关于如何做一个“优秀网站”的清单——规范篇
关于如何做一个“优秀网站”的清单——规范篇
前言
本文翻译自Google Developers中的文章——《Progressive Web App Checklist》
本文分为两篇,分别为基础级清单和规范级清单
一个优秀的Web App
本文中所提到的“优秀的Web App”是指现在比较流行的概念——Progressive Web App,又称PWA。
什么是Progressive Web App?
字面上直译为“先进的web应用”,而维基百科中给出的解释是——PWA是一个用来表示使用了最新技术的Web应用的术语。PWA是可靠的、迅速的、吸引人的、体验好的Web App的代名词。
为了帮助开发团队创造最好的用户体验,我们拆解出了这一份清单,其中包括了我们所能想到的一个基准版PWA该有的所有点,以及如何进一步做出一个体验更完美的模范版PWA的重要细节。
2
规范版PWA的清单
下面关于规范版PWA的清单项目都需要手动来验证,LightHouse工具并没有提供对应的自动化验证选项。
可索引性和社交性
站点内容可以被搜索引擎(如谷歌、百度)检索到
确认方法:利用“Google抓取方式”工具,您可以测试 Google 会如何抓取或呈现您网站上的某个网址。
(Google抓取方式工具地址:https://support.google.com/webmasters/answer/6066468)
改善方法:Google的索引系统确实是可以运行JavaScript的,但是可能需要修复某些问题才能使内容可访问。例如,如果您正在使用新的浏览器功能(如Fetch API),请确保它们在不支持的浏览器中进行了充足的优化。

在适当的情况下提供Schema.org的metadata
Schema.org metadata可以帮助你的网站提升在搜索引擎中的表现。
确认方法:利用Google提供的测试工具来确认标题、图片、描述等内容是否正确设定。
(工具地址:
https://search.google.com/structured-data/testing-tool,需要访问外国网站,下方是他的截图)
改善方法:标记内容。
例如:
●一个食谱应用程序应该具有Rich Cards的食谱类型标记。
●一个新闻应用程序应该具有Rich Cards和/或AMP支持的NewsArticle类型标记。 ●一个电子商务应用程式应具有Rich Cards的产品类型标记。

在适当情况下提供社交相关的元数据
确认方法:
●在FaceBook的爬虫工具中打开自己网站中一个有代表性的页面,并确保他看起来是合理的。
(Facebook爬虫工具地址:
https://developers.facebook.com/tools/debug/)
●检查Twitter Cards的元信息是否存在,如果你觉得这个有必要的话(如:
<meta name="twitter:card" content="summary" />)
改善方法:可以用Twitter推荐的Open Graph工具来标记内容。
(Open Graph地址:http://ogp.me/)

必要时提供规范的URL
只有当您的内容在多个网址上可用时,才需要这样做。
确认方法:
●确保任何一段内容都可以在不同的两个URL上正常获取。
●打开这两个页面,并确保他们使用头上的<link rel = canonical>标签来指示规范版本。
改善方法:将规范链接标签添加到每个页面的<head>,指向规范的源文档。有关详细信息,请参阅使用规范URL的说明文档。
(规范URL文档地址:
https://support.google.com/webmasters/answer/139066)
页面使用History API
确认方法:对于单页应用来说,确保站点不使用片段标识符,如#之后的所有东西。
改善方法:使用History API来代替页面的片段标识符。
(History API的文档地址:
https://developer.mozilla.org/en-US/docs/Web/API/History_API)

用户体验
内容不会随着页面的加载而"跳转"
确认方法:加载PWA中的各种页面,并确保内容或UI不会在页面加载时“跳转”。
改善方法:确保所有内容,特别是图片和广告,都用CSS或内嵌样式设定了固定的大小。在加载图片前,最好展示一个展位符或者一个小版的图片。
下面是优酷的首页加载时的过程,在内容全部加载完成前,先用展位符来展示,而不是白页,这样大大提升了用户的体验。

从详细信息页面返回,保留上一个列表页面上的滚动位置
确认方法:在应用程序中查找列表视图。向下滚动点击一个项目进入详细页面。在详细页面上滚动。按返回,确保列表视图滚动到与细节链接/按钮被点击之前相同的位置。
改善方法:当用户按“返回”时,恢复列表中的滚动位置。有些路由库可以帮你完成这个功能。
下面是天狗网的页面,在列表中点击详情页后,再后退返回列表时,列表页仍然能滚到上次进入的位置

点击时,输入框不会被屏幕键盘遮蔽
确认方法:找到一个包含文本输入的页面。滚动页面,将文本输入框放在屏幕上尽可能低的位置。点击输入并确认键盘出现时没有覆盖输入。
改善方法:尝试使用
Element.scrollIntoView()和
Element.scrollIntoViewIfNeeded()等功能,以确保在点击时可以看到输入。
内容可以从独立或全屏模式轻松共享
确认方法:确保从独立模式(将应用程序添加到主屏幕后),您可以从应用程序的UI中分享内容(如果适用的话)。
改善方法:在您的UI中提供社交共享按钮或通用共享按钮。如果是通用按钮,您可能希望在点击时将URL直接复制到用户的剪贴板,提供他们的社交网络来分享,或尝试新的Web Share API与Android上的本机共享系统集成。

页面可以跨平台自适应显示,如手机、平板电脑或不同尺寸屏幕的PC显示器
确认方法:在小,中,大屏幕上查看PWA,确保其合理运行。
改善方法:查看我们有关实施响应式UI的指南。
(响应式UI指南地址:
https://developers.google.com/web/fundamentals/design-and-ui/responsive/)
你也可以看下面这本由Ben Frain写的《响应式Web设计》

任何应用安装提示都不会过度使用
确认方法:检查PWA加载时不使用应用程序安装插页式广告
改善方法:
●应该只有一个顶部或底部的应用安装横幅●将PWA添加到用户的主屏幕后,应删除任何顶部/底部横幅。
下图为淘宝网的下载安装引导样式,它在最顶端显示

表现
即使在3G下,初次加载也很快
确认方法:将浏览器调试工具设置成手机Nexus5(或类似的)模式,并把浏览器的网络调至成3G网络。
改善方法:
■这里有很多种方式来提供性能,如
优化内容效率、关键渲染路径等。
■您可以通过使用WebPageTest上的Pagespeed Insights(目标为85分)和SpeedIndex(目标是移动3G Nexus 5 Chrome上的<4000第一视图)来更好地了解您的表现。
■还一些技巧,主要专注于加载较少的脚本,确保使用<script async>尽可能多的脚本异步加载,并确保渲染阻止CSS被标记为这样。
■还可以在服务器上查看使用PRPL模式和工具,如PageSpeed Module。
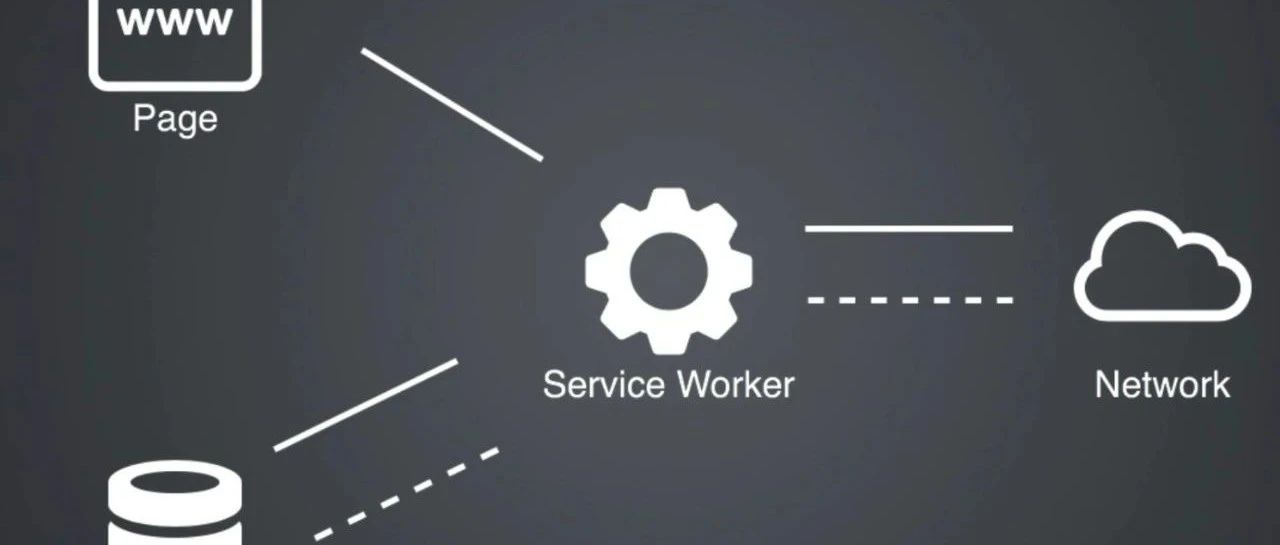
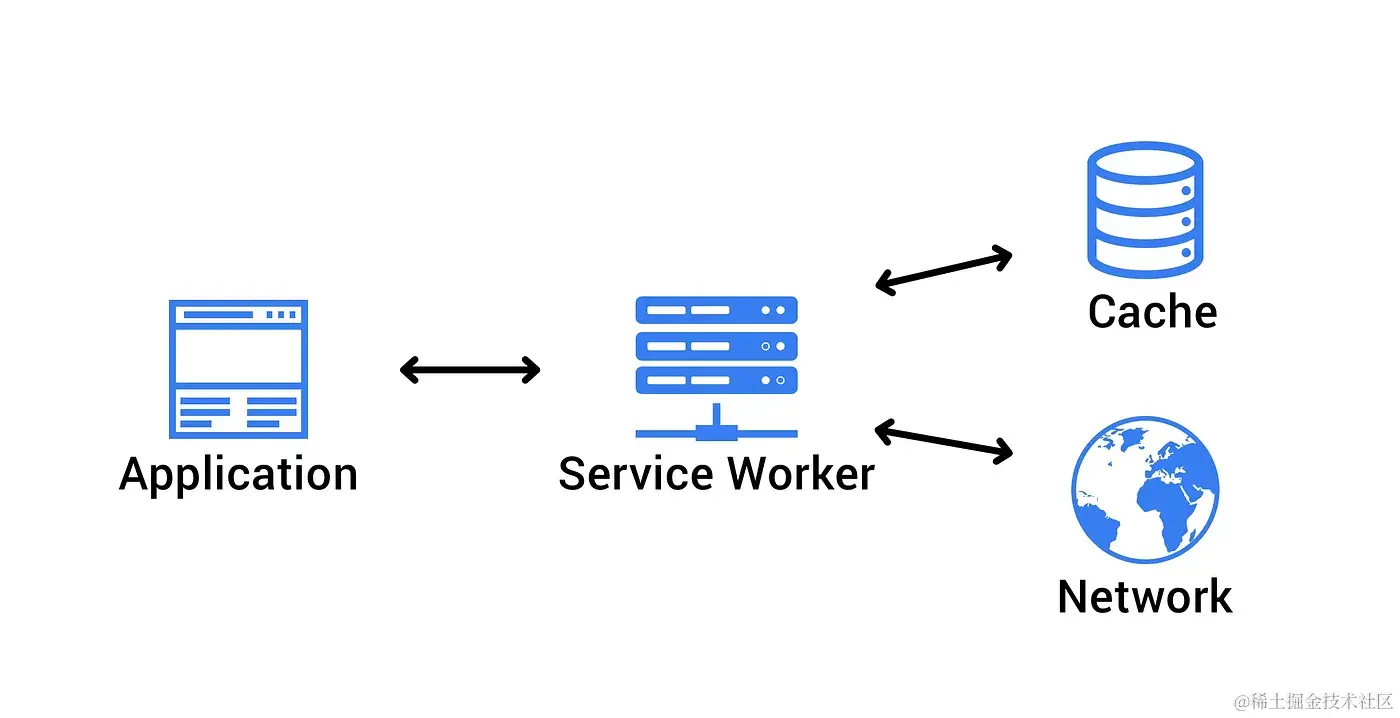
缓存
网站使用缓存优先的原则加载
确认方法:
■将网络仿真设置为最慢的设置并浏览应用程序。
■然后,将网络仿真设置为离线并浏览。应用程序在离线时不应比缓慢的连接感觉更快
改善方法:
尽可能使用缓存优先响应。也可以查看我们的服务工作者库,使得实现这些模式更容易。
(服务工作者库地址:
https://developers.google.com/web/tools/service-worker-libraries/)
站点适当地通知用户何时离线
确认方法:
模拟离线网络并验证PWA是否提供脱机指示。
改善方法:
使用网络信息API来显示用户脱机时的指示。
(网络信息API地址:
https://developer.mozilla.org/en-US/docs/Web/API/Network_Information_API)
推送通知
此检查列表仅适用于通知实施。添加推送通知不是示例性渐进式网络应用程序的要求。
站点适当地通知用户何时离线
确认方法:
向用户提供有关如何使用通知的上下文:
■访问该网站并找到推送通知选择加入流程
■当浏览器显示权限请求时,请确保已提供上下文以说明该站点需要的权限。
■如果站点正在请求页面加载的权限,请确保它同时提供非常清晰的上下文,为什么用户应该启用推送通知。
改善方法:
请参阅我们的指南,以创建用户友好的通知权限流。。
(网络信息API地址:
https://developer.mozilla.org/en-US/docs/Web/API/Network_Information_API)
下面的Web App在调用浏览器通知前增加友好提示,让用户了解开启推送通知后会有哪些好处,这样大大的增加了用户体验。

鼓励用户打开推送通知的UI不能过于激进。
确认方法:
访问该网站,并找到推送通知选择流。确保如果您关闭推送通知,则网站在同一会话中不会以相同的方式重新提示。
改善方法:
如果用户说他们不想要某种通知,请不要至少提早几天(例如一周)。
当权限请求显示时,站点会使屏幕变暗
确认方法:
访问该网站并找到推送通知选择加入流程。当Chrome显示权限请求时,请确保该页面“暗淡”(覆盖上一层),所有内容与解释网站需要推送通知的原因无关。
改善方法:
当调用Notification.requestPermission时调暗屏幕。当用户选择后,再恢复屏幕原来的样子。
推送通知必须及时,准确和相关
确认方法:
启用来自网站的推送通知,并确保他们使用推送通知的用例有:
■及时 - 及时的通知是当用户想要的时候及时对他们重要的通知。
■精确 - 精确的通知是具有可以立即执行的特定信息的通知。
■相关 - 相关信息是关于用户关心的人或主题的信息。
改善方法:
请参阅我们的指南,了解如何创建推荐通知。如果您的内容不及时和与此用户相关,请考虑使用电子邮件。
(指南地址:
https://developers.google.com/web/fundamentals/engage-and-retain/push-notifications/good-notification)
提供启用和禁用通知的控件
确认方法:
在站点内启用推送通知。 确保网站上有一些地方允许您管理通知权限或禁用它们。
改善方法:
创建一个UI,允许用户管理他们的通知偏好。
附加功能
用户通过Credential Management API(凭据管理)登录到设备上
这仅适用于您的网站有流量登录。
确认方法:
■创建一个服务帐户,并确保您看到保存密码/帐户对话框显示。 点击“保存”。
■清除网站的Cookie(通过点击挂锁或Chrome设置)并刷新网站。 确保您看到帐户选择器(例如,如果存在多个帐户)或自动重新登录。
■退出并刷新网站。 确保您看到帐户选择器。
改善方法:
查看Credential Management API集成指南。
(Credential Management API地址:https://developers.google.com/web/fundamentals/security/credential-management/)
用户在站点内可以使用原生APP来完成付款
此检查仅适用于您的网站接受付款。
确认方法:
进入付款流程。 不是填写传统的表单,验证用户是否能够通过触发本地安装的支付App轻松完成支付。
改善方法:
按照我们的付款请求API集成指南。
(指南地址:
https://developers.google.com/web/fundamentals/discovery-and-monetization/payment-request/)
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有









![现代浏览器探秘(part3):渲染 [每日前端夜话(0x12)]](https://ask.qcloudimg.com/http-save/yehe-1120945/d4zfqi8qfb.jpeg)

![现代浏览器探秘(part2):导航[每日前端夜话(0x10)]](https://ask.qcloudimg.com/http-save/yehe-1120945/o98597ueik.jpeg)



