9块9,在腾讯云体验了8500一年的BI国漫数据可视化
原创9块9,在腾讯云体验了8500一年的BI国漫数据可视化
原创
前言
初次了解BI(商业智能),还是在刚开始实习那年,我所在的经分项目组,有两个开发组是专门做BI的。BI很多时候会被人认为是“写SQL”的,刚开始我也抱着疑惑的心态:写个SQL怎么就成商业智能了?
后来随着不断学习,以及工作内容的调整,才明白SQL开发只是BI数据处理环节的一部分。从前期构建BI MPP数据仓库,就需要做大量的包括数据接入、数据规范制定在内的准备工作。
再通过SQL、Python等数据处理技术对数据按照要求不同维度指标化,形成各种明细表、汇总表。最后就是数据可视化,将不同指标以合适图形展示给用户。
对于大部分人来说,在整个BI中环节中接触最多的,就是数据处理和数据可视化环节,数据处理又以SQL居多,纵然目前数据库种类天花乱坠,而我等手写SQL众库平等。所以,我们需要思考的是,如何选择一个上手简单且好用的BI可视化工具。
数据可视化
最早接触数据可视化,是毕业设计的时候,用ECharts做了几个图形报表。ECharts是一款基于JavaScript的数据可视化图表库,将ECharts集成在前端代码中,并向后台发起查询数据库的接口请求,最终返回数据渲染在ECharts中。

假如我们想要生成上面的这种柱状图,我们在就要在前端页面中集成下面的代码:
option = {
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {},
series: [
{
data: [10, 22, 28, 43, 49],
type: 'bar',
stack: 'x'
},
{
data: [5, 4, 3, 5, 10],
type: 'bar',
stack: 'x'
}
]
};可视化用到的数据data,需要从后端获取。而且每增加一个可视化图形,后台就要相应地增加一个接口来生成相应的数据。所以说,如果自己想要做一个简单的数据可视化,是既要会前端也要会后端。
面试的时候说好了BI只要会SQL就行,现在这样不是妥妥骗人吗!!你要相信“世界是懒人创造的”,所以总会有人先遇到这个问题,也总会有人解决问题。后来接触到PaSS、IaSS、SaSS的概念,其中一些SaSS,就解决了数据可视化需要编码的问题,那什么是SaSS?
SaSS(Software as a Service):软件即服务。用户无需在本地安装软件,通过浏览器直接就可以访问这些软件,而无需在本地安装,例如在线绘图工具等。而今天要讲的腾讯云BI,就是数据可视化的SaSS。
腾讯云BI
腾讯云BI是云化的BI工具,提供了数据接入、建模、可视化分析的能力。

套餐
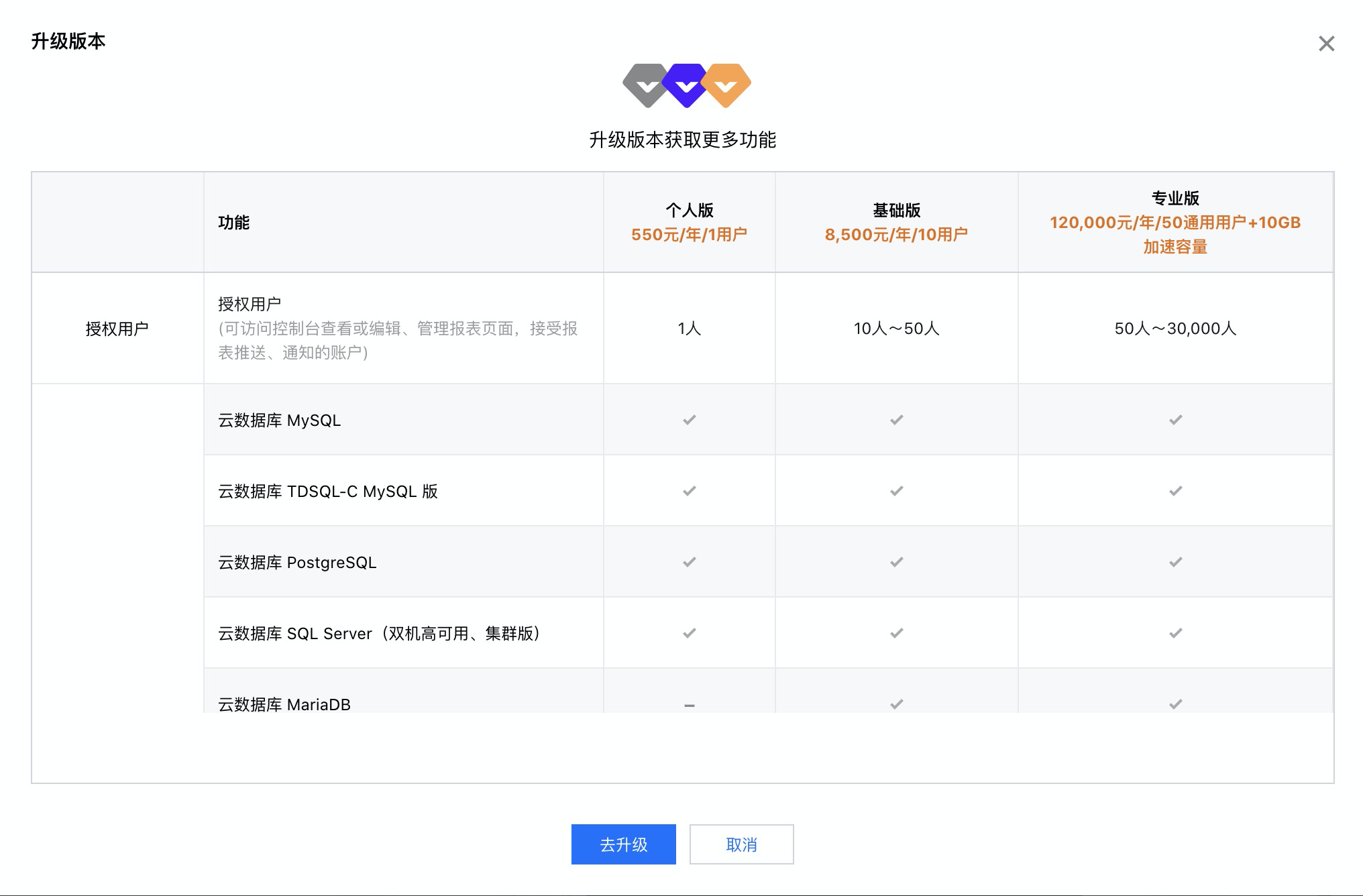
与很多SaSS一样,腾讯云BI也针对不同用户提供了不同的套餐版本,个人版适合初学BI的个人开发者。基础版和专业版,适合企业多人协同的场景。为了保证多人协同下的数据/报表一致性,腾讯云BI在专业版中提供了角色管理和权限控制。
在新客首单区,腾讯云BI折后优惠9.9元/年就可以体验个人版。

拿出一个月的生活费,体验一把腾讯云BI个人版,然后活动期间可以免费申请升级到8500/年的基础班套餐!

选择个人套餐。

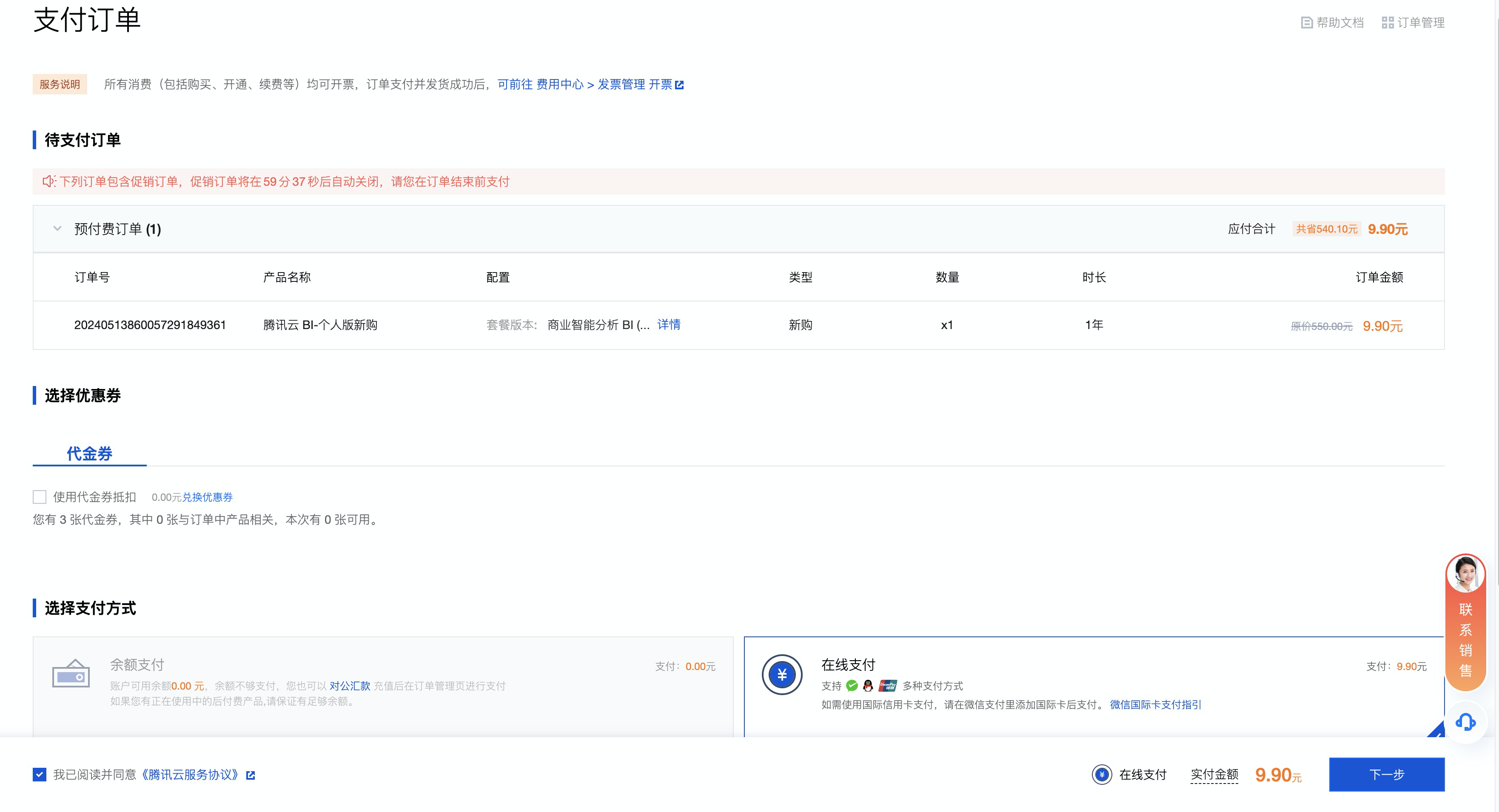
点击购买,进入订单页面。

选择支付方式,单击下一步完成支付。

之后成功就可以进入腾讯云BI的控制台,进行数据的可视化操作。

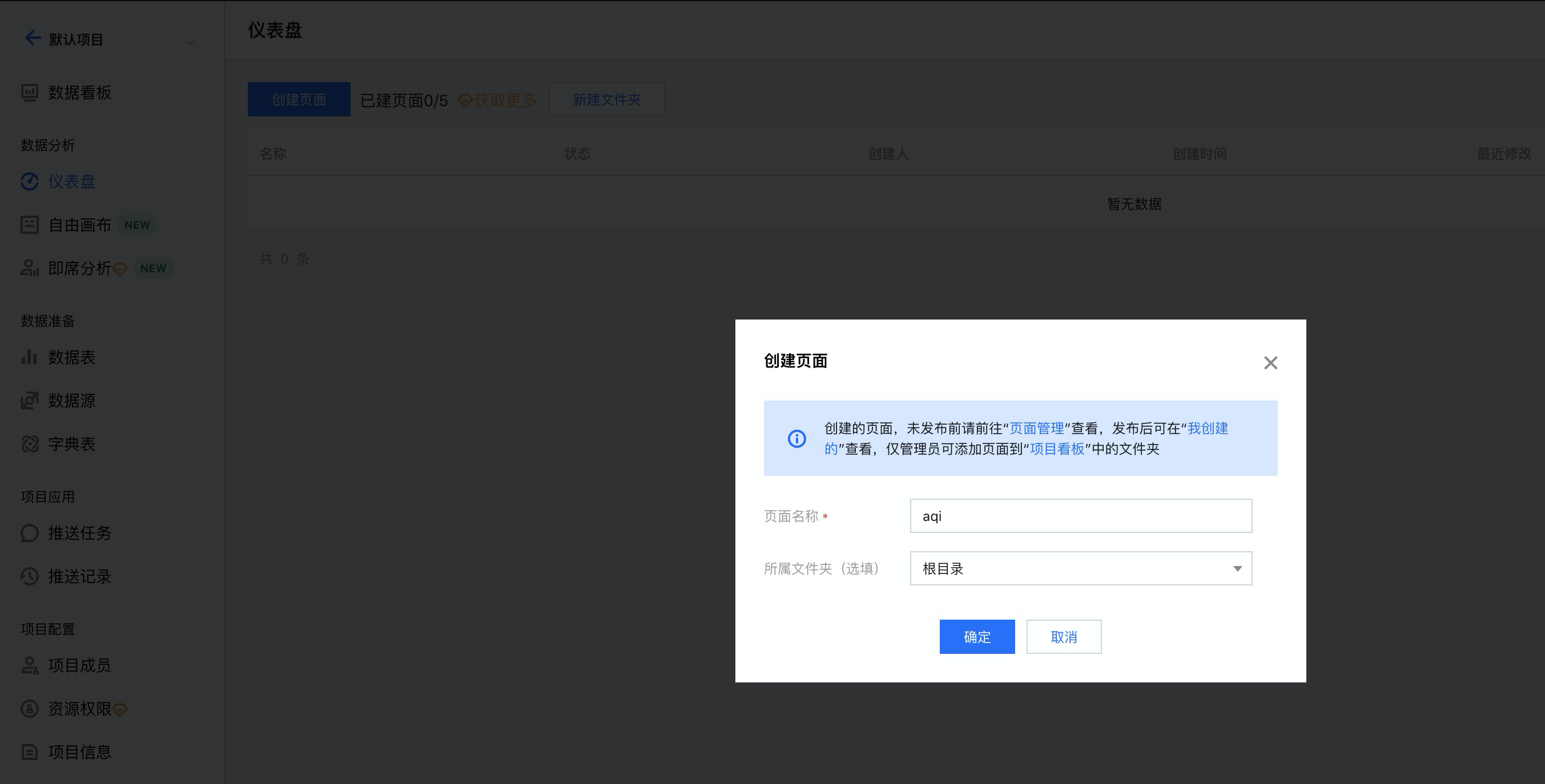
点击创建页面按钮,创建一个页面进行数据可视化图形的布局。

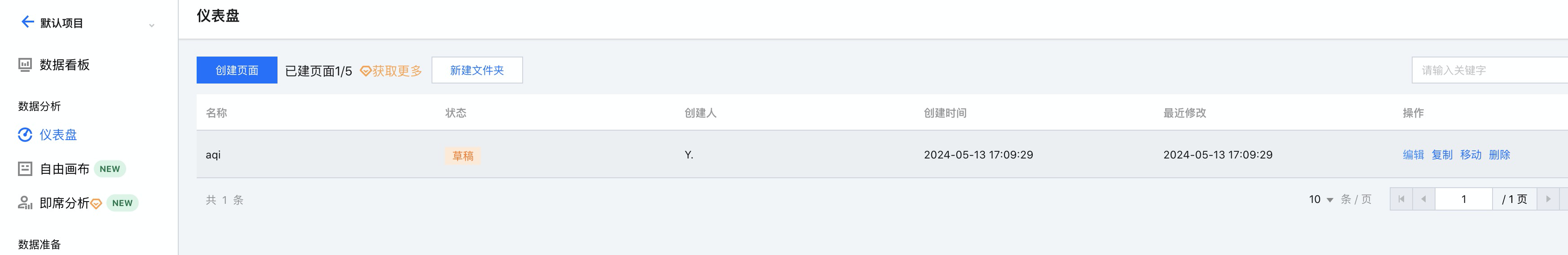
创建页面之后,在仪表盘就会显示。

点击编辑按钮,就进入可数据可视化的编辑布局页面。
数据可视化
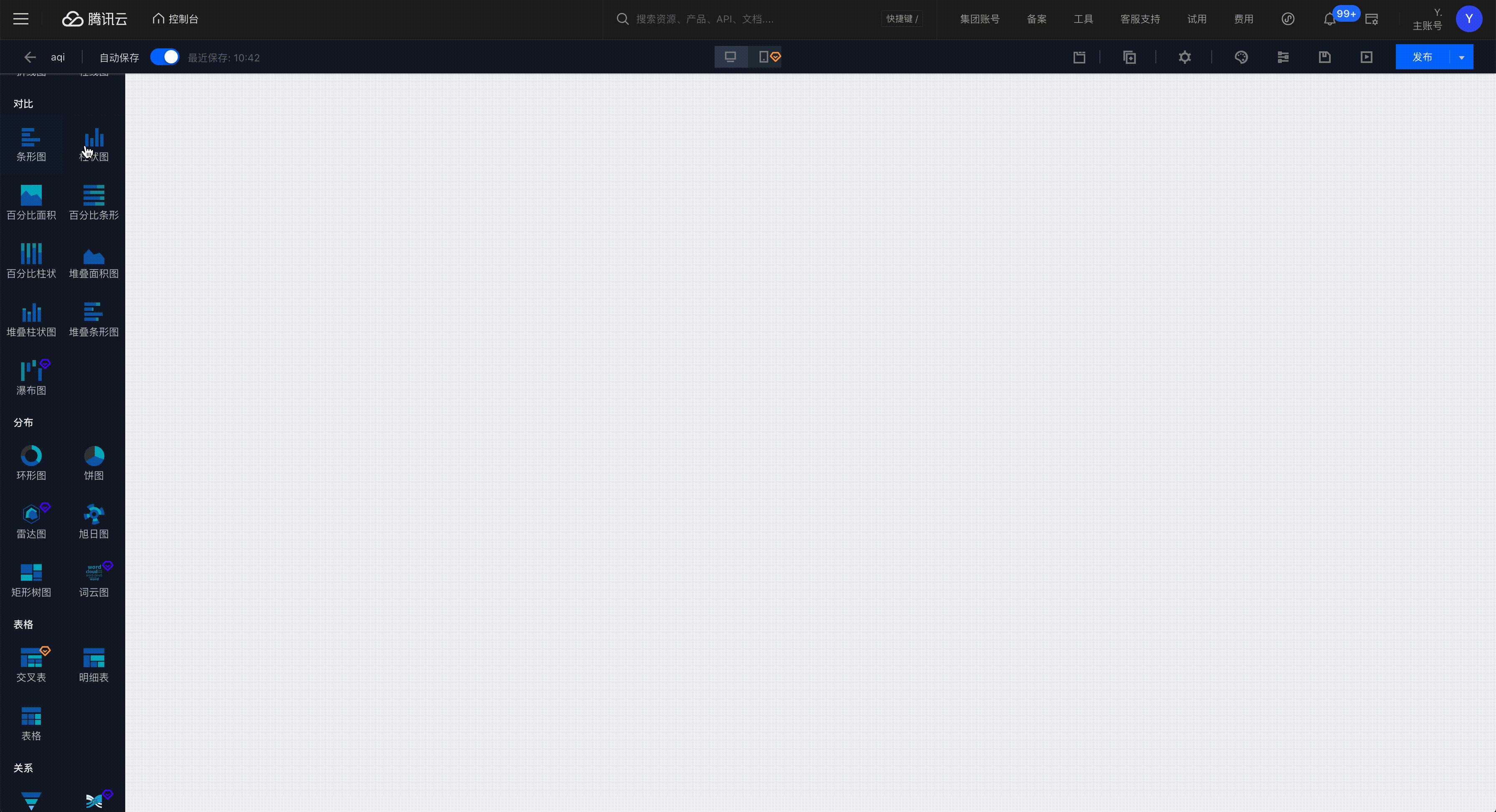
在编辑页面,我们可以看到很多图形组件,选中图形组件直接拖拽到画布即可。

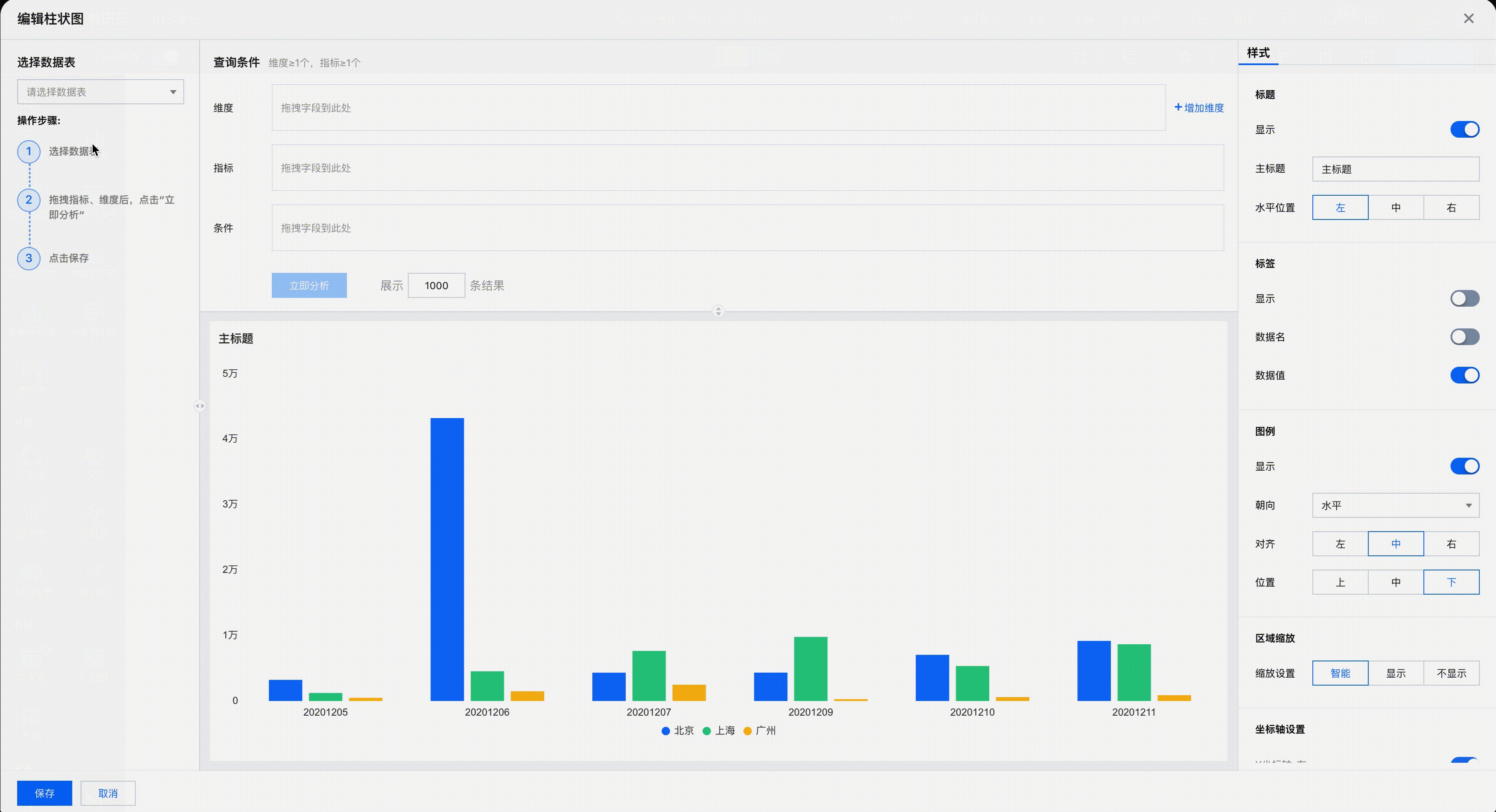
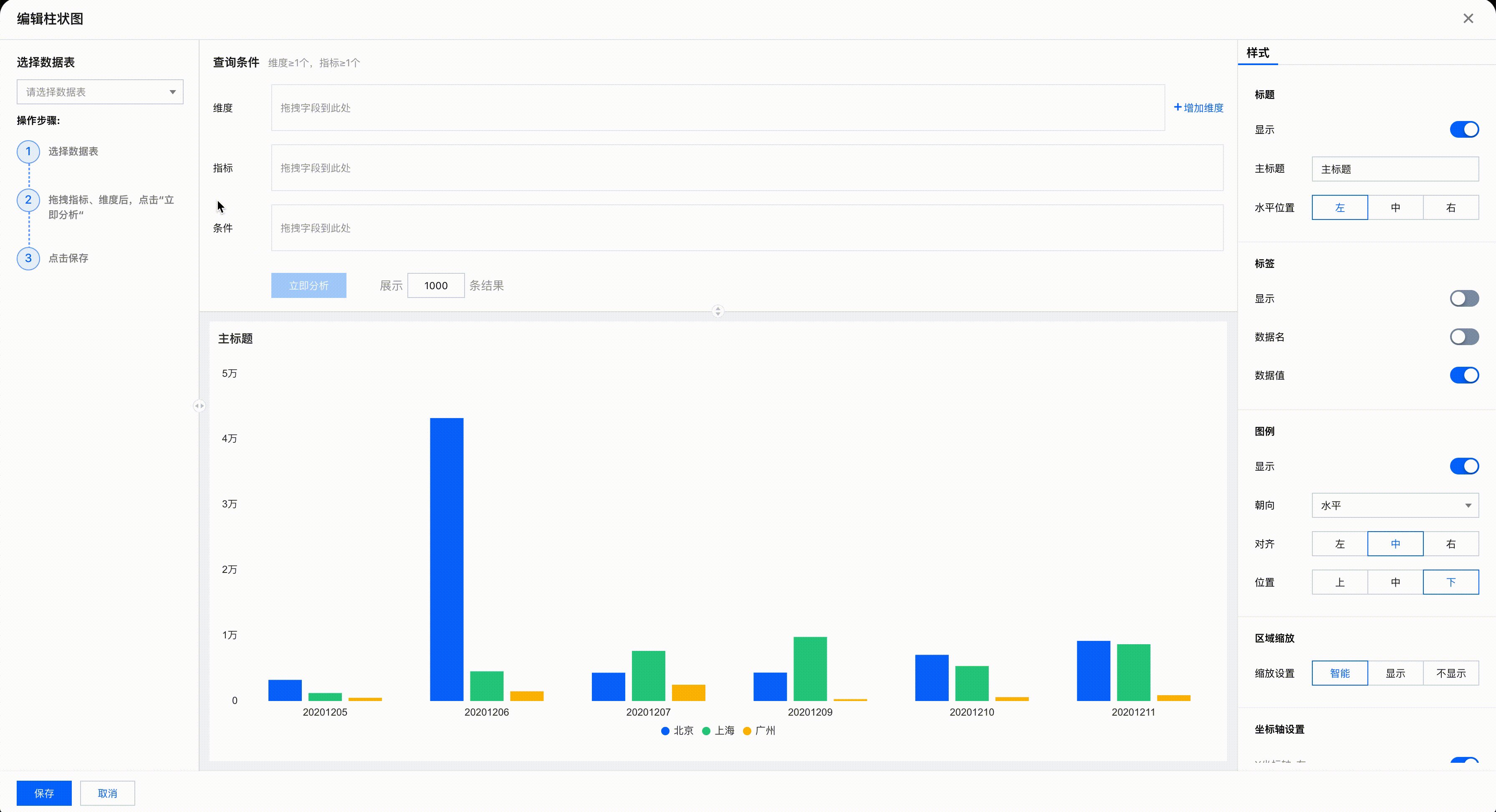
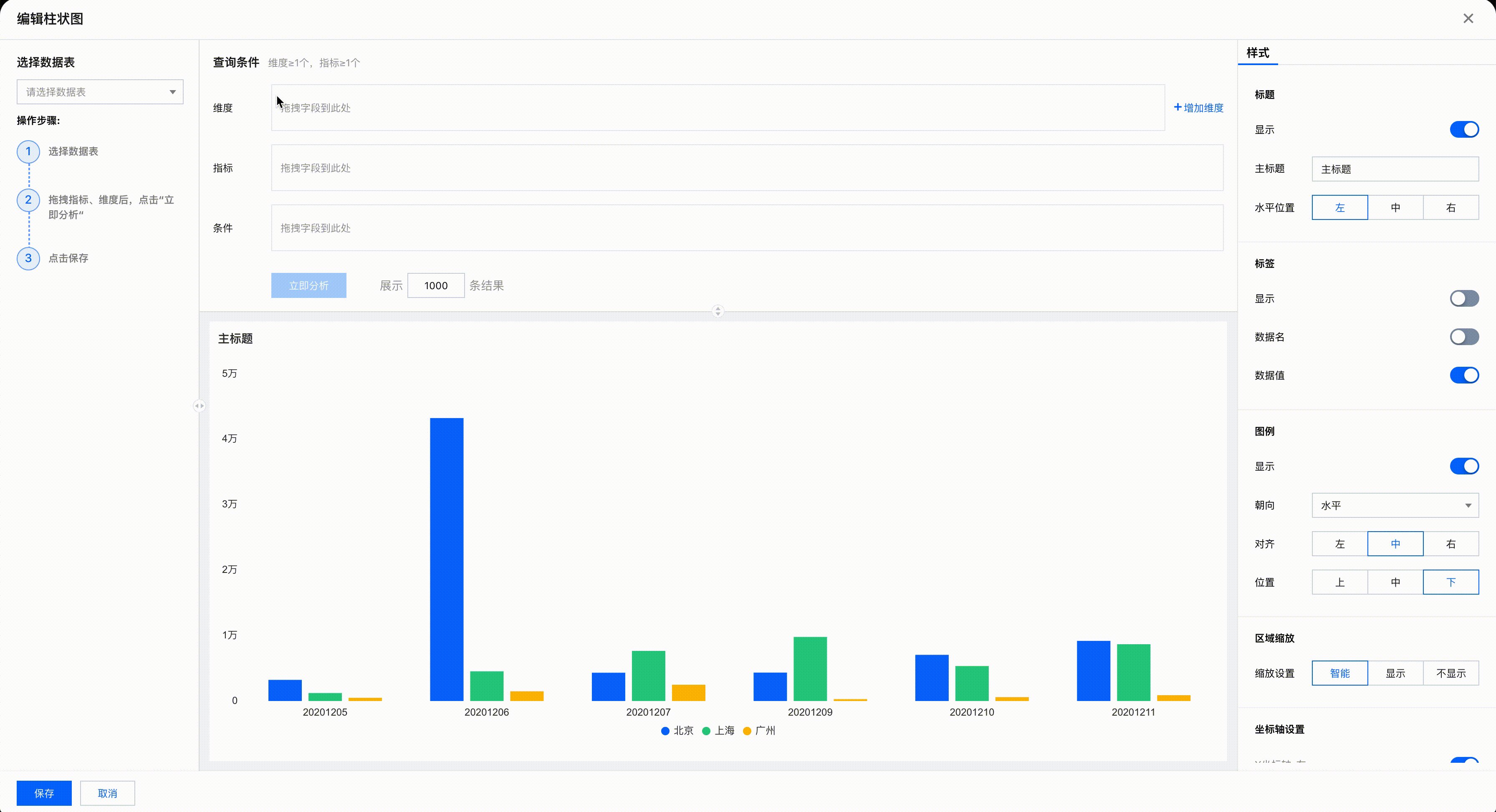
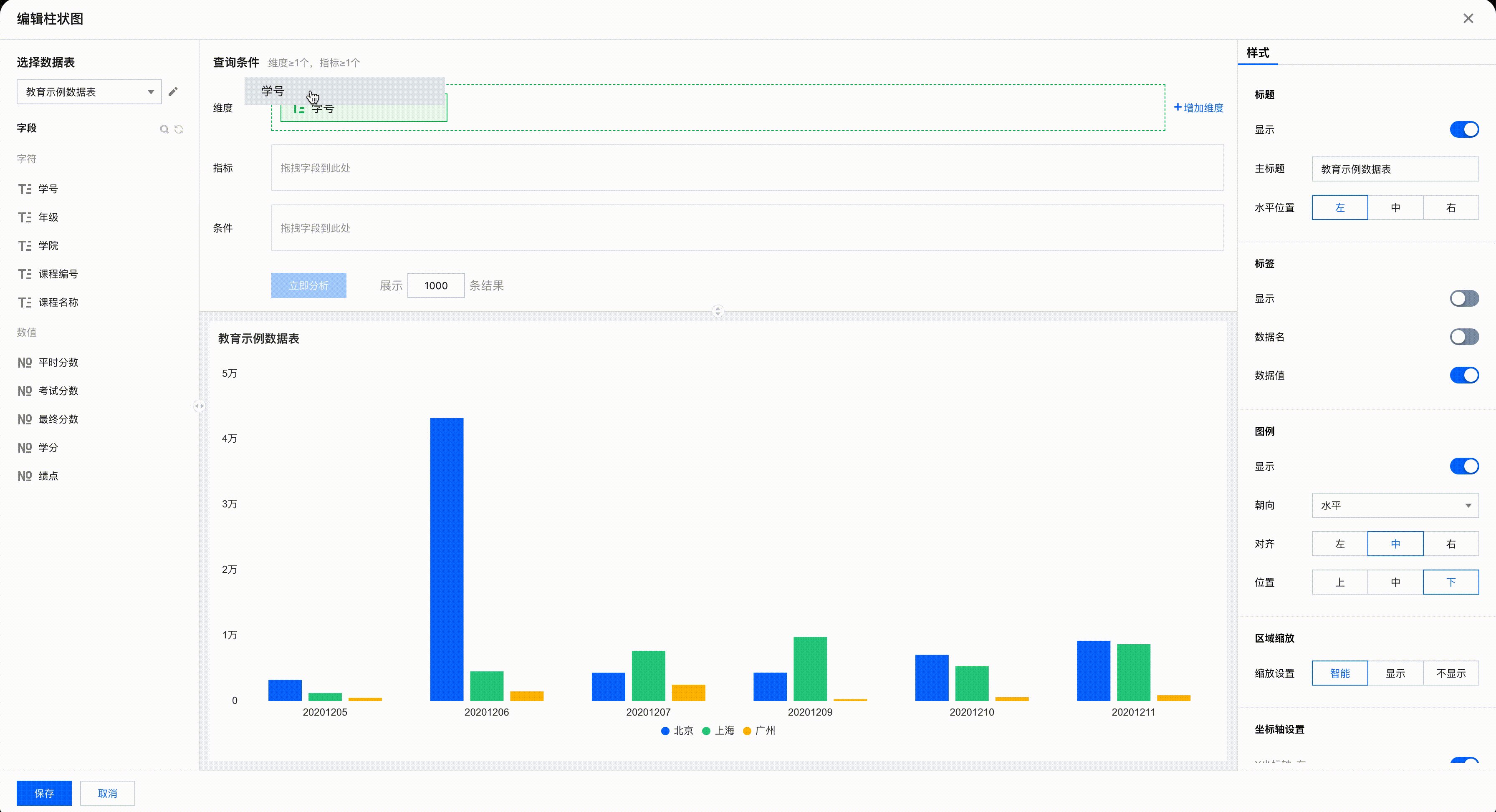
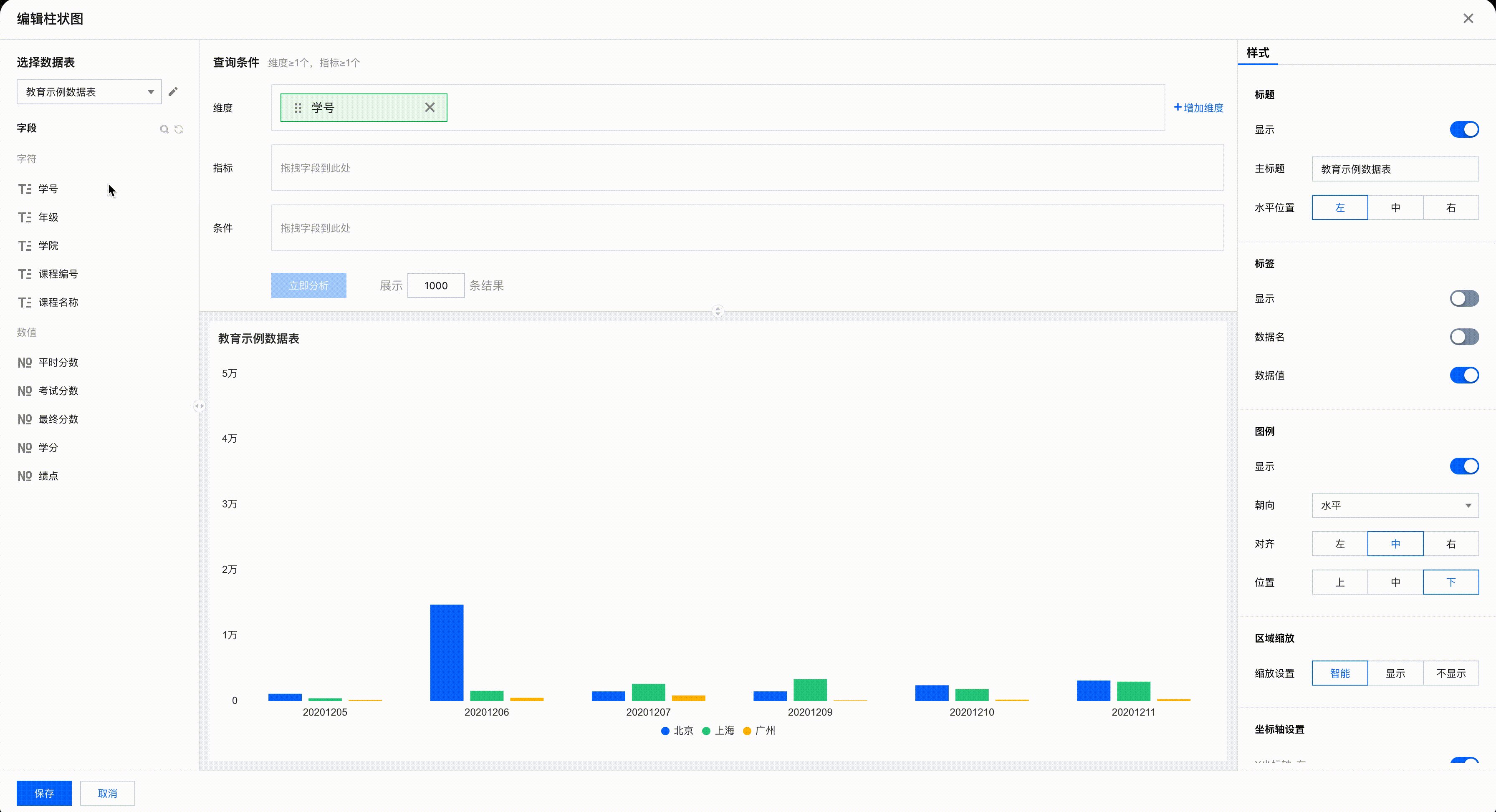
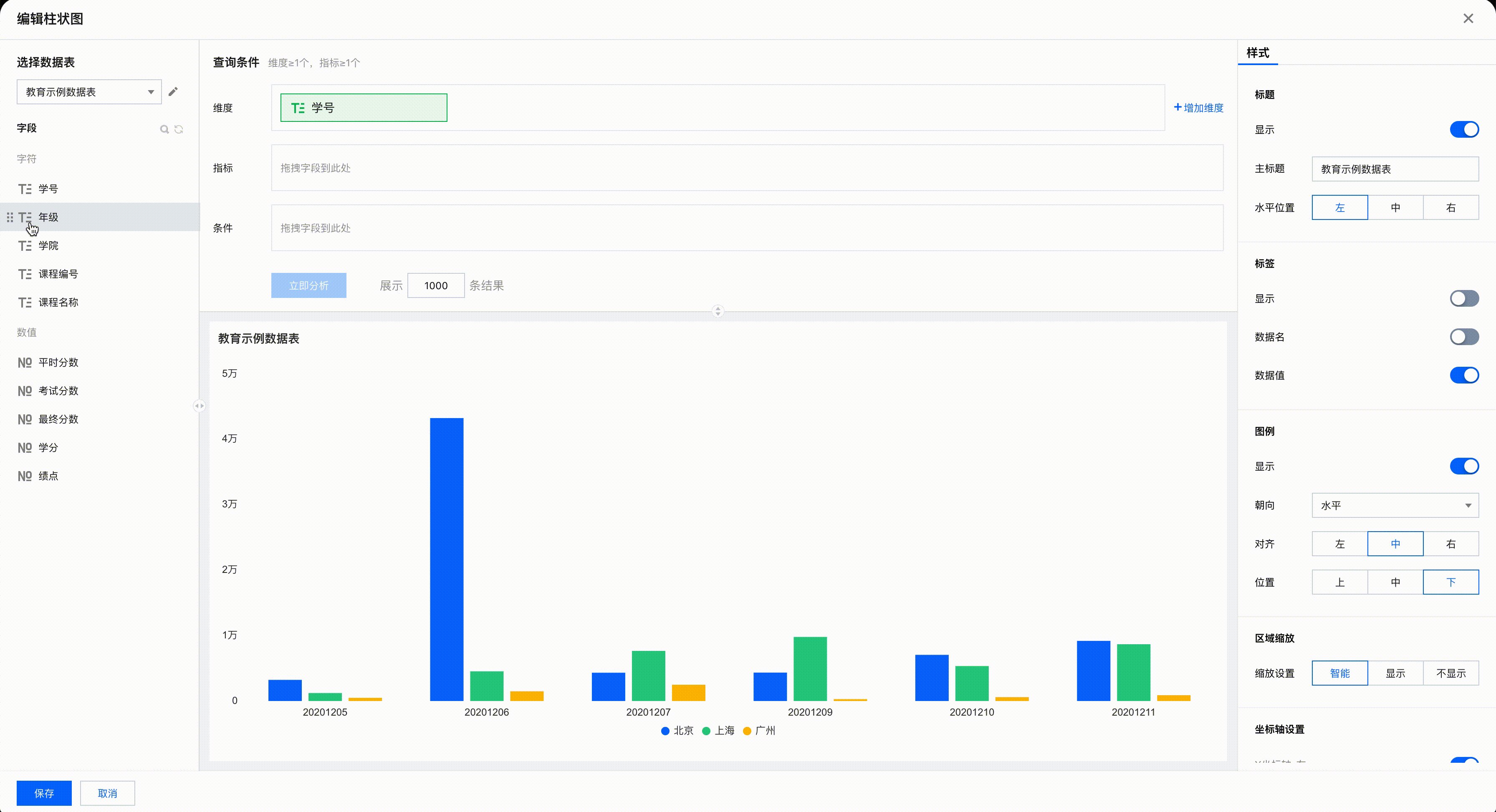
图形组件拖拽到画布之后,就会自动弹出组件编辑页面。

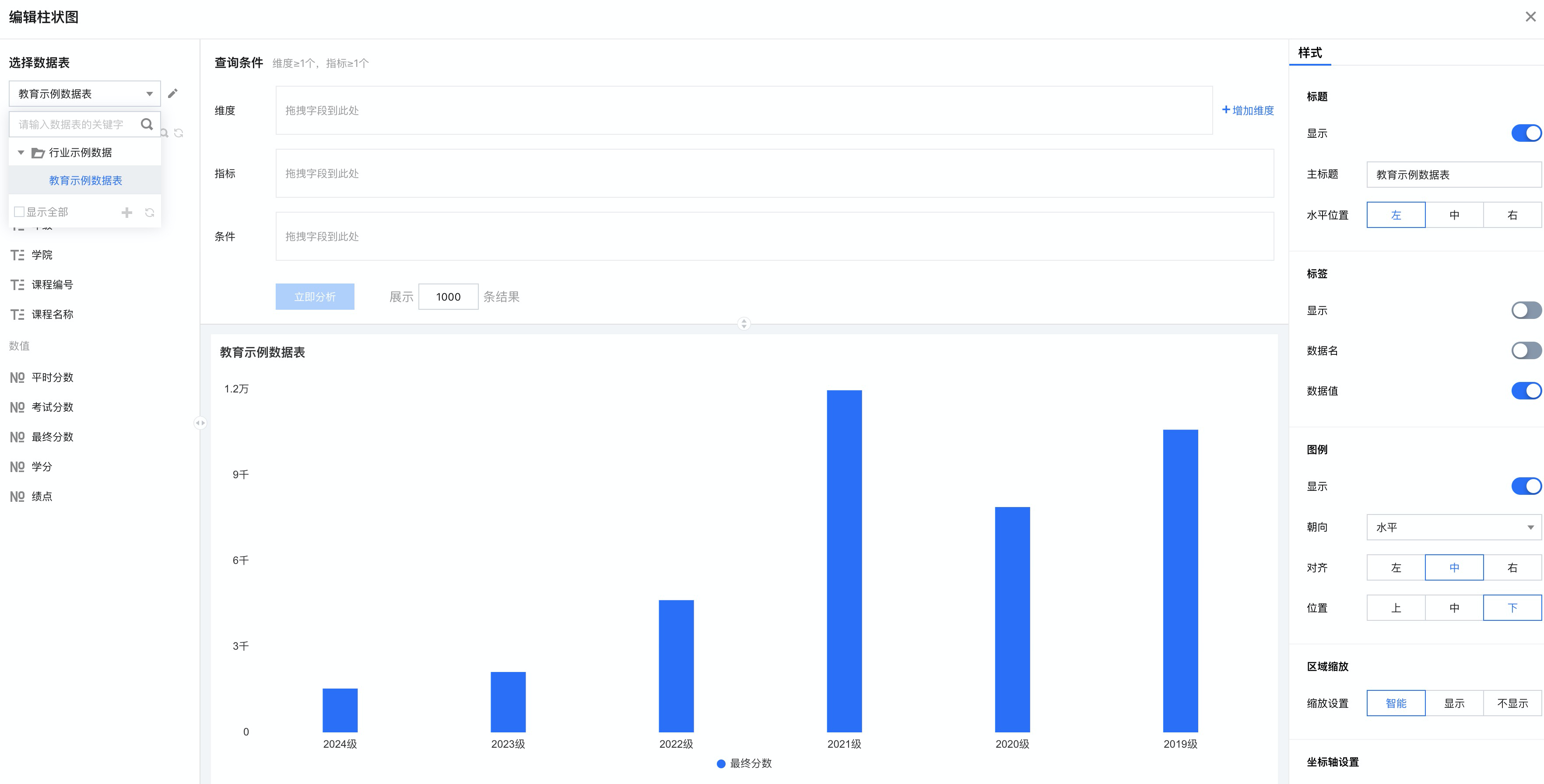
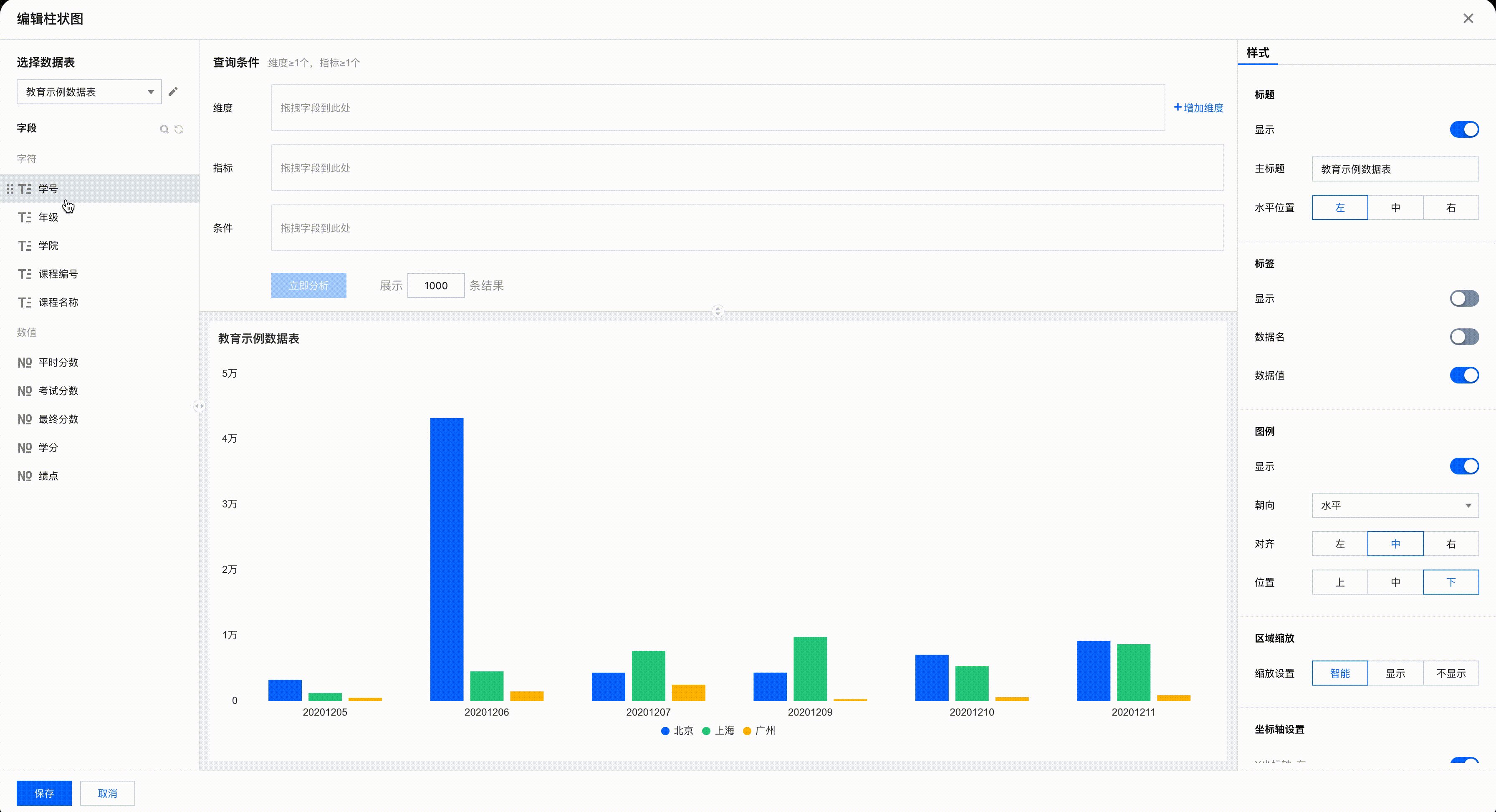
在左侧选择了数据源以及数据表之后,下方就会显示关联出来的表字段。同样可以通过拖拽的方式,将需要的表字段拖拽到中间画布区域的 维度、指标、条件框中,点击分析按钮,就可以完成数据可视化。

添加数据源
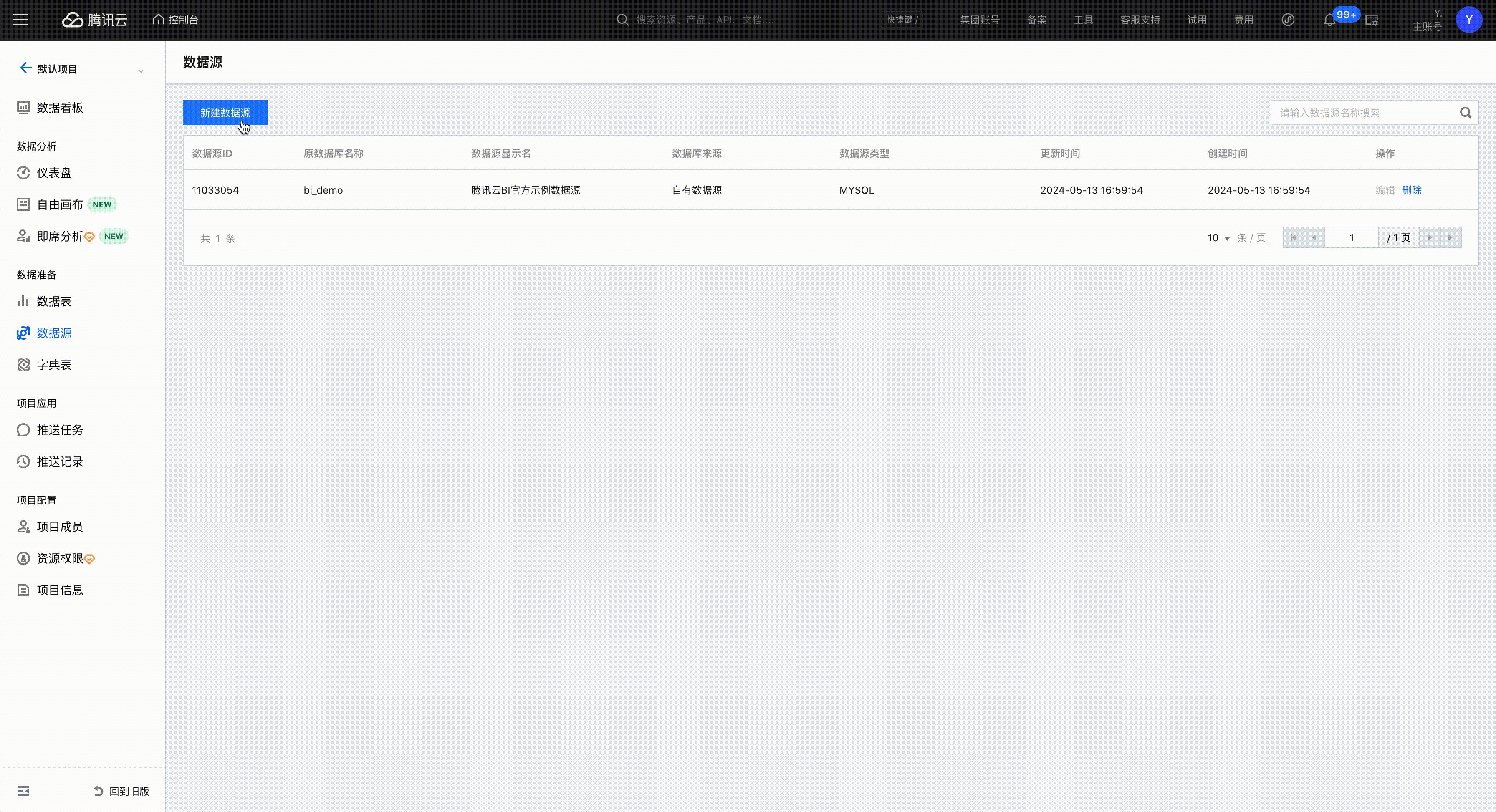
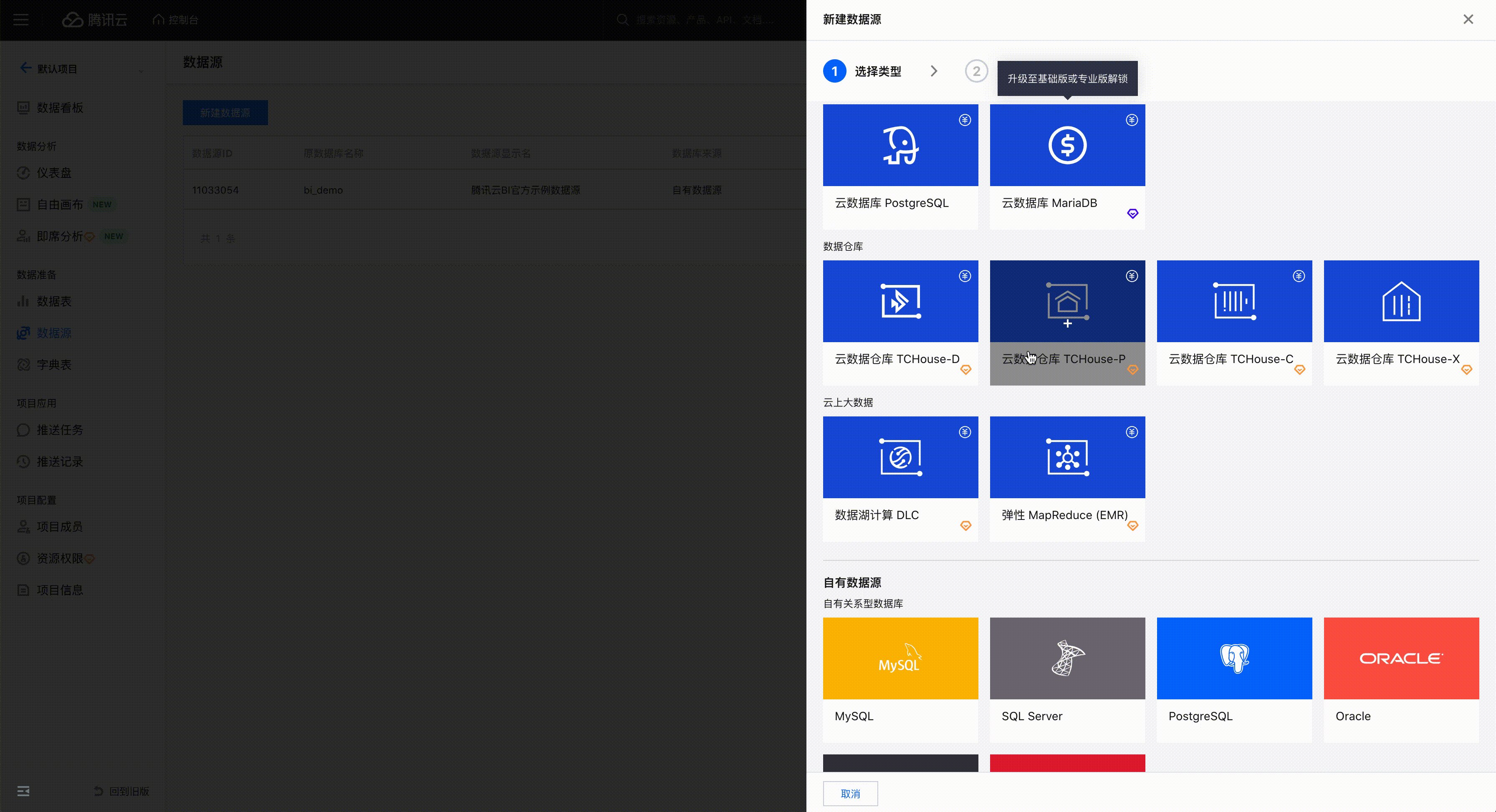
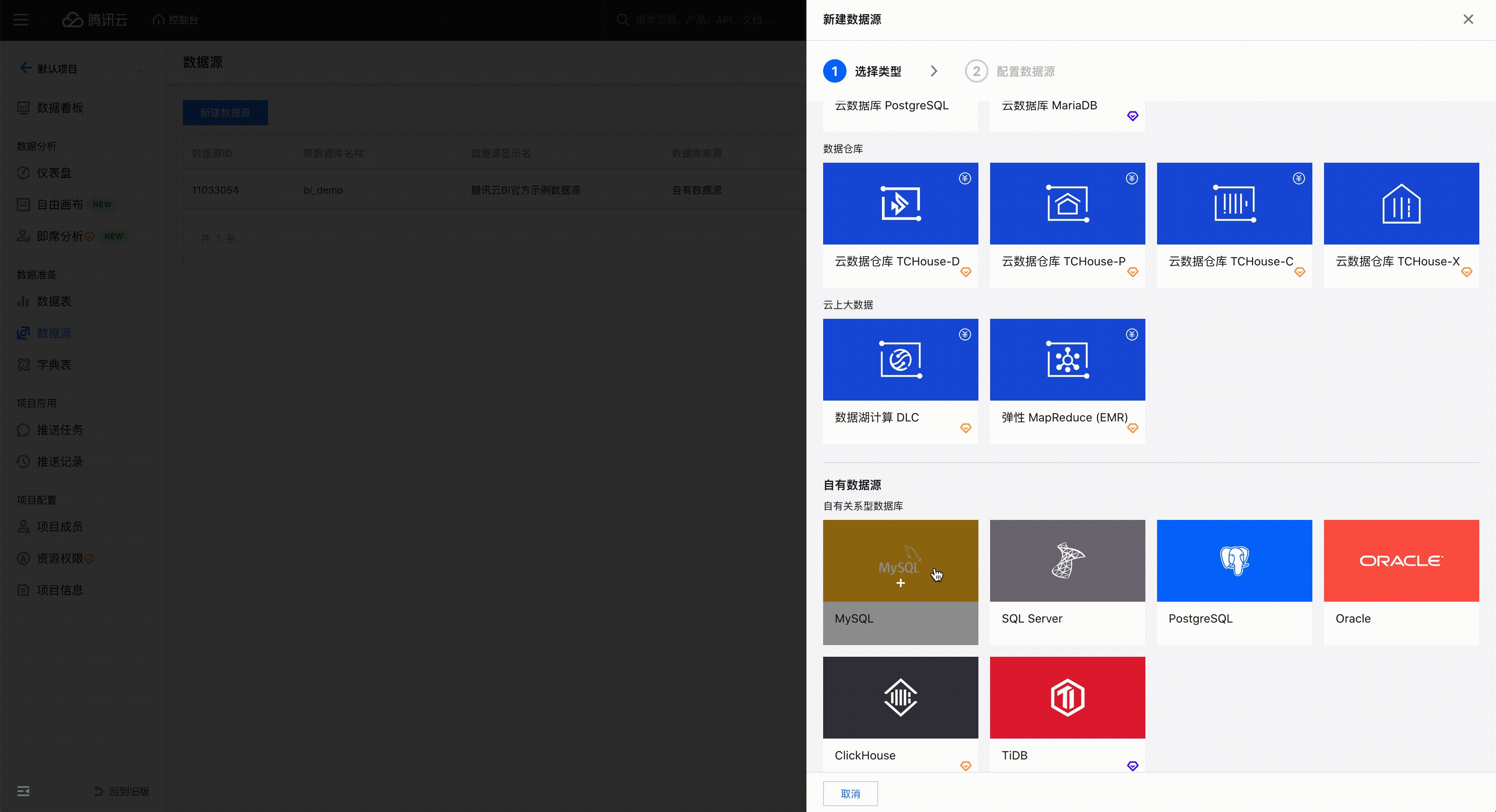
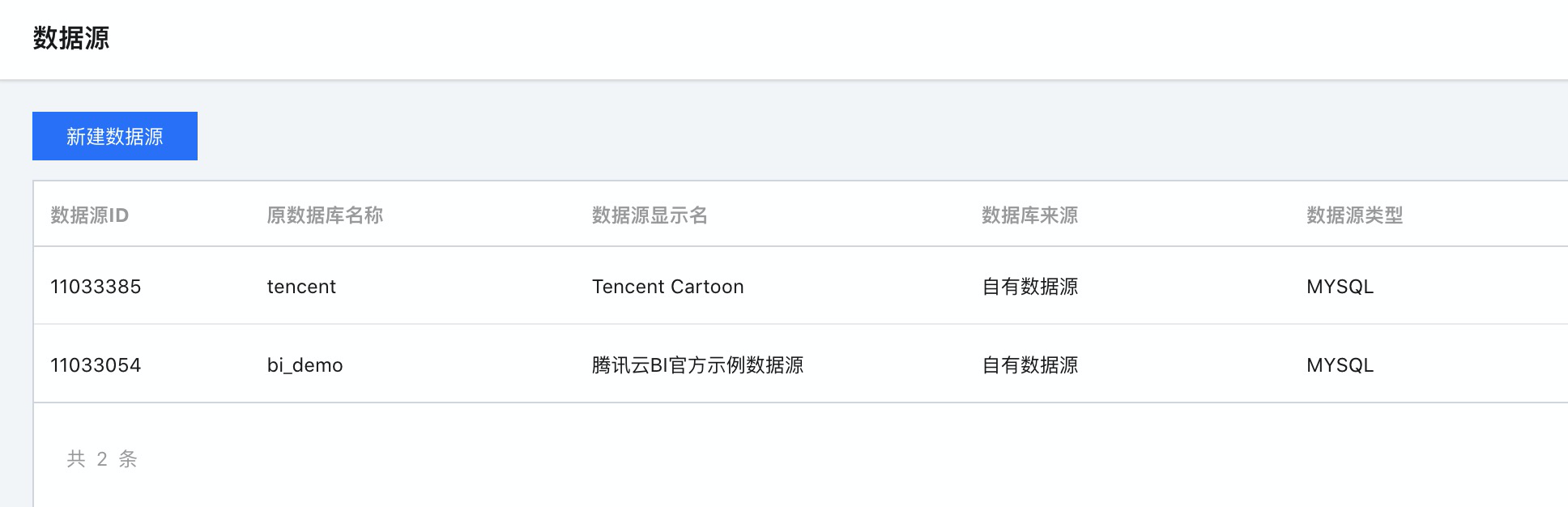
上面数据可视化,使用的是腾讯BI提供的样例数据源。如果我们想要分析我们的数据,就要在控制台的数据源菜单中,设置自己的数据源。


不仅可以对接腾讯云各类数据源,包括数据库 MySQL、MariaDB、PostgreSQL、SQL Server,数据湖计算 DLC,云数据仓库 Doris、PostgreSql、ClickHouse等,还可以使用自己搭建的数据库。

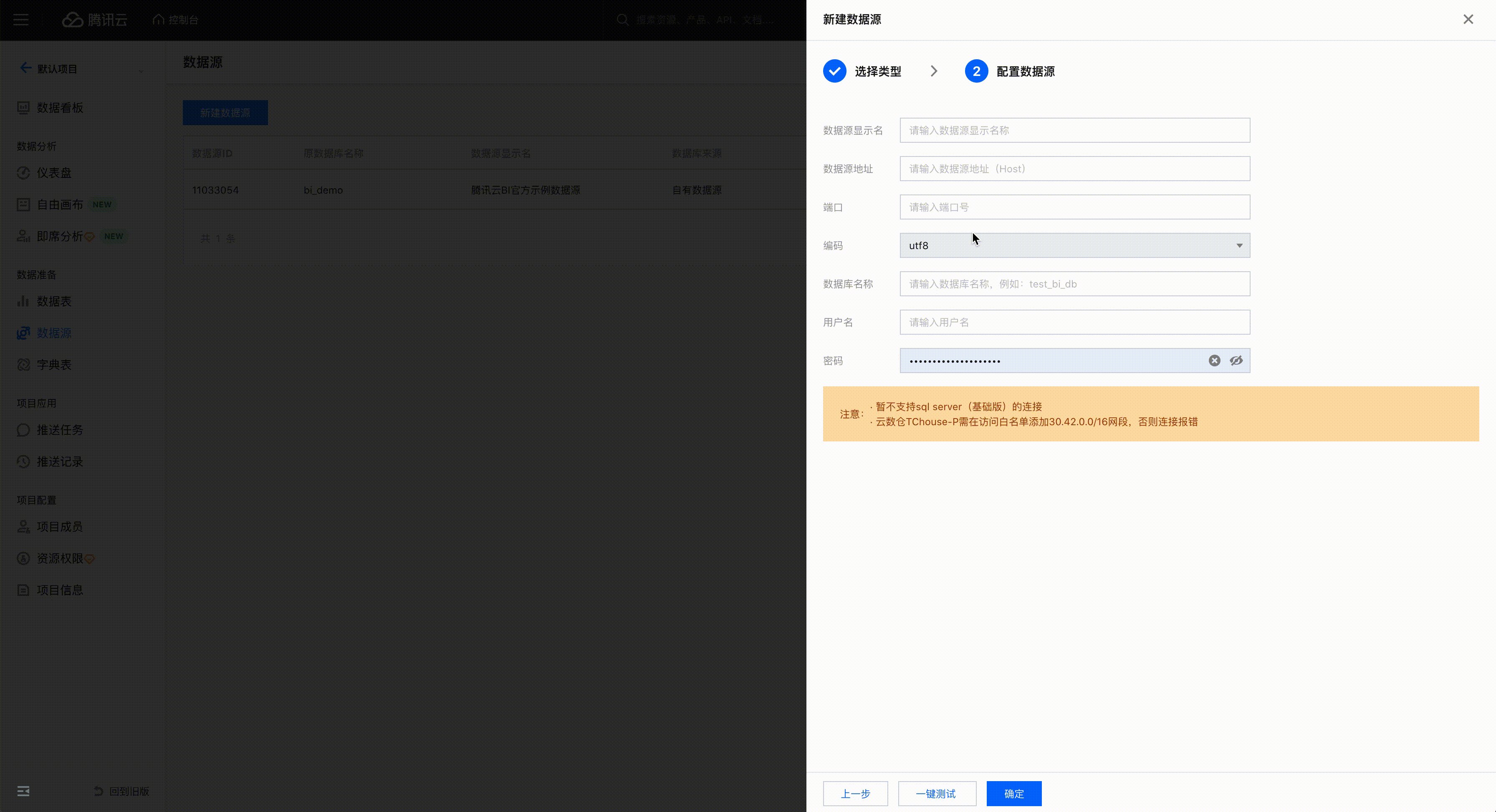
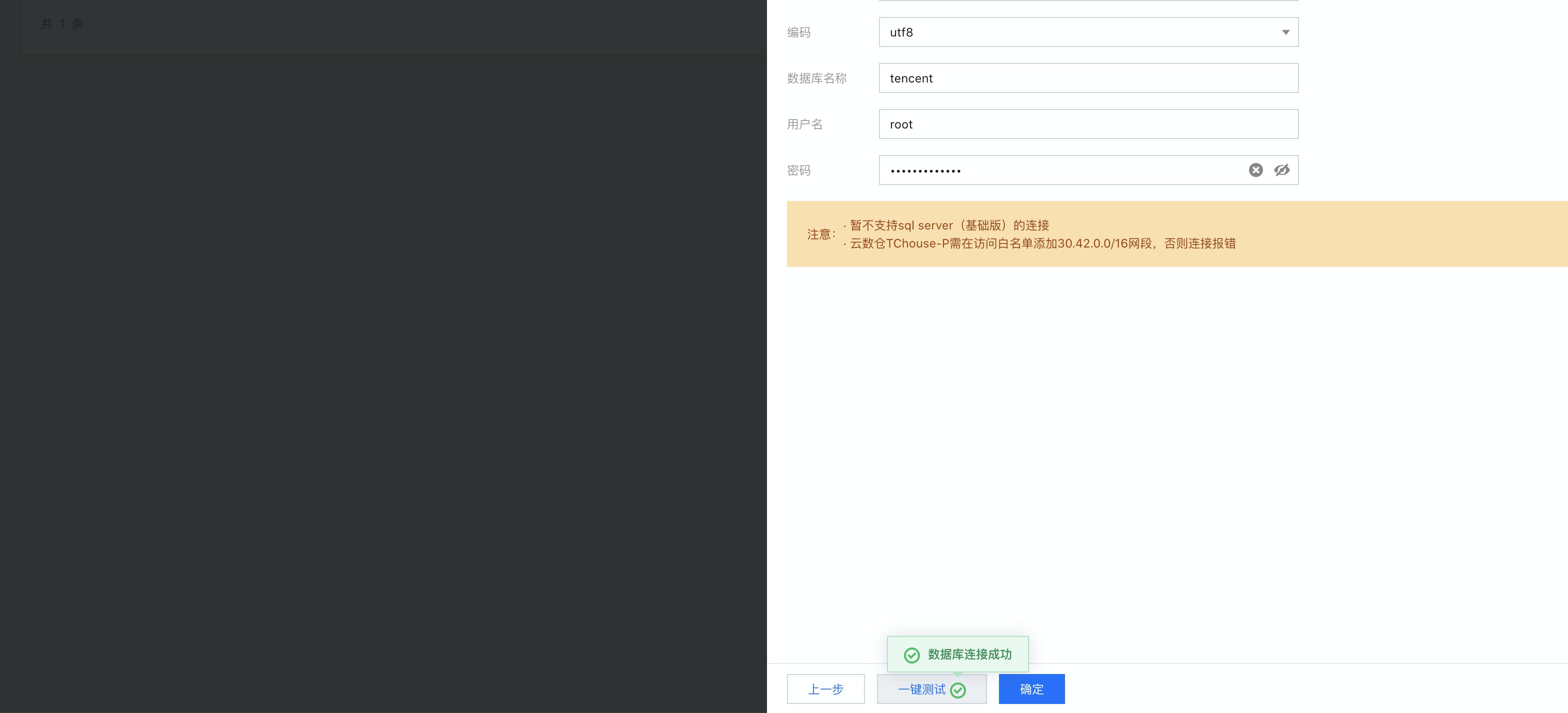
将自建的MySQL的服务器IP、MySQL的db、port、user、password填入之后,通过一键测试来验证数据库是否连接成功。

点击确定,数据源就被添加成功了。
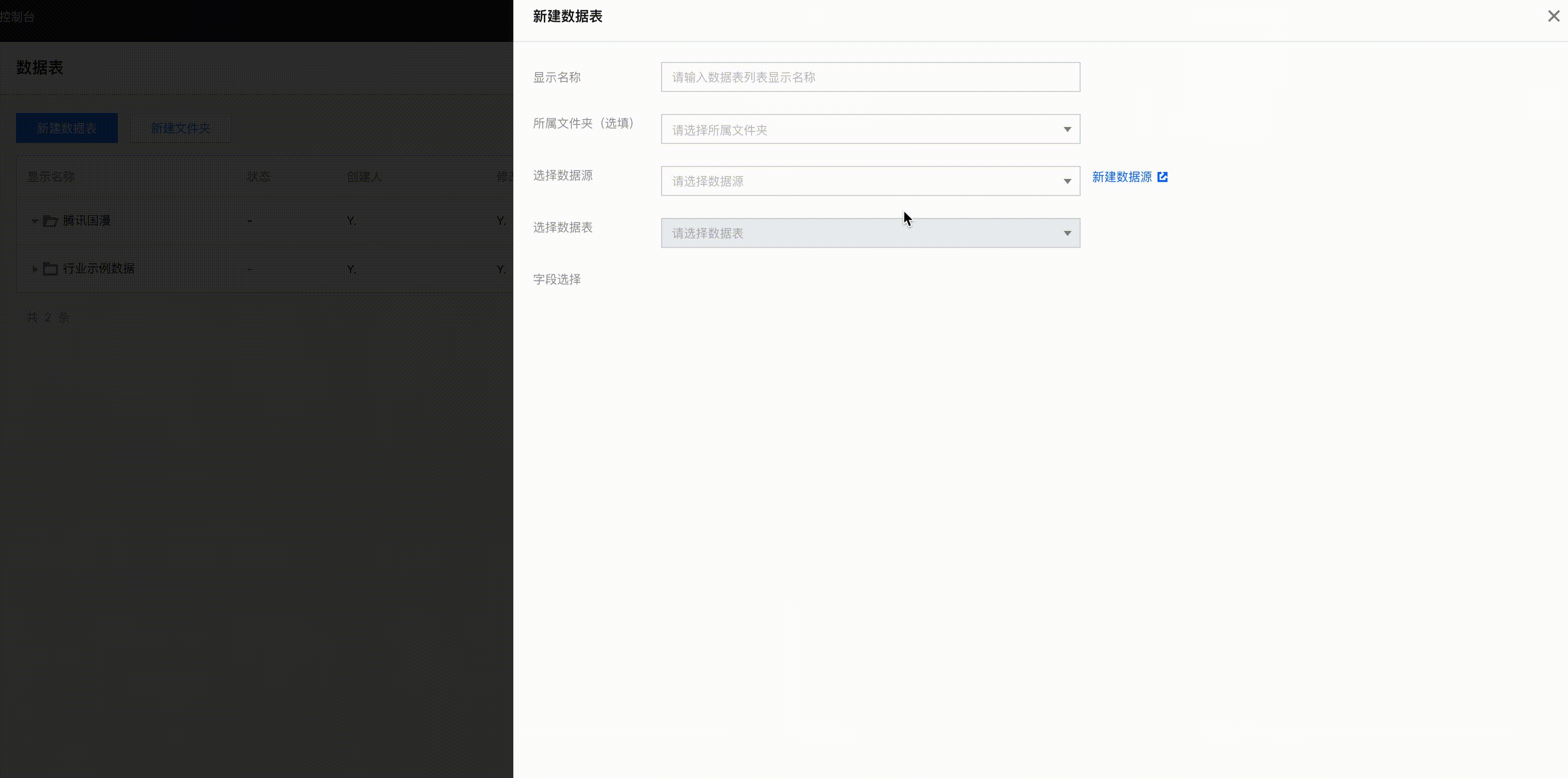
新建数据表
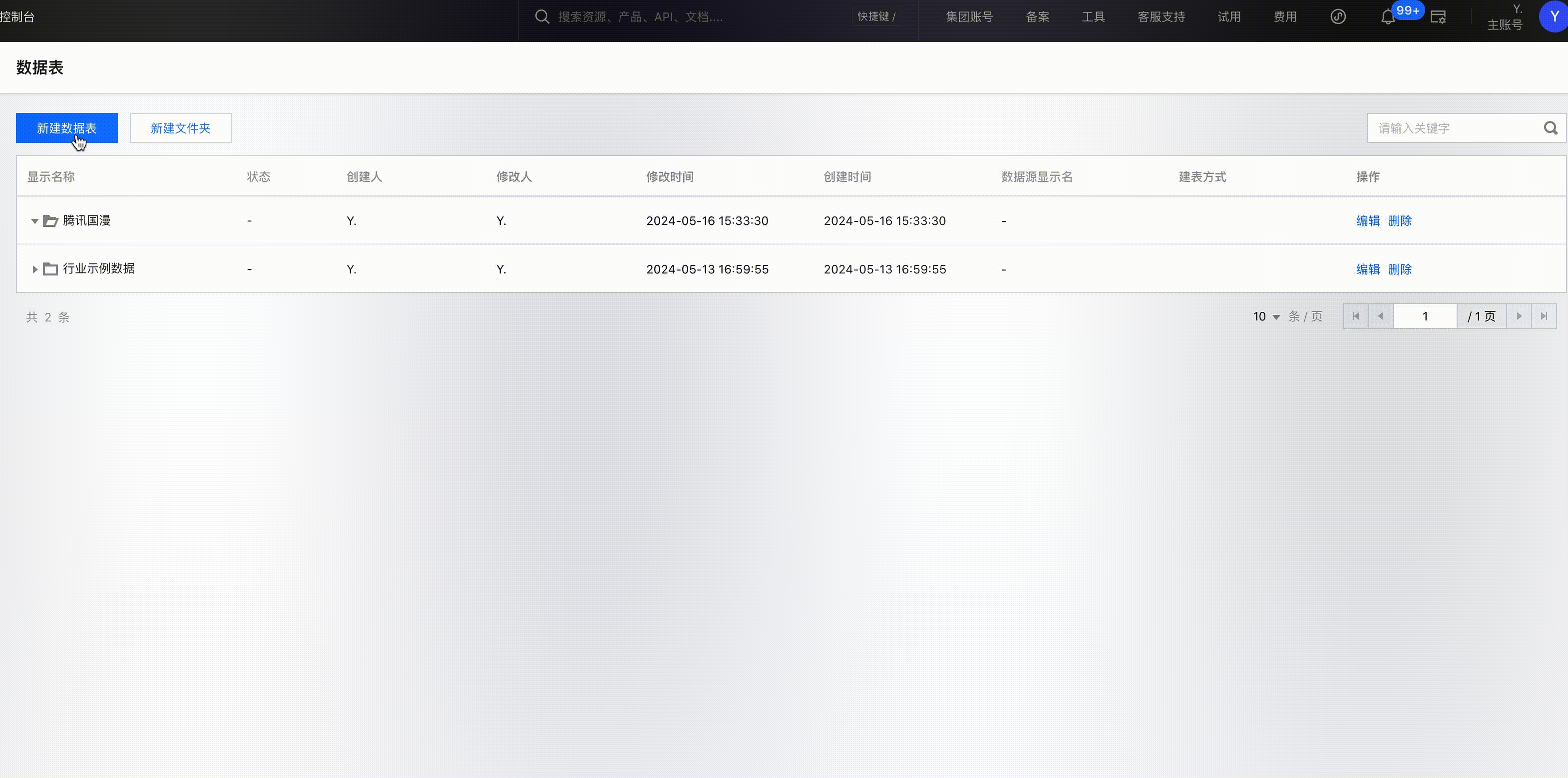
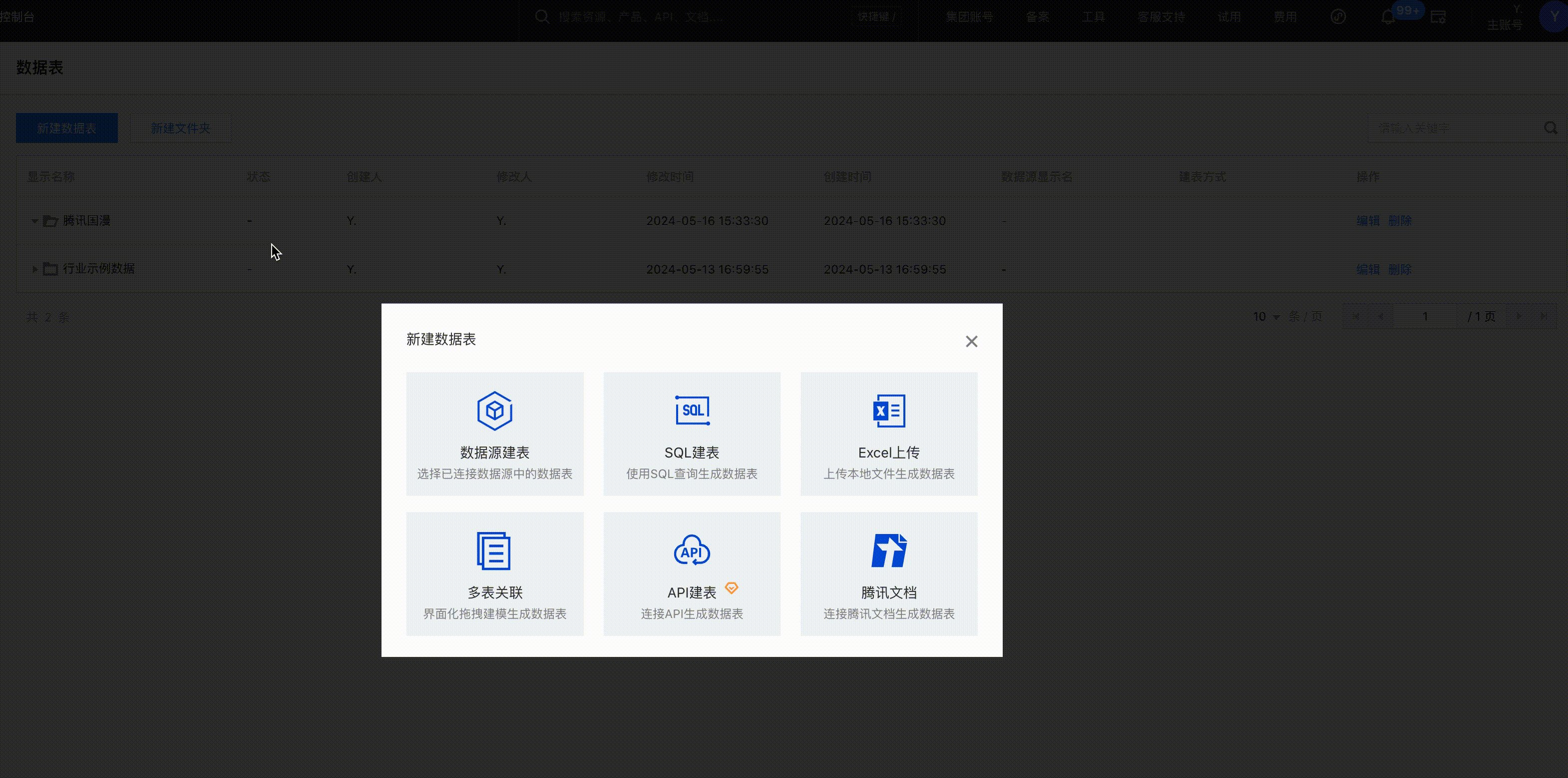
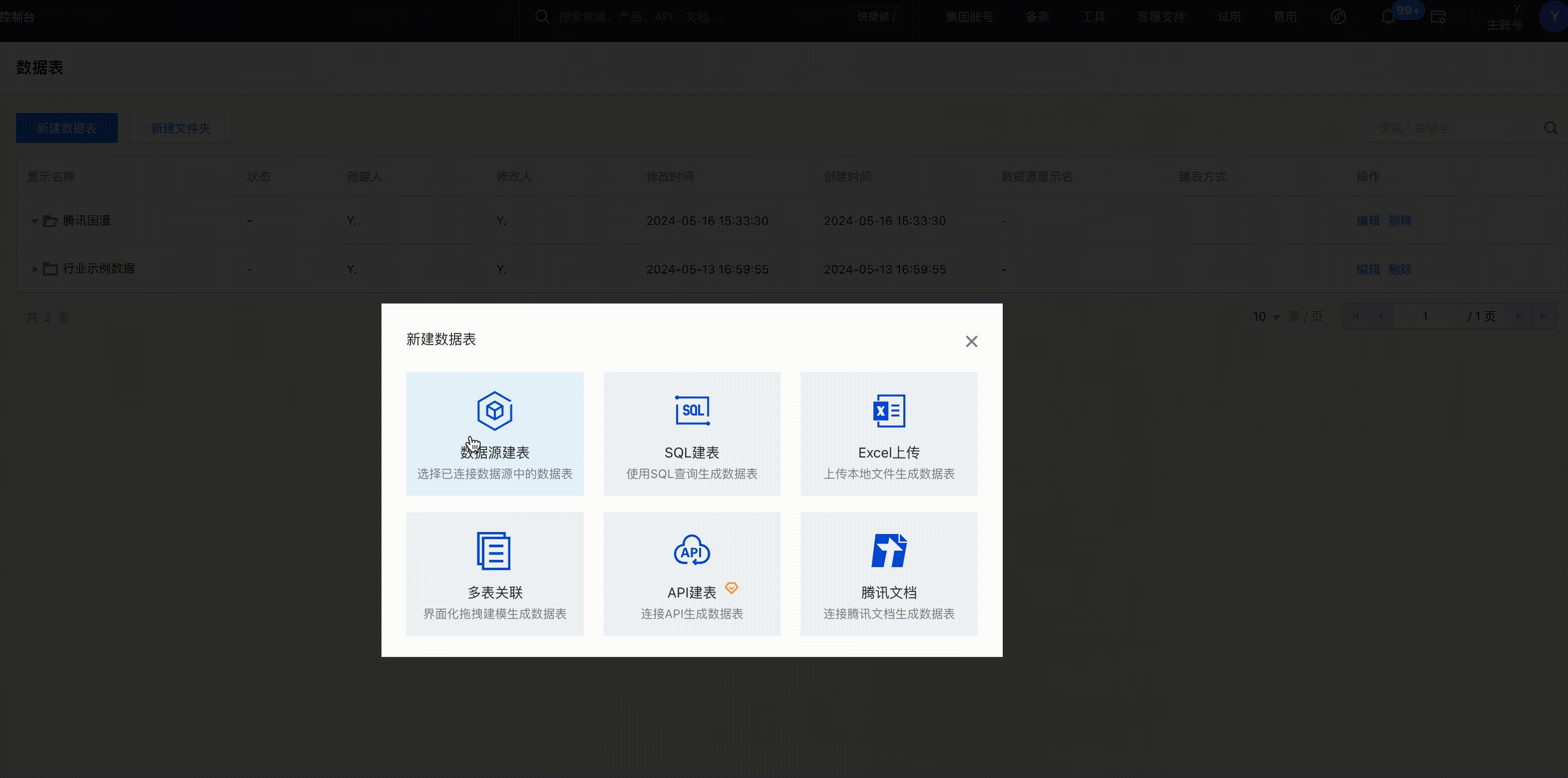
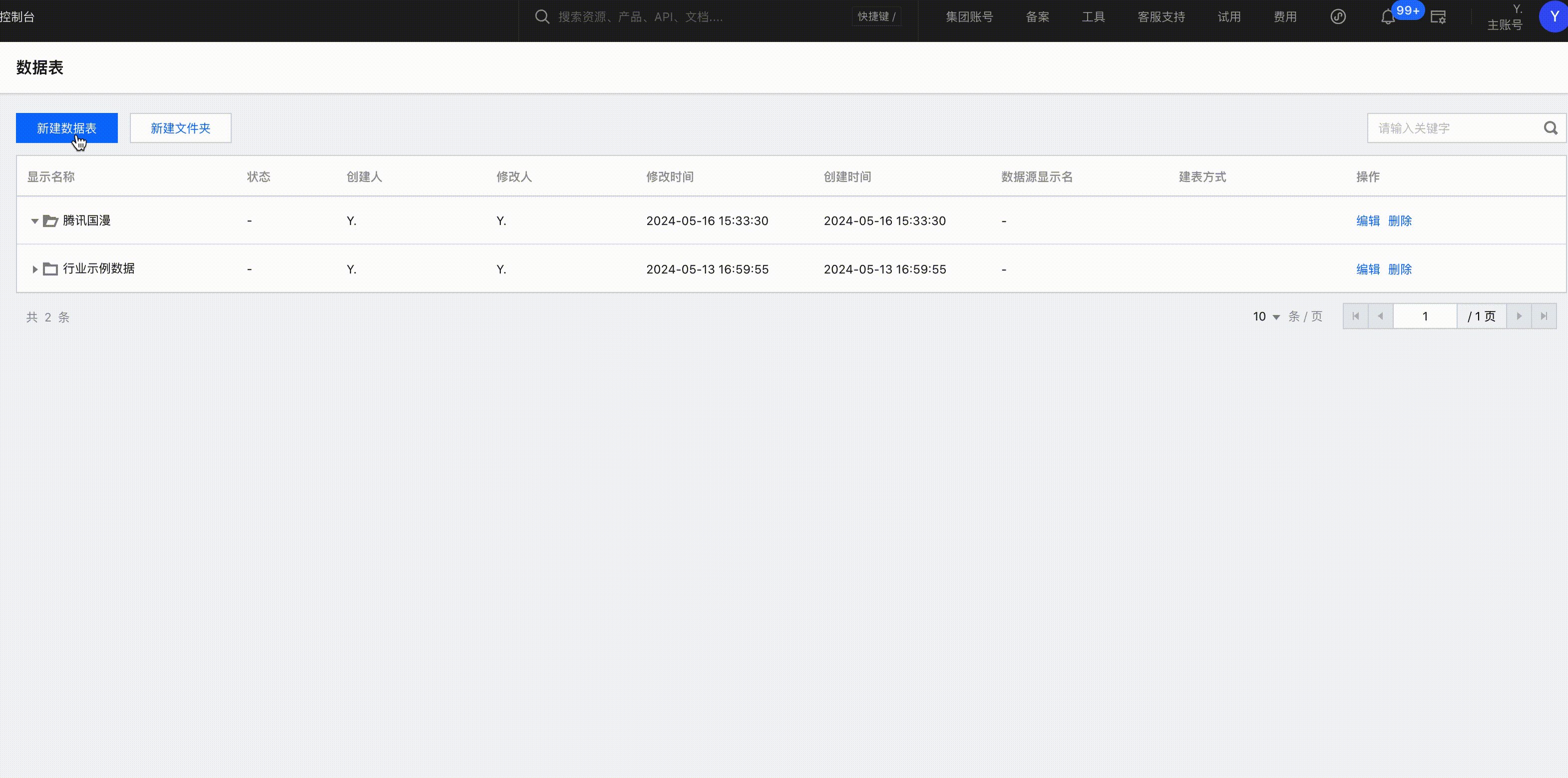
然后在控制台的数据表菜单中,添加数据源中的数据表。

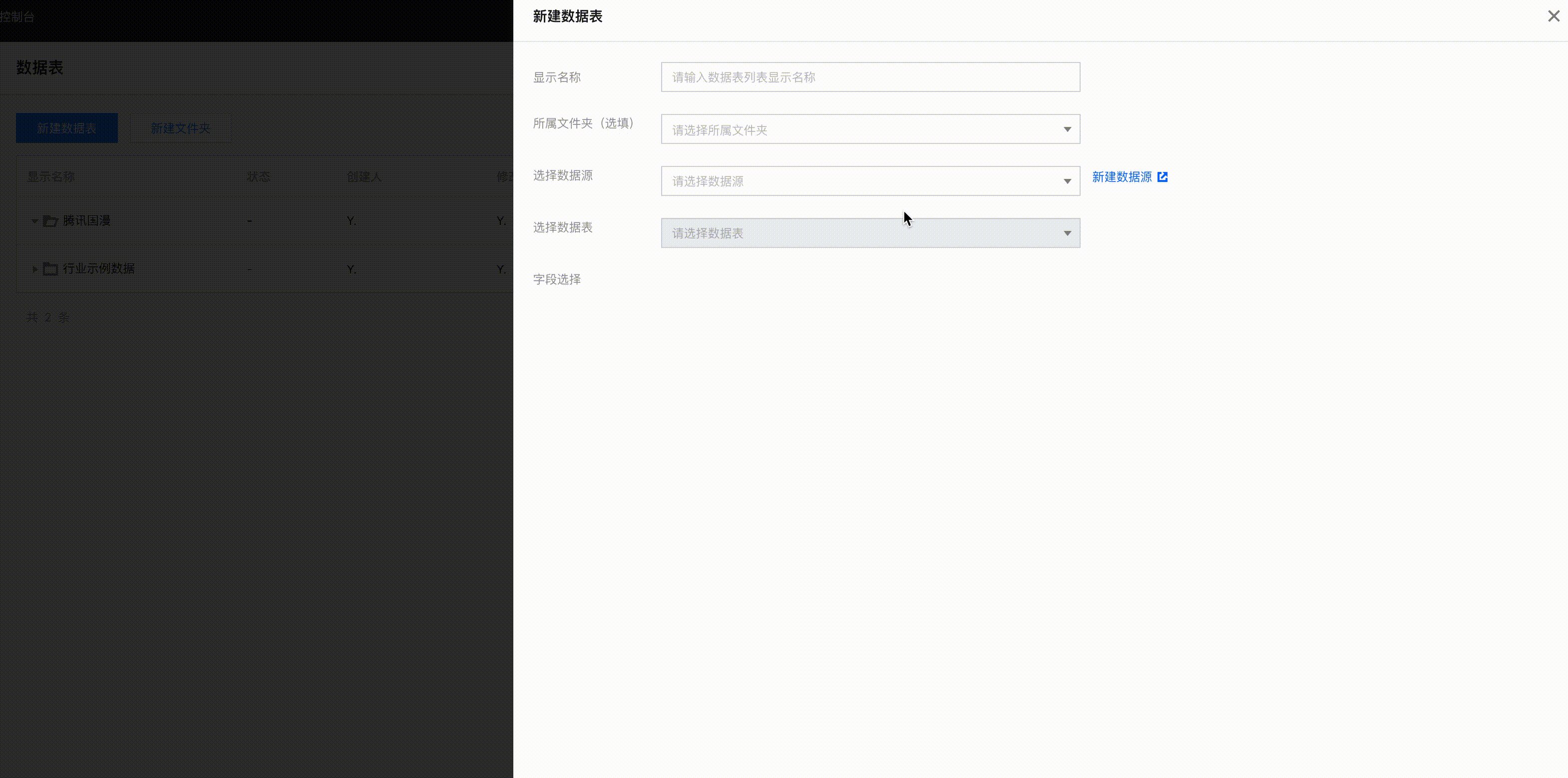
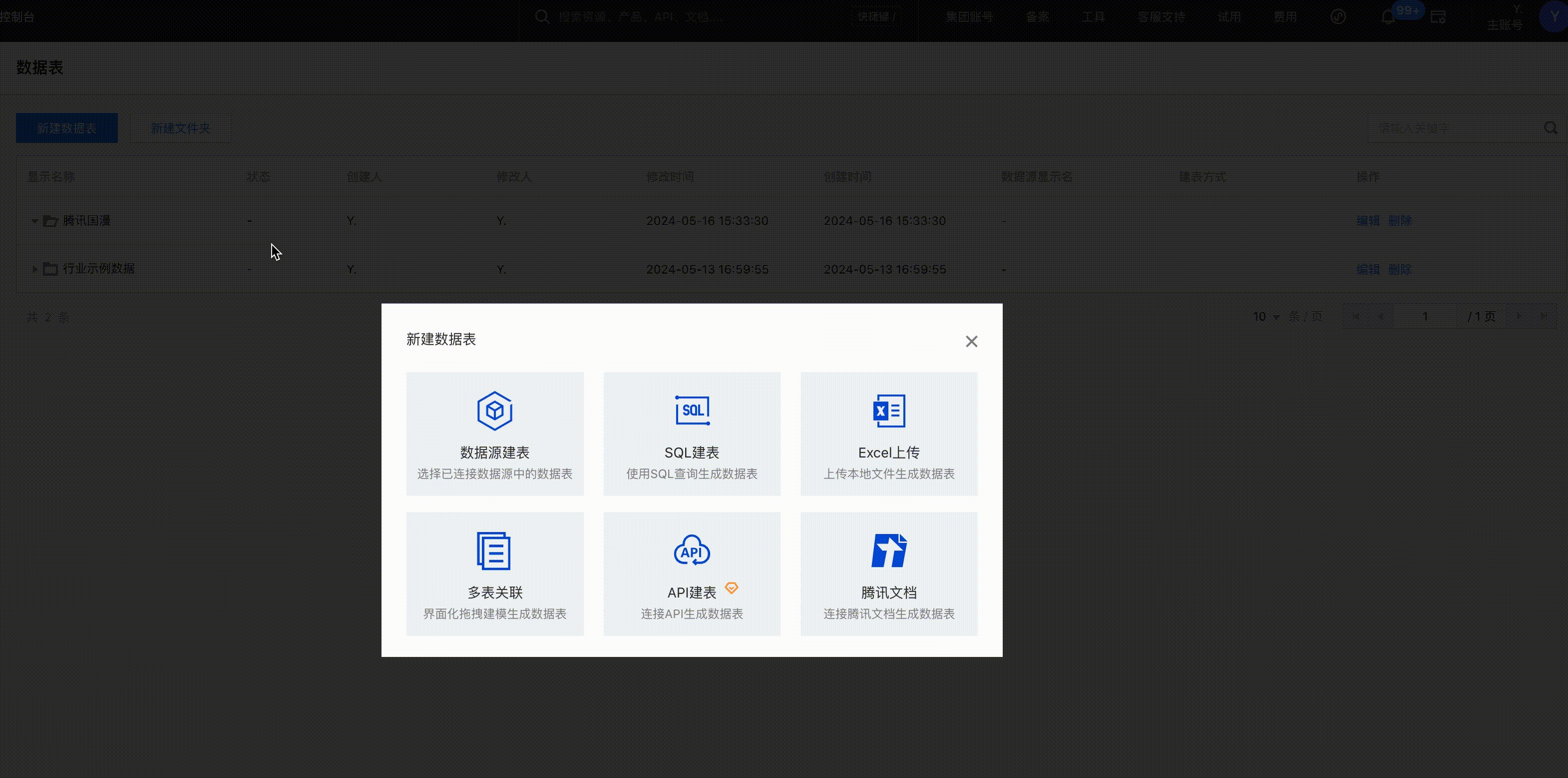
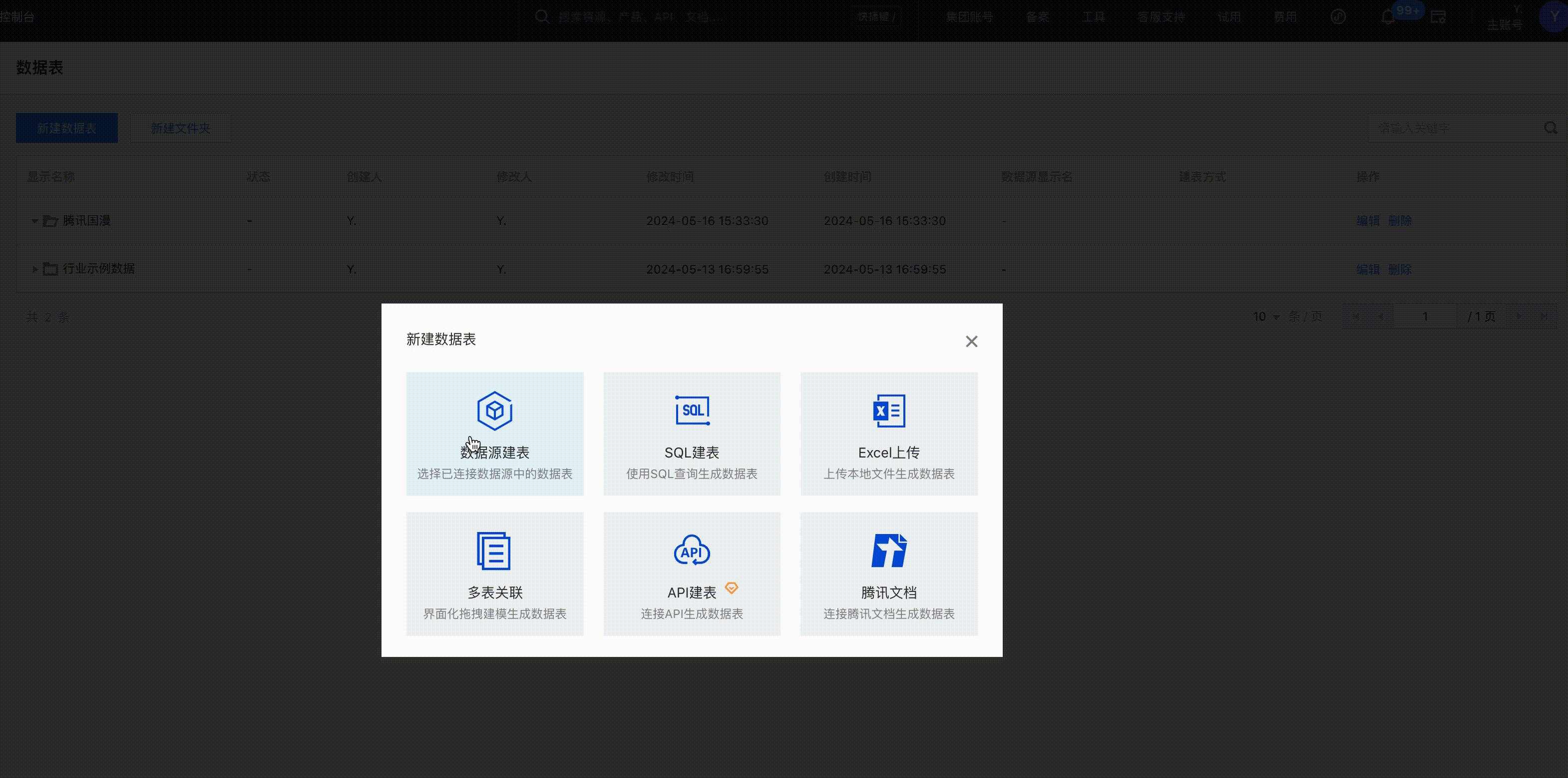
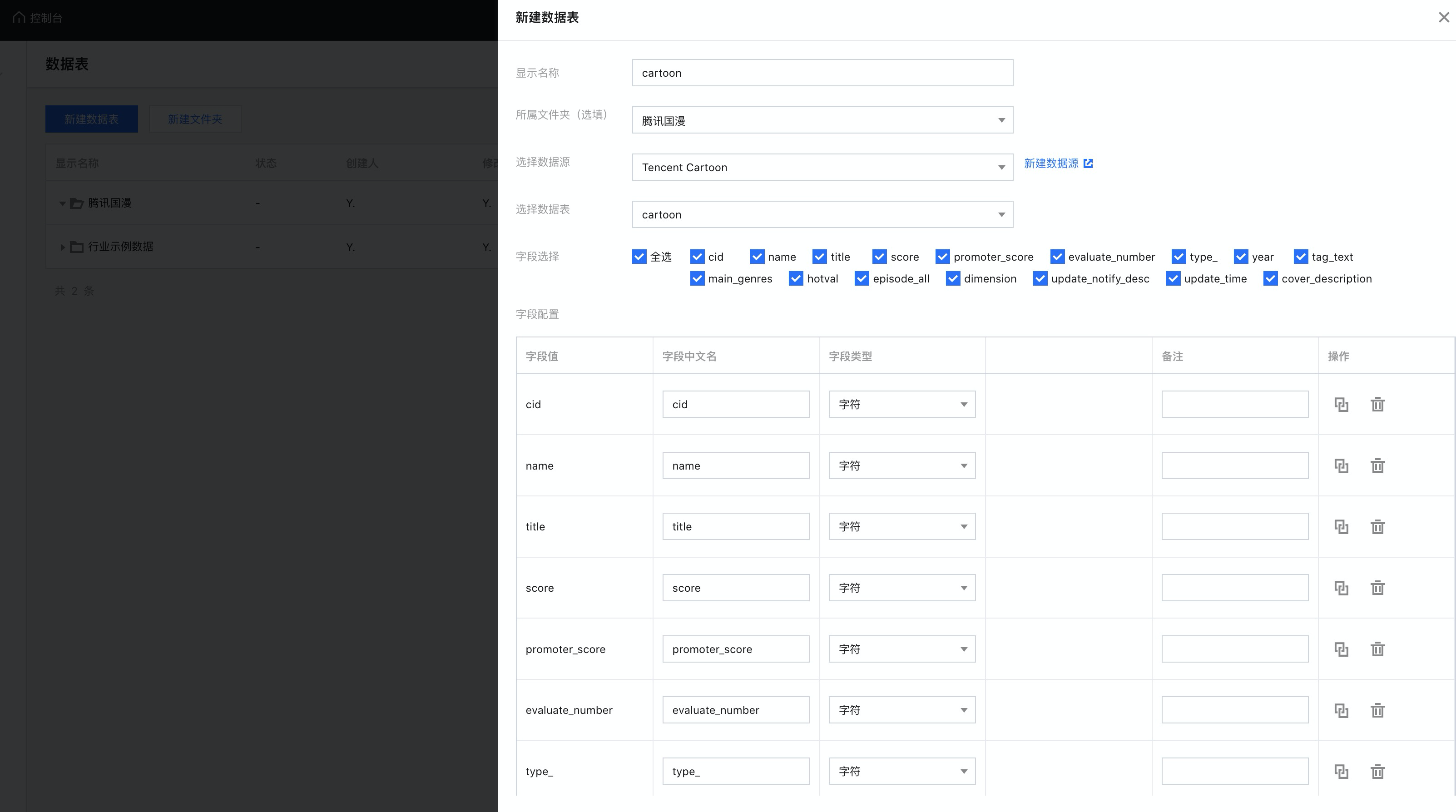
新建文件夹之后,点击新建数据表,选择数据源、数据表,就会自动关联出表结构,选择使用的表字段即可。

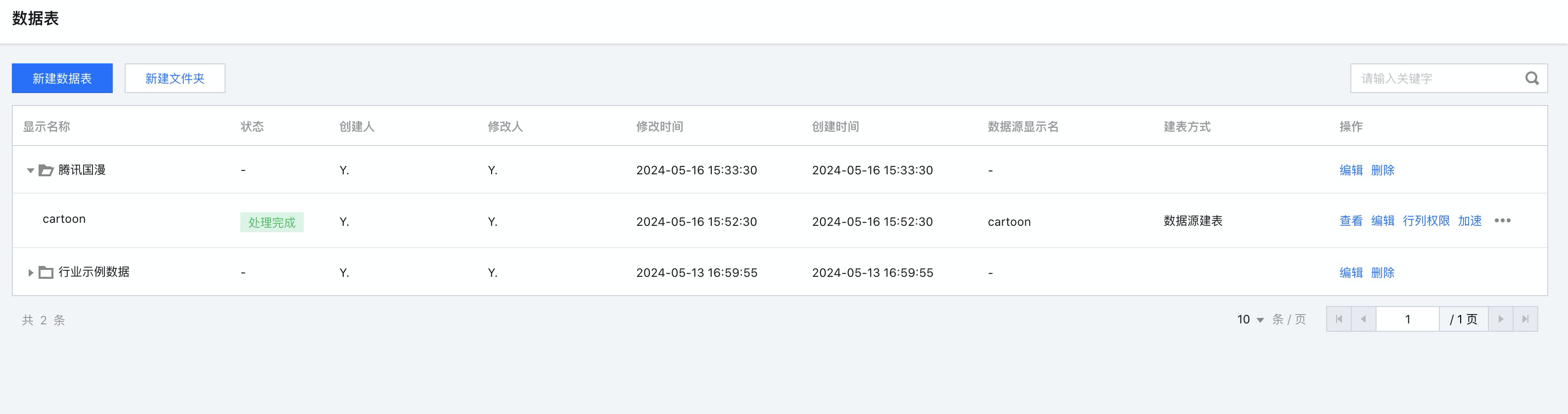
在数据表面板中,就可以看到新增的数据表了。

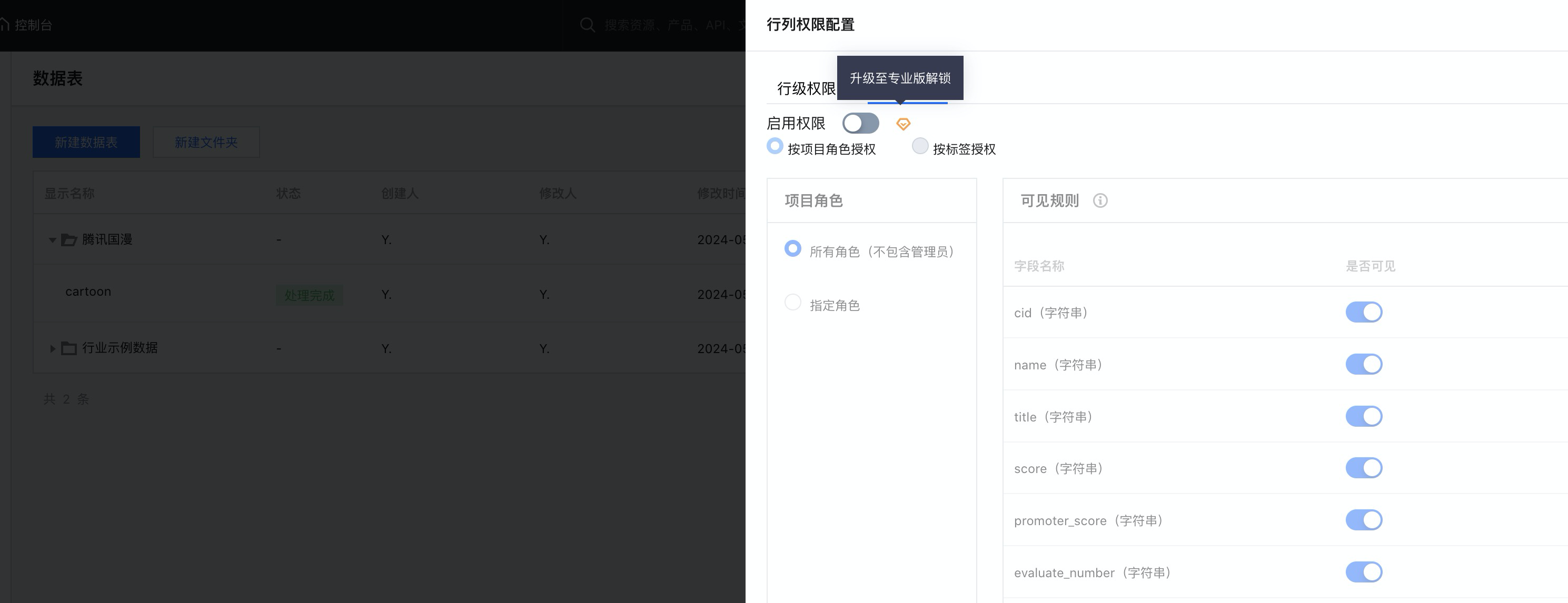
如果你是专业版用户,还可以对数据表进行行列级别的权限控制,不同角色的用户只能访问特定的行列。

至此,就可以在组件库中使用新建的数据表了。
分析腾讯国漫评分
结合腾讯云BI的组件,针对接入的MySQL中的腾讯国漫评分数据做一些基础分析。
指标卡 - 数据量统计
统计分析通常使用count,在MySQL中执行查看结果。

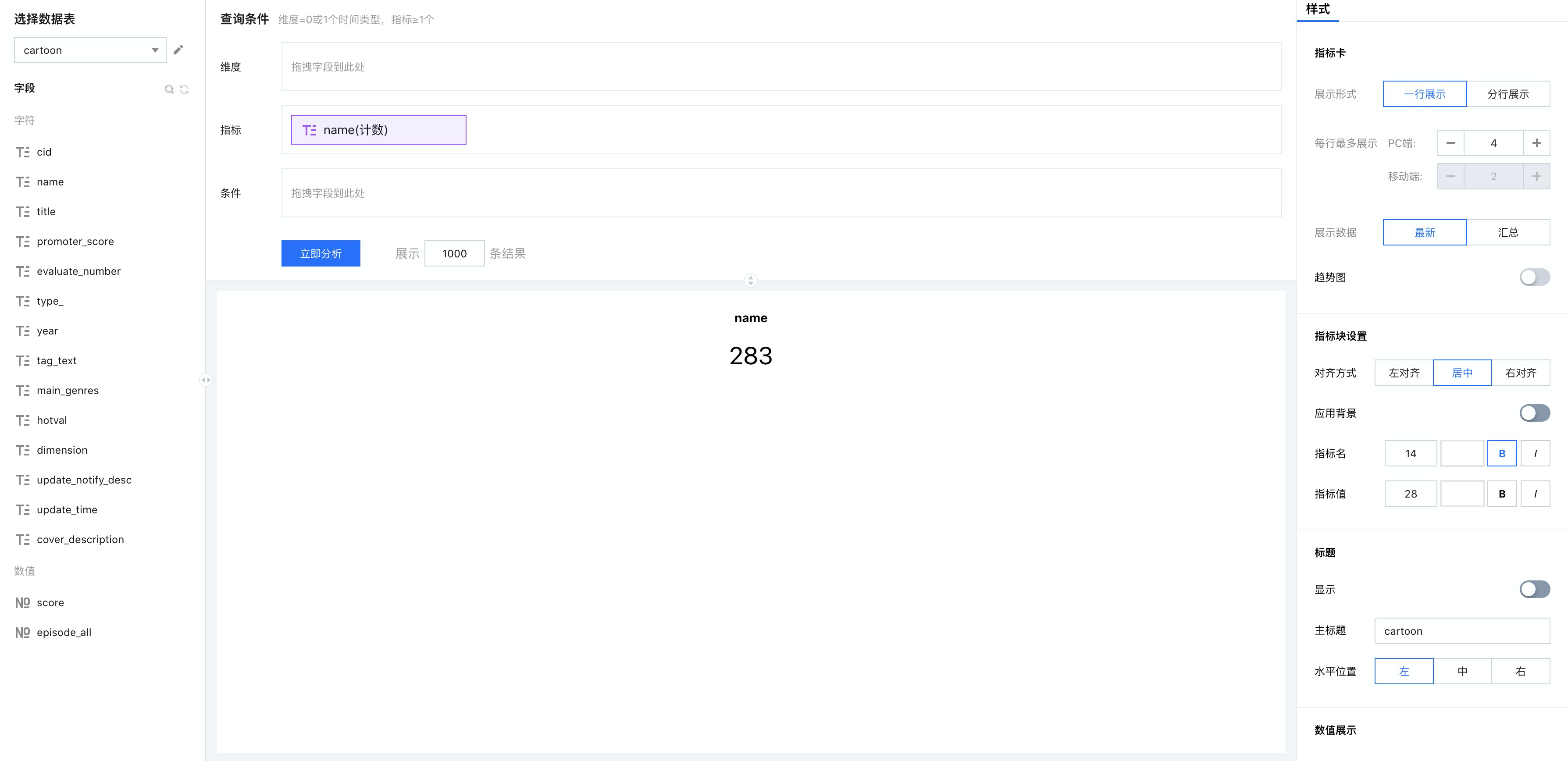
使用指标卡组件,使用name作为计数字段。

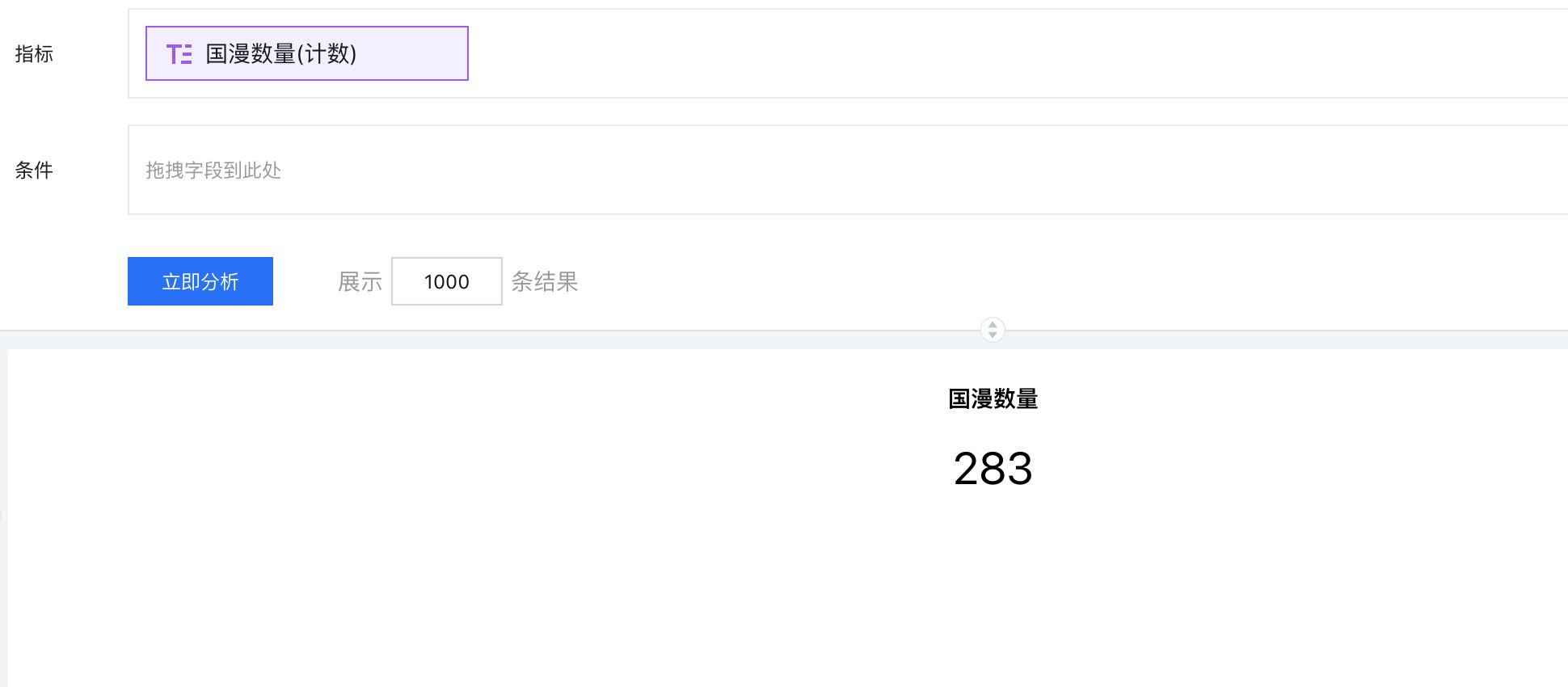
选中name字段选项卡,我们可以设置别名(alias),将name修改为国漫数量。

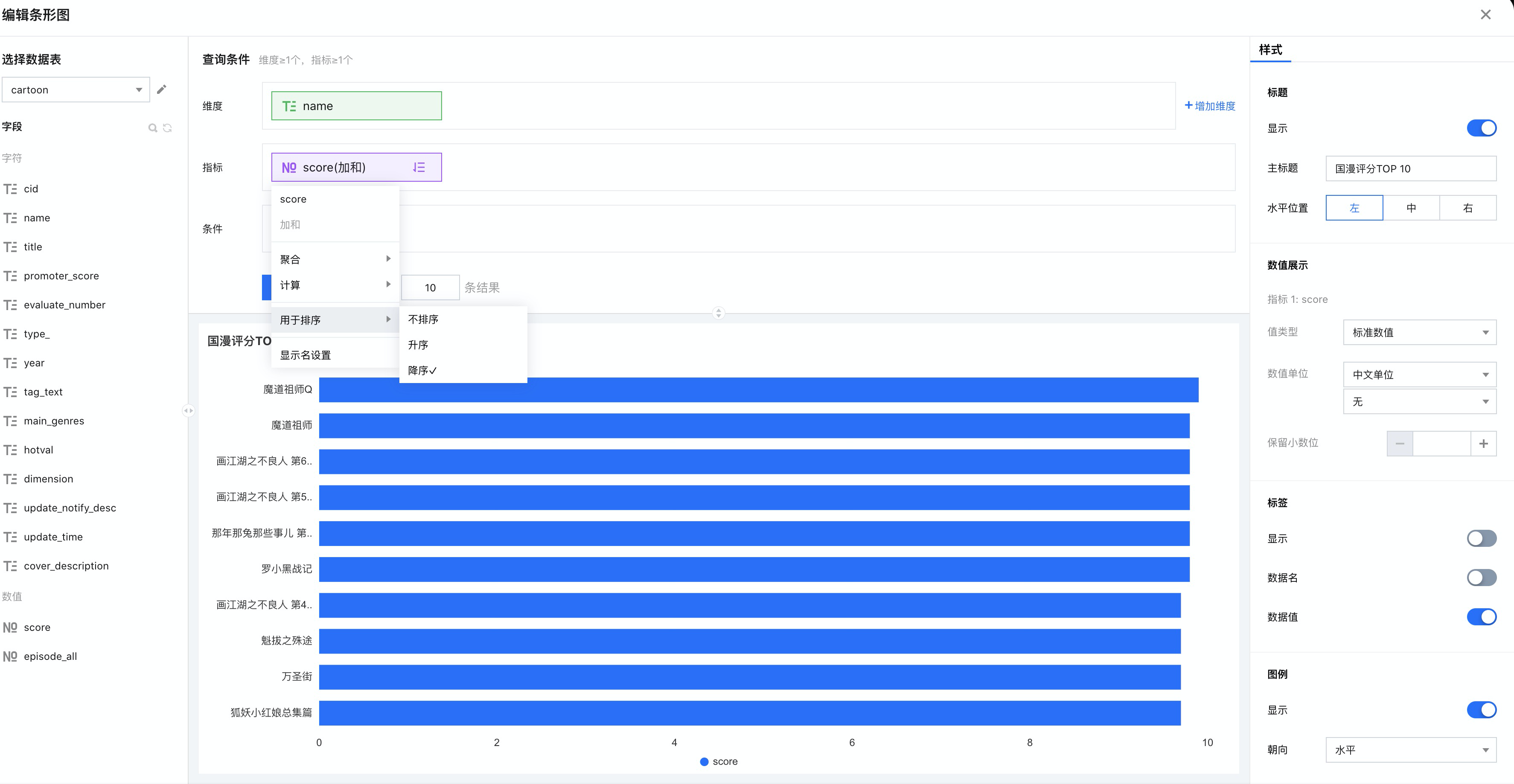
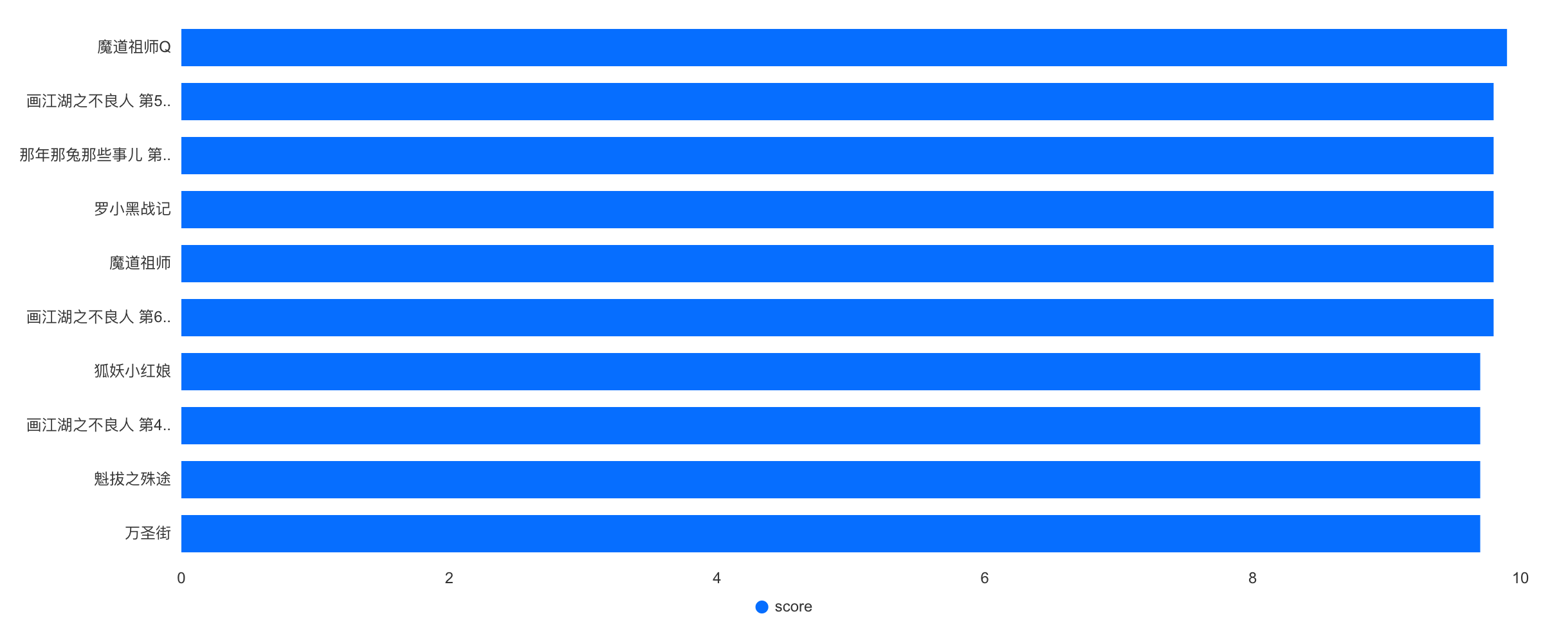
条形图 - 评分Top 10
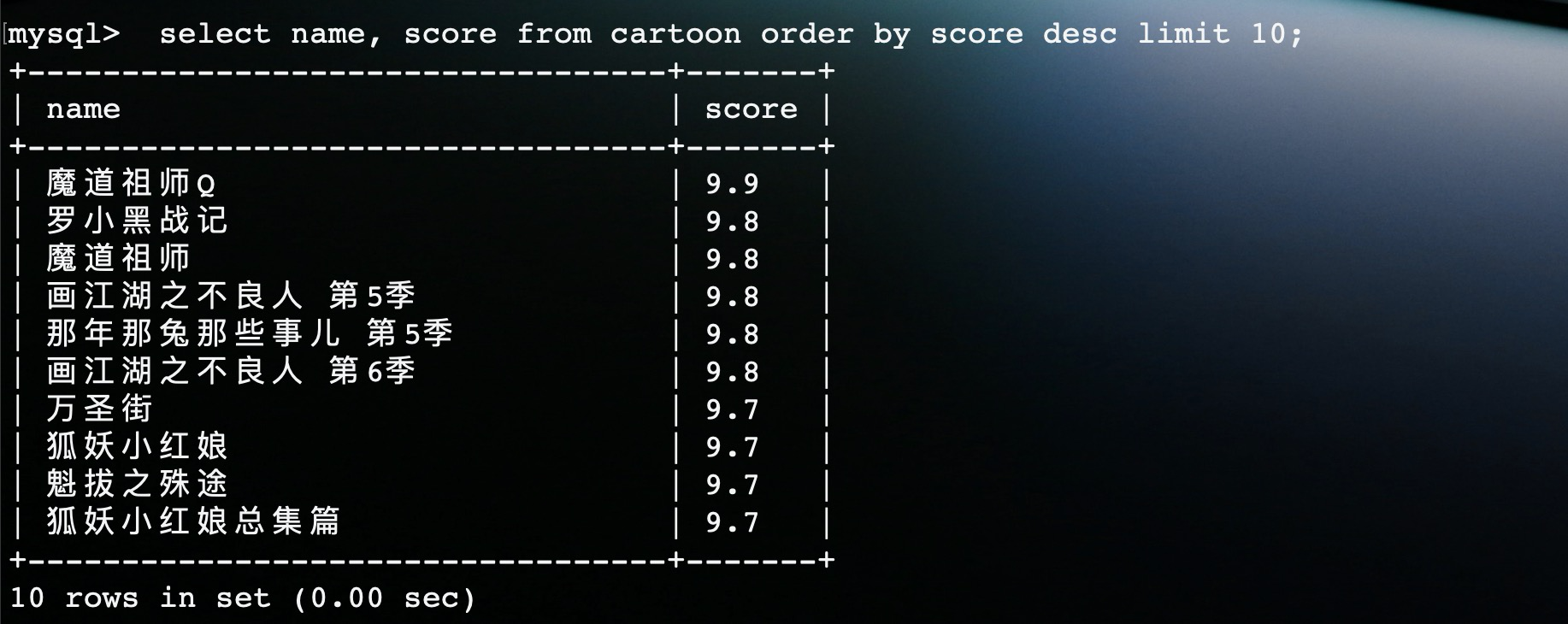
对评分数据中的Top 10进行展现,我们使用order by就可以实现。

使用条形图组件,name字段作为维度,score字段用作降序处理,设置是显示10条结果。

点击开始分析按钮,就可以生成Top 10条形图。

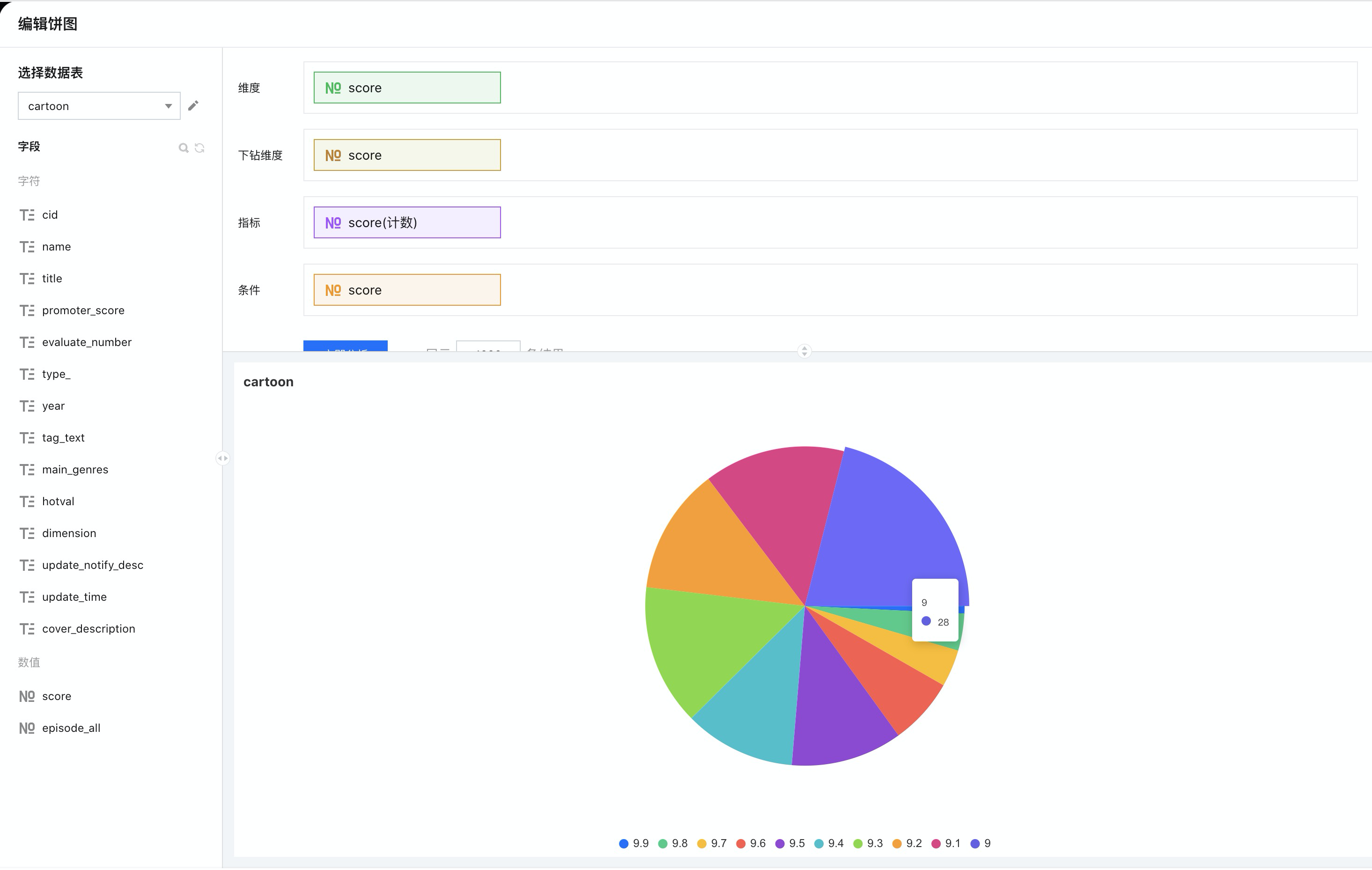
饼图 - 评分区域分布
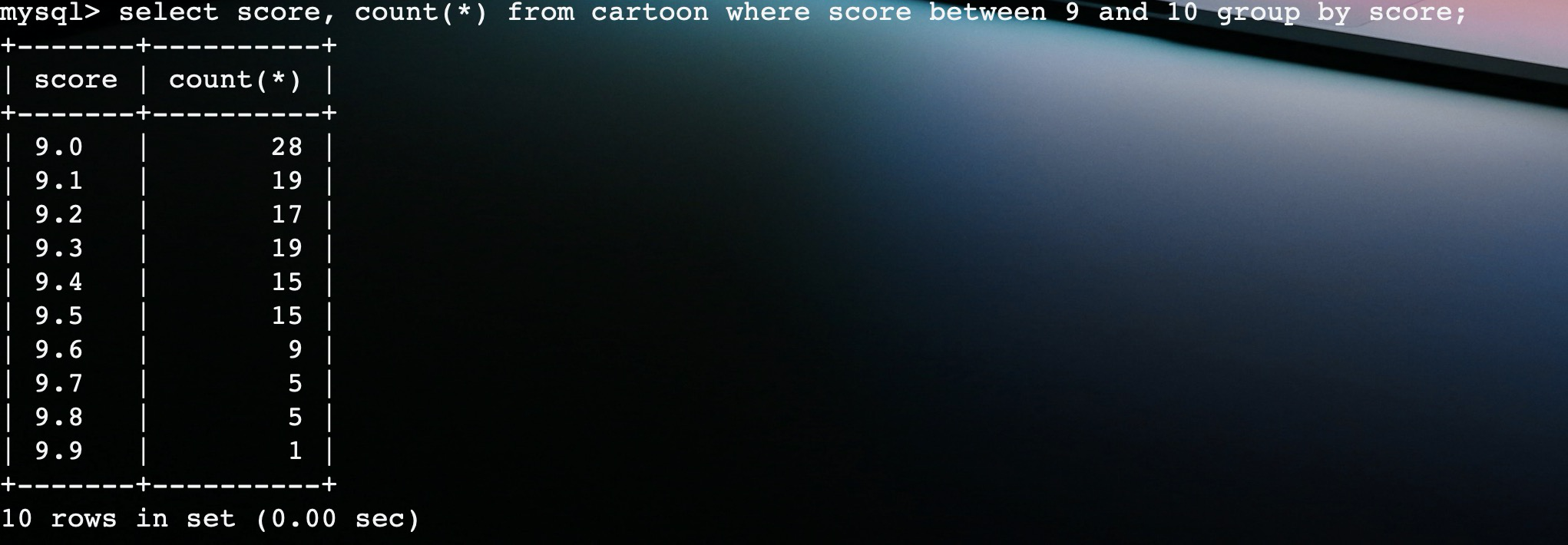
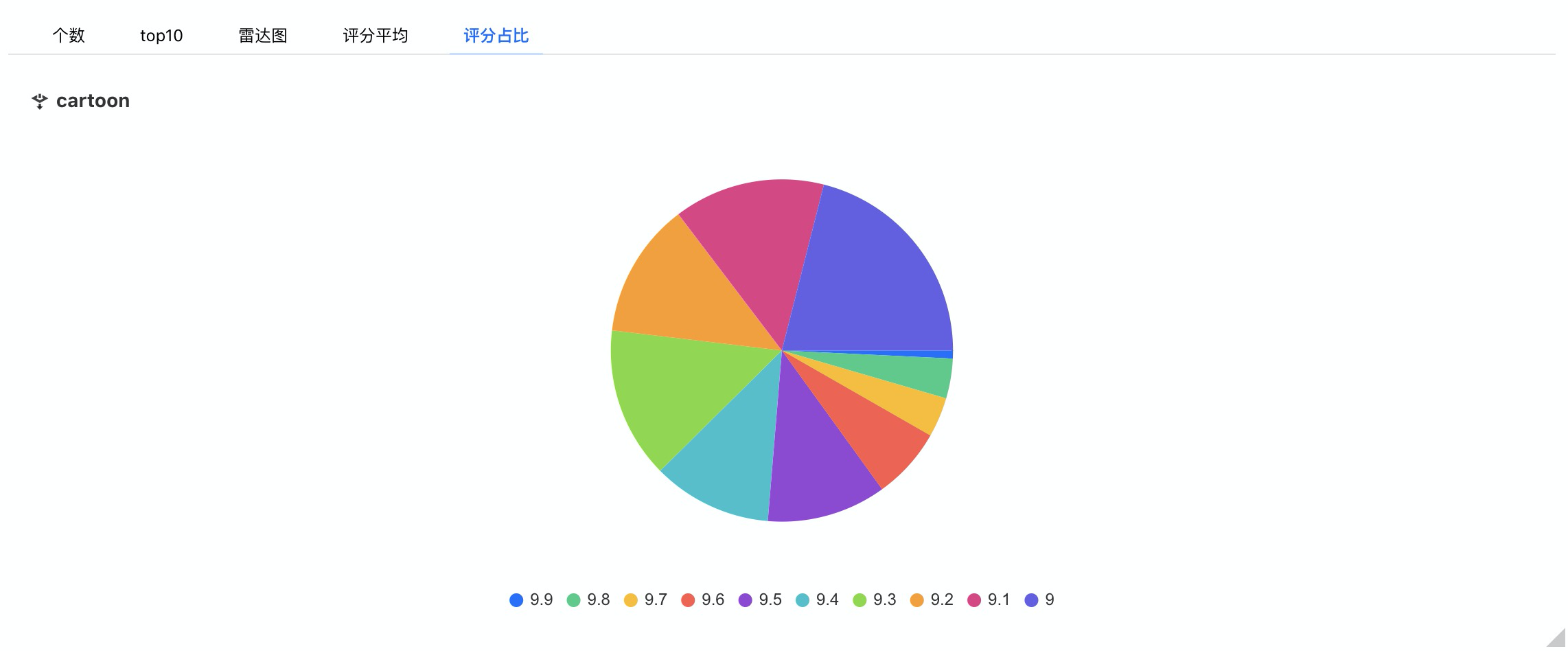
在9-10评分区间,我想统计每个评分对应的国漫个数,这时候就用到了group by分组操作。

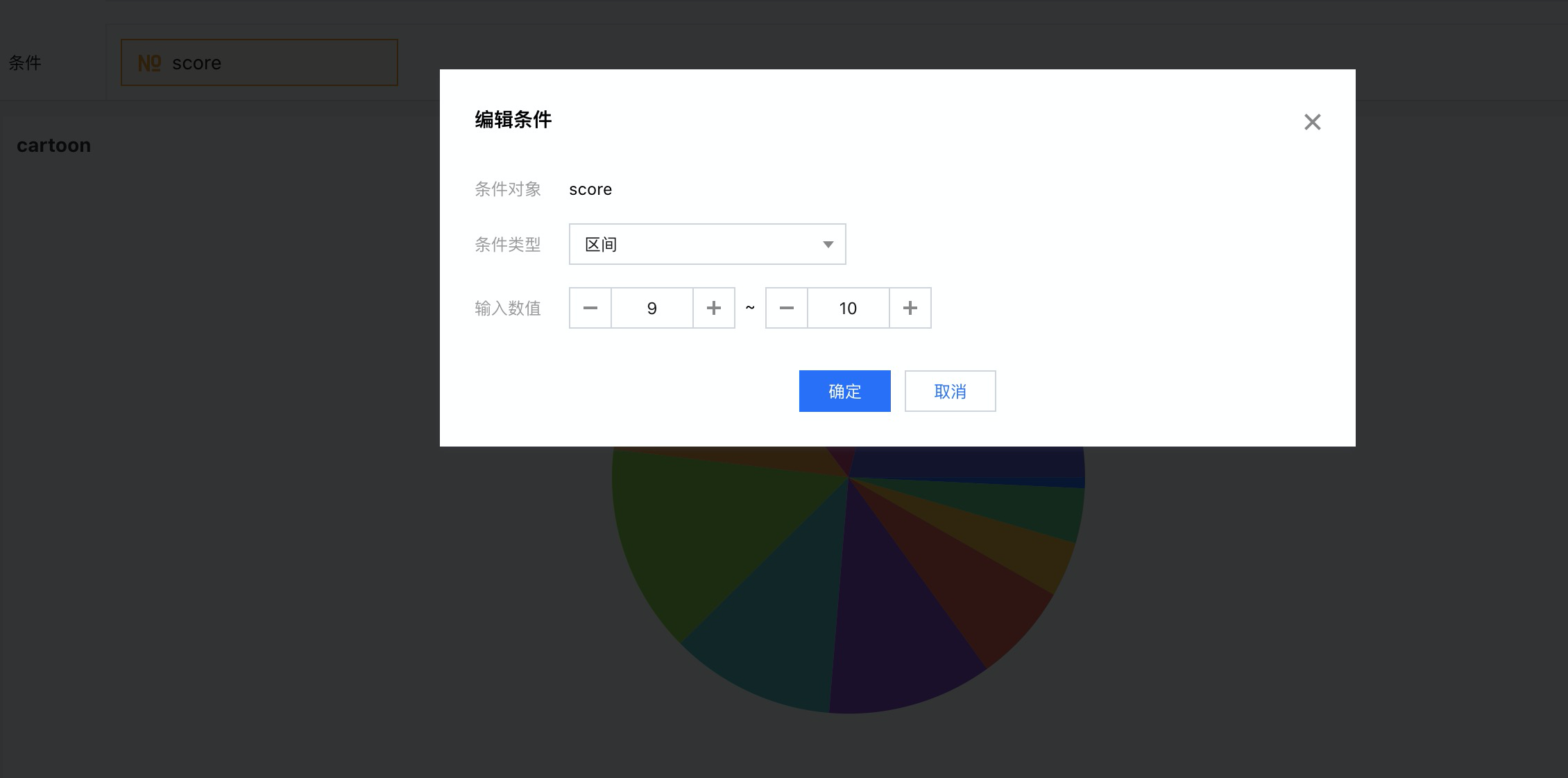
使用饼图组件,对score进行下钻分析。

在条件设置中,将score条件类型选择为区间。

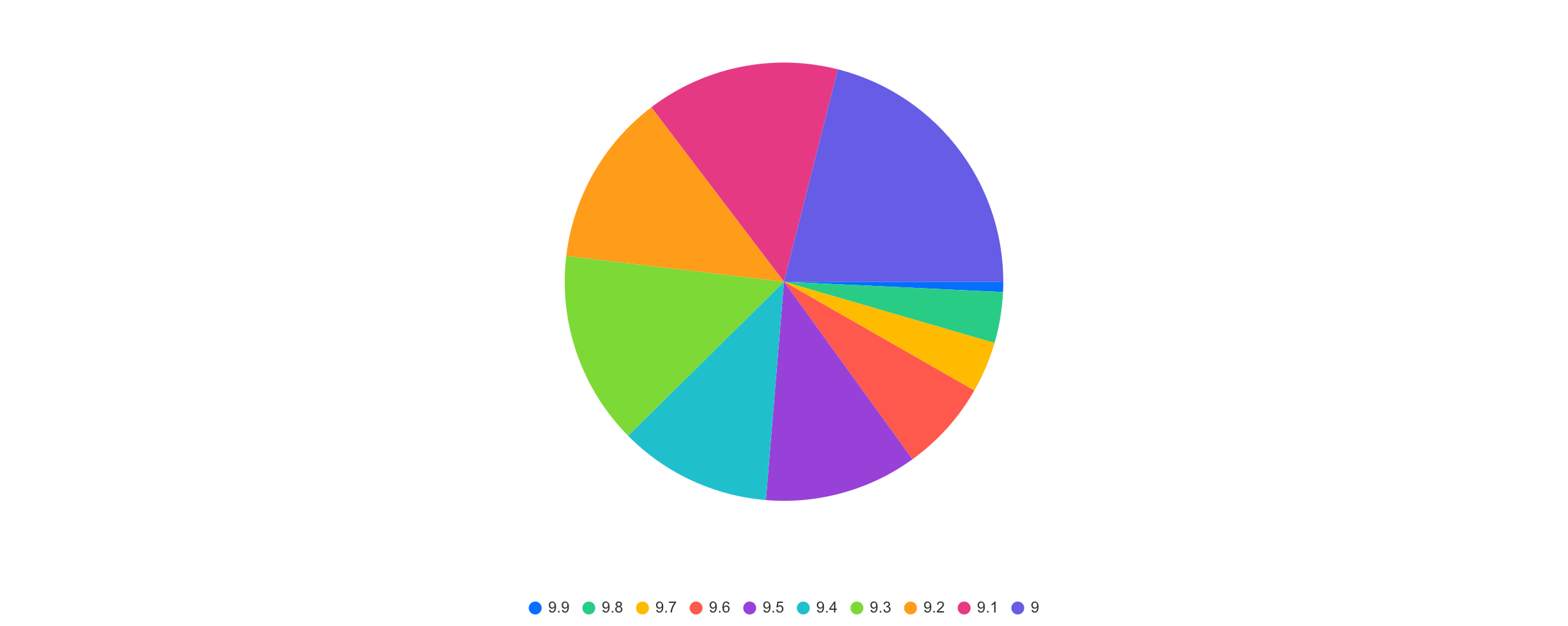
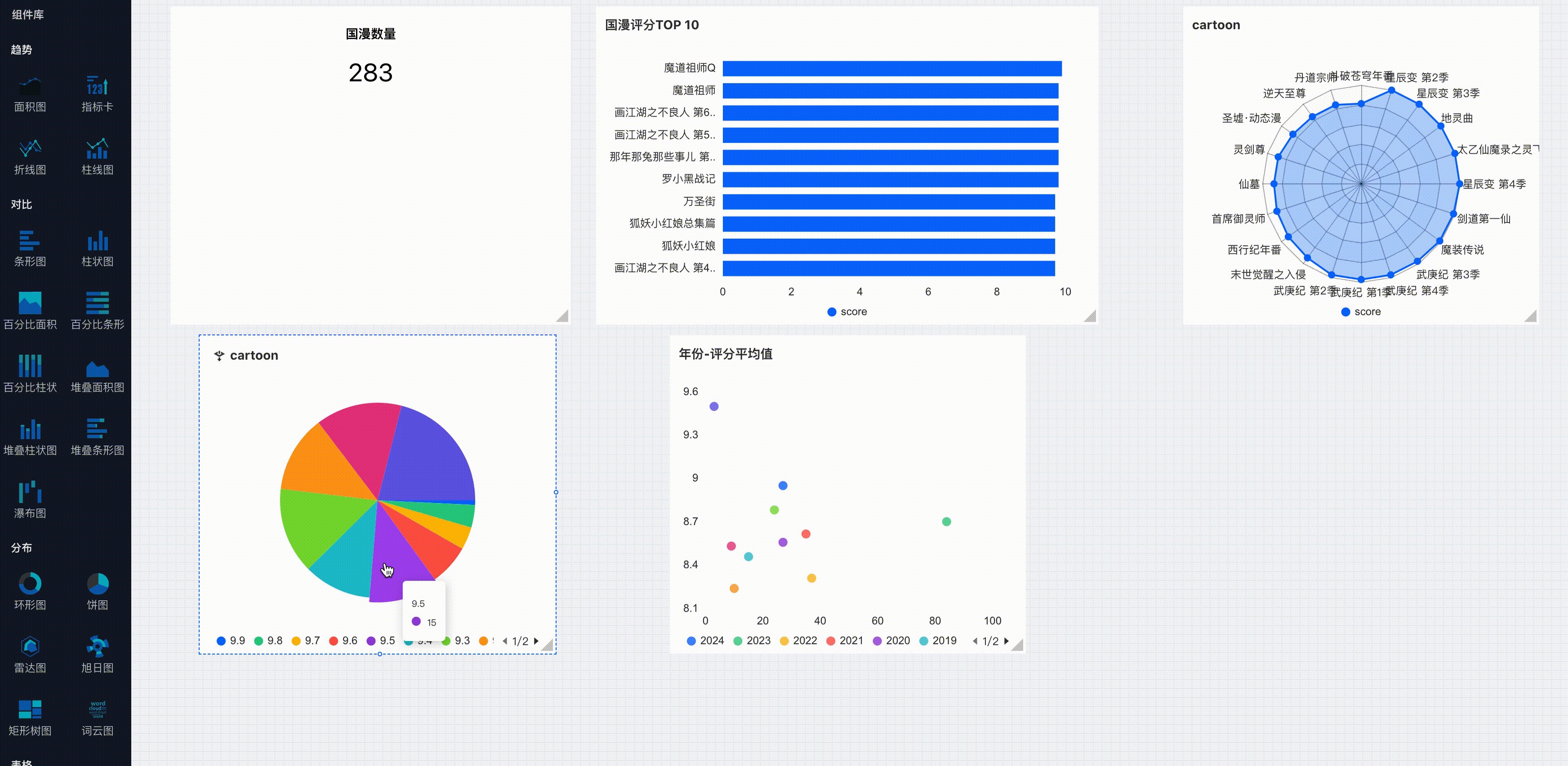
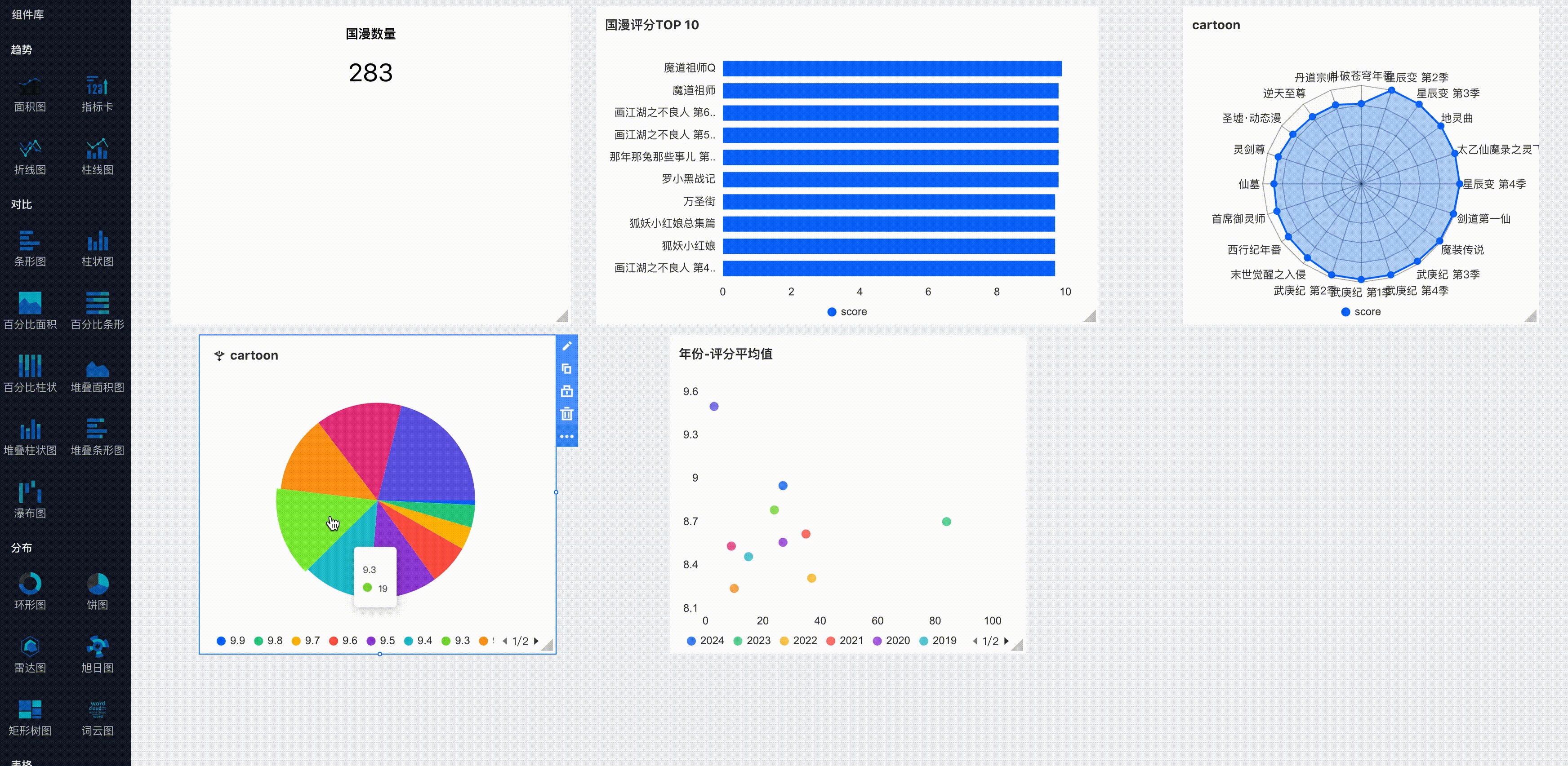
最后针对于每个分数和对应的国漫数量,生成饼图。

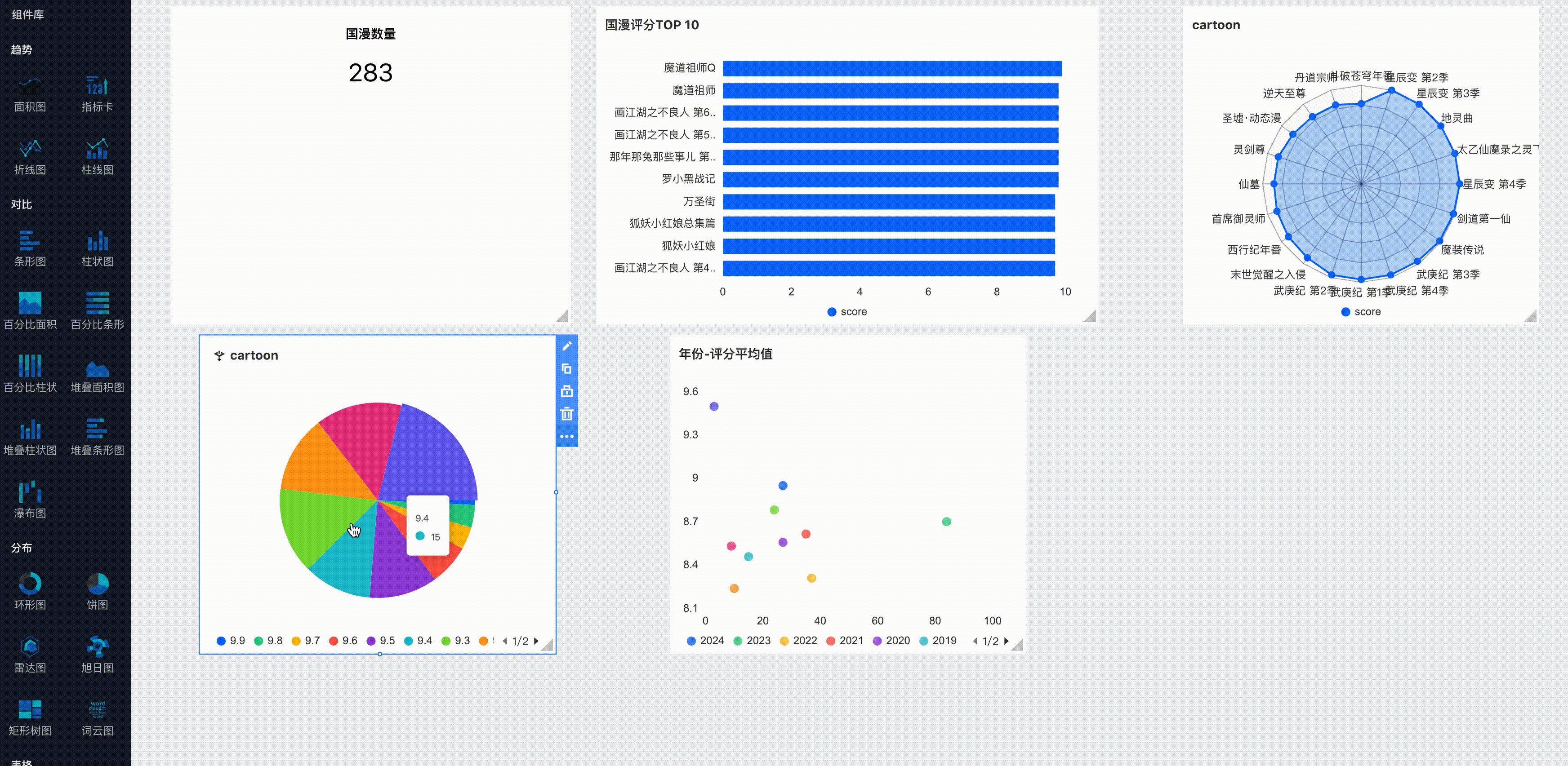
在画布界面,发现了一个比较有意思的事情,将鼠标放在饼图的哪个区域,那个区域就会有一个放大的动态效果。

散点图 - 国漫平均评分
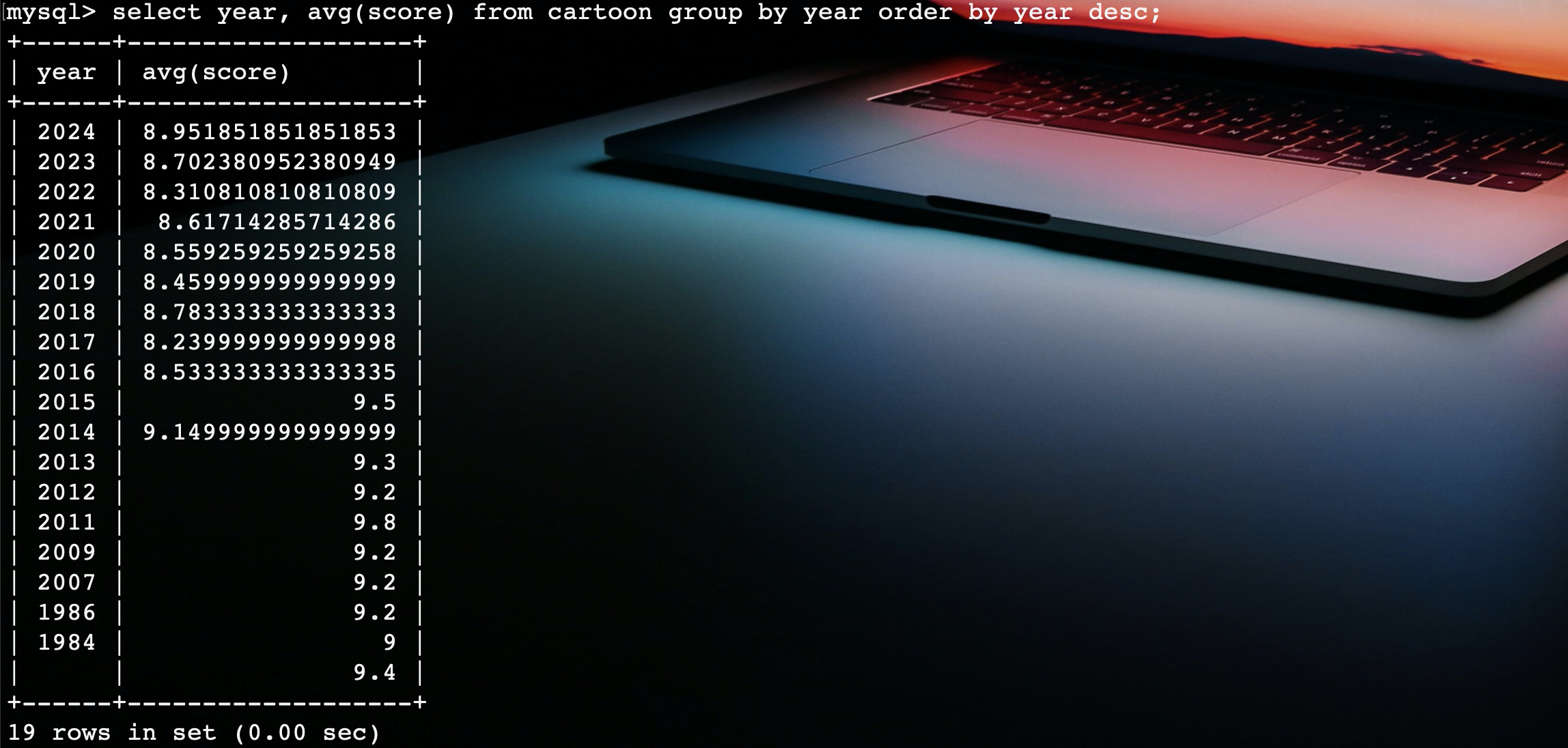
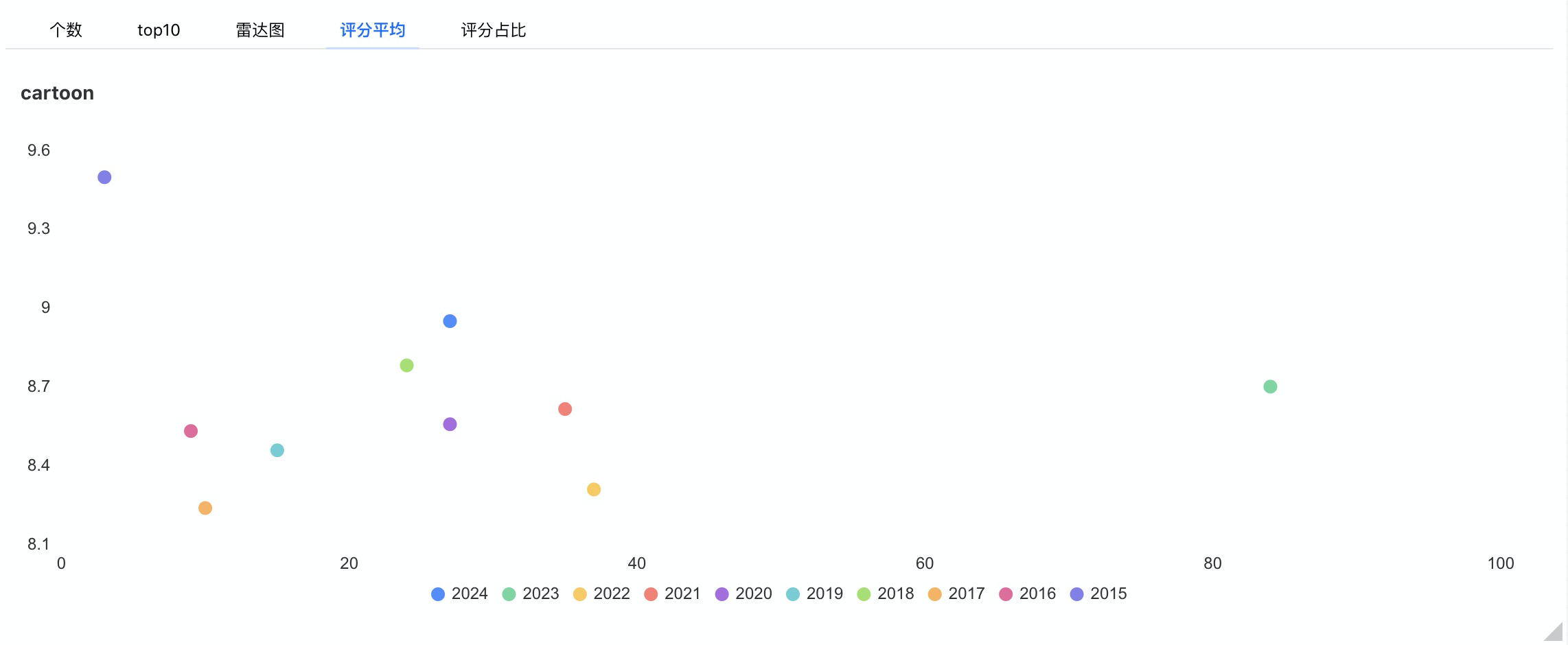
针对于不同年份,统计年度国漫的国漫个数以及平均评分,是avg函数和group by的结合。

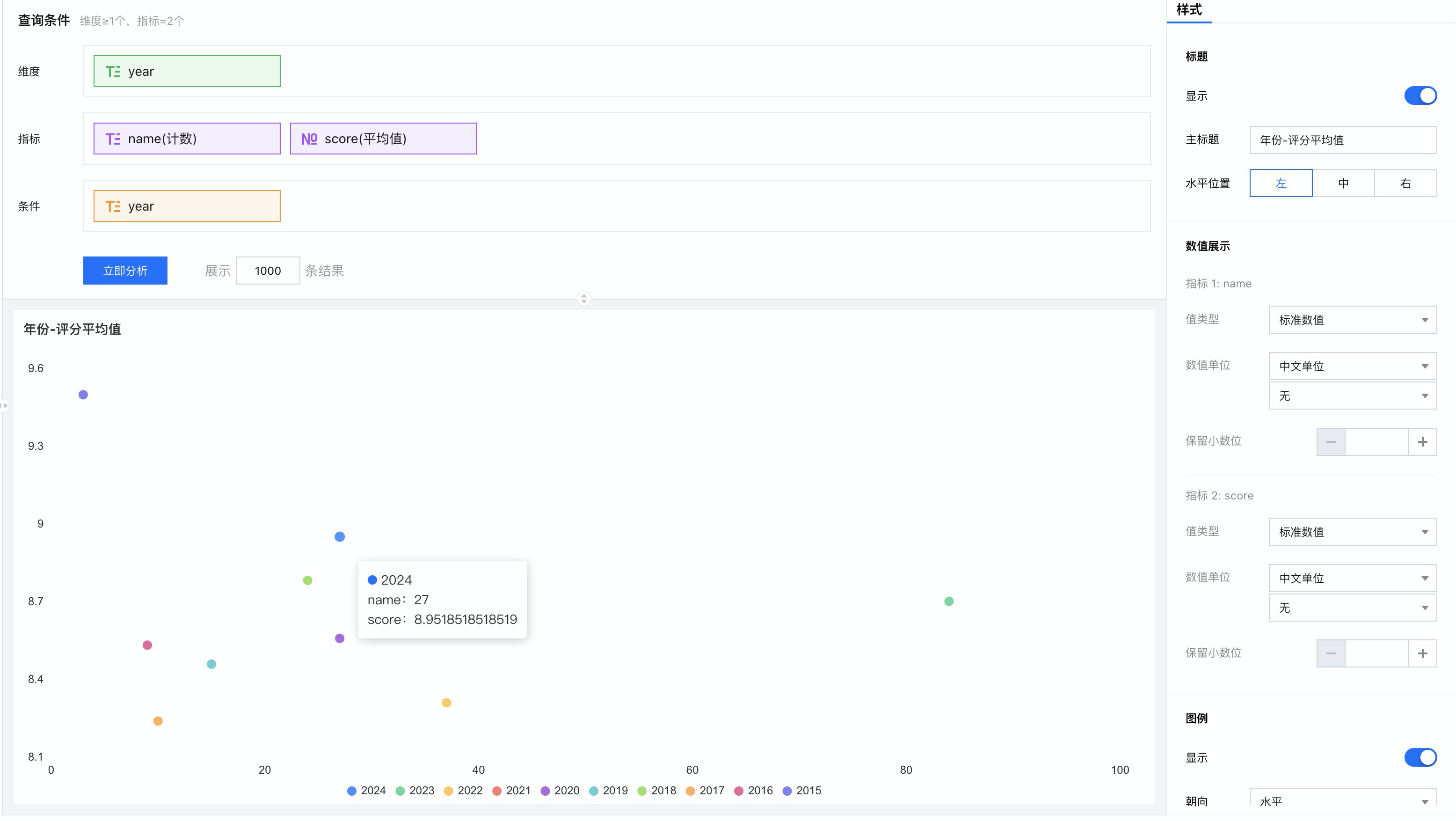
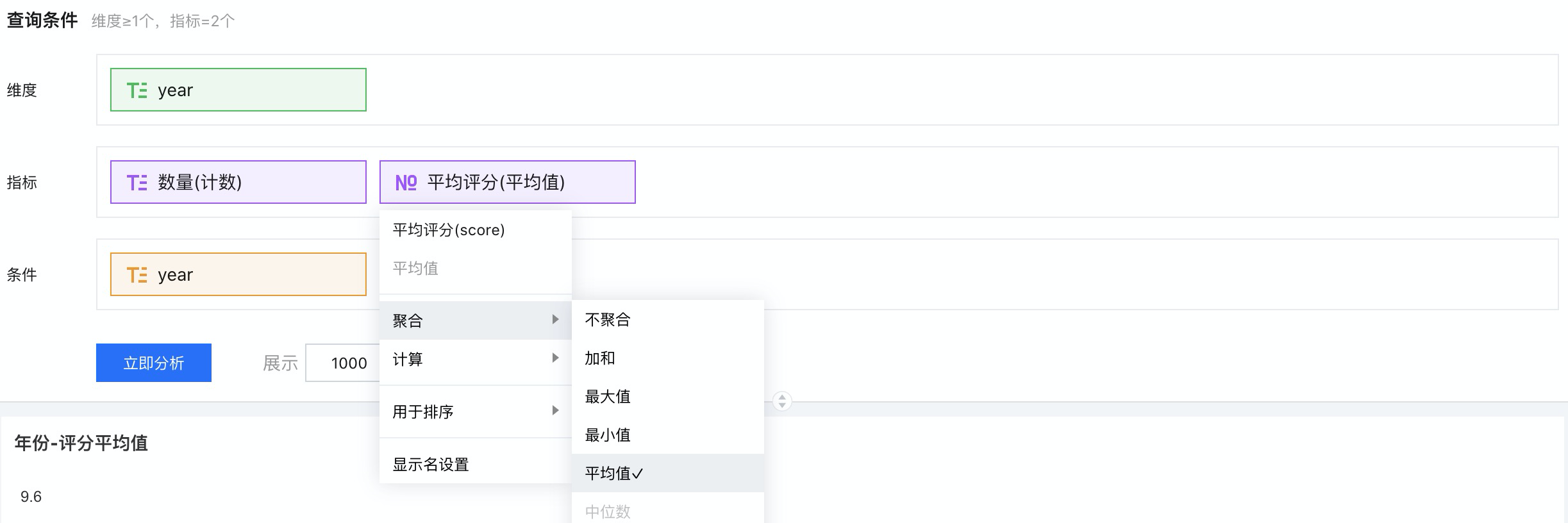
使用散点图组件,维度选择为year年份,将name用于个数统计,score的聚合方式设置为平均值。

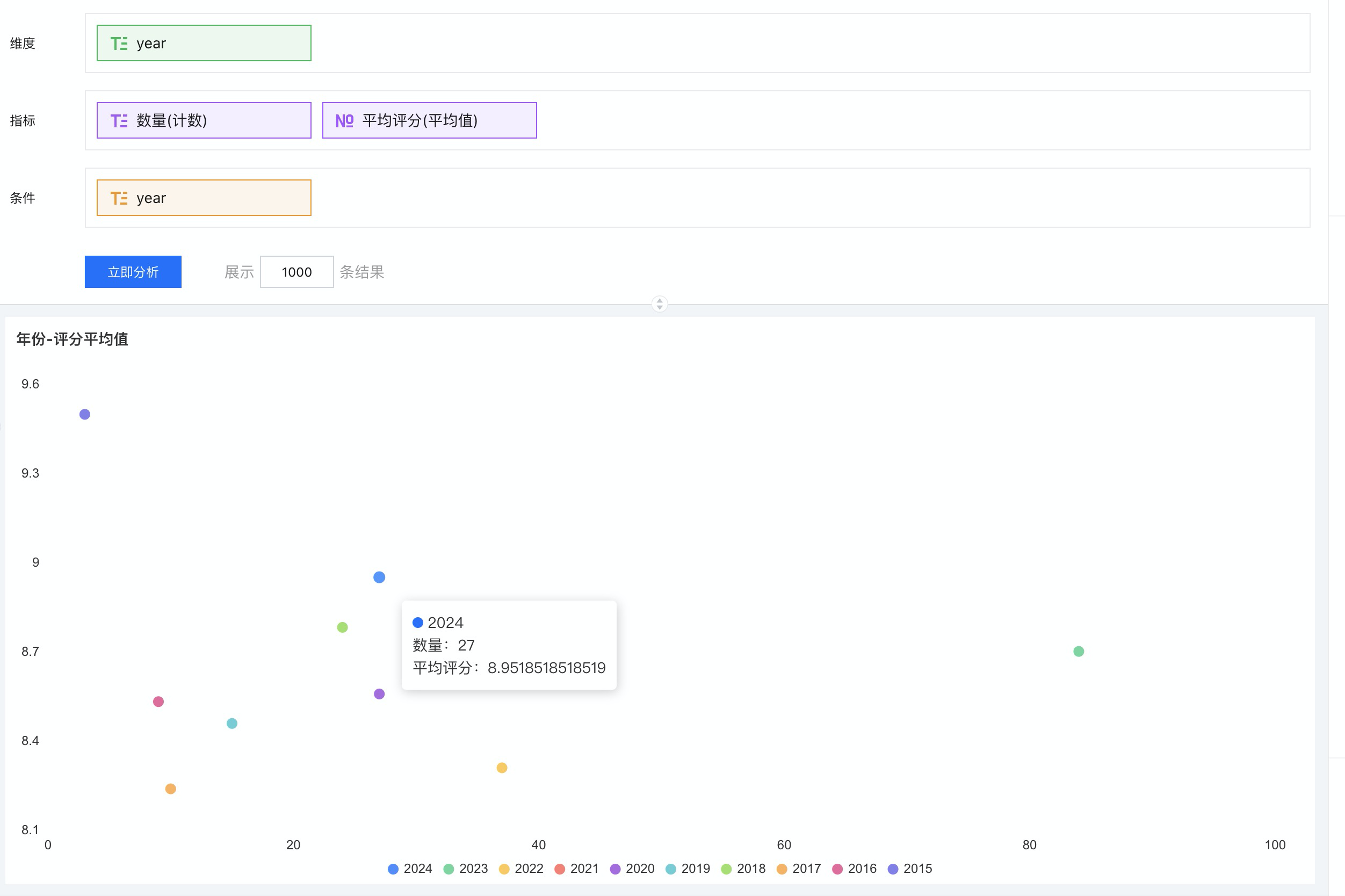
鼠标放在散点上,显示的名称是name和score,无法真实反应数据指标。我们可以在指标选项框中,再为name和score设置别名。


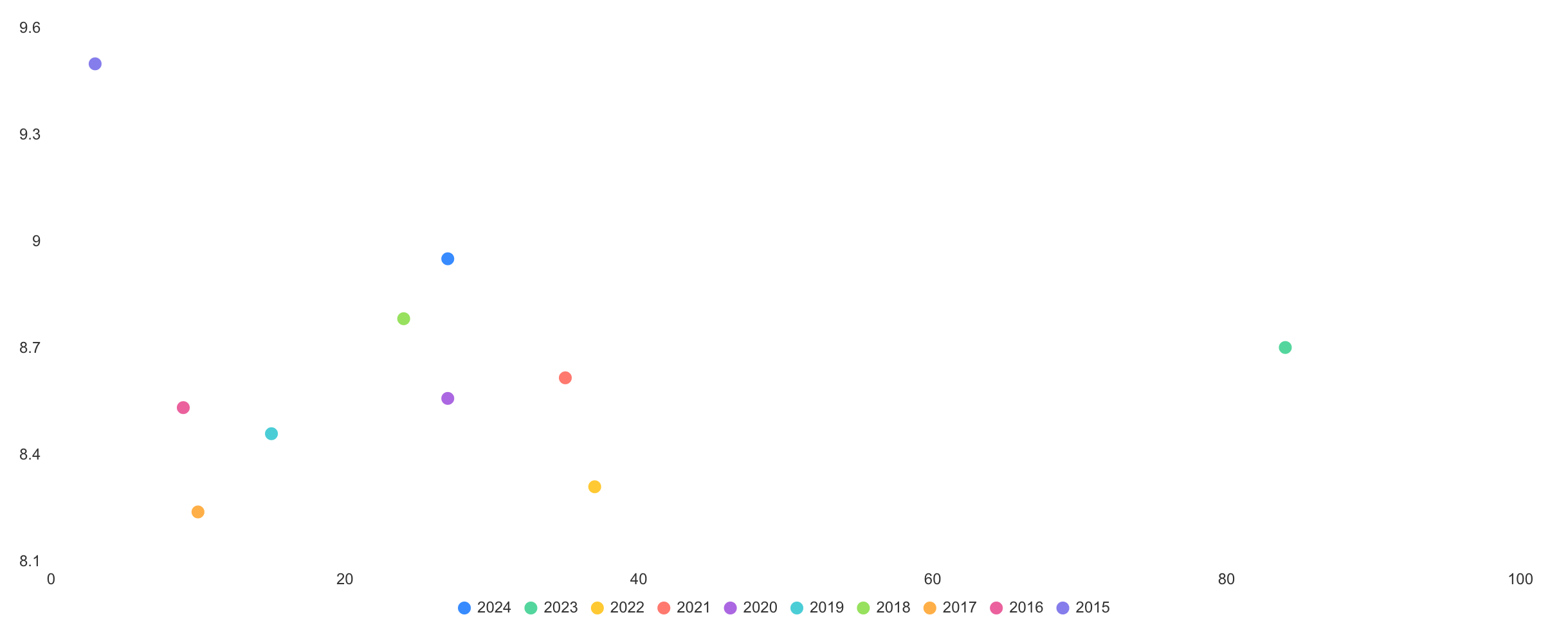
最后生成散点图。

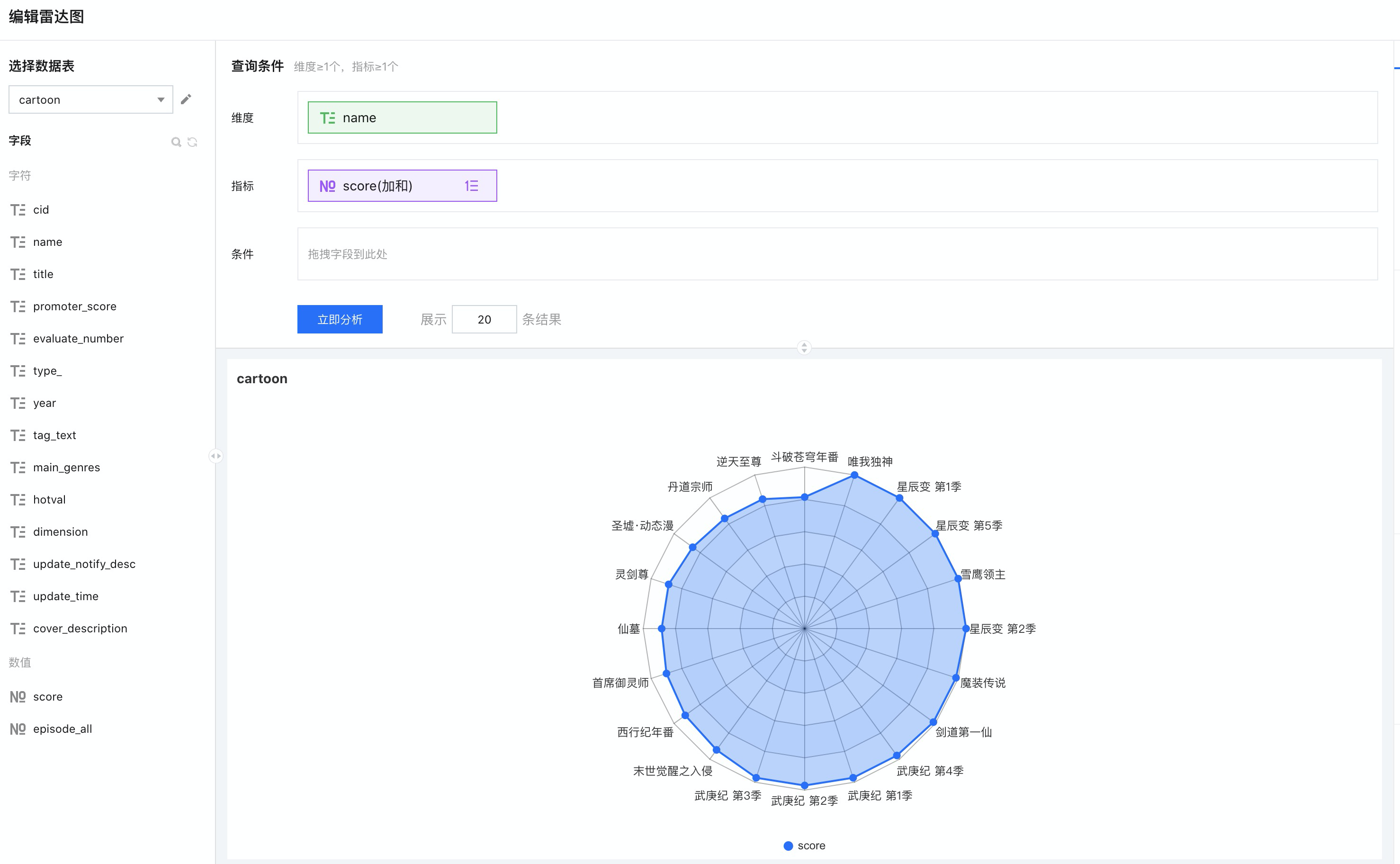
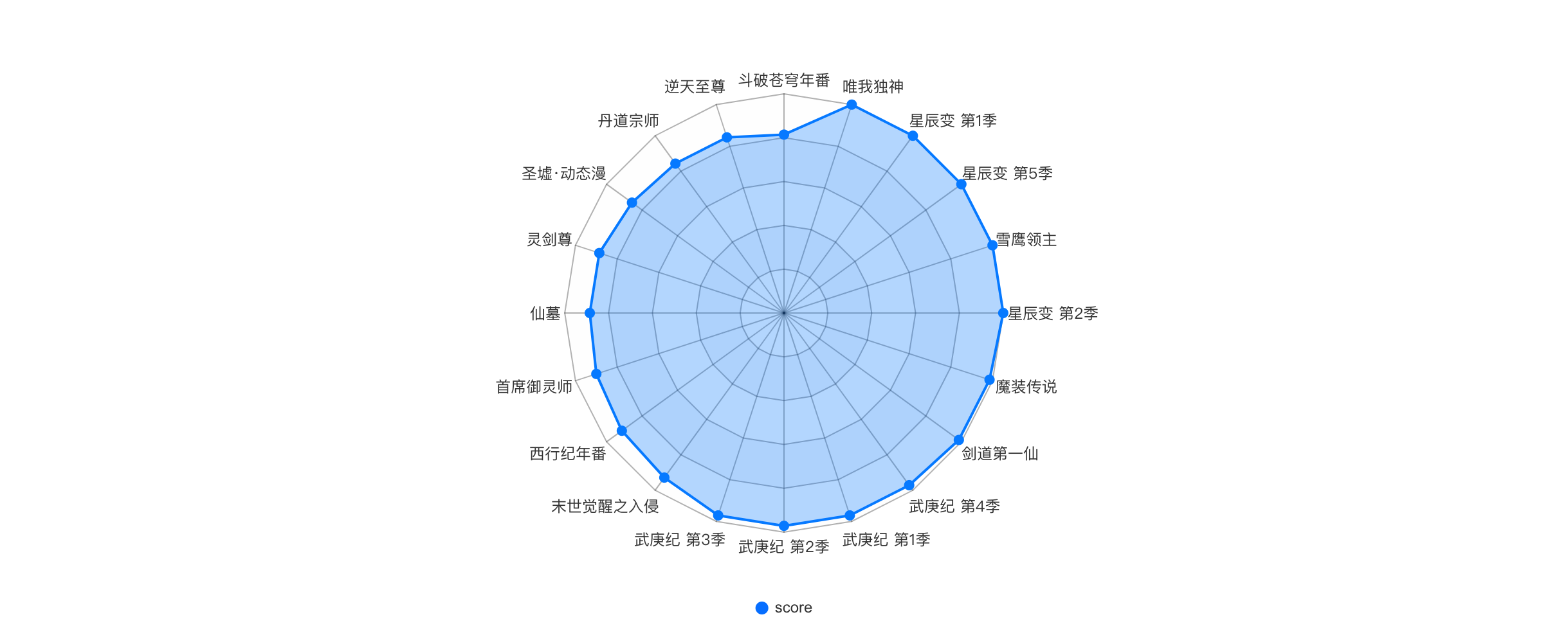
雷达图 - 评分展示
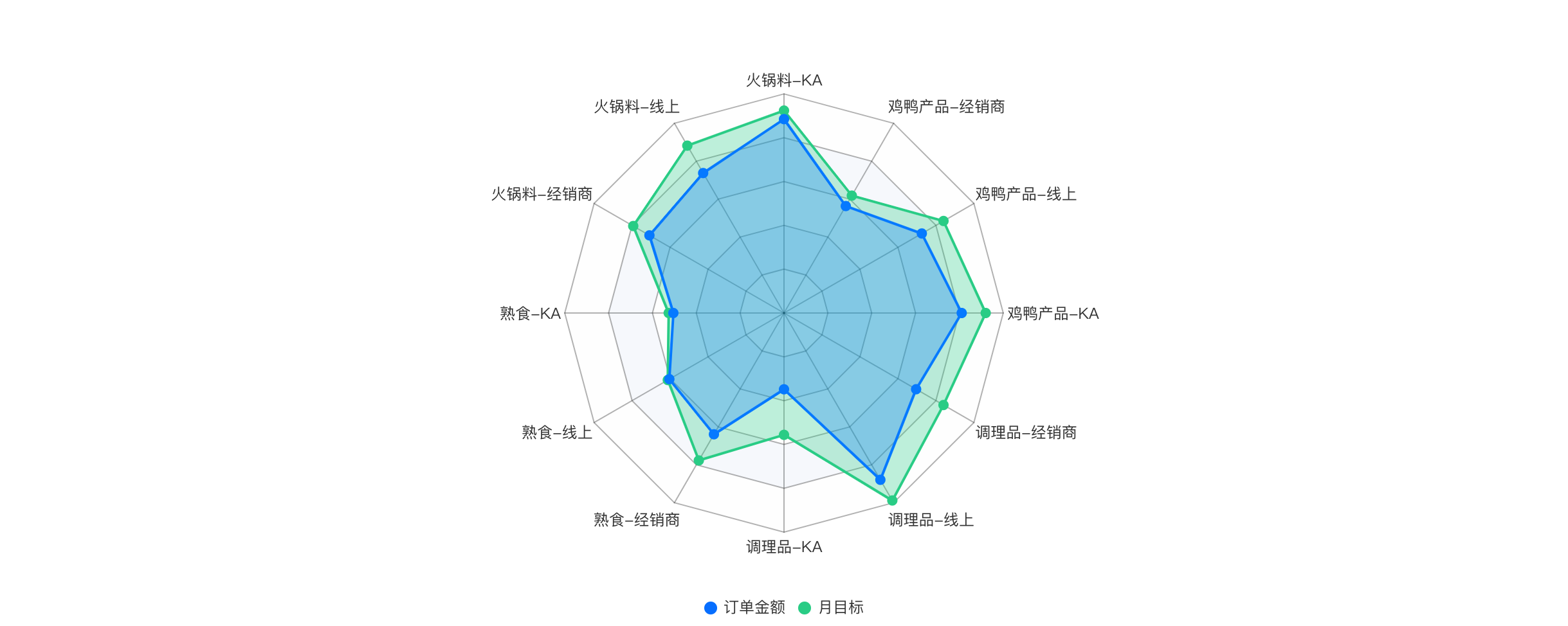
雷达图通常主要被应用在数据的比较,在雷达图组件给出的样例中,对产品的订单金额和月目标进行了直观的比较。

腾讯国漫表中没有可以比较的数据,所以这里主要是体验一下雷达图的使用,就只对评分做了一些简单展示。

将name作为维度、score作为指标进行分析。

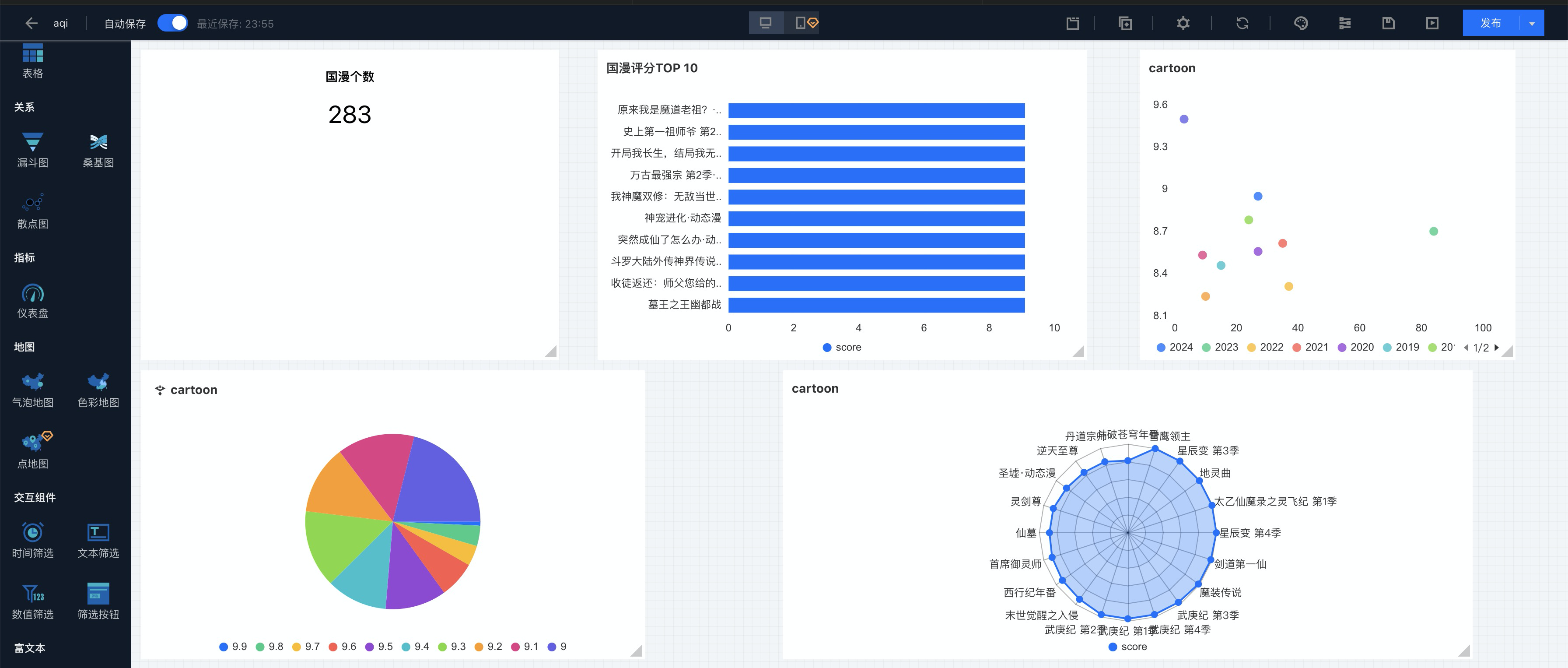
tab组件 - 组件排列
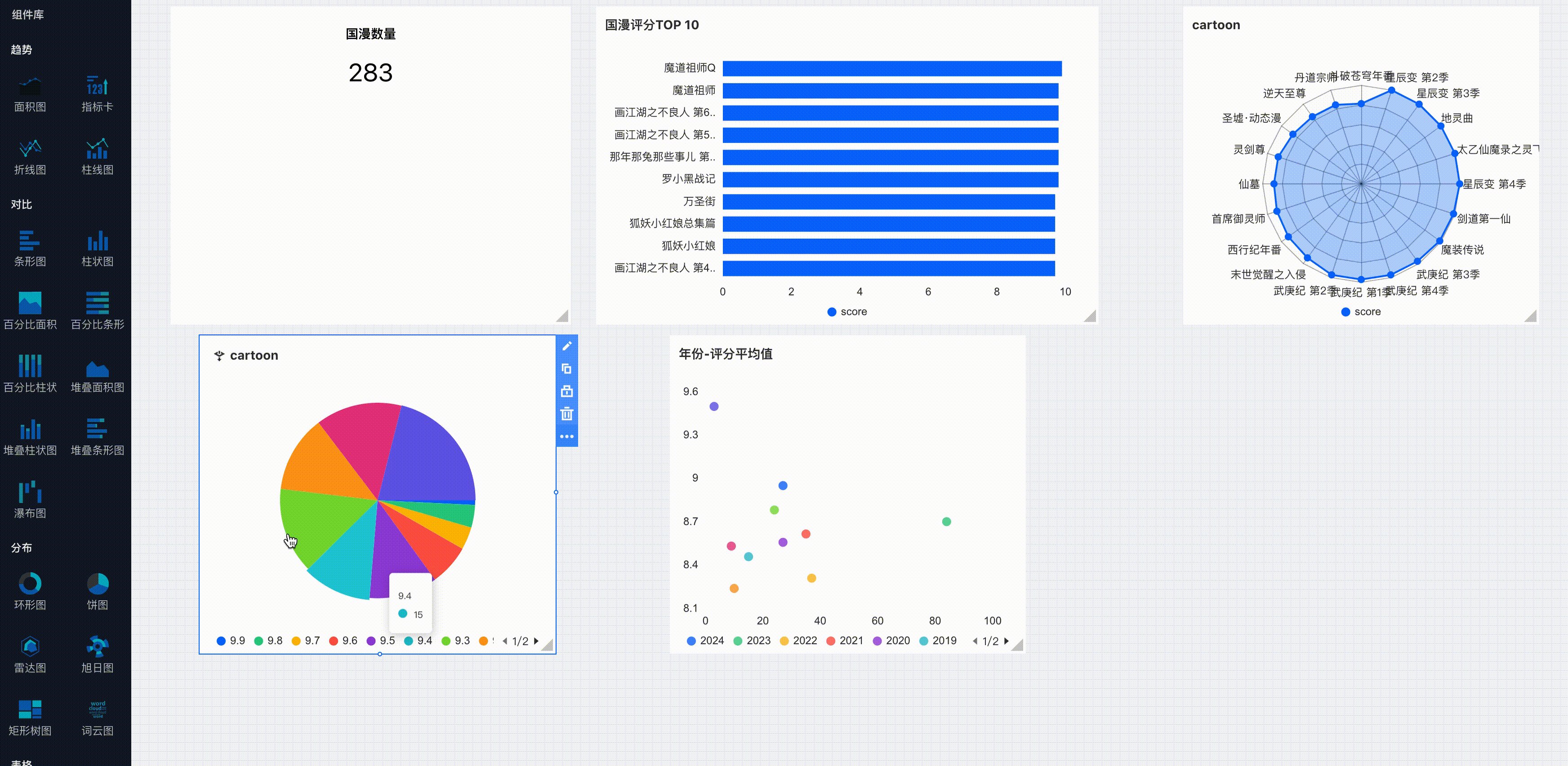
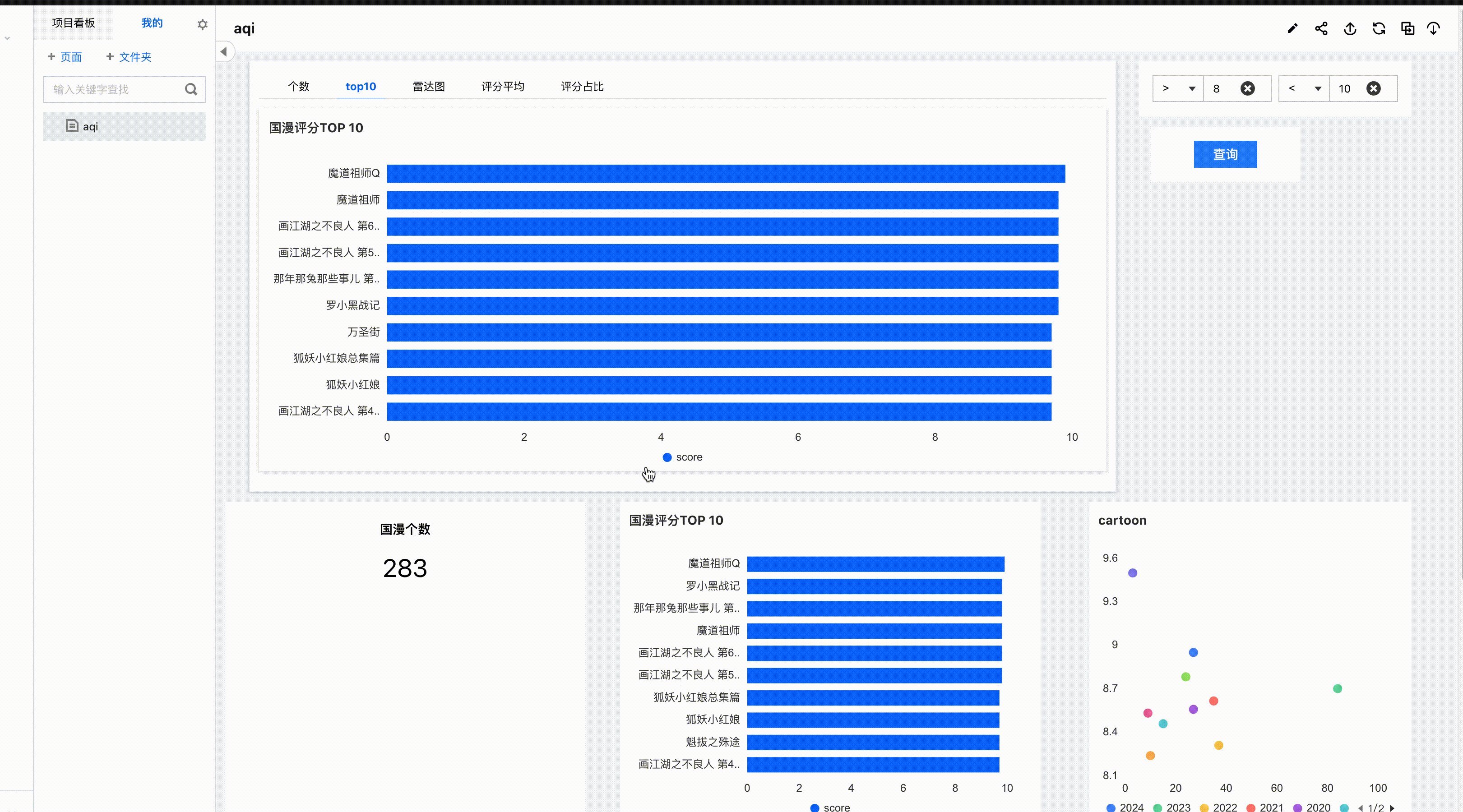
在上面的操作中,结合腾讯云BI的五个组件完成了不同的数据分析和可视化展示。在画布中,我们得到了五个可视化图形,经过简单排列之后如图所知。

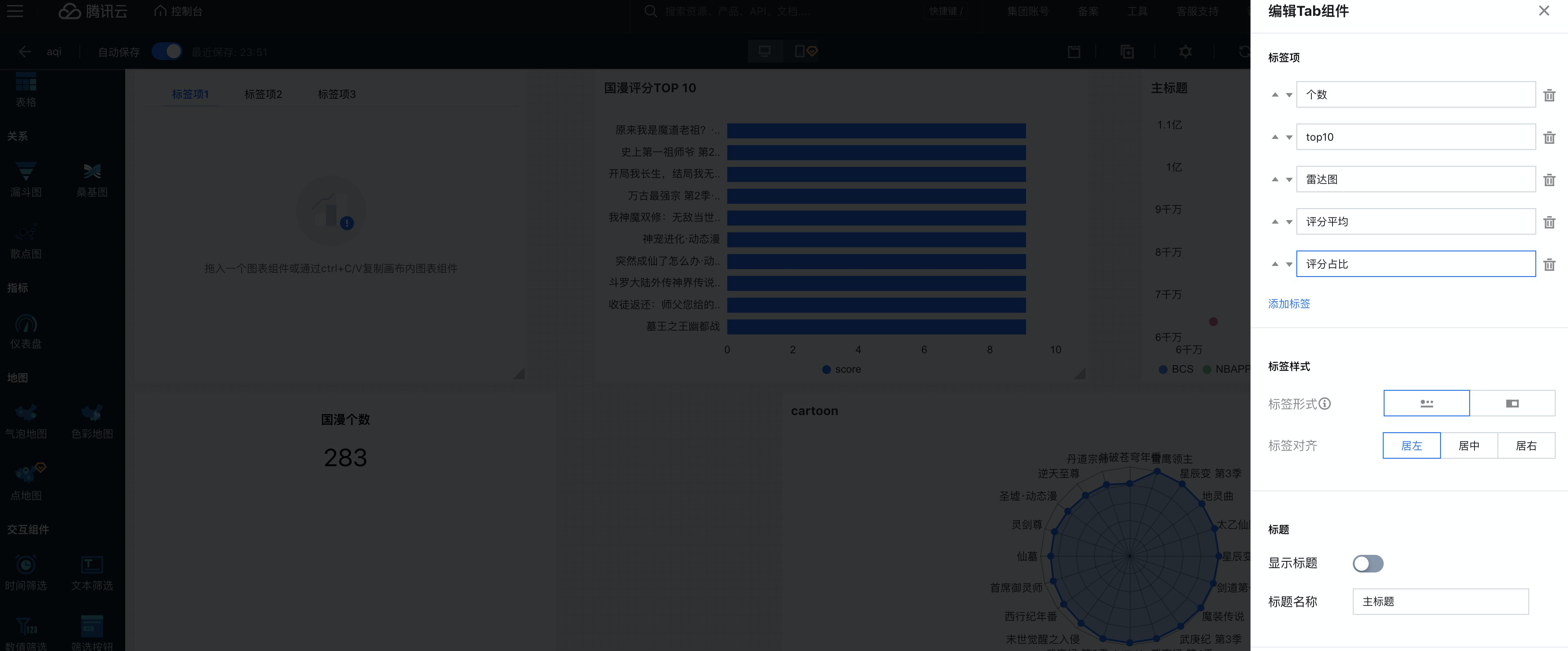
还可以使用tab组件实现多可视化组件的tab分布。

在tab组件中设置标签项之后,就可以在画布中获得一个tab页面组件。

通过拖入或者Ctrl CV复制粘贴已有的组件,就可以将组件排列在tab组件中。

不同的tab页放置不同的可视化组件,通过点击切换。

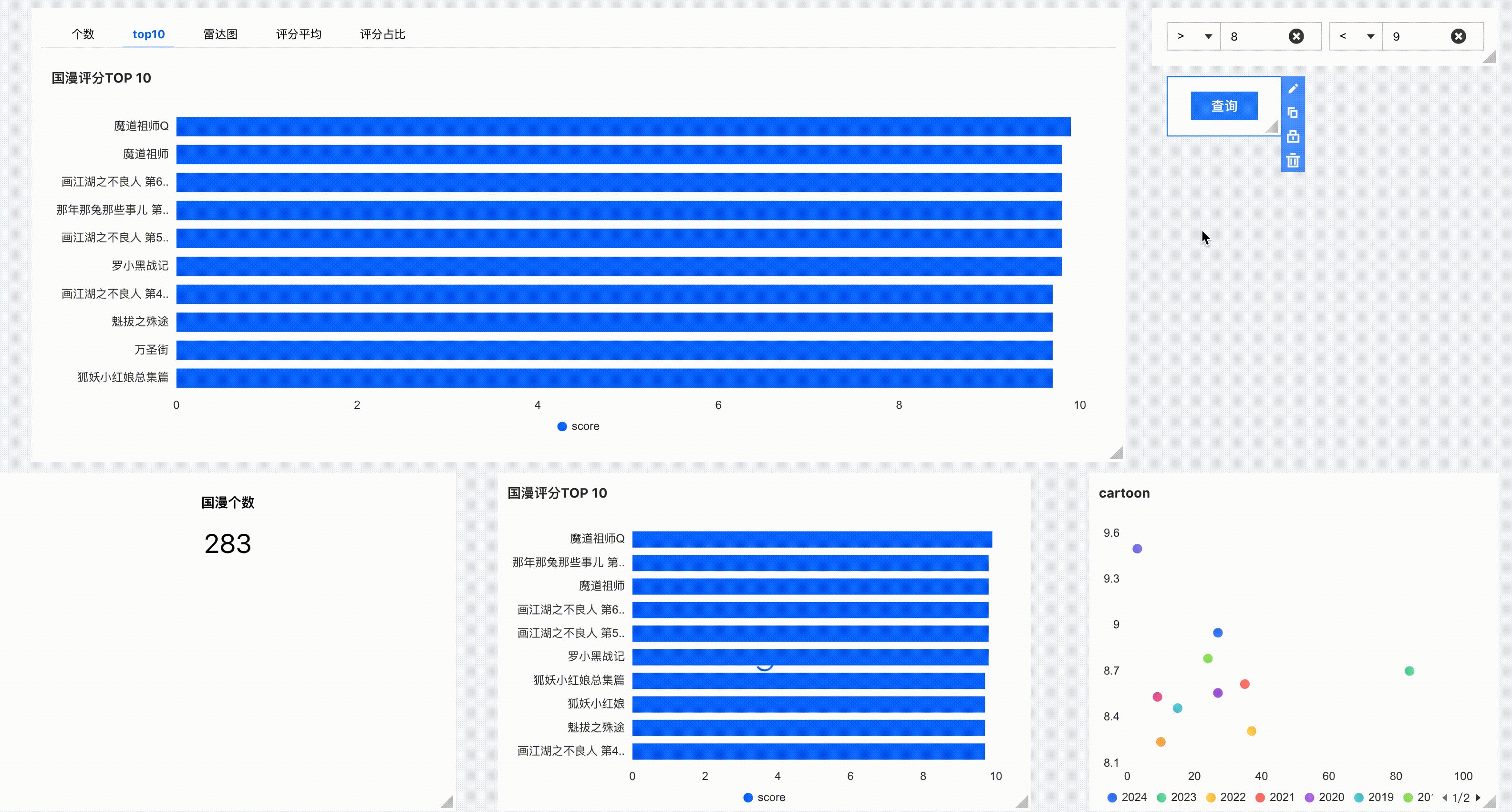
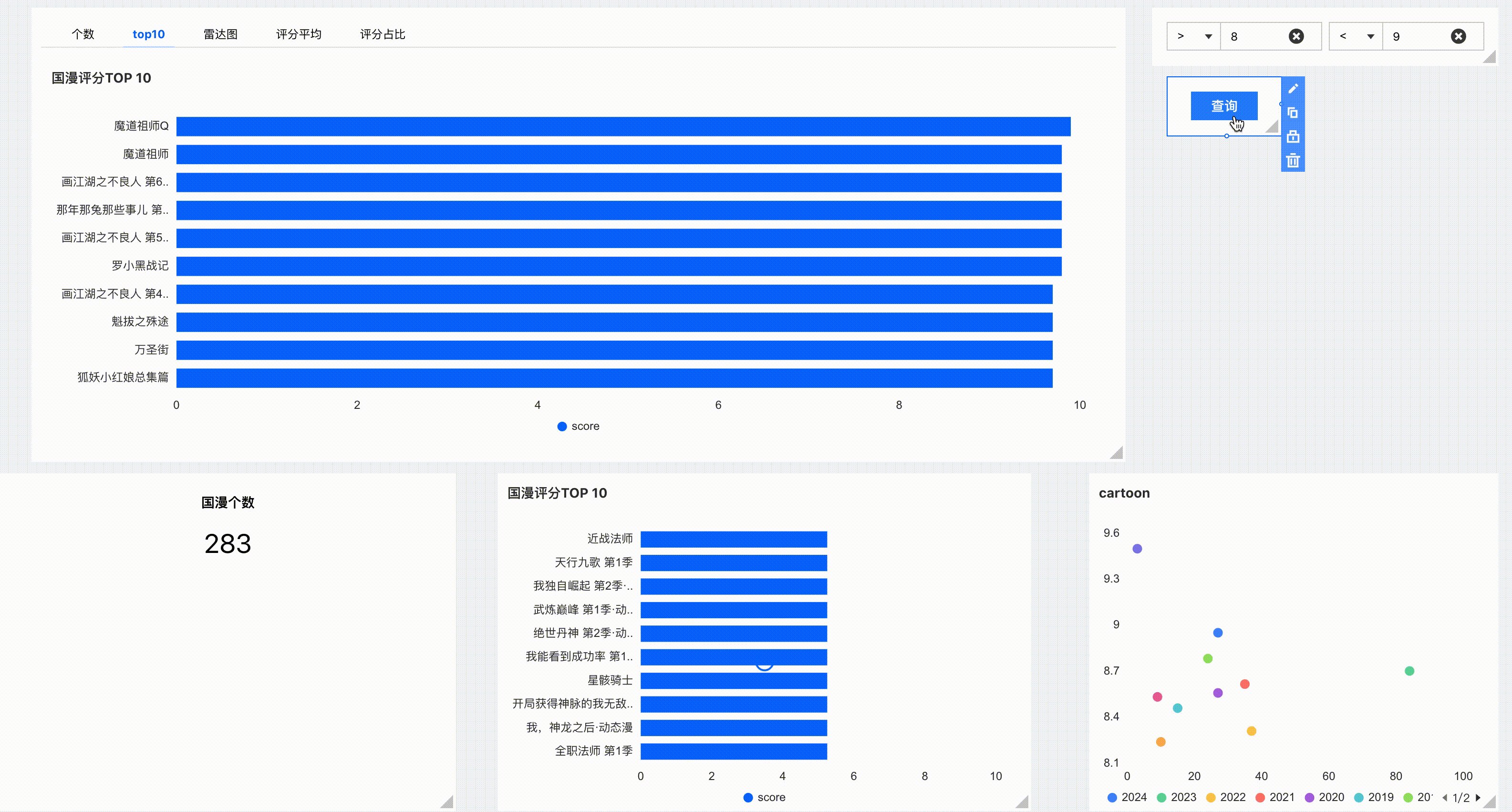
交互组件
例如Top10,我在组件编辑页面生成了十条评分最高的数据,假如我想要在条形图展示其他区间的数据,就还要进入编辑页面,重新修改条件。
交互组件就解决了这个问题,拖拽一个交互组件数值筛选。

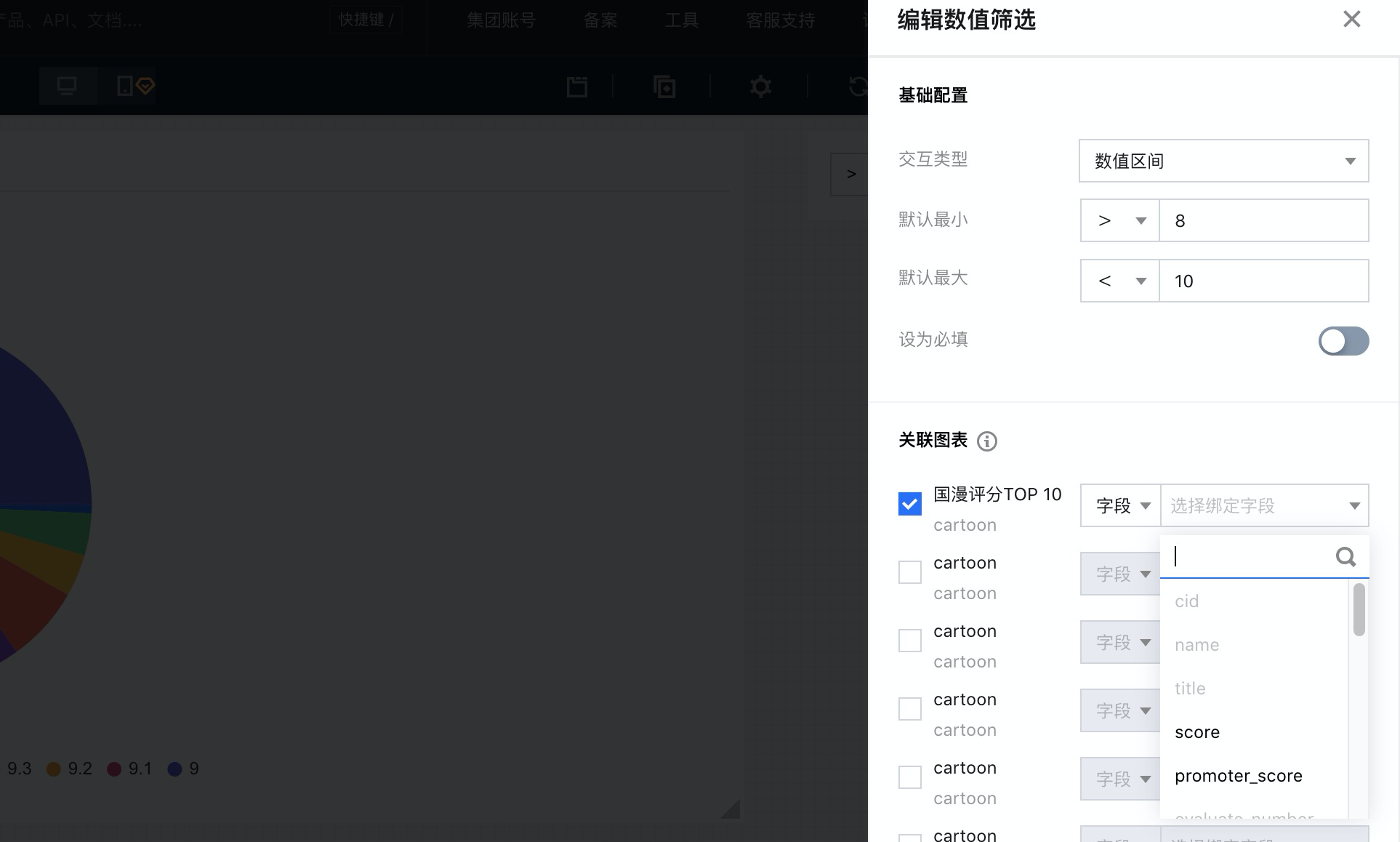
然后设置数值区间默认值,并关联之前Top 10条形图中的数据表。

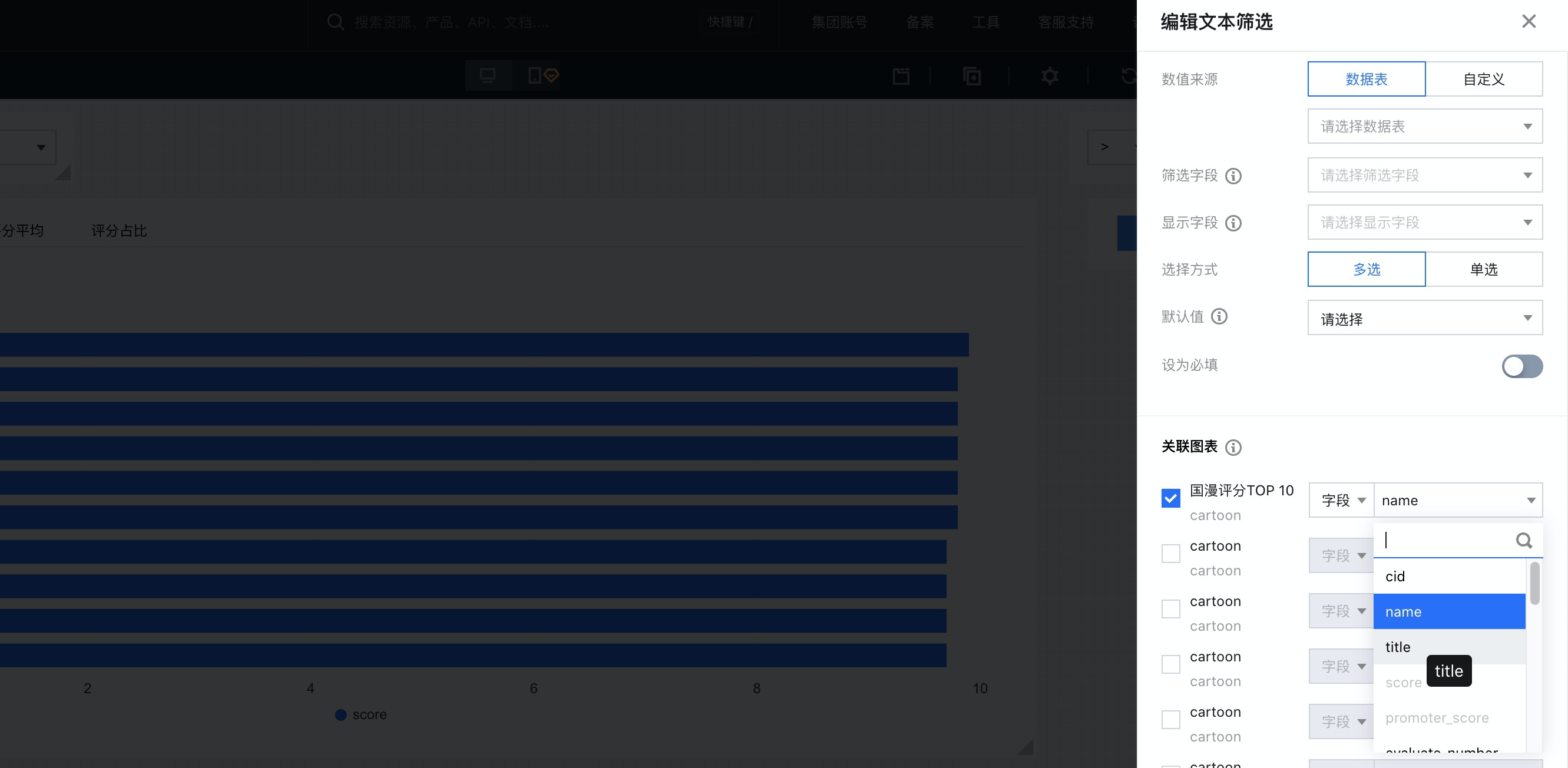
在关联图表字段的时候,字段只能选择像score等int类型的字段,因为这个是数值筛选。如果想要varchar类型字段的筛选,就是用文本筛选交互组件。

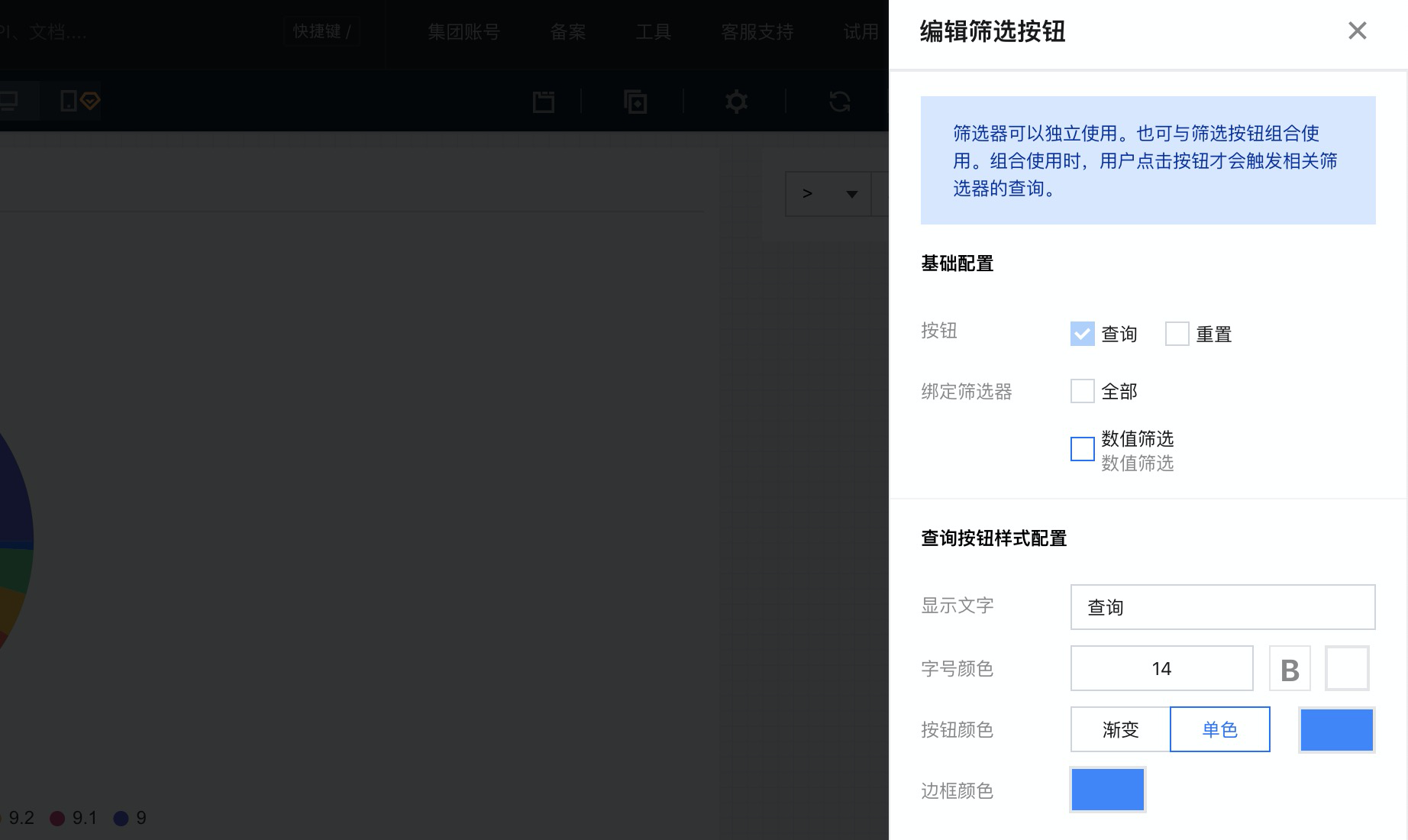
可以看到这里的字段score就变成不可选的了。不论使用哪种交互组件,最后在画布上得到得到一个组件,如果想要触发这个交互组件,还需要一个筛选按钮组件。

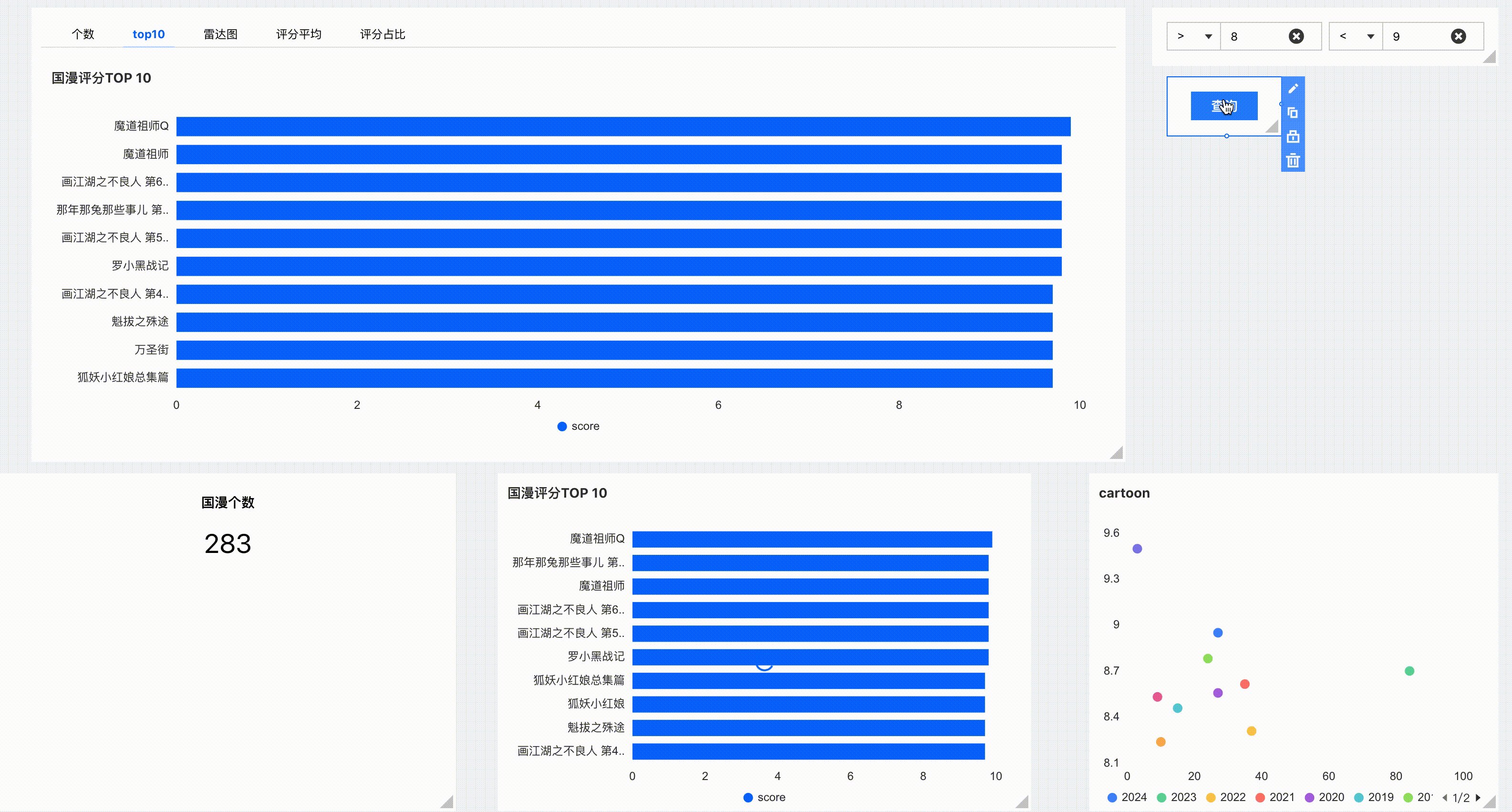
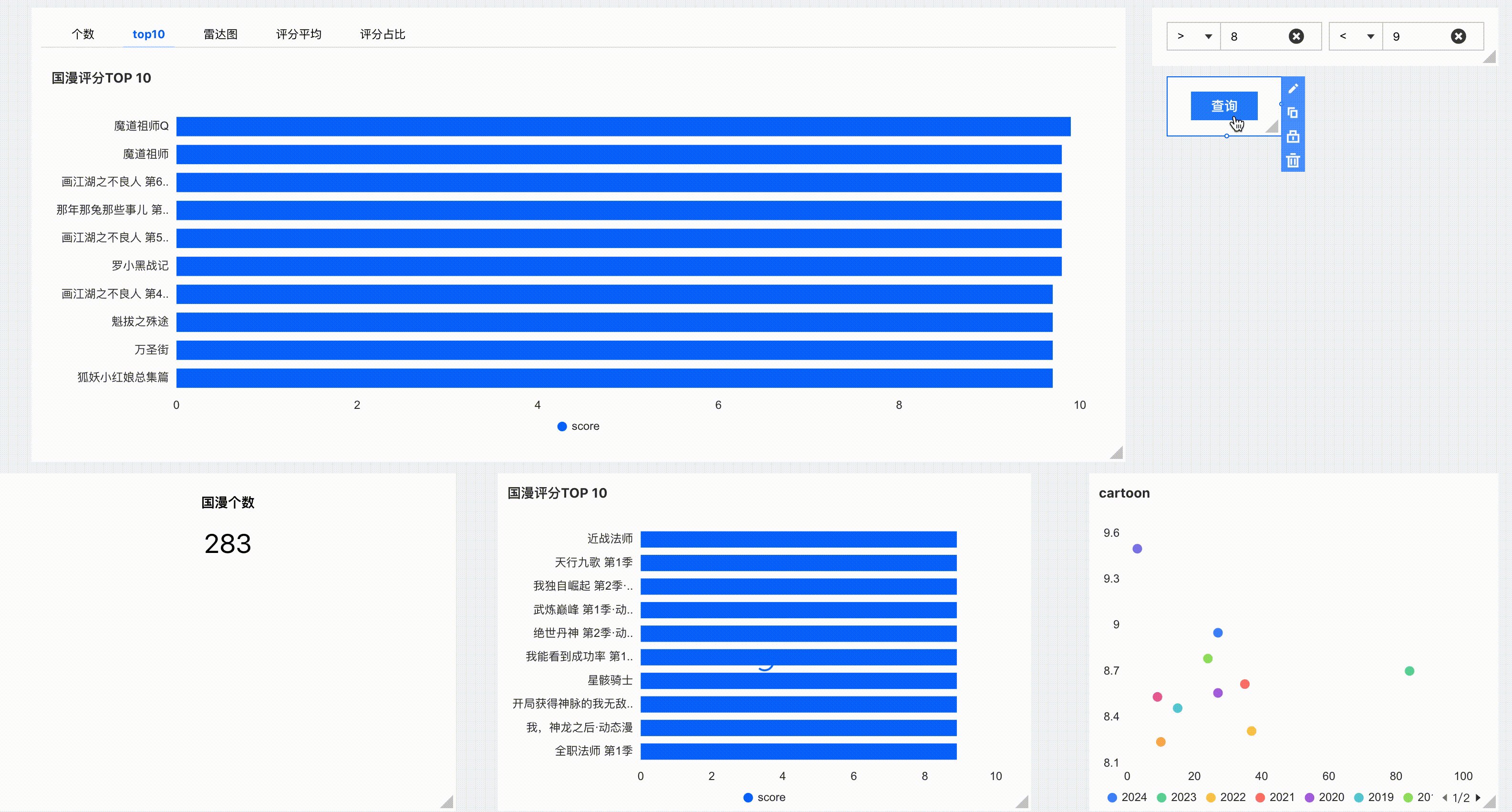
将筛选按钮与上面的数值筛选交互组件绑定,点击按钮即可触发数值筛选。

可以看到点击查询按钮之后,下方的评分Top 10的条形图发生了变化。
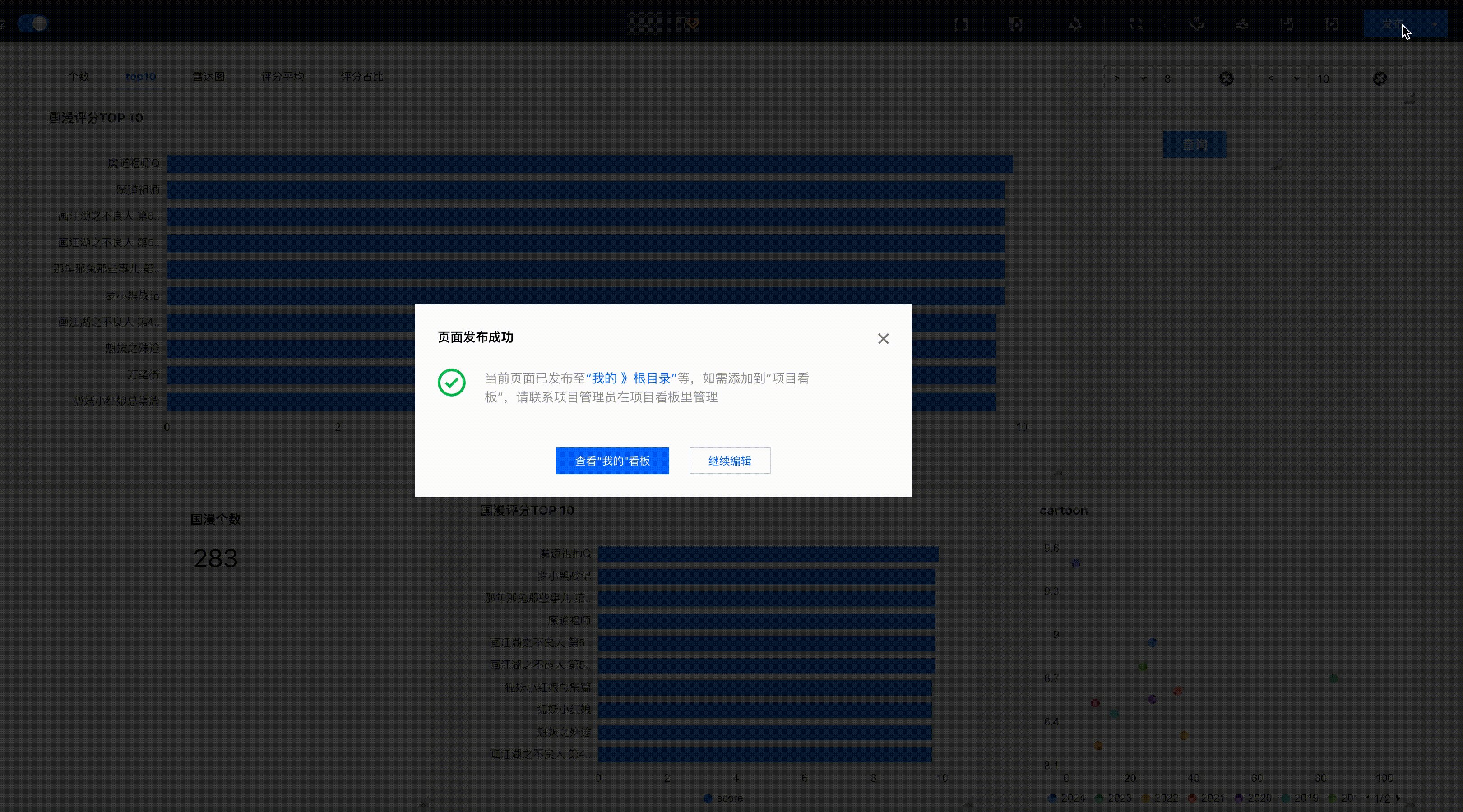
看板发布
在编辑排列完所有的组件之后,就可以点击右上方的发布按钮,画布会发布到项目看板中。

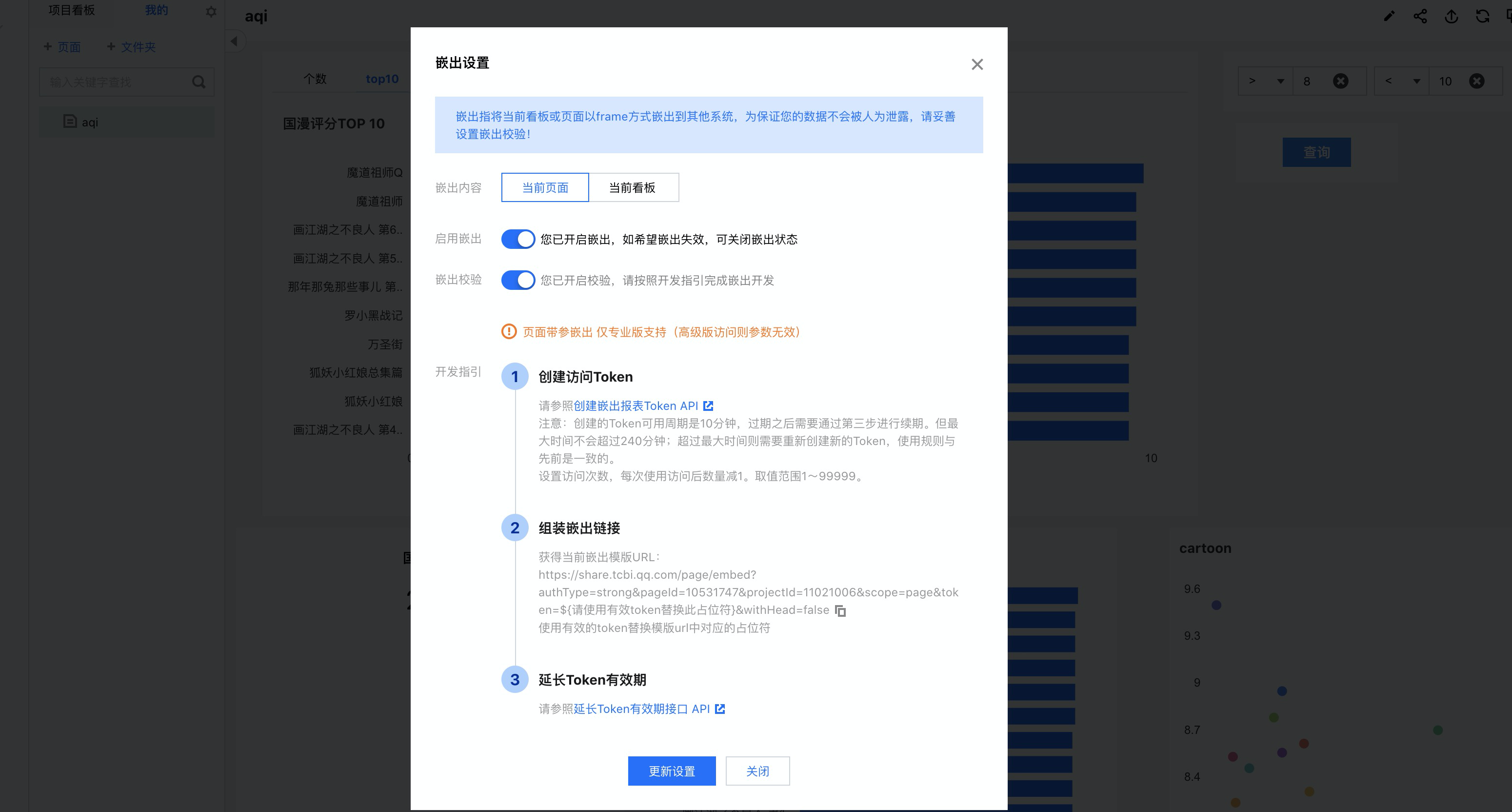
我们可以在项目看板中可以看到我们在仪表盘的画布中定义的组件,除了可以将看板进行分享,腾讯与BI也提供了看板嵌出功能。

通过使用token调用URL的方式,将看板嵌入iframe中。同时,为了保证数据的安全性,token也做了生命周期管理。
结语
组件拖拽、字段拖拽,字段带出、条件关联,腾讯云BI真的做到了尽可能地降低了BI的开发门槛,让我这种BI初学者都有机会能一展身手。
腾讯云BI除了提供便捷的多表关联、字段计算、数据聚合、字典表、SQL 建表等数据加工的基础能力,也通过抽取加速引擎解决报表查询慢、数据加载卡顿、超时奔溃等性能问题,轻松实现亿级数据秒级响应。
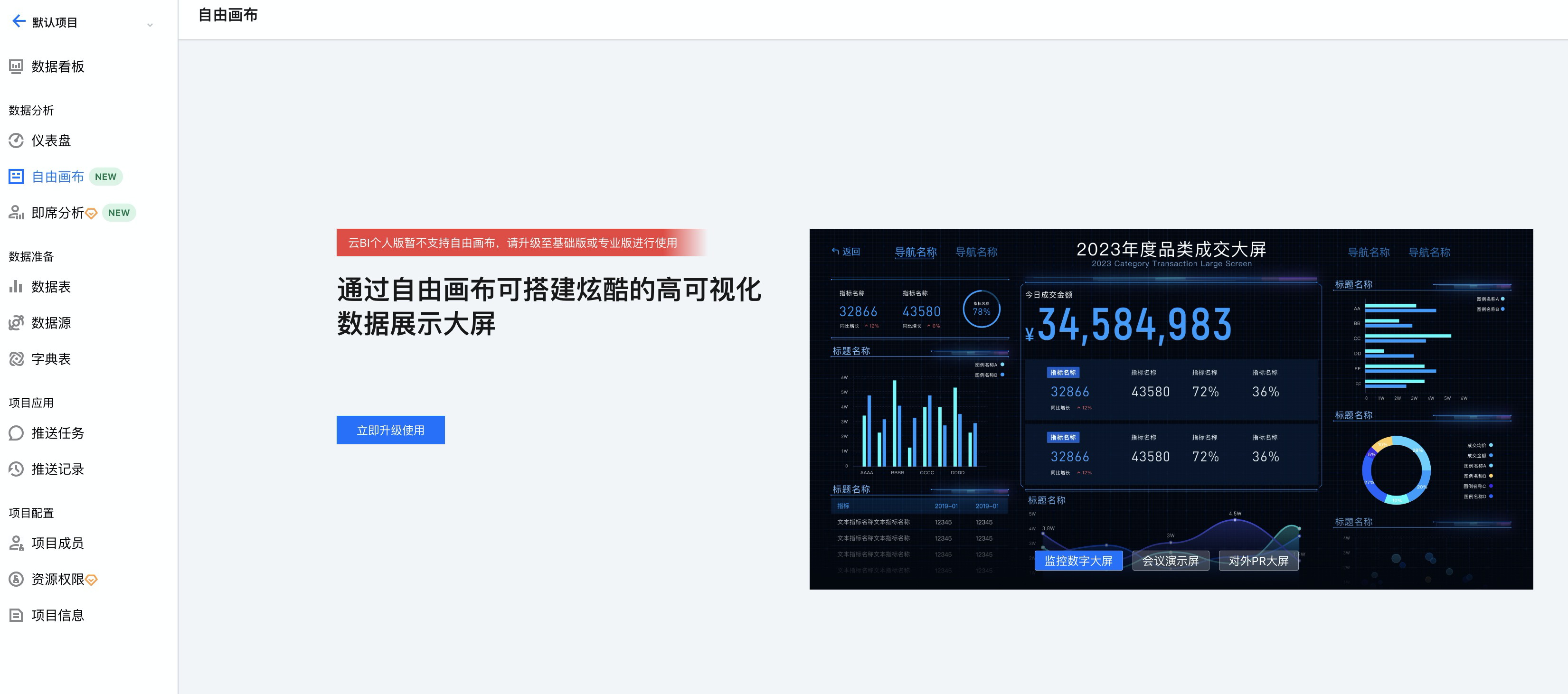
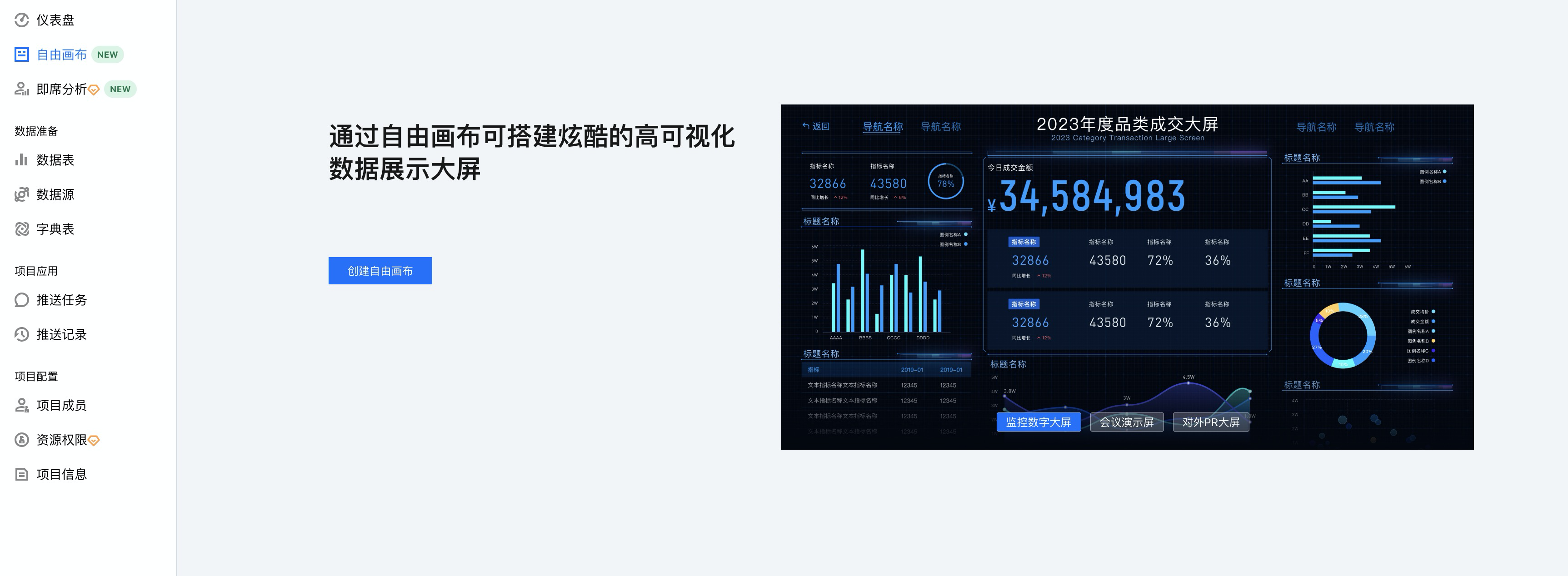
除了BI开发之外,还有自由画布构建大屏的功能,有兴趣的小伙伴可以试一下。

上面所有都是基于腾讯云BI基础版进行的实践,专业版提供了更多丰富的组件以及功能,期待更多开发者的解锁。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。