为什么小程序必须用ssl证书呢?
原创小程序虽然上线一年多时间,但火热程度依旧不减,并且小程序已经深入到电商零售、社交、内容、交通出行、生活服务等各个生活场景。在小程序开发时也有许多必要因素,如部署SSL证书等,下面小编就为什么小程序必须用ssl证书继续分析?
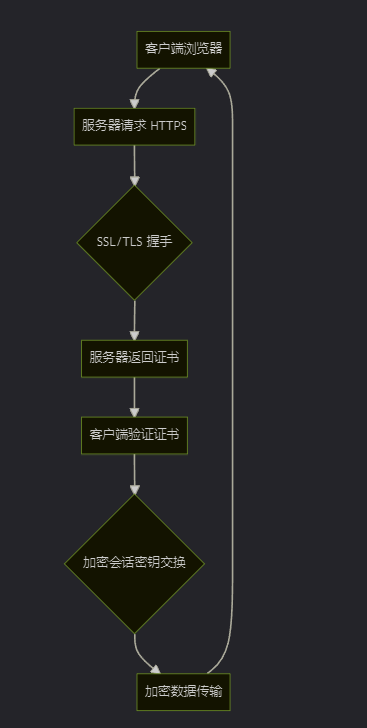
HTTPS是以安全为目标的HTTP通道,简单讲是HTTP的安全版,HTTPS传输协议在HTTP的基础上加入了SSL/TLS协议,SSL/TLS协议具有身份验证、数据传输加密和数据完整性校验的功能。
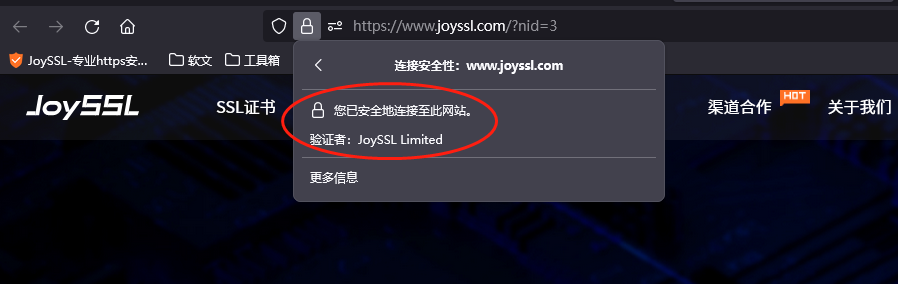
通过SSL/TLS协议建立HTTPS加密连接,对服务器与终端、服务器与服务器之间的传输数据进行加密,保护数据的机密性并验证数据的完整性;依靠SSL证书来验证服务器**,确保数据传输到正确的通信方,防止虚假服务器钓鱼攻击,有效防止中间人攻击、流量劫持、数据篡改、钓鱼网站仿冒等安全问题。
为什么小程序必须用SSL证书加密?
小程序是基于H5网页技术开发,最大特点是在线使用、无需安装、用完即走。然而互联网常用的网络通信协议是HTTP明文协议,如果使用HTTP协议去完成小程序的数据交互,将会让用户的个人数据和隐私信息安全面临巨大威胁。HTTP明文协议也是不安全的传输协议,无法进行服务器端**校验,也不能为传输数据提供加密保护,通过HTTP协议传输的数据时刻处在被窃听、篡改、冒充的风险中。
所以为了保护用户数据安全,微信小程序在上线之初就强制要求小程序服务端必须使用HTTPS加密协议,通过HTTPS请求进行网络通信,若不满足条件的域名和协议无法请求。
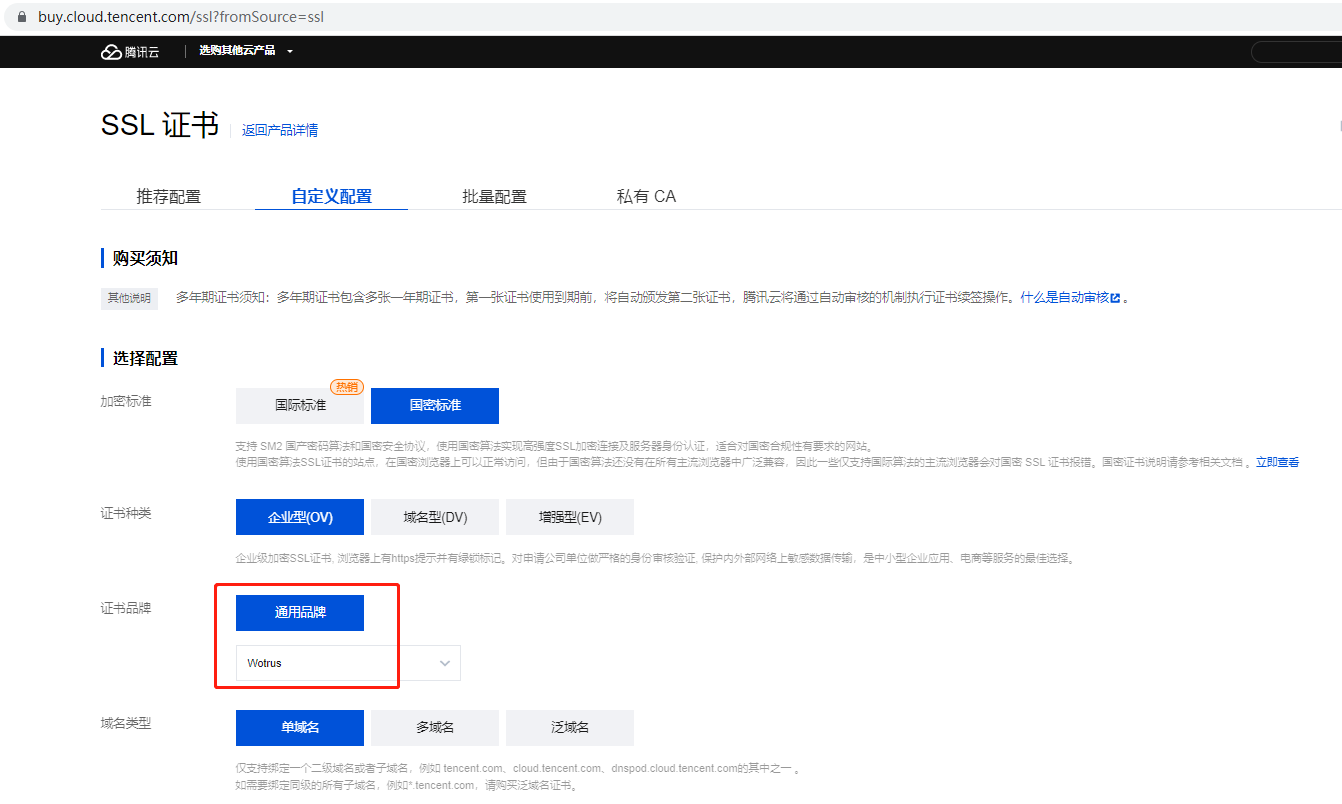
所以说小程序必须用ssl证书,而合信ssl证书就是其中的佼佼者,这样用户在进行交易等信息才会更加安全,并且部署SSL证书也是网站未来的趋势。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有