30个类手写Spring核心原理之环境准备(1)
原创30个类手写Spring核心原理之环境准备(1)
原创
本文节选自《Spring 5核心原理》
1 IDEA集成Lombok插件
1.1 安装插件
IntelliJ IDEA是一款非常优秀的集成开发工具,功能强大,而且插件众多。Lombok是开源的代码生成库,是一款非常实用的小工具,我们在编辑实体类时可以通过Lombok注解减少getter、setter等方法的编写,在更改实体类时只需要修改属性即可,减少了很多重复代码的编写工作。
首先需要安装IntelliJ IDEA中的Lombok插件,打开IntelliJ IDEA后单击菜单栏中的File→Settings(如下图所示),或者使用快捷键Ctrl+Alt+S进入设置界面。

单击设置界面中的Plugins进行插件的安装,在右侧单击Browse repositories按钮,如下图所示。

然后在搜索界面中输入lombok可以查询到下方的Lombok Plugin,单击Lombok Plugin可在右侧看到Install按钮,单击该按钮便可开始安装,如下图所示。

我们在如下安装界面可以看到Lombok支持的所有注解。

在安装过程中有Downloading Plugins的提示,安装过程中进度条会变化。需要提醒的是,在安装过程中一定要保证网络连接可用且良好,否则可能会安装失败。
安装成功后可以看到下图右侧的Restart IntelliJ IDEA按钮,此时可先不操作,因为还有后续的配置工作。

回到Plugins,此时在下图右侧可以搜索到Lombok(而安装前搜索不到)。

1.2 配置注解处理器
在如下设置界面单击Build, Execution, Deployment→Compiler→Annotation Processors,然后在右侧勾选Enable annotation processing复选项即可。

1.3 使用插件
使用前需要说明的是,安装的插件只是一个调用,就像我们使用maven插件一样,本机需要安装maven才行。我们在使用Lombok前也需要在pom.xml文件中添加Lombok的依赖。
#托管的类扫描包路径#
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.16.10</version>
</dependency>接下来编辑一个Config测试类,添加两个属性,最后在类上添加@Data属性,这个注解可以帮我们在.class文件中生成类中所有属性的get/set、equals、canEqual、hashCode、toString方法等,如下图所示。

我们还可以通过下面的方式查看Lombok生成的方法。在菜单栏中单击View→Tool Windows→Structure,便可以看到类中所有的方法,这些都是Lombok自动生成的,如下面两图所示。


2 从Servlet到ApplicationContext
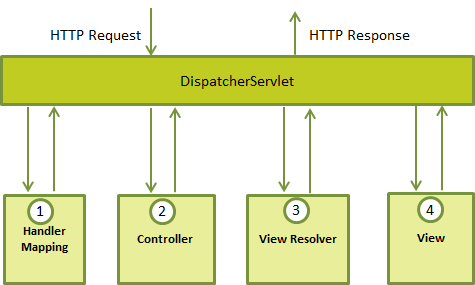
在“用300行代码手写提炼Spring核心原理”一章中,我们已经了解Spring MVC的入口是DispatcherSerlvet,并实现了DispatcherServlet的init()方法,在init()方法中完成了IoC容器的初始化。而在使用Spring的过程中,见得最多的是ApplicationContext,似乎Spring托管的所有实例Bean都可以通过调用getBean()方法来获得。那么ApplicationContext又是从何而来的呢?从Spring源码中可以看到,DispatcherServlet的类图如下图所示。

DispatcherServlet继承了FrameworkServlet,FrameworkServlet继承了HttpServletBean,HttpServletBean继承了HttpServlet。在HttpServletBean的init()方法中调用了FrameworkServlet的initServletBean()方法,在initServletBean()方法中初始化WebApplicationContext实例。在initServletBean()方法中调用了DispatcherServlet重写的onRefresh()方法。在DispatcherServlet的onRefresh()方法中又调用了initStrategies()方法,初始化Spring MVC的九大组件。
其实,通过上面复杂的调用关系可以得出一个结论:在Servlet的init()方法中初始化了IoC容器和Spring MVC所依赖的九大组件。
在手写之前先将框架类关系画出来,如下图所示,顺便也回顾一下我们之前讲过的IoC容器结构。

3 准备基础配置
在开始手写之前我们先做一个约定,所有的手写类都以GP开头,以区别于Spring框架中的原生类,方便对比理解。如DispatcherServlet在这个Mini版本中会命名为GPDispatcherServlet,所有的方法名尽量和原生Spring保持一致,可能有些参数列表会做一些微调,主要目的是理解设计思路。
3.1 application.properties配置
还是先从application.properties文件开始,用application.properties来代替application.xml,具体配置如下:
#托管的类扫描包路径#
scanPackage=com.gupaoedu.vip.spring.demo3.2 pom.xml配置
接下来看pom.xml的配置,主要关注jar包依赖:
<properties>
<!-- dependency versions -->
<servlet.api.version>2.4</servlet.api.version>
</properties>
<dependencies>
<!-- requied start -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>${servlet.api.version}</version>
<scope>provided</scope>
</dependency>
<!-- requied end -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.16.10</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-api</artifactId>
<version>1.7.25</version>
</dependency>
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
</dependencies>3.3 web.xml配置
web.xml配置如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:javaee="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<display-name>Gupao Spring Application</display-name>
<servlet>
<servlet-name>gupaomvc</servlet-name>
<servlet-class>com.gupaoedu.vip.spring.formework.webmvc.servlet.GPDispatcherServlet </servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:application.properties</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>gupaomvc</servlet-name>
<url-pattern>/*</url-pattern>
</servlet-mapping>
</web-app>3.4 GPDispatcherServlet
GPDispatcherServlet代码如下:
package com.gupaoedu.vip.spring.formework.webmvc.servlet;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
//Servlet只是作为一个MVC的启动入口
public class GPDispatcherServlet extends HttpServlet {
@Override
public void init(ServletConfig config) throws ServletException {
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}用30个类手写一个Spring的准备阶段就到此为止,大家一定要记得自己动手操作。光看不练假把式。
本文为“Tom弹架构”原创,转载请注明出处。技术在于分享,我分享我快乐!如果您有任何建议也可留言评论或私信,您的支持是我坚持创作的动力。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
- 1 IDEA集成Lombok插件
- 1.1 安装插件
- 1.2 配置注解处理器
- 1.3 使用插件
- 2 从Servlet到ApplicationContext
- 3 准备基础配置
- 3.1 application.properties配置
- 3.2 pom.xml配置
- 3.3 web.xml配置
- 3.4 GPDispatcherServlet

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有