为为为什么
作者相关精选
Fluid -5- 解决 live2d 看板娘导致不蒜子失效的问题
前往小程序,Get更优阅读体验!
立即前往
Fluid -5- 解决 live2d 看板娘导致不蒜子失效的问题

为为为什么
发布于 2022-08-06 01:37:25
发布于 2022-08-06 01:37:25
79900
代码可运行
举报
运行总次数:0
代码可运行
fluid 自带不蒜子统计站点访问人数,但是该功能与 live2d 看板娘冲突,看板娘出现统计就失效,本文记录解决方案。
问题原因
- 看板娘与不蒜子冲突
- 不蒜子可以成功加载,看板娘出现就会干掉不蒜子的结果
- 貌似是会将
busuanzi_container_page_pv,busuanzi_container_site_uv,busuanzi_container_site_pv三个值的style: display设置为 none - 导致事实上不蒜子计数了,但是显示不出来
解决方案
方案一
重新手动加载不蒜子,在 footer 添加总访问量计数
- 在footer手动重新加载不蒜子统计结果
- fluid 1.8 以后支持 footer 配置化,直接修改主题配置文件
_config.fluid.yml即可:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
#---------------------------
# 页脚
# Footer
#---------------------------
footer:
# 页脚第一行文字的 HTML,建议保留 Fluid 的链接,用于向更多人推广本主题
# HTML of the first line of the footer, it is recommended to keep the Fluid link to promote this theme to more people
content: '
<a href="https://hexo.io" target="_blank" rel="nofollow noopener"><span>Hexo</span></a>
<i class="iconfont icon-love"></i>
<a href="https://github.com/fluid-dev/hexo-theme-fluid" target="_blank" rel="nofollow noopener"><span>Fluid</span></a>
<div style="font-size: 0.85rem">
<span id="timeDate">载入天数...</span>
<span id="times">载入时分秒...</span>
<script src="/vvd_js/duration.js"></script>
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span><br></span>
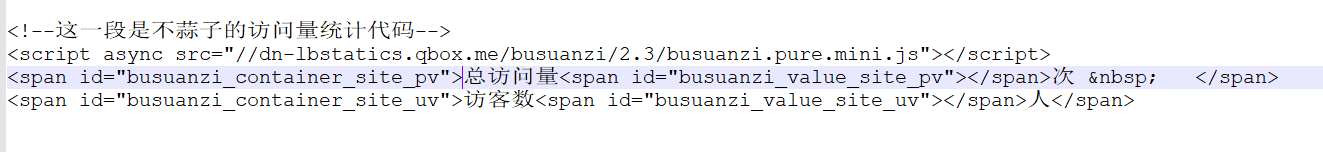
<span>总访客 <span id="busuanzi_value_site_uv"></span> 人  </span>
<span>访问总量 <span id="busuanzi_value_site_pv"></span> 次</span>
</div>
'
其中包含了 fluid 链接、站点运行时间、访问量统计
存在的问题
- 该方法重新在footer加载了不蒜子,但是原始不蒜子没有关闭,使得网页计数会 double
- 破坏了原始设计架构,不很优雅
- 不蒜子计数并不稳定
- 文章统计数还是会消失
方案二
在方案一的基础上修改方案,放弃手动添加计数,使用原生计数
- 打开
themes -> fluid -> layout -> _partial -> post-meta.ejs - 修改
<span id="busuanzi_container_page_pv" style="display: none">为:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<span id="busuanzi_container_page_pv_" style="display: true">- 打开
themes -> fluid -> layout -> _partial -> statistics.ejs - 修改
<span id="busuanzi_container_site_pv" style="display: none">和<span id="busuanzi_container_site_uv" style="display: none">为:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<span id="busuanzi_container_site_pv_" style="display: true">
# 和
<span id="busuanzi_container_site_uv_" style="display: true">思路为 无脑显示这两个
span,同时破坏原始id,使得其 style 不会被修改为隐藏
相对方案一优势
- 解决了重复计数的问题
- 不用在 footer 加上丑陋的代码
- 出现了文章阅读量计数
存在的问题
- 修改源代码,也没有优雅到哪去
- 不蒜子计数不稳定,经常会空着显示在那里,略显尴尬
方案三
方案二已经是不蒜子计数的极限,万恶之源就是不蒜子不太行了,于是换掉不蒜子使用 leancloud
- 修改主题配置文件,文章计数 source 使用 leancloud
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
# 浏览量计数
# Number of visits
views:
enable: true
# 统计数据来源
# Data Source
# Options: busuanzi | leancloud
source: "leancloud"
format: "{} 次"- 修改主题配置文件,访问计数 source 使用 leancloud
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
# 展示网站的 PV、UV 统计数
# Display website PV and UV statistics
statistics:
enable: true
# 统计数据来源,使用 leancloud 需要设置 `web_analytics: leancloud` 中的参数;使用 busuanzi 不需要额外设置,但是有时不稳定,另外本地运行时 busuanzi 显示统计数据很大属于正常现象,部署后会正常
# Data source. If use leancloud, you need to set the parameter in `web_analytics: leancloud`
# Options: busuanzi | leancloud
source: "leancloud"
# 页面显示的文本,{}是数字的占位符(必须包含),下同
# Displayed text, {} is a placeholder for numbers (must be included), the same below
pv_format: "总访问量 {} 次"
uv_format: "总访客数 {} 人"
- 修改主题配置文件,配置 leancloud
app_id,app_key和server_url- server_url 为 leancloud 的
REST API, 国际版不用填
- server_url 为 leancloud 的
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
# LeanCloud 计数统计,可用于 PV UV 展示,如果 `web_analytics: enable` 没有开启,PV UV 展示只会查询不会增加
# LeanCloud count statistics, which can be used for PV UV display. If `web_analytics: enable` is false, PV UV display will only query and not increase
leancloud:
app_id: xxxxxxxxxxxx
app_key: xxxxxxxxxxxxxxxx
# REST API 服务器地址,国际版不填
# Only the Chinese mainland users need to set
server_url: xxxxxxxxxxxxxxxxx优雅地解决了问题
相对方案二优势
- 计数稳定,反应快
- 不会和live2d冲突
- 不修改源码,优雅得很
- 访问统计和文章统计都在
存在的问题
- 代价就是之前不蒜子的计数全部清零
leancloud
此处说明一下 leancloud
- leancloud 分为国内版和国际版,对于国内用户来说如果网站ICP备案稳定没有问题,如果备案出问题国内的leancloud便无法提供服务
- 国内 leancloud:https://www.leancloud.cn/
- 国际 leancloud:https://www.leancloud.app/
参考资料
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021年8月30日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
为你的博客增加访问量统计
2.3K0
不蒜子与看板娘的矛盾
2740
归档 | 自建 不蒜子 API
9620
Hexo的Next主题优化教程
1.1K0
Hexo 开启统计功能
6890
Hexo博客添加访问量统计
1.7K0
Hexo + github 打造个人博客
1.5K0
相关推荐
Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
更多 >目录
- 问题原因
- 解决方案
- 方案一
- 存在的问题
- 方案二
- 相对方案一优势
- 存在的问题
- 方案三
- 相对方案二优势
- 存在的问题
- leancloud
- 方案一
- 参考资料

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2