Python Web前端实战案例——电商网站商品菜单导航栏
Python Web前端实战案例——电商网站商品菜单导航栏
jQuery是一个快速、小巧、轻量级的、写的少、做的多、功能丰富的 JavaScript 库,是目前最流行的 JS 框架。利用它可以帮我们快速实现一些炫酷的效果。
目录
1 原理先知
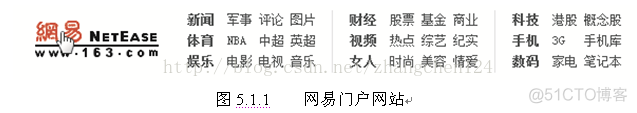
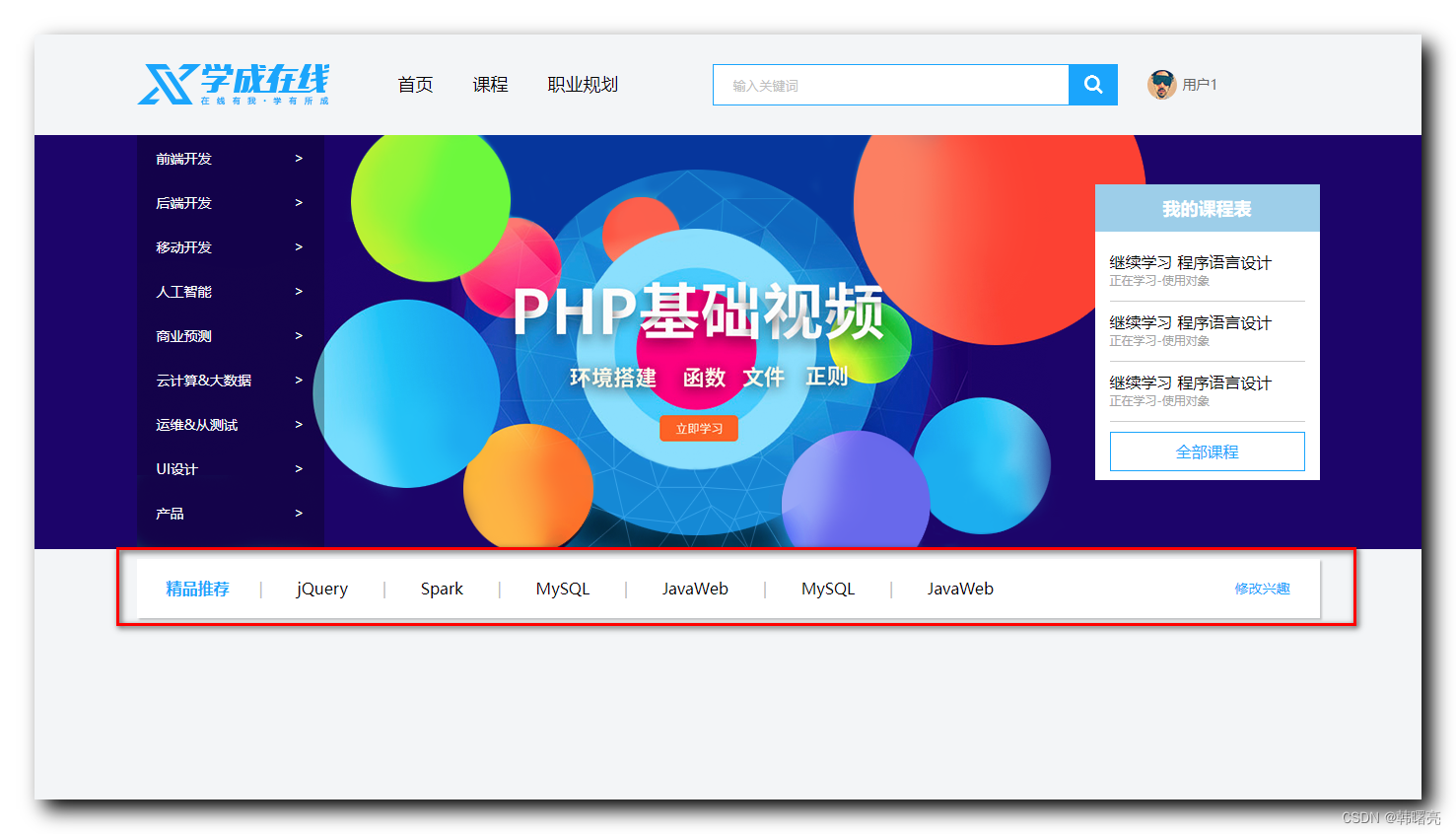
商品菜单导航栏是每个电商网站首页呈现菜单的必备的部分,因为复杂的网页,功能性较强的网站菜单内容较多,一般会加入侧边栏导航。 通常情况下:一级菜单都是横向导航,二级菜单都是左侧边栏,如果有三级,放到内容页,实例图如下所示:

2 思路概要
利用 jQuery 插件完成电商网站首页菜单导航栏,并当点击“全部团购分类”时:弹出以下菜单栏,鼠标放在【美食】、【休闲】、【旅游】、【生活】、【丽人】等不同的列表项上时,右边显示相应的子菜单。整体效果图如下图所示:

3 详细步骤
3.1 下载资源
图片资源下载链接:https://pan.baidu.com/s/1uvYO7pimTwpKtr92Tdft1g 提取码:kue1
3.2 项目创建架构

3.3 style.css 编写
3.3.1 分步详解
在style.css文件中,设置页面通用样式
@charset "utf-8";
*{margin:0;padding:0;list-style-type:none;} /* 全局选择器:设置padding和margin为0.所有列表默认样式设置为none */
a,img{border:0;color:#333;text-decoration:none;}/* a和img标签设置颜色,并且去掉默认的超链接下划线 */
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}/* 给body标签设置字体 */
.hide{display:none}
.clearfix:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0} /* 清除浮动*/
.clearfix{*zoom:1}
em,i,s{font-style:normal;} /* 给em,i,设置字体样式 */给head部分,即导航菜单的父级元素设置样式
/* .header-wrap给顶部div设置背景色为#fff,宽度占页面的宽度*/
.header-wrap{background-color:#fff;width:100%}
/* .navwrap给顶部导航栏div设置属性:背景是一张图片,x轴重复,设置宽高和border属性*/
.navwrap{background:#9b0000 url(../static/nav-bg.jpg) repeat-x;height:36px;border-top:1px #9c1900 solid;border-bottom:1px #8a1501 solid;box-shadow:0 1px 2px #999;-webkit-box-shadow:0 1px 2px #999;-moz-box-shadow:0 1px 2px #999}
/*#nav设置导航栏 */
#nav{height:36px;width:980px;margin:0 auto;position:relative;padding:0;z-index:99}接下来设置导航一级菜单样式
.navbar{height:36px;padding-left:210px;position:relative}
.navbar a{float:left;width:auto;text-align:center;height:36px;line-height:36px;color:#fff;padding:0 15px;text-decoration:none;font-size:15px;font-family:"\5FAE\8F6F\96C5\9ED1";white-space:nowrap;border-right:1px #931900 solid;border-left:1px #a52600 solid;position:relative}
.navbar a.first{border-left:0 none}
.navbar a.last{border-right:0 none}
.navbar a:hover{background-color:#8d1e01;color:#fff}
.navbar a.current{background-color:#6c1500;border-right:1px #6c1500 solid;box-shadow:0 0 10px #4f0000 inset;-webkit-box-shadow:0 0 10px #4f0000 inset;-moz-box-shadow:0 0 10px #4f0000 inset}
.navbar a:hover{text-decoration:none}
.navbar a.current:hover{color:#fff}
.navbar .navbt{width:105px;height:30px;position:absolute;top:3px;right:10px;background:url(../images/navbt.jpg) no-repeat;border:0 none;float:none;font-size:14px;line-height:30px;padding:0}
a.navbt span{background:url(../static/iconmap.jpg) no-repeat 1px 3px;padding-left:18px}
.navbar a.navbt:hover{background:transparent url(../static/navbt-hover.jpg) no-repeat}
.navbar a.navbt:hover span{background-image:url(../static/iconmap-hover.jpg)}接下来设置二级菜单和三级菜单样式:包括背景图片和字体等
.pros{position:absolute;top:-1px;left:0;z-index:1000;width:210px;background-color:#d03322}
.pros h2{width:194px;height:38px;line-height:38px;color:#fff;padding-left:16px;font-size:16px;font-weight:400;font-family:"\5FAE\8F6F\96C5\9ED1"}
.subpage h2{background:url(../static/icon-dropdown.jpg) no-repeat 122px center;cursor:pointer}
.subpage .prosul{display:none}
.prosul{padding-left:3px;width:207px;margin-top:2px;_overflow:hidden;height:414px}
.prosul li,.prosul i{background:url(../static/iconcatg.png) no-repeat;}
li.food{background-position:10px 15px}
li.enjoy{background-position:10px -35px}
li.women{background-position:10px -85px}
li.life{background-position:10px -135px}
li.travel{background-position:10px -185px}
li.goods{background-position:10px -235px}
.prosul li{line-height:50px;height:50px;_overflow:hidden;border-bottom:1px #bb2d1e dashed;margin-right:3px;padding-left:38px}
.prosul li.prosahover{border-bottom:1px #fff solid;background-color:#fff;margin-right:0;padding-right:3px;}
.prosul a{color:#ffd0c0;padding-right:8px;_padding-right:6px;white-space:nowrap;display:inline-block;height:50px}
.prosul a.hot{background:url(../static/icon-hot.png) right 8px no-repeat}
.prosul li.prosahover a.hot{background-image:url(../static/icon-hot-hover.png)}
.prosul li.prosahover a{color:#636363}
.prosul li a.ti{font-size:14px;font-family:"\5FAE\8F6F\96C5\9ED1";color:#fff}
.prosul li.prosahover a.ti{color:#d03322}
.prosul li a:hover{color:#d03322}
.prosul li.nochild a:hover{color:#fff}
.prosul li i{float:right;display:block;width:3px;height:50px;text-indent:-999em;background-position:0 -276px;padding-right:12px}
.prosul li.prosahover i{background-position:0 -326px}
.prosul li.last{border-bottom:0 none}
.prosul li.bd-solid{border-bottom:1px #c22900 solid}
.prosul li.hotareas{background-image:none;padding-left:12px;line-height:26px;height:106px;*overflow:hidden}
.prosul li.hotareas i{line-height:30px;margin-top:-2px;height:40px;background-position:0 -279px}
.prosul li.hotareas a{line-height:30px;height:30px}
.prosul li.hotareas a.hot{background-position:right 0}
.prosul li h2{padding-left:0;line-height:40px;display:inline;font-size:14px;font-weight:400;}
.prosul li.prosahover h2{color:#d03322}
.prosmore{padding:15px 0 15px 15px;position:absolute;z-index:999;left:210px;top:38px;background-color:#fff;border:2px #d03322 solid;border-left:0 none;width:214px;height:382px}
.prosul .prosmore{text-align:left}
.prosul .prosmore span{float:left;height:36px;width:107px;line-height:22px}
.prosul li .prosmore a{height:18px;line-height:18px;padding:0 4px}
.prosul li .prosmore a:hover{background-color:#d03322;color:#fff}
.prosmore em{font-weight:400;padding-top:9px;display:inline-block}
.prosmore em.morehot{background:url(../static/icon-hot-more.png) right top no-repeat;padding-right:22px}3.3.2 总观代码
style.css完整代码为
@charset "utf-8";
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;color:#333;text-decoration:none;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
.hide{display:none}
.clearfix:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0}
.clearfix{*zoom:1}
em,i,s{font-style:normal;}
/* 导航样式 */
.header-wrap{background-color:#fff;width:100%}
.navwrap{background:#9b0000 url(../static/nav-bg.jpg) repeat-x;height:36px;border-top:1px #9c1900 solid;border-bottom:1px #8a1501 solid;box-shadow:0 1px 2px #999;-webkit-box-shadow:0 1px 2px #999;-moz-box-shadow:0 1px 2px #999}
#nav{height:36px;width:980px;margin:0 auto;position:relative;padding:0;z-index:99}
.navbar{height:36px;padding-left:210px;position:relative}
.navbar a{float:left;width:auto;text-align:center;height:36px;line-height:36px;color:#fff;padding:0 15px;text-decoration:none;font-size:15px;font-family:"\5FAE\8F6F\96C5\9ED1";white-space:nowrap;border-right:1px #931900 solid;border-left:1px #a52600 solid;position:relative}
.navbar a.first{border-left:0 none}
.navbar a.last{border-right:0 none}
.navbar a:hover{background-color:#8d1e01;color:#fff}
.navbar a.current{background-color:#6c1500;border-right:1px #6c1500 solid;box-shadow:0 0 10px #4f0000 inset;-webkit-box-shadow:0 0 10px #4f0000 inset;-moz-box-shadow:0 0 10px #4f0000 inset}
.navbar a:hover{text-decoration:none}
.navbar a.current:hover{color:#fff}
.navbar .navbt{width:105px;height:30px;position:absolute;top:3px;right:10px;background:url(../images/navbt.jpg) no-repeat;border:0 none;float:none;font-size:14px;line-height:30px;padding:0}
a.navbt span{background:url(../static/iconmap.jpg) no-repeat 1px 3px;padding-left:18px}
.navbar a.navbt:hover{background:transparent url(../static/navbt-hover.jpg) no-repeat}
.navbar a.navbt:hover span{background-image:url(../static/iconmap-hover.jpg)}
.pros{position:absolute;top:-1px;left:0;z-index:1000;width:210px;background-color:#d03322}
.pros h2{width:194px;height:38px;line-height:38px;color:#fff;padding-left:16px;font-size:16px;font-weight:400;font-family:"\5FAE\8F6F\96C5\9ED1"}
.subpage h2{background:url(../static/icon-dropdown.jpg) no-repeat 122px center;cursor:pointer}
.subpage .prosul{display:none}
.prosul{padding-left:3px;width:207px;margin-top:2px;_overflow:hidden;height:414px}
.prosul li,.prosul i{background:url(../static/iconcatg.png) no-repeat;}
li.food{background-position:10px 15px}
li.enjoy{background-position:10px -35px}
li.women{background-position:10px -85px}
li.life{background-position:10px -135px}
li.travel{background-position:10px -185px}
li.goods{background-position:10px -235px}
.prosul li{line-height:50px;height:50px;_overflow:hidden;border-bottom:1px #bb2d1e dashed;margin-right:3px;padding-left:38px}
.prosul li.prosahover{border-bottom:1px #fff solid;background-color:#fff;margin-right:0;padding-right:3px;}
.prosul a{color:#ffd0c0;padding-right:8px;_padding-right:6px;white-space:nowrap;display:inline-block;height:50px}
.prosul a.hot{background:url(../static/icon-hot.png) right 8px no-repeat}
.prosul li.prosahover a.hot{background-image:url(../static/icon-hot-hover.png)}
.prosul li.prosahover a{color:#636363}
.prosul li a.ti{font-size:14px;font-family:"\5FAE\8F6F\96C5\9ED1";color:#fff}
.prosul li.prosahover a.ti{color:#d03322}
.prosul li a:hover{color:#d03322}
.prosul li.nochild a:hover{color:#fff}
.prosul li i{float:right;display:block;width:3px;height:50px;text-indent:-999em;background-position:0 -276px;padding-right:12px}
.prosul li.prosahover i{background-position:0 -326px}
.prosul li.last{border-bottom:0 none}
.prosul li.bd-solid{border-bottom:1px #c22900 solid}
.prosul li.hotareas{background-image:none;padding-left:12px;line-height:26px;height:106px;*overflow:hidden}
.prosul li.hotareas i{line-height:30px;margin-top:-2px;height:40px;background-position:0 -279px}
.prosul li.hotareas a{line-height:30px;height:30px}
.prosul li.hotareas a.hot{background-position:right 0}
.prosul li h2{padding-left:0;line-height:40px;display:inline;font-size:14px;font-weight:400;}
.prosul li.prosahover h2{color:#d03322}
.prosmore{padding:15px 0 15px 15px;position:absolute;z-index:999;left:210px;top:38px;background-color:#fff;border:2px #d03322 solid;border-left:0 none;width:214px;height:382px}
.prosul .prosmore{text-align:left}
.prosul .prosmore span{float:left;height:36px;width:107px;line-height:22px}
.prosul li .prosmore a{height:18px;line-height:18px;padding:0 4px}
.prosul li .prosmore a:hover{background-color:#d03322;color:#fff}
.prosmore em{font-weight:400;padding-top:9px;display:inline-block}
.prosmore em.morehot{background:url(../static/icon-hot-more.png) right top no-repeat;padding-right:22px}3.4 menubar.html 编写
3.4.1 分步详解
在menubar.html的body标签中,用div布局页面,因为是导航菜单栏,每个菜单都可以点击进去,所以用a标签定义【团购地图】、【首页】、【餐饮美食】等。
<div>
<div>
<div>
<div>
<a href="#"><span>团购地图</span></a>
<a href="#">首页</a>
<a href="#">餐饮美食</a>
<a href="#">休闲娱乐</a>
<a href="#">旅游住宿</a>
<a href="#">生活服务</a>
<a href="#">丽人</a>
<a href="#">商品</a>
</div>
<div>
<h2>全部团购分类</h2>
</div>
</div>
</div>
</div>当点击左边【全部团购分类】时,需要弹出子菜单,子菜单如图所示:总共有7个子菜单

所以在【全部团购分类】所在的div中,用无序列表定义7个子菜单列表
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul> 第一个 li 中效果如下图所示的白色背景部分,主要是【美食】相关的,具体菜单用 a 标签包裹

<li>
<i>></i>
<a href="#">美食</a>
<a href="#">地方菜</a>
<a href="#">火锅</a>
<div>
<span><em><a href="#">全部(117)</a></em></span>
<span><em><a href="#">火锅(17)</a></em></span>
<span><em><a href="#">烧烤(16)</a></em></span>
<span><em><a href="#">西餐(9)</a></em></span>
<span><em><a href="#">海鲜(37)</a></em></span>
<span><em><a href="#">地方菜(5)</a></em></span>
<span><em><a href="#">日韩料理(2)</a></em></span>
<span><em><a href="#">快餐(2)</a></em></span>
<span><em><a href="#">蛋糕(9)</a></em></span>
<span><em><a href="#">其他(7)</a></em></span>
<span><em><a href="#">下午茶(5)</a></em></span>
<span><em><a href="#">咖啡(8)</a></em></span>
</div>
</li> 同理,定义第 2~7 个 li,依此为【休闲】、【旅游】、【生活】、【丽人】、【商品】、【热门搜索】,每个 li 下面还有子菜单,当鼠标移到上面时在右边显现出来,子菜单也用 div 定义,具体内容用 a 标签包裹。
<li>
<i>></i>
<a href="#">休闲</a>
<a href="#">电影</a>
<a href="#">KTV</a>
<div>
<span><em><a href="#">全部(663)</a></em></span>
<span><em><a href="#">电影(18)</a></em></span>
<span><em><a href="#">KTV(8)</a></em></span>
<span><em><a href="#">运动健身(95)</a></em></span>
<span><em><a href="#">游乐电玩(48)</a></em></span>
<span><em><a href="#">展览演出(13)</a></em></span>
<span><em><a href="#">足疗按摩(8)</a></em></span>
<span><em><a href="#">洗浴(11)</a></em></span>
<span><em><a href="#">其他(29)</a></em></span>
<span><em><a href="#">采摘(2)</a></em></span>
<span><em><a href="#">滑雪(4)</a></em></span>
<span><em><a href="#">温泉(427)</a></em></span>
</div>
</li>
<li>
<i>></i>
<a href="#">旅游</a>
<a href="#">酒店</a>
<a href="#">旅游</a>
<div>
<span><em><a href="#">全部(13602)</a></em></span>
<span><em><a href="#">酒店(9044)</a></em></span>
<span><em><a href="#">旅游(1775)</a></em></span>
<span><em><a href="#">景点公园(935)</a></em></span>
<span><em><a href="#">其他(1848)</a></em></span>
</div>
</li>
<li>
<i>></i>
<a href="#">生活</a>
<a href="#">婚纱摄影</a>
<a href="#">写真</a>
<div>
<span><em><a href="#">全部(333)</a></em></span>
<span><em><a href="#">写真(9)</a></em></span>
<span><em><a href="#">婚纱摄影(212)</a></em></span>
<span><em><a href="#">儿童摄影(1)</a></em></span>
<span><em><a href="#">汽车养护(3)</a></em></span>
<span><em><a href="#">教育培训(91)</a></em></span>
<span><em><a href="#">体检(8)</a></em></span>
<span><em><a href="#">口腔(1)</a></em></span>
<span><em><a href="#">其他(8)</a></em></span>
</div>
</li>
<li>
<i>></i>
<a href="#">丽人</a>
<a href="#">美发</a>
<a href="#">美容美体</a>
<div>
<span><em><a href="#">全部(14)</a></em></span>
<span><em><a href="#">美发(7)</a></em></span>
<span><em><a href="#">美甲(3)</a></em></span>
<span><em><a href="#">美容美体(4)</a></em></span>
</div>
</li>
<li>
<i>></i>
<a href="#">商品</a>
<a href="#">服装</a>
<a href="#">鞋靴</a>
<div class="prosmore hide">
<span><em><a href="#">全部(112343)</a> </em></span>
<span><em><a href="#">服装(32747)</a> </em></span>
<span><em><a href="#">生活家居(14441)</a> </em></span>
<span><em><a href="#">食品饮料(10116)</a> </em></span>
<span><em><a href="#">化妆品(12707)</a> </em></span>
<span><em><a href="#">箱包(7621)</a> </em></span>
<span><em><a href="#">家用电器(3775)</a> </em></span>
<span><em><a href="#">手机数码(3639)</a> </em></span>
<span><em><a href="#">鞋靴(11686)</a> </em></span>
<span><em><a href="#">饰品(4558)</a> </em></span>
<span><em><a href="#">手表(1482)</a> </em></span>
<span><em><a href="#">母婴用品(3659)</a> </em></span>
<span><em><a href="#">玩具(777)</a> </em></span>
<span><em><a href="#">抽奖(7)</a> </em></span>
<span><em><a href="#">礼品(197)</a> </em></span>
<span><em><a href="#">其他(4931)</a> </em></span>
</div>
</li>
<li>
<h2>热门搜索</h2>
<br />
<a href="#">美食</a>
<a href="#">游泳</a>
<a href="#">蛋糕</a>
<a href="#">电影</a>
<a href="#">眼镜</a>
<a href="#">自助餐</a>
<a href="#">酒吧</a>
<a href="#">美甲</a>
<a href="#">酒店</a>
<a href="#">粽子</a>
</li>之后将 style.css 引入 menubar.html,并将我们设置的 id、类样式设置到标签上,与此同时,我们还需要引入 jquery-3.3.1.min.js 设置鼠标点击、悬停事件。 点击事件:先用 jQuery 选择器选中【全部团购分类】,再选中团购分类下的无序列表,点击【全部团购分类】让列表显示和隐藏。toggle() 函数用于实现被选中元素的显示和隐藏。
var $subblock = $(".subpage")
var $head=$subblock.find('h2')//选中【全部团购分类】
var $ul = $("#proinfo")//再选中团购分类下的无序列表
//点击【全部团购分类】时触发的点击事件
$head.click(function(e){
e.stopPropagation(); //event.stopPropagation() 方法阻止事件冒泡到父元素,阻止任何父事件处理程序被执行
$ul.toggle() //列表显示和隐藏进行切换,用toggle实现
});
//点击列表中的每一项时,触发的函数:不能影响父元素(显示和隐藏)的效果
$ul.click(function(event){
event.stopPropagation();
});
//点击页面上任何地方时,让列表隐藏起来
$(document).click(function(){
$ul.hide();
});最后定义列表鼠标悬停事件:hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。触发 mouseenter 和 mouseleave 事件。
$lis = $ul.find("li"), //选中ul下的所有li
$lis.hover(
function(){//第一个函数:触发 mouseenter 事件
if(!$(this).hasClass('nochild')){
$(this).addClass("prosahover"); //添加子菜单样式
$(this).find(".prosmore").removeClass('hide'); //移除隐藏的样式
}
},
function(){//第二个函数:触发 mouseleave 事件
if(!$(this).hasClass('nochild')){
if($(this).hasClass("prosahover")){
$(this).removeClass("prosahover");
}
$(this).find(".prosmore").addClass('hide');
}
}); 3.4.2 总观代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery带商品分类侧边栏列表的商城导航菜单</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="header-wrap">
<div class="navwrap">
<div id="nav">
<div class="navbar clearfix">
<a class="navbt" href="#"><span>团购地图</span></a>
<a class="current" href="#">首页</a>
<a href="#">餐饮美食</a>
<a href="#">休闲娱乐</a>
<a href="#">旅游住宿</a>
<a href="#">生活服务</a>
<a href="#">丽人</a>
<a href="#">商品</a>
</div>
<div class="pros subpage">
<h2>全部团购分类</h2>
<ul class="prosul clearfix" id="proinfo">
<li class="food">
<i>></i>
<a class="ti" href="#">美食</a>
<a class="hot" href="#">地方菜</a>
<a href="#">火锅</a>
<div class="prosmore hide">
<span><em><a href="#">全部(117)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">火锅(17)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">烧烤(16)</a></em></span>
<span><em><a href="#">西餐(9)</a></em></span>
<span><em><a href="#">海鲜(37)</a></em></span>
<span><em><a href="#">地方菜(5)</a></em></span>
<span><em><a href="#">日韩料理(2)</a></em></span>
<span><em><a href="#">快餐(2)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">蛋糕(9)</a></em></span>
<span><em><a href="#">其他(7)</a></em></span>
<span><em><a href="#">下午茶(5)</a></em></span>
<span><em><a href="#">咖啡(8)</a></em></span>
</div>
</li>
<li class="enjoy">
<i>></i>
<a class="ti" href="#">休闲</a>
<a class="hot" href="#">电影</a>
<a href="#">KTV</a>
<div class="prosmore hide">
<span><em><a href="#">全部(663)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">电影(18)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">KTV(8)</a></em></span>
<span><em><a href="#">运动健身(95)</a></em></span>
<span><em><a href="#">游乐电玩(48)</a></em></span>
<span><em><a href="#">展览演出(13)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">足疗按摩(8)</a></em></span>
<span><em><a href="#">洗浴(11)</a></em></span>
<span><em><a href="#">其他(29)</a></em></span>
<span><em><a href="#">采摘(2)</a></em></span>
<span><em><a href="#">滑雪(4)</a></em></span>
<span><em><a href="#">温泉(427)</a></em></span>
</div>
</li>
<li class="travel">
<i>></i>
<a class="ti" href="#">旅游</a>
<a class="hot" href="#">酒店</a>
<a href="#">旅游</a>
<div class="prosmore hide">
<span><em><a href="#">全部(13602)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">酒店(9044)</a></em></span>
<span><em><a href="#">旅游(1775)</a></em></span>
<span><em><a href="#">景点公园(935)</a></em></span>
<span><em><a href="#">其他(1848)</a></em></span>
</div>
</li>
<li class="life">
<i>></i>
<a class="ti" href="#">生活</a>
<a href="#">婚纱摄影</a>
<a href="#">写真</a>
<div class="prosmore hide">
<span><em><a href="#">全部(333)</a></em></span>
<span><em><a href="#">写真(9)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">婚纱摄影(212)</a></em></span>
<span><em><a href="#">儿童摄影(1)</a></em></span>
<span><em><a href="#">汽车养护(3)</a></em></span>
<span><em><a href="#">教育培训(91)</a></em></span>
<span><em><a href="#">体检(8)</a></em></span>
<span><em><a href="#">口腔(1)</a></em></span>
<span><em><a href="#">其他(8)</a></em></span>
</div>
</li>
<li class="women">
<i>></i>
<a class="ti" href="#">丽人</a>
<a href="#">美发</a>
<a href="#">美容美体</a>
<div class="prosmore hide">
<span><em><a href="#">全部(14)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">美发(7)</a></em></span>
<span><em><a href="#">美甲(3)</a></em></span>
<span><em><a href="#">美容美体(4)</a></em></span>
</div>
</li>
<li class="goods bd-solid">
<i>></i>
<a class="ti" href="#">商品</a>
<a href="#">服装</a>
<a href="#">鞋靴</a>
<div class="prosmore hide">
<span><em><a href="#">全部(112343)</a> </em></span>
<span><em class="morehot"><a class="morehot" href="#">服装(32747)</a> </em></span>
<span><em><a href="#">生活家居(14441)</a> </em></span>
<span><em><a href="#">食品饮料(10116)</a> </em></span>
<span><em><a href="#">化妆品(12707)</a> </em></span>
<span><em><a href="#">箱包(7621)</a> </em></span>
<span><em><a href="#">家用电器(3775)</a> </em></span>
<span><em><a href="#">手机数码(3639)</a> </em></span>
<span><em><a href="#">鞋靴(11686)</a> </em></span>
<span><em><a href="#">饰品(4558)</a> </em></span>
<span><em><a href="#">手表(1482)</a> </em></span>
<span><em><a href="#">母婴用品(3659)</a> </em></span>
<span><em><a href="#">玩具(777)</a> </em></span>
<span><em><a href="#">抽奖(7)</a> </em></span>
<span><em><a href="#">礼品(197)</a> </em></span>
<span><em><a href="#">其他(4931)</a> </em></span>
</div>
</li>
<li class="hotareas nochild last">
<h2>热门搜索</h2>
<br />
<a class="mhs" href="#">美食</a>
<a class="mhs" href="#">游泳</a>
<a class="mhs" href="#">蛋糕</a>
<a class="mhs" href="#">电影</a>
<a class="mhs" href="#">眼镜</a>
<a class="mhs" href="#">自助餐</a>
<a class="mhs" href="#">酒吧</a>
<a class="mhs" href="#">美甲</a>
<a class="mhs" href="#">酒店</a>
<a class="mhs" href="#">粽子</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<script src="static/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
var $subblock = $(".subpage")
var $head=$subblock.find('h2')//选中【全部团购分类】
var $ul = $("#proinfo") //再选中团购分类下的无序列表
//点击【全部团购分类】时触发的点击事件
$head.click(function(e){
e.stopPropagation(); //event.stopPropagation() 方法阻止事件冒泡到父元素,阻止任何父事件处理程序被执行
$ul.toggle() //列表显示和隐藏进行切换,用toggle实现
});
//点击列表中的每一项时,触发的函数:不能影响父元素(显示和隐藏)的效果
$ul.click(function(event){
event.stopPropagation();
});
//点击页面上任何地方时,让列表隐藏起来
$(document).click(function(){
$ul.hide();
});
$lis = $ul.find("li"), //选中ul下的所有li
$lis.hover(
function(){//第一个函数:触发 mouseenter 事件
if(!$(this).hasClass('nochild')){
$(this).addClass("prosahover"); //添加子菜单样式
$(this).find(".prosmore").removeClass('hide'); //移除隐藏的样式
}
},
function(){//第二个函数:触发 mouseleave 事件
if(!$(this).hasClass('nochild')){
if($(this).hasClass("prosahover")){
$(this).removeClass("prosahover");
}
$(this).find(".prosmore").addClass('hide');
}
});
});
</script>
</body>
</html>4 成品效果展示

5 总结
此效果为大多数电商网站首页菜单必须部分,如京东、淘宝等。
- 目录
- 1 原理先知
- 2 思路概要
- 3 详细步骤
- 3.1 下载资源
- 3.2 项目创建架构
- 3.3 style.css 编写
- 3.3.1 分步详解
- 3.3.2 总观代码
- 3.4 menubar.html 编写
- 3.4.1 分步详解
- 3.4.2 总观代码
- 4 成品效果展示
- 5 总结

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有