react native 入门实战(一)
react native 入门实战(一)

作者:朱灵子
本文举一个简单的例子介绍如何进行react native实战开发,主要从以下几个方面来进行介绍:
- 如何在mac IOS下进行react native环境配置
- 写一个简单的例子,分析react native布局与web布局的不同点
- 如何在Xcode上进行编译以及在IOS真机上运行
- 首屏加载一些简单的优化方法
react native入门实战初体验,希望能给大家一些小帮助哦!
react-native MAC IOS环境配置
在mac环境下可行的react native简易安装步骤如下:
- 安装Homebrew
Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
- node安装
brew install node
- Watchman安装
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能
brew install watchman
- React Native目前需要Xcode 7.0 或更高版本,可以通过App Store或是到Apple开发者官网上下载
mac环境下的xcode安装时,从官网上下载下来的xcode安装包是xip格式的,这个安装包在解压安装的过程中如果出现cpio read error的错误,可以尝试通过以下几种方法进行解决:
- 保证存储空间 20G;
- 去除解压验证 xattr -d com.apple.quarantine Xcode_8_beta.xip ;
- 双击解压。
- react-native命令行从npm官方拖源代码时会比较慢,可以将npm仓库源替换为国内镜像:
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
- 搭建一个小的demo
react-native init ShortVideoList
cd ShortVideoList
react-native run-ios
- 运行与调试
- 在iOS Emulator中按下command+R就可以刷新APP,看到最新内容
- 在iOS Emulator中按下command+D就可以弹出以下窗口,在浏览器窗口上打开链接localhost:8081/debugger-ui就可以进行debug调试
使用 react-native 写一个简单的页面
使用react native List view写一个简单的页面
- 首先是初始化组件,进行数据加载
class ShortVideoList extends Component {
constructor(props) {
super(props);
this.state = {
dataSource: new ListView.DataSource({
....
}),
};
this.fetchData = this.fetchData.bind(this);
}
componentDidMount() {
this.fetchData();
}
- 然后进行ListView视图渲染
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={this.renderShortVidio.bind(this)}
style={styles.listView}/>
);
}
renderShortVidio(data) {
return (
<View>
...
</View>
); }
react-native 布局
React-Native 的布局方式与 web 布局有一些不同,主要的不同点可以总结为以下几点:
- React-Native的宽度不支持百分比,设置宽度式不需要单位{width:10},其实React-Native是基于pt为单位的,可以通过Dimension来获取宽高;
- React-Native是基于flex来布局的,view的默认宽度为100%,水平居中用alignItems,垂直居中用justifyContent;
- React-Native通过Image.resizeMode来适配图片布局,它包括contain,cover和stretch三种模式
- 如果我们默认不设置模式那么图片布局就是使用的cover模式,图片会直接铺面容器并做一定的截取;
- contain模式会自适应图片宽高;
- stretch模式会铺面容器,并且进行图片拉伸
react-native在真机上运行
mac环境下使用react-native处理进行真机模拟与调试的步骤方法是:
- 首先保证MAC电脑和IOS设备在同一个WIFI环境下,将ShortVideoList/IOS/ShortVideoList/AppDelegate.m中的 jsCodeLocation 变量中的localhost换成自己电脑的ip地址;
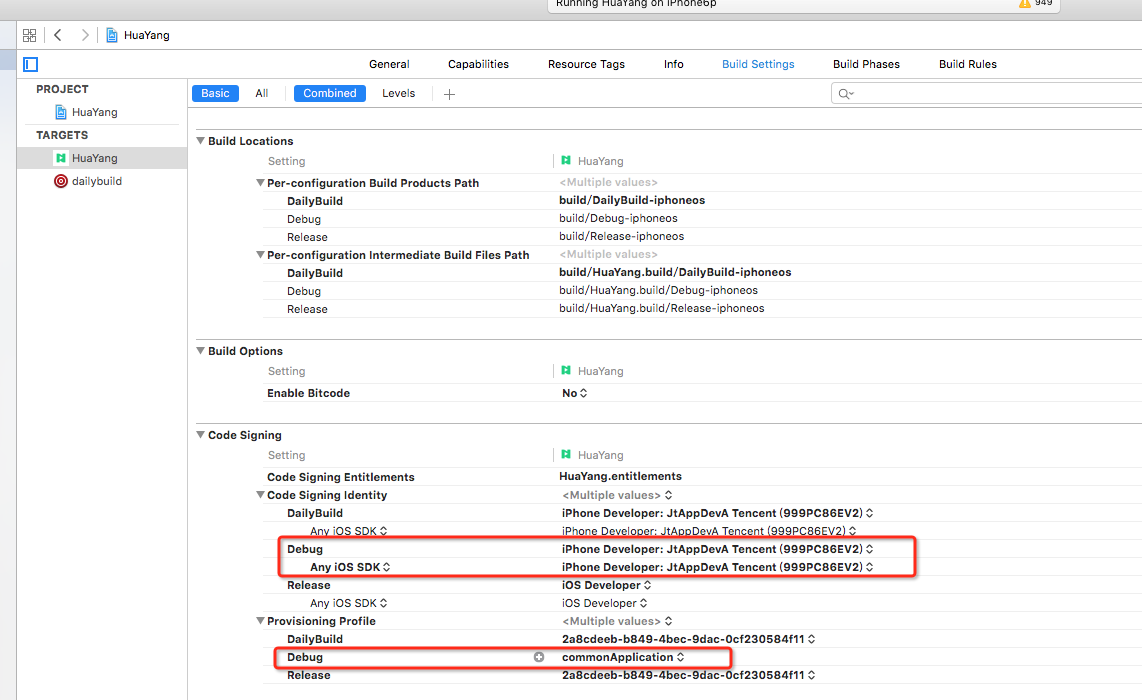
- 进行ios开发证书以及commenapp等文件的安装;
- 将xcode椎间盘美好General模块下的identity模块中的Bundle identifier设置为com.tencent.a(a可以换成其他字符串哈),并且进行如下如所示配置;
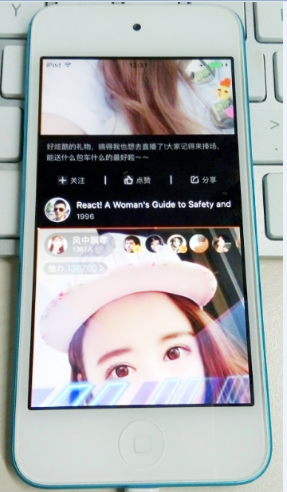
- 在XCode中选中自己的IOS设备作为目标,然后点击“Build and Run”进行编译。


- 在XCode中代码编译成功即可在真机上运行咯~~~


首屏加载简单的优化方法
- 预加载,在页面加载之前加上loading页面进行缓冲 ;
- 懒加载——也称为延迟加载,即在需要的时候才加载(以效率低,占用内存小)。
实现react native懒加载与Web懒加载的实现方式有些许不同。在react native中,我们使用measureLayout来判断窗体的具体位置。实现react native懒加载我们首先需要研究如何捕获图片出现在模拟器的可视区域,原生ios可以直接根据已有的属性判断图像出现在模拟器的可视区域。在react native中,我们也可以使用istView视图列表组件中的相关函数onChangeVisibleRows来辅助进行处理;
- 数据缓存, 使用react native AsyncStorage异步缓存机制可以避免多余的触发render方法,以提升app性能。
具体的使用方法是使用AsyncStorage.getItem()等方法获取数据,然后将数据保存在cache中,通过shouldComponentUpdate方法判断cache data和response data的差异,仅当两份数据不一致时才再次触发render方法。
本文系转载,如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文系转载,如有侵权,请联系 cloudcommunity@tencent.com 删除。