CSS3 E:nth-child、E>F、E~F、E+F以及属性选择器
CSS3 E:nth-child、E>F、E~F、E+F以及属性选择器
仅供学习,转载请注明出处

CSS3新增选择器
1、E:nth-child(n):匹配元素类型为E且是父元素的第n个子元素
<style type="text/css">
.list div:nth-child(2){
background-color:red;
}
</style>
......
<div class="list">
<h2>1</h2>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<!-- 第2个子元素div匹配 -->2、E:first-child:匹配元素类型为E且是父元素的第一个子元素 3、E:last-child:匹配元素类型为E且是父元素的最后一个子元素 4、E > F E元素下面第一层子集 5、E ~ F E元素后面的兄弟元素 6、E + F 紧挨着的后面的兄弟元素
看完了上面的示例代码,可能有些似懂非懂,下面来编写一些示例来看看。
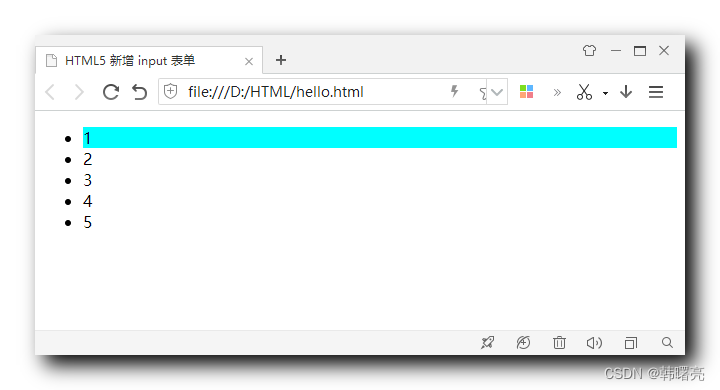
E:nth-child(n):匹配元素类型为E且是父元素的第n个子元素

可以看到,我主要写了5个div,但是如果我想要给每个div分配设置不同的样式,按照以前的做法就是给每个div进行类名定义。这样感觉写html部分是比较麻烦。
现在有了这个新选择器,就可以这样做,如下:

E:first-child:匹配元素类型为E且是父元素的第一个子元素 E:last-child:匹配元素类型为E且是父元素的最后一个子元素
除了上面根据序号来定位相关元素的样式,还可以使用first-child和last-child来进行定位。

E > F E元素下面第一层子集

E ~ F E元素后面的兄弟元素

E + F 紧挨着的后面的兄弟元素

可以看到第一个div没被设置蓝色,后面的div都被设置为了蓝色。
属性选择器:
1、E[attr] 含有attr属性的元素 2、E[attr='ok'] 含有attr属性的元素且它的值为“ok”

3、E[attr^='ok'] 含有attr属性的元素且它的值的开头含有“ok”


4、E[attr$='ok'] 含有attr属性的元素且它的值的结尾含有“ok”

5、E[attr*='ok'] 含有attr属性的元素且它的值中含有“ok”

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有


![CSS3选择器介绍及用法总结[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/4715b16a9ad25199d9c333bb57a50870.jpg)