增强版excel转json工具
说明
- 这里只是简单演示了几个例子,具体使用方式见项目 xlsx2json。
- 基于
nodejs,可在windows/mac/linux下运行。
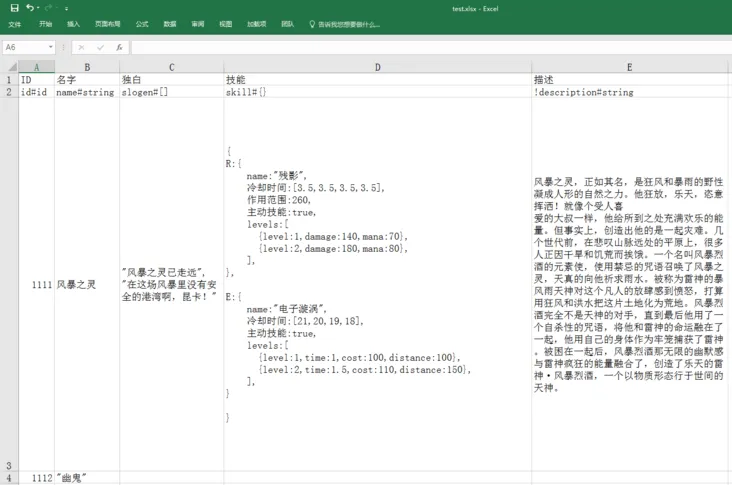
示例1 基本功能

增强版excel转json工具
输出如下(因为设置了#id列,输出JsonHash格式,如果无#id列则输出JsonArray格式):
{
"1111": {
"id": "1111",
"name": "风暴之灵",
"slogen": ["风暴之灵已走远","在这场风暴里没有安全的港湾啊,昆卡!"],
"skill": {
"R": {
"name": "残影",
"冷却时间": [3.5,3.5,3.5,3.5],
"作用范围": 260,
"主动技能": true,
"levels": [
{"level": 1,"damage": 140,"mana": 70},
{"level": 2,"damage": 180,"mana": 80}
]
},
"E": {
"name": "电子漩涡",
"冷却时间": [21,20,19,18],
"主动技能": true,
"levels": [
{"level": 1,"time": 1,"cost": 100,"distance": 100},
{"level": 2,"time": 1.5,"cost": 110,"distance": 150}
]
}
}
},
"1112": {
"id": "1112",
"name": "幽鬼",
"slogen": null,
"skill": null
}
}如果将第一列的id#id换成id#string则会输出JsonArray格式:
[
{
"id": "1111",
"name": "风暴之灵",
"slogen": ["风暴之灵已走远","在这场风暴里没有安全的港湾啊,昆卡!"],
"skill": {
"R": {
"name": "残影",
"冷却时间": [3.5,3.5,3.5,3.5],
"作用范围": 260,
"主动技能": true,
"levels": [
{"level": 1,"damage": 140,"mana": 70},
{"level": 2,"damage": 180,"mana": 80}
]
},
"E": {
"name": "电子漩涡",
"冷却时间": [21,20,19,18],
"主动技能": true,
"levels": [
{"level": 1,"time": 1,"cost": 100,"distance": 100},
{"level": 2,"time": 1.5,"cost": 110,"distance": 150}
]
}
}
},
{
"id": "1112",
"name": "幽鬼",
"slogen": null,
"skill": null
}
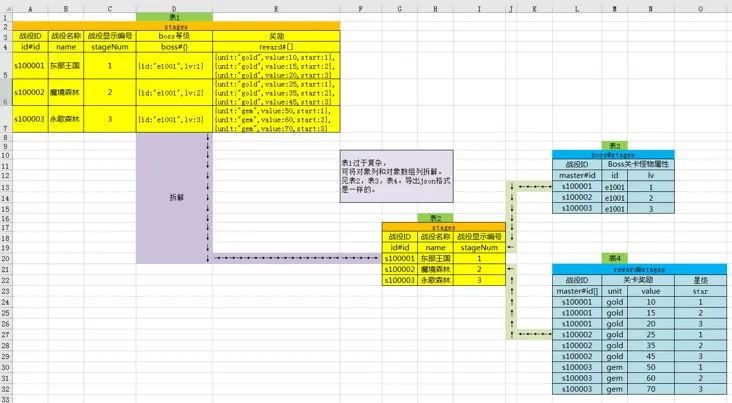
]示例2 复杂表格拆分

增强版excel转json工具
如果一个表格某一列是#[] 或者#{}类型的时候,防止表格过于复杂,可将主表拆分。如上图所示。
比如上图中的 表1中 boss#{}和 reward#[]列比较复杂,可以将之拆为三个表:表2、3、4,将表1中的 boss#{}拆成表3,表1中的reward#[]拆成表4。表2为主表,表3、4为从表。
支持以下数据类型
-
number数字类型。 -
boolean布尔。 -
string字符串。 -
date日期类型。 -
object对象,同JS对象一致。 -
array数组,同JS数组一致。 -
id主键类型(当表中有id类型时,json会以hash格式输出,否则以array格式输出)。 -
id[]主键数组,只存在于从表中。
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2022-09-17 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录