为什么实时数仓不可代替?

作者:石溪 | 知乎
大数据时代中,数据仓库解决了商业智能分析过程中的数据管理问题,但是存在烟囱式、冗余高的弊端
随着商业智能的兴起和数据时代的到来,越来越多的企业开始汇总、整合和分析自身的业务大数据,从中挖掘出有价值的知识信息,支撑商业决策。
相比于早年的信息初时代,不由让人感叹一句,时代变了。大数据时代的一个显著特征就是企业会面临数据源多、结构复杂的问题,为了更好地业务大数据实现有效管理和智慧赋能,一个强有力的基础设施是必不可少的,而这个基础设施就是数据仓库 。
数据仓库的建设实际上在多年以前已经逐步成熟,企业在早期的数据仓库开发过程中,通过获取数据源,然后在此基础上完成对数据的清洗、扩维、加工,通过分析可以输出所需要的业务指标。
但是早期的数据仓库有一个显而易见的问题,那就是企业需要针对不同的业务需求,重复着“清洗-扩维-加工-分析-输出”的流程,形成了烟囱式的重复建设,高耦合、低复用的弊端非常明显。
进化到分层设计、性能稳定的离线数据仓库,这对于数据实时性要求不高的场景,是不错的技术选择 。
大量企业的数据团队开始着手对数据仓库进行架构重塑和细致规划,最大的一个手笔就是对数据进行分层。数据分层的一大特点就是将数据规整为层级存储,然后整体上自底向上的分别针对每个层次进行独立加工,最大化数据赋能 。

围绕着最初常见的非实时数据分析需求,处理效果是不错的。比如公司要求每天出一个当日用户访问的流量报表,然后将结果输出到业务数据库中供业务部门查阅,或者是支撑领导每天上午的统计决策,这一类需求基于上述数据分层架构,选择构建离线数据仓库即可完成。
新的场景和商业模式,催生出了实时计算的新需求,离线数据仓库难以满足高实时的要求
但是时代总是在飞速发展,各式各样新商业模式不断涌现,基于移动端的应用产品持续井喷,用户对于快速响应、商家对于快速分析的需求也是越来越强烈,大家都希望更快、更即时地得到想要的结果。一句话,需求变了:不光要能,而且要快。
因此,目前的大数据应用的“实时”性特征就非常明显,比如需要扩展现有olap分析工具支持实时数据分析,在实时数据看板上实时播报核心数据;能够实时计算实时特征,进行精准运营,并且在核心业务指标上能够做到实时监控、预警。此时萌生出的“实时计算”的共性需求,基于传统的离线数据仓库是捉襟见肘,难以很好满足的。
与实时计算的应用需求相匹配的实时数据仓库,其技术特征和系统架构需要被重构
在当前的业务场景中,数据的价值是动态变化的,更准确地说是数据的价值随着时间的推移而逐渐减少,所以业界在传统大数据离线数据仓库的基础上,对数据的实时性提出了明确的更高要求,这就诞生了实时数据仓库这一新生事物。
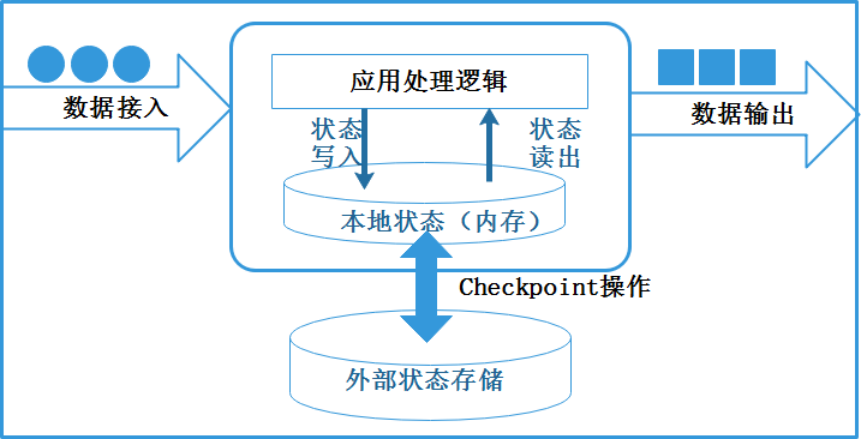
比如,我们就以上面的用户访问案例来描述,实时数据处理就要求能够实时统计每秒用户访问的流量报表,并且能够及时将结果输出到业务数据库,并支持历史数据回看。那么提炼一下,“流式计算”、“高时效性”以及“无界处理”,这三条就是当下应对大量涌现的实时计算业务场景所必备的能力,也就是实时数据仓库的设计目标。
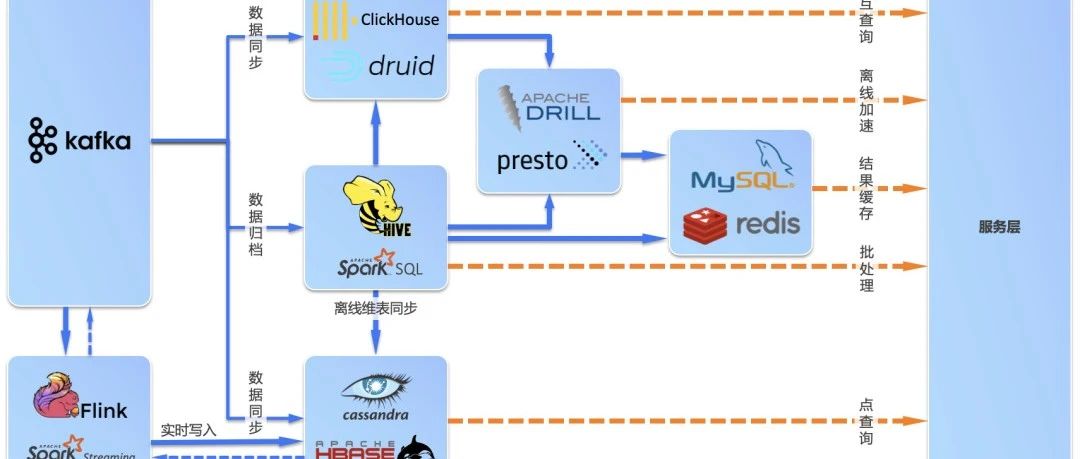
那么,既然要求达到实时效果,离线数据仓库的架构就得需要得到进化和重构,业界的做法是将原来经典的Spark替换成了Flink计算引擎。在技术实现方面,目前业内常用的实时数仓架构主要分为两种:Lambda架构和Kappa架构。二者的技术特点也比较鲜明,互有长短,都称得上是主流选择。
需求牵引技术,技术创造需求。实时数据仓库的诞生,让实时智能分析成为可能,进一步推动了商业的发展
实际上,业务需求和新技术总是相伴相生的,一方面实时计算的新需求牵引了实时数据仓库的落地和发展,而另一方面,实时数仓的不断完善,又让实时智能分析成为可能,进一步孵化出了更多的商业智能应用。
离线数据仓库无法满足的新需求,终究是靠新技术手段给解决了。
比如说,目前技术界非常时髦的实时机器学习技术。传统静态的机器学习依赖于静态的模型和历史数据进行训练并提供预测。但是当下的很多应用场景中,许多时候用户的短期行为对模型就具有修正作用,或者说是对业务判断有预测作用。因此,如果能即时地采集用户最近的行为并进行特征工程和机器学习,那么就能够对应用的性能提升和实时修正起到更好的作用,这就是目前实时机器学习技术的大的应用背景。
再比方说前文里面提到了两个新应用,实时智能推荐和实时风控。也很值得细细咀嚼这里面的门道:智能推荐,以往是依据用户历史的购买和浏览行为作出推荐即可,但是显然实时性不佳。而现在基于移动APP客户端的推荐功能需要越来越满足用户实时性的要求,要即时性的依据当前用户的浏览行为,修正和提供推荐结果,抓住用户当下“最想要的”,有针对性地引导用户迅速做出消费购买决策,促成交易的达成。这个新需求对时延的要求必然非常苛刻,这要求对用户行为指标进行实时计算,对模型进行实时更新,对用户指标进行实时预测。技术要求高,自然回报也是显著的,能够创造更大的商业价值。
实时风控也是类似,他对应金融领域的业务场景,很多时候要求毫秒内就完成对欺诈行为判断指标的计算,然后实时对交易流水进行实时拦截,避免因为处理不及时而导致的经济损失,很显然,处理得越快,风控的大坝就筑得越牢,“快字当头”,需要的一样也是实时数据处理进行技术支撑。
新的大数据商业时代,新的实时数据应用需求,无不提醒着我们的用户和企业,是时候对数据仓库做出更优的改变了。
亚马逊云科技,以最全面的功能组件,为业界提供敏捷,高效,低成本的实时数仓构建能力
当然,有了搭建实时数仓的念想,没有技术上的金刚钻还是不行。那么当下,如果一个行业企业想快速搭建实时数据仓库,有没有成熟完善的技术方案进行依托呢?亚马逊云科技的全套技术产品和解决方案是一个不错的选择。亚马逊提供了云上实时数仓搭建最全面的功能组件,让用户可以敏捷,高效,低成本地构建自己的实时数仓,可以说为业界提供了实时数仓构建能力。
这里我们一起来看看亚马逊的产品Amazon Redshift。redshift实时数据仓库覆盖了商业界实时数据分析的主流应用场景,比如我们常见的业务运营与商业智能,数据分享与协同,查询、报表与数据分析,机器学习与分析预测这些典型场景,可以切中绝大部分需求。

那么在功能性能上,Amazon Redshift 和 其他数据仓库产品相比,有哪些独到的特异之处?

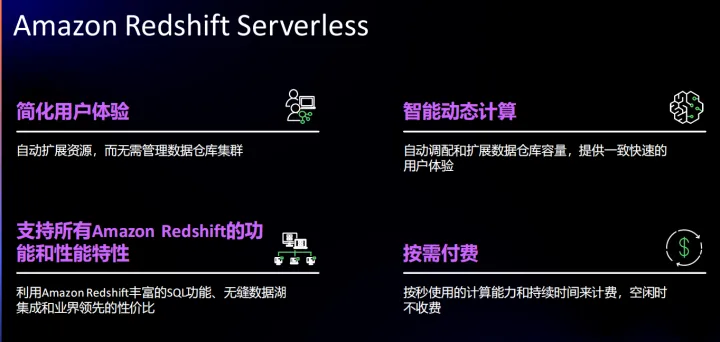
它能够帮助企业实现简单易用的数据分析
采用了全新的“无服务器架构”的设计理念,它让用户在分析任何规模的数据时,无需管理数据仓库基础设施。具体地说,就是用户只需要加载和查询数据,并且只需为使用的内容付费。这使更多的公司能够制定现代数据策略,尤其适用于分析工作负载不全天候运行且数据仓库并非一直处于活动状态的使用案例,也适用于组织内数据使用量不断扩大、新部门的用户希望在不拥有数据仓库基础设施的情况下运行分析的公司。

这样做有诸多好处,通过自动扩展资源,无需用户管理数据仓库集群,使得用户体验得以简化;同时智能动态计算能够自动调配和扩展数据仓库容量,提供一致快速的用户体验;另一方面提供与用户的数据湖和其他数据源的无缝集成,性能出色,速度比任何其他云数据仓库快三倍,具有自动维护功能,存储和计算分离,将成本最高降低75%,这个性价比相信不是一般用户所能轻易忽略的。
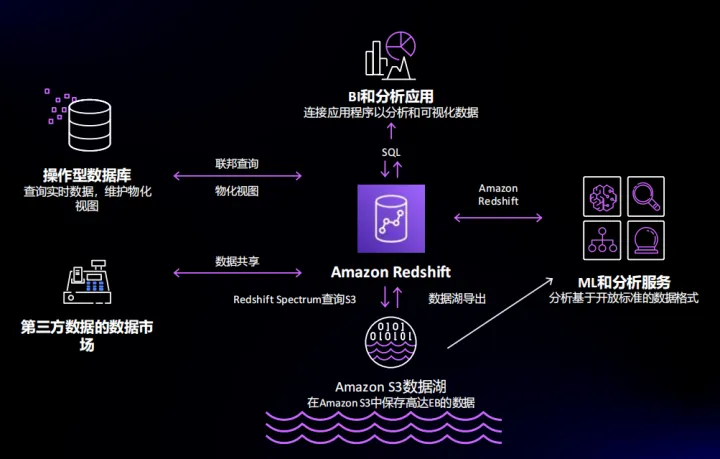
能够帮助我们分析所有的数据

Amazon Redshift对不同数据来源的普适性较好,可以针对操作性数据库完成实时数据查询;与第三方数据的数据市场进行良好的数据共享;可以连接商业智能类的数据应用,实现对大数据的实时分析和可视化;同时可以同Amazon S3数据湖进行功能整合,完成数据湖的导出,并基于开放标准数据格式进行分析。
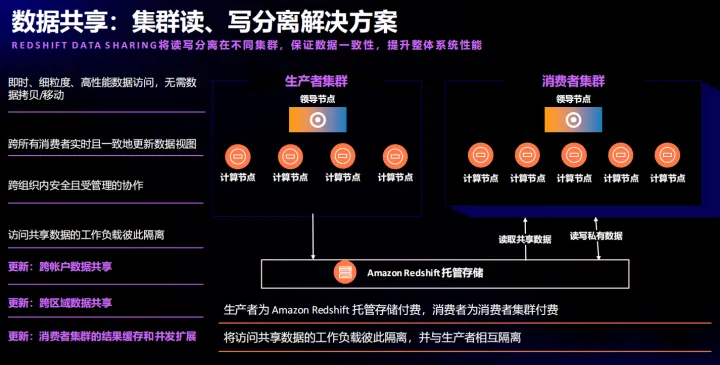
能够实现多业务节点的完美数据共享

REDSHIFT DATA SHARING通过将读写分离在不同集群,将访问共享数据的工作负载彼此隔离,保证数据一致性,提升整体系统性能。这样能够在实际的工程部署当中享受到实实在在的好处,比方说用户可以即时、细粒度、高性能的完成数据访问,无需数据拷贝/移动,在多数据消费者模式下,能够让所有人实时且一致的更新数据视图,实现安全受管理的协作。
多类型的实时数据仓库架构模板,广泛对接企业主流的数据分析需求
秉持方便企业用户快速搭建实时数据仓库的初心,亚马逊瞄准不同需求,基于和围绕Redshift构建多类型实时数据仓库架构,相当于预制了多类型常用的“菜单”、“模板”,能够相当广泛的对接企业用户的主流数据分析需求,促进企业用户快速形成属于自己的实时数据处理能力。
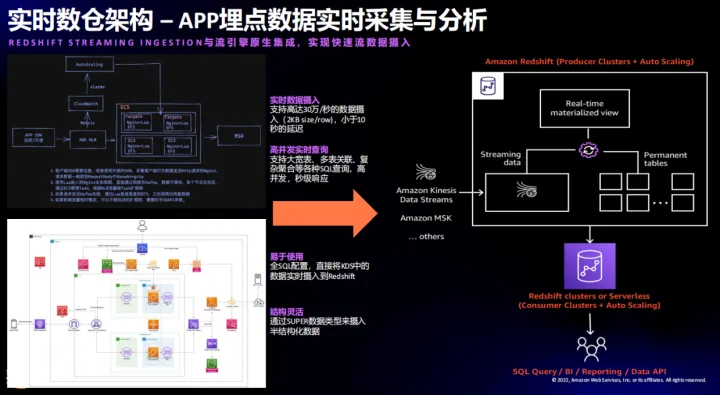
比如,为支持APP埋点数据实时采集与分析类应用所构造的实时数据仓库架构,他特别针对实时数据摄入、高并发实时查询等典型功能进行针对性优化设计,将易于使用和结构灵活的特点释放得淋漓尽致。

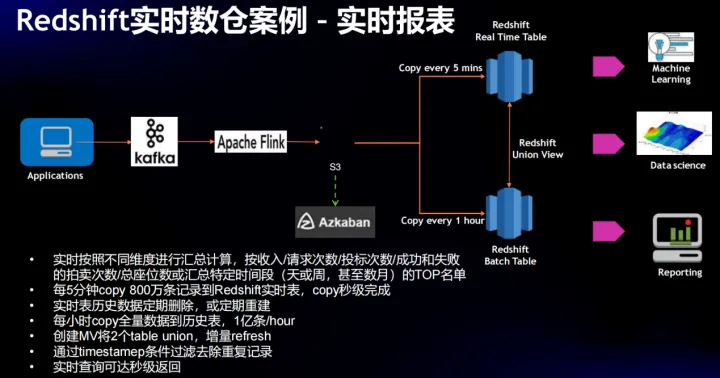
还有,基于kafka+flink架构并进行适配性改进,支撑实时报表的应用需求。可以实时按照不同维度进行汇总计算,依照指定形式(例如:按收入/请求次数/投标次数/成功和失败的拍卖次数/总座位数或汇总特定时间段(天或周,甚至数月)的TOP名单,每5分钟向Redshift实时表导入800万条数据,并且完成秒级的实时表历史数据定期删除或定期重建。

这种架构实际上适配非常多的应用场景,比方说常见的视频社交风控系统,他由风控引擎和报表两部分组成,主要是金融相关的风险控制,包括充值,消费,打赏,退款等。风控引擎包含用户行为记录和风控规则引擎,主要为信用卡用户的充值退款行为提供风控决策。风控报表包含趋势图表和排名图标,显示规则的命中率,拦截率,TOP命中等信息。风控引擎就是使用用户行为数据进行实时查询,而报表的数据来源于Redshift,每天新增3000万条记录,保存3个月数据刷新间隔为1分钟,很好地适应了现在视频类APP的服务监管需求。

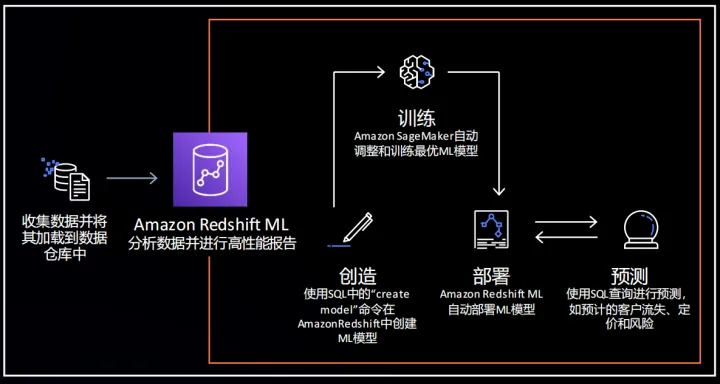
另外,为了应对产品建议、欺诈预防以及客户流失等应用场景中的实时智能需求,亚马逊专门设计了Amazon Redshift ML 架构为用户提供支撑。简单点说就是可以使用AMAZON SageMaker的SQL查询轻松创建和训练ML模型,并且覆盖了有监督训练和无监督训练,可以完成模型的自动预处理、创建、训练,并在Amazon Redshift中本地部署推理模型,同时支持将SageMaker模型用于数据库内或远程推理。
未来,实时数据仓库将帮助更多企业实现数据与智慧的赋能
由此看来,高效实时大数据业务处理需求推动着数据仓库的架构设计和处理思想又向前进步,迈入了新的阶段,对于越来越多有上述需求的大数据公司,深入了解实时数据仓库的产品与技术是非常必要,选择一个好的产品架构,迅速地与自身的特有业务相结合,自身业务的数据与智慧赋能,也会快速地上升一个新台阶。
免责声明:本公众号所发布的文章为本公众号原创,或者是在网络搜索到的优秀文章进行的编辑整理,文章版权归原作者所有,仅供读者朋友们学习、参考。对于分享的非原创文章,有些因为无法找到真正来源,如果标错来源或者对于文章中所使用的图片、连接等所包含但不限于软件、资料等,如有侵权,请直接联系后台,说明具体的文章,后台会尽快删除。给您带来的不便,深表歉意。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有