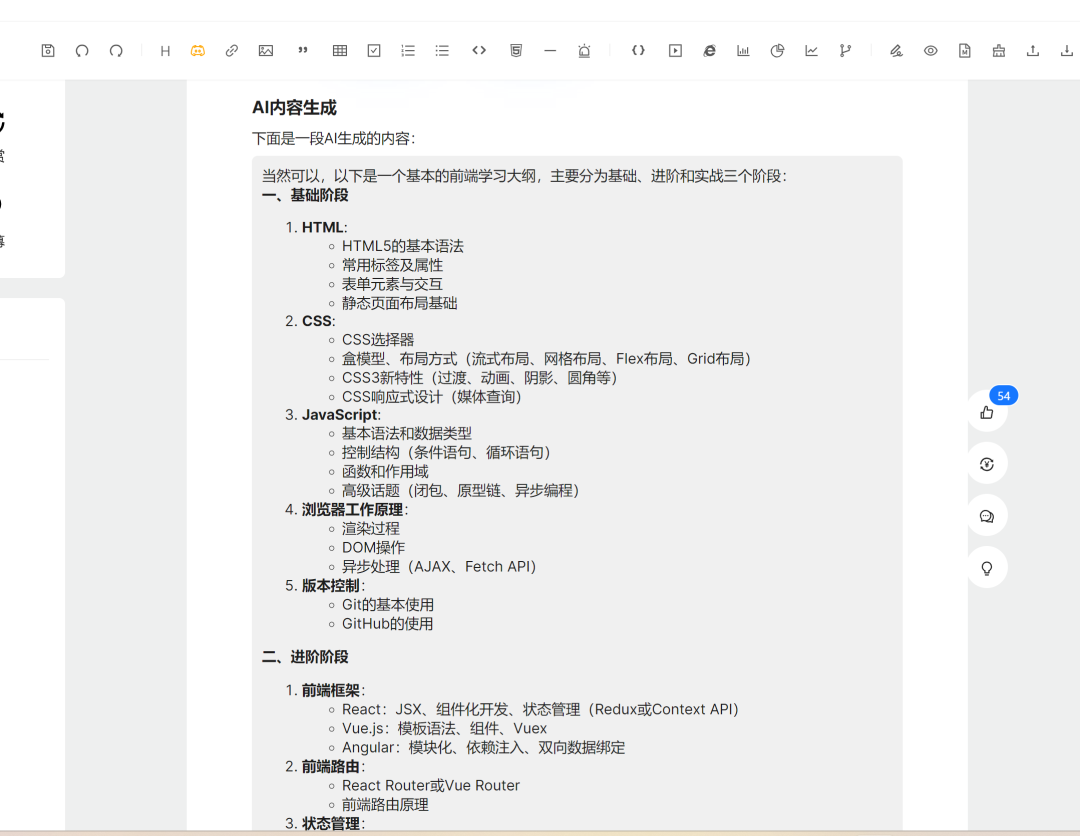
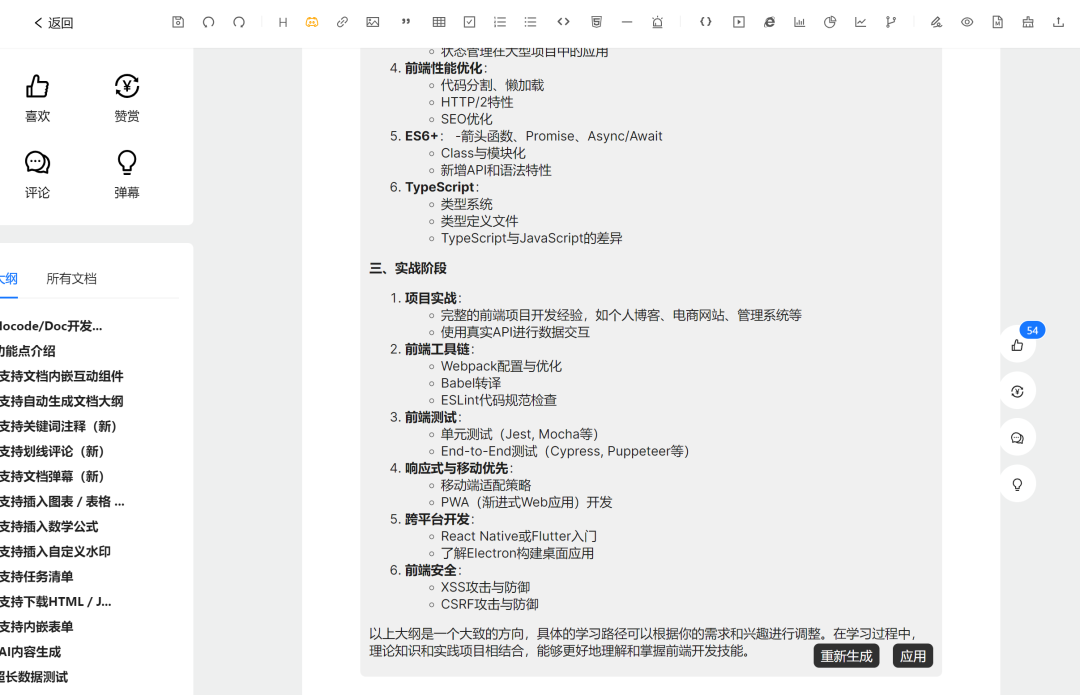
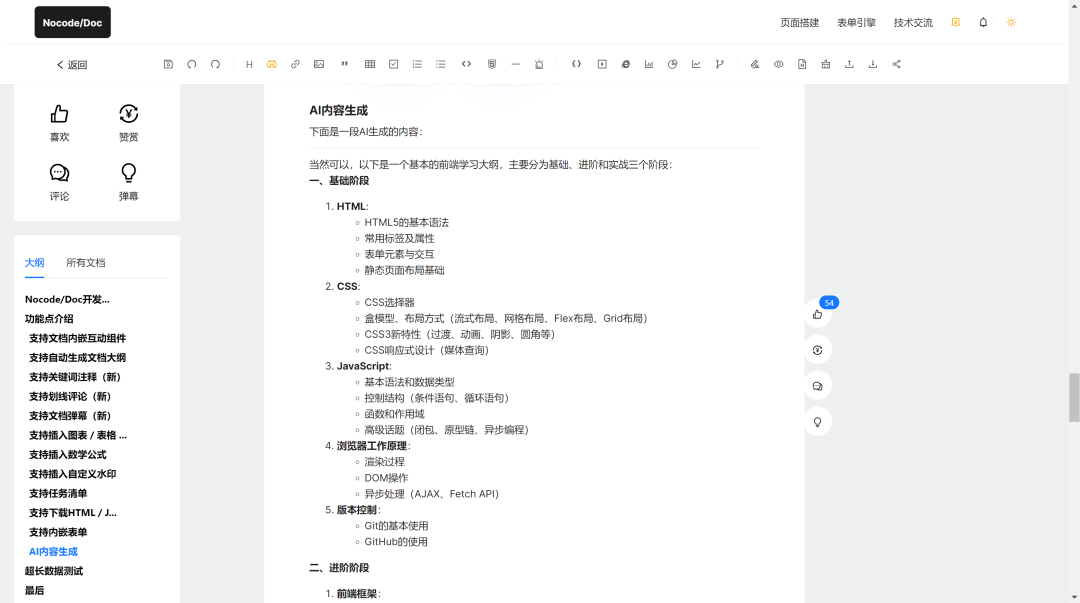
上面是让AI帮助我们生成一个前端学习大纲的需求,大家可以看到生成的效果,如果觉得不满意,还可以重新生成:

我们保存之后, 目前可以和文档完美融合,并且保留了AI的格式:

文档内嵌表单组引擎, 可以配置自定义表单
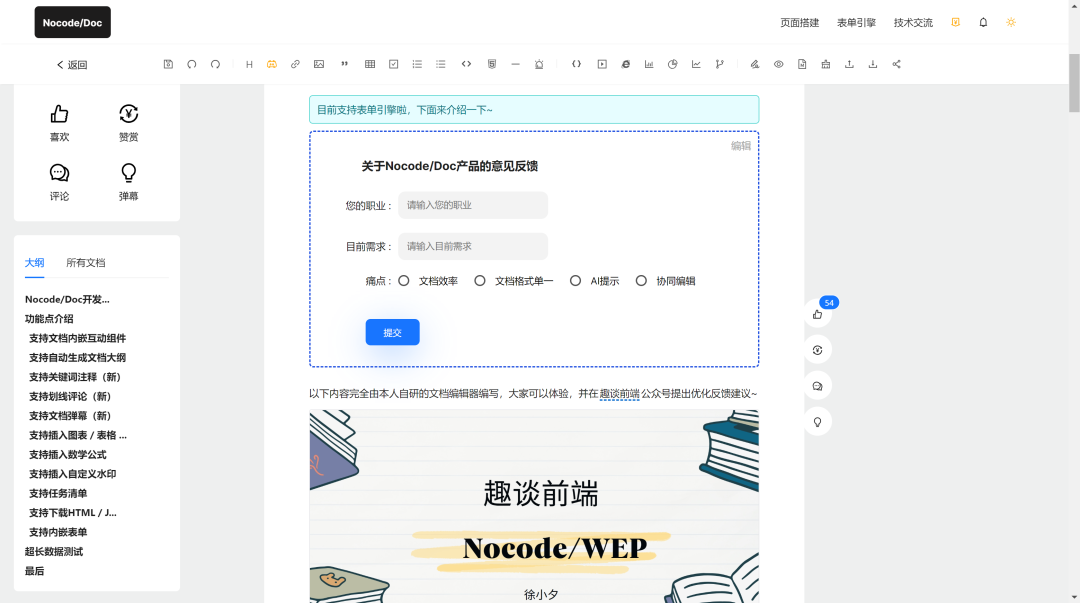
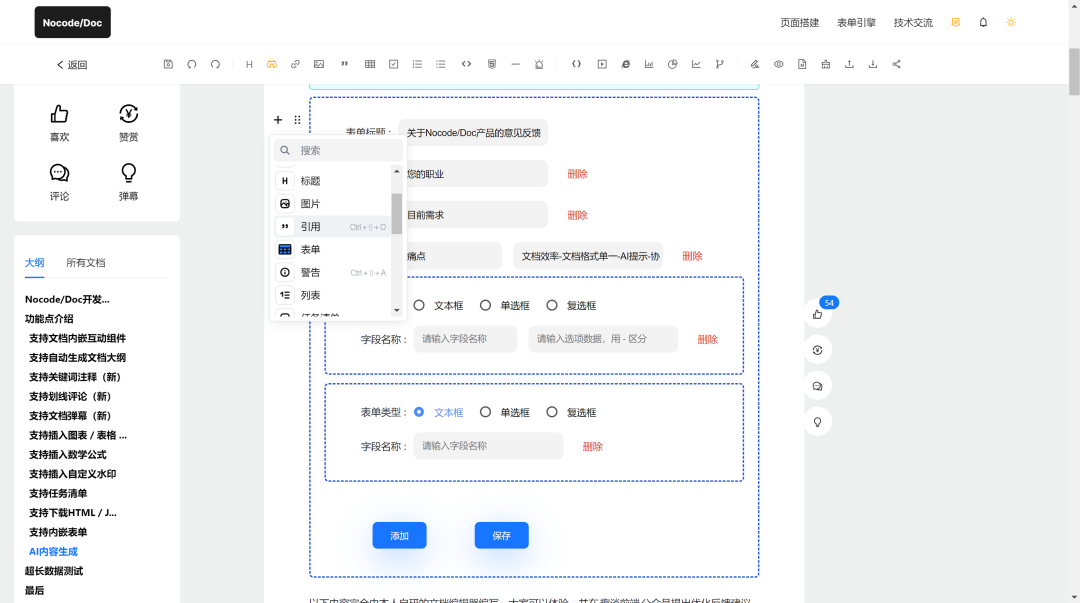
这个功能也是之前网友提的一个比较实用的建议, 最近也花了点实现,实现了一个表单引擎,方便用户可以在文档里轻松制作表单,并进行数据收集:

上图我们可以看到,我们可以在文档中轻松制作表单,而且一个文档可以制作多个表单,非常有价值。
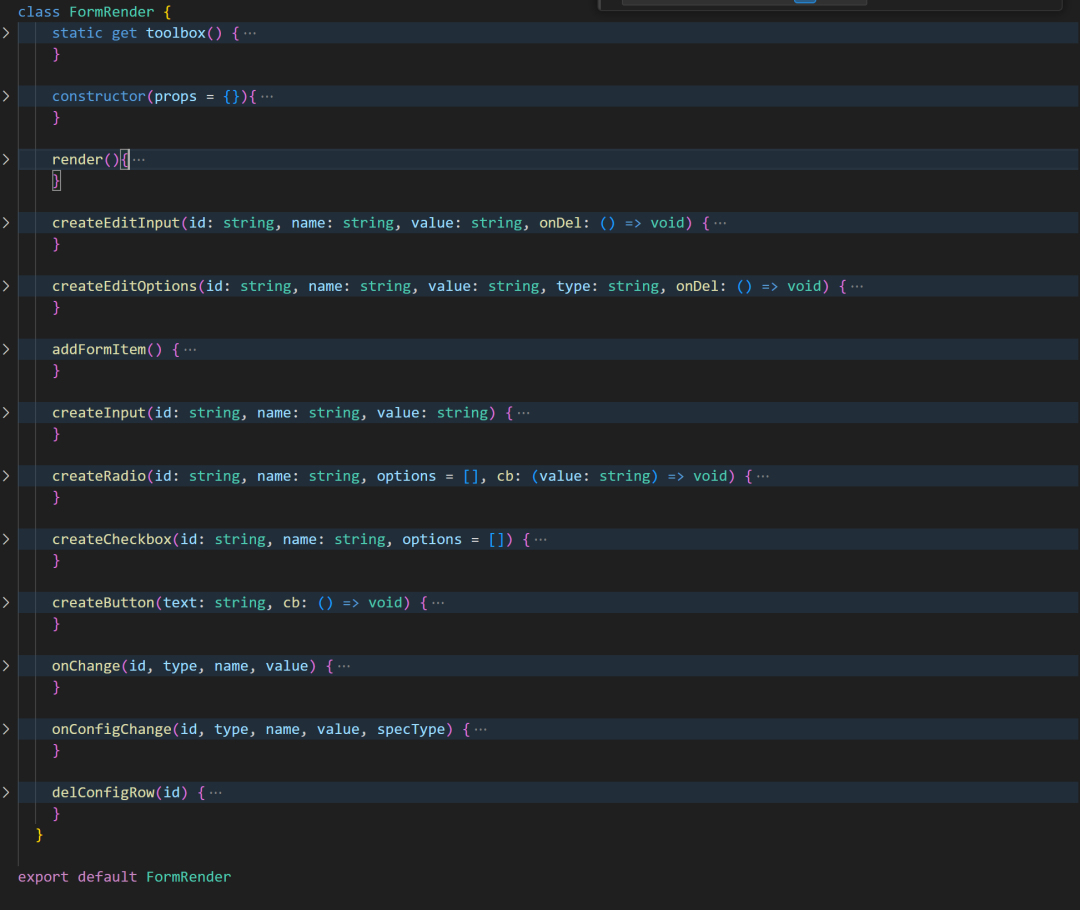
目前表单引擎我使用的是原生js实现,由于dom操作,难免性能上会超过传统框架诸如react,vue等,所以大家可以参考学习一下,后面我也会做一些技术分享。
整个引擎代码大概不到400行:

我们来看看表单制作好之后保存的效果:

新增表单数据查看页面
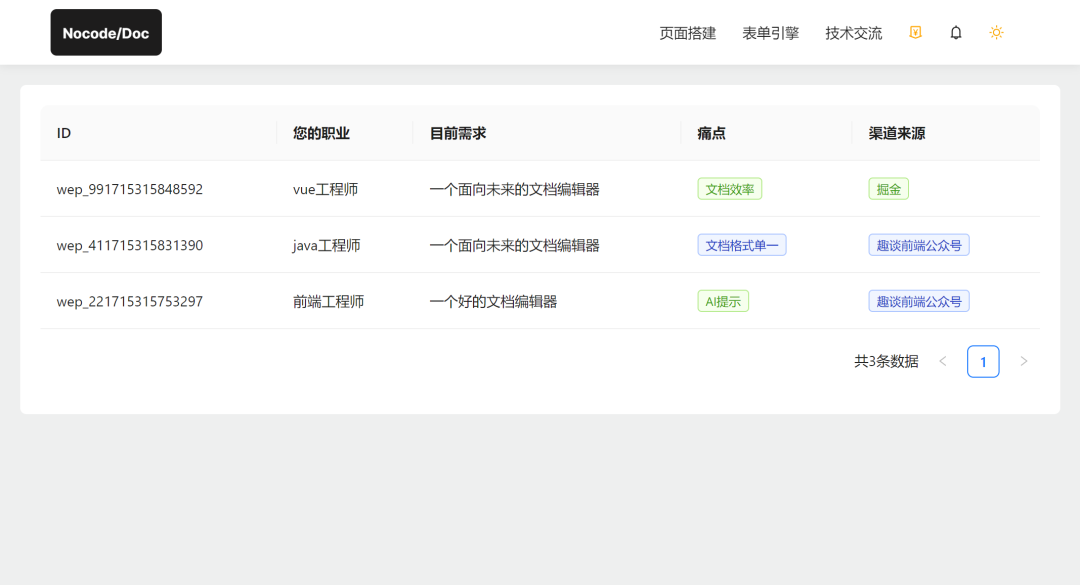
文档和表单都有了, 我们当然要能查看数据啦,文档的创作者可以在文档表单右上角直接点击查看数据,来观察表单的收集情况。

我们来看看表单数据页面:

这样整个链路就打通了,这样我们的文档就越来越有价值了,当然还有很多需要优化迭代的方向,如果你有好的建议,也欢迎随时在评论区反馈交流~
- 演示地址:
http://wep.turntip.cn - 文档案例:
http://wep.turntip.cn/design/doc?id=d1713369951622&uid=wep_251711700015023
本文参与 腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2024-05-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录