uni-app小程序开发
开发工具
HBuilder X
https://www.dcloud.io/hbuilderx.html
支付宝小程序
https://opendocs.alipay.com/mini/ide/download
常见术语
Weex
Weex 是一个可以使用现代化的 Web 技术开发高性能原生应用的框架。
NVUE
uni-app App 端内置了一个基于 weex 改进的原生渲染引擎,提供了原生渲染能力。
只建议用于APP的开发,不建议用于小程序的开发。
小程序
小程序底层还是基于Webview+原生来实现的。
小程序的UI视图和逻辑处理是用多个Webview实现的,逻辑处理的JS代码全部加载到一个Webview里面,称之为AppService,整个小程序只有一个,并且整个生命周期常驻内存。
而所有的视图(wxml和wxss)都是单独的Webview来承载,称之为AppView。
所以一个小程序打开至少就会有2个webview进程,正式因为每个视图都是一个独立的webview进程,考虑到性能消耗,小程序不允许打开超过5个层级的页面,当然同是也是为了体验更好。
同层渲染
参见博客:https://developers.weixin.qq.com/community/develop/article/doc/000c4e433707c072c1793e56f5c813
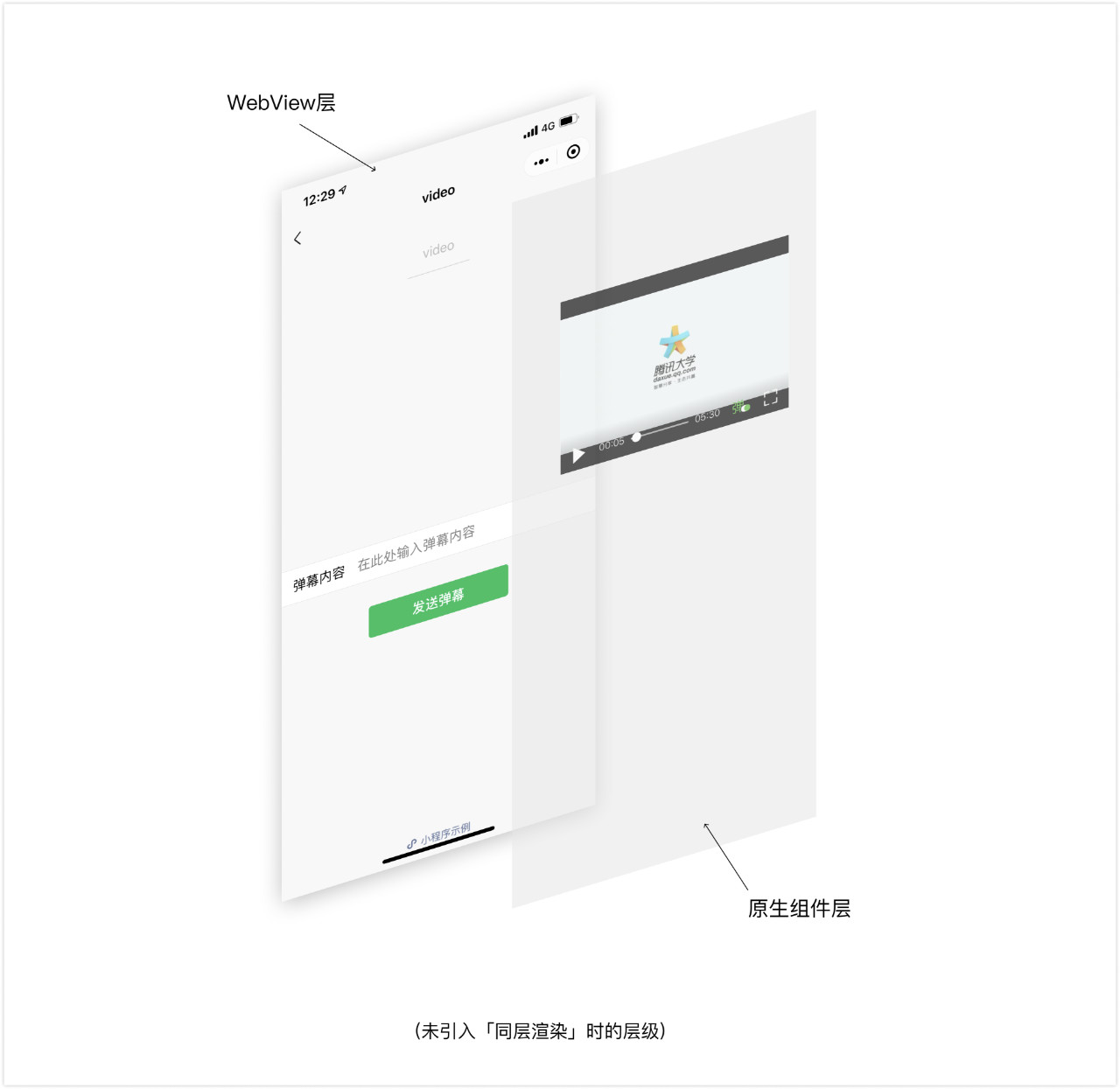
非同层渲染的示例图

微信小程序的同层渲染的实现方式在IOS和Android上是不一样的,这里说一下Android上的实现方式:
Chromium 支持 WebPlugin 机制,WebPlugin 是浏览器内核的一个插件机制,主要用来解析和描述embed 标签。
Android 端的同层渲染就是基于 embed 标签结合 chromium 内核扩展来实现的。

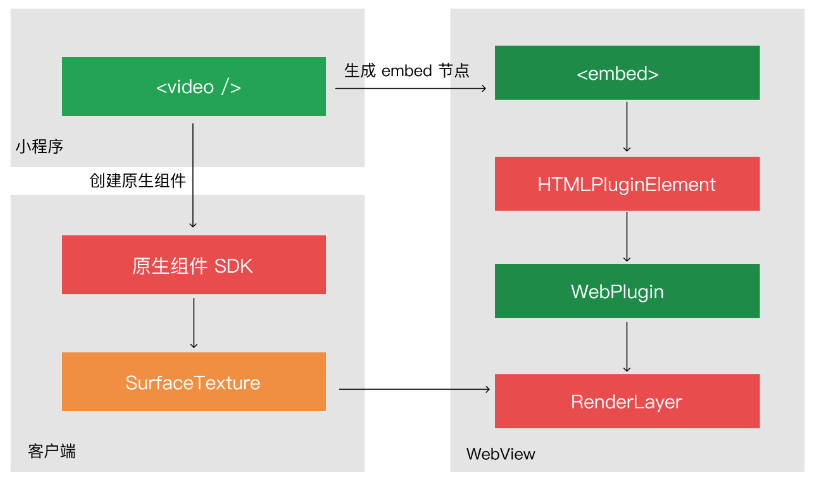
Android 端「同层渲染」的大致流程如下:
- WebView 侧创建一个
embedDOM 节点并指定组件类型; - Chromium 内核会创建一个
WebPlugin实例,并生成一个RenderLayer; - Android 客户端初始化一个对应的原生组件;
- Android 客户端将原生组件的画面绘制到步骤2创建的
RenderLayer所绑定的SurfaceTexture上; - 通知 Chromium 内核渲染该
RenderLayer; - Chromium 渲染该
embed节点并上屏。 如图:

uni-app
uni-app 是一个使用 Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
所有的标签会发布到对应平台的标签。
uni-app相关文档
简介
组件
https://uniapp.dcloud.net.cn/component/
API
https://uniapp.dcloud.net.cn/api/
演示
https://hellouniapp.dcloud.net.cn/pages/component/view/view
支付宝小程序
开放平台
https://open.alipay.com/develop/manage
创建小程序
https://open.alipay.com/develop/mini/create?bundleId=com.alipay.alipaywallet&from=createMenuPage
rpx
rpx 即响应式px,是一种根据屏幕宽度自适应的动态单位。
uni-app规定屏幕的基准宽度为750rpx。
750rpx就是屏幕最大宽度,样式宽度不能超过750rpx
开发者可以根据设计稿的基准宽度来计算页面元素的rpx值,设计稿的1px 与 框架样式 1rpx 转换公式如下:
设计稿 1px / 设计稿基准宽度 = 框架样式 1rpx / 750rpx
所以,在实际开发中,1 rpx= 750 * (设计稿宽度 / 设计稿基准宽度)
简而言之
我们只需要在蓝湖等网站上把设计图宽度设置为750,开发时就都可以直接使用网站上标记的宽高了。
