不一样的 520,用心形照片墙给女神表白~
今天继续为大家分享一段 HTML 版的心形照片墙代码给心爱的女神表白~
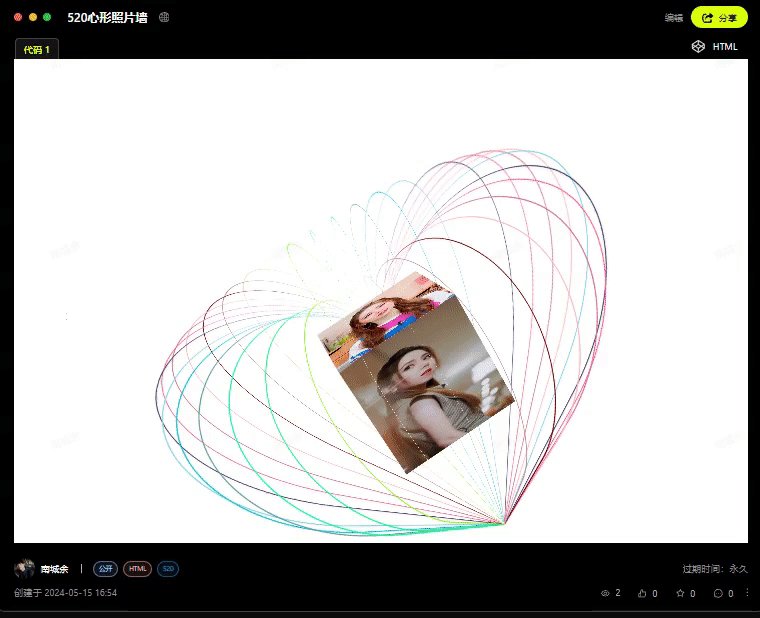
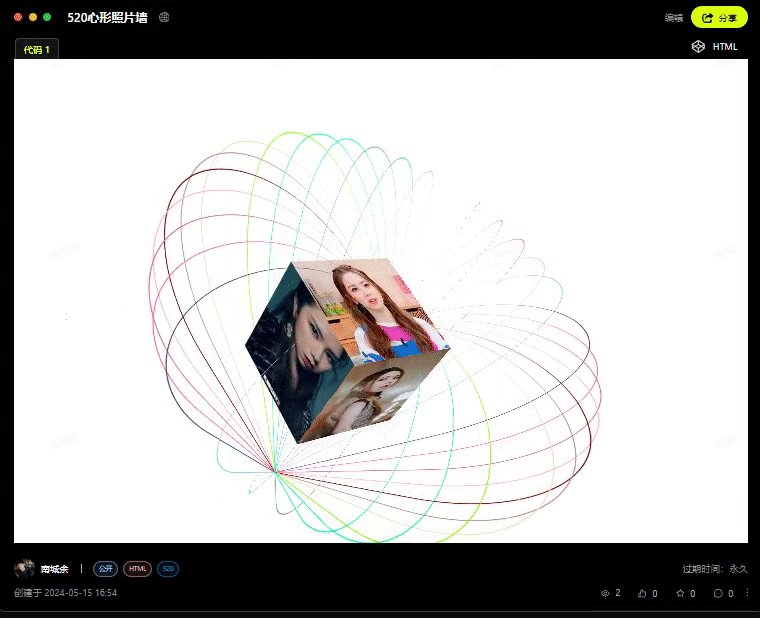
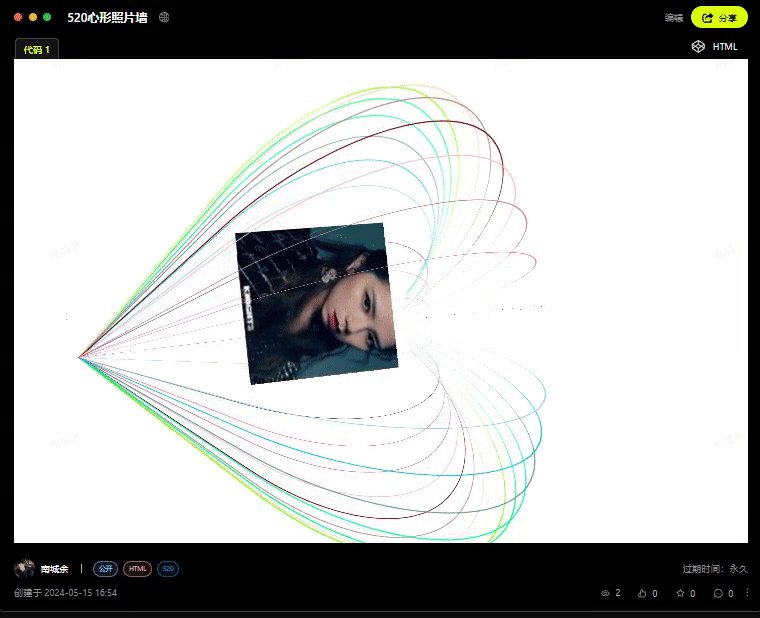
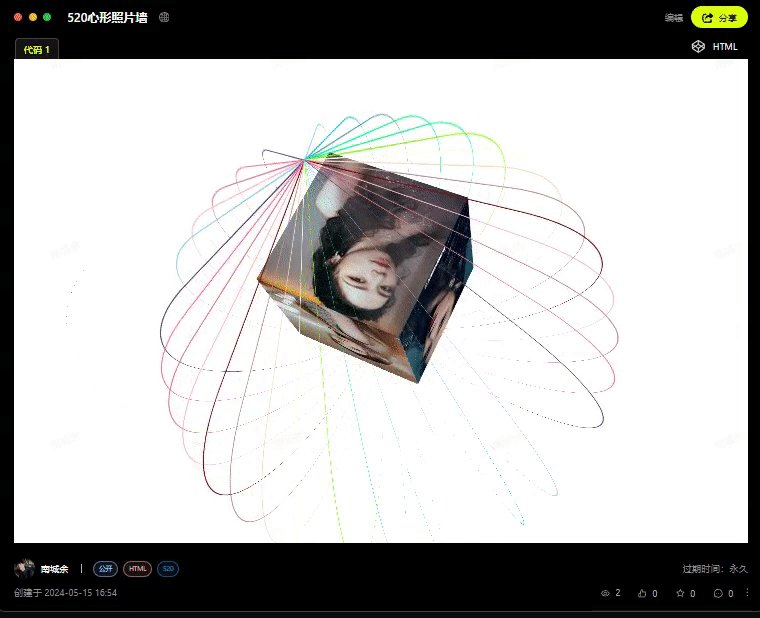
心形照片墙 GIF 效果图如下:

由于心形照片墙代码片段较长,这里仅展示部分代码:
<!DOCTYPE html>
<html>
<!--完整代码及页面展示效果请访问代码小抄 -->
<!-- https://www.codecopy.cn/post/rp6ynm-->
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#cube {
position: relative;
left: 0;
top: 0;
width: 200px;
height: 200px;
transform-origin: 50% 50% -100px;
/*设置3D的环境*/
transform-style: preserve-3d;
transition: 2s;
transform: translateX(60px) translateY(300px) translateZ(60px);
}
</style>
</head>
<body>
<div id=heard>
<div id="cube">
<!--在这里替换女神照片-->
<div><img src="https://th.bing.com/th/id/OIP.uZyvFwt9NTerIBlHBlzXQAHaHa?w=204&h=204&c=7&r=0&o=5&pid=1.7" /></div>
<div><img src="https://th.bing.com/th/id/OIP.gVNJQbcOk_ZqJkjljy_ikwHaLG?w=204&h=306&c=7&r=0&o=5&pid=1.7" /></div>
<div><img src="https://th.bing.com/th/id/OIP.5zx3-BO3XmRUM-aLkKJ38QHaJ3?w=204&h=272&c=7&r=0&o=5&pid=1.7" /></div>
<div><img src="https://th.bing.com/th/id/OIP.M8jXMRvxx_mcvVo1cDLPAwHaLG?w=204&h=306&c=7&r=0&o=5&pid=1.7" /></div>
<div><img src="https://th.bing.com/th/id/OIP.KSXwBC0x4Urn2sAX2RGMBAHaLH?w=204&h=306&c=7&r=0&o=5&pid=1.7" /></div>
<div><img src="https://th.bing.com/th/id/OIP.qe9OVbp4e-ffvP7MrbrTQAHaNK?w=187&h=333&c=7&r=0&o=5&pid=1.7" /></div>
</div>
</div>
</body>
<script type="text/javascript">
var colors = ["#FFB6C1", "#DB7093", "#FF69B4", "#483D8B", "# 4169E1", "#87CEFA", "#00BFFF", "#5F9EA0", "#00FA9A",
"#00FF7F", "#7FFF00", "#FFFFE0", "#F5DEB3", "#BC8F8F", "#800000"
];
var heard = document.getElementById("heard");
for (var i = 0; i < 36; i++) {
var cdiv = document.createElement("div");
cdiv.className = "heard";
cdiv.style.border = "2px solid " + colors[i % 15];
cdiv.style.borderLeft = "0";
cdiv.style.borderBottom = "0";
cdiv.style.transform = "rotateY(" + i * 10 + "deg) rotateZ(45deg) translateX(150px)";
heard.appendChild(cdiv);
}
</script>
<!--完整代码及页面展示效果请访问代码小抄 -->
<!-- https://www.codecopy.cn/post/rp6ynm -->
</html>我们之前也在代码小抄分享了两款 HTML 版的爱心代码,如果有想欣赏的小伙伴,可以点击下方的文字标题直接跳转哦!
这个爱心代码,极客范十足~
完整代码可在下方小程序中查看,更适合在电脑上进行体验哦。若您正在使用电脑阅读本文,可复制下方链接到浏览器或点击文末的“阅读原文”即可快速体验心形照片墙页面效果哦!
在线访问:https://www.codecopy.cn/post/rp6ynm
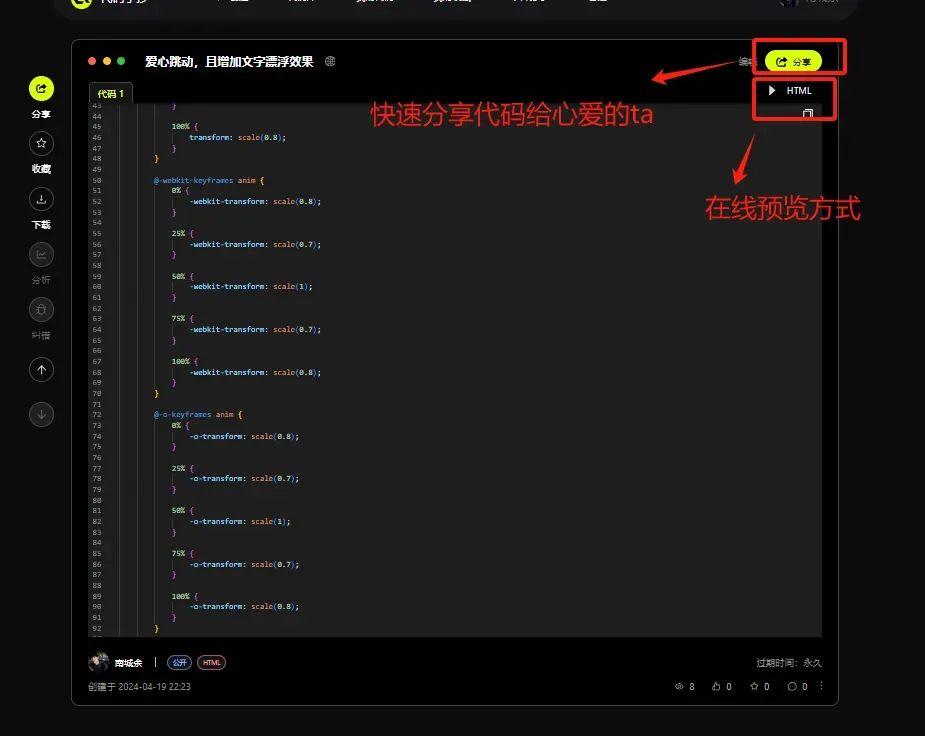
具体在线预览方式,可参考下方图片中的红色框框。
并且在代码小抄中,你可以直接快速 copy 这份代码,无需传统的下载和保存为文件。然后,你可以即刻将代码链接分享给你心爱的人,让 TA 在线体验到独特的爱意和礼物!

在代码小抄可以看到更多优质代码,也欢迎大家积极分享爱心表白代码哦,可能会获得我们官方的小礼品 🎁~
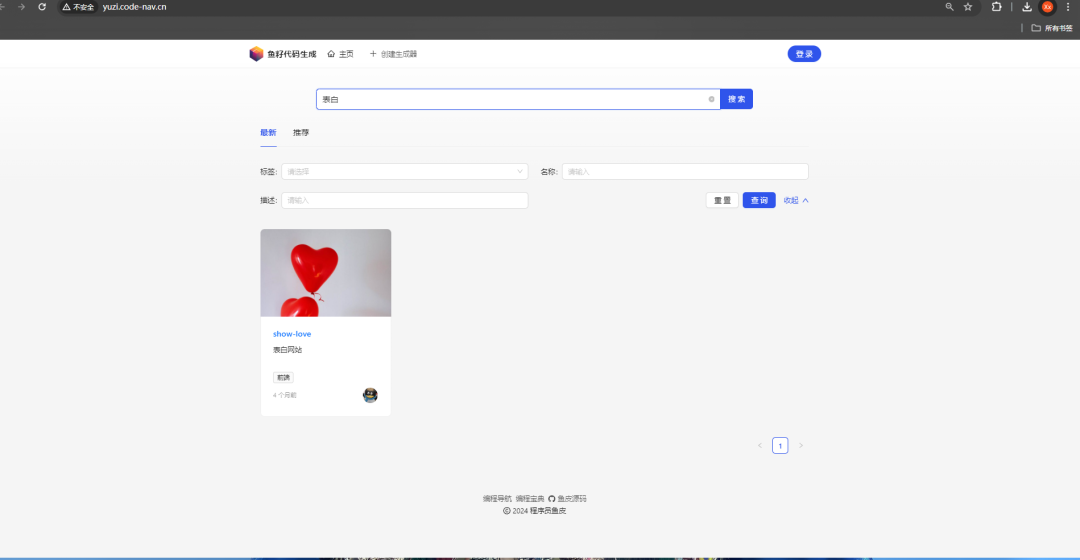
另外,我们的代码生成器共享平台也有相关的爱心代码哦~

欢迎大家访问学习~ http://yuzi.code-nav.cn/
具体如何实现这种爱心代码生成器,可阅读下面这篇文章~ 编程导航精选项目-代码生成器共享平台
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-05-21,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
