【瑞吉外卖】day04:员工分页查询、启用/禁用员工账号、编辑员工信息
【瑞吉外卖】day04:员工分页查询、启用/禁用员工账号、编辑员工信息

目录
3. 员工分页查询
3.1 需求分析
系统中的员工很多的时候,如果在一个页面中全部展示出来会显得比较乱,不便于查看,所以一般的系统中都会以分页的方式来展示列表数据。而在我们的分页查询页面中, 除了分页条件以外,还有一个查询条件 "员工姓名"。

- 请求参数
- 搜索条件: 员工姓名(模糊查询)
- 分页条件: 每页展示条数 , 页码
- 响应数据
- 总记录数
- 结果列表
3.2 程序执行流程
3.2.1 页面流程分析
在开发代码之前,需要梳理一下整个程序的执行过程。
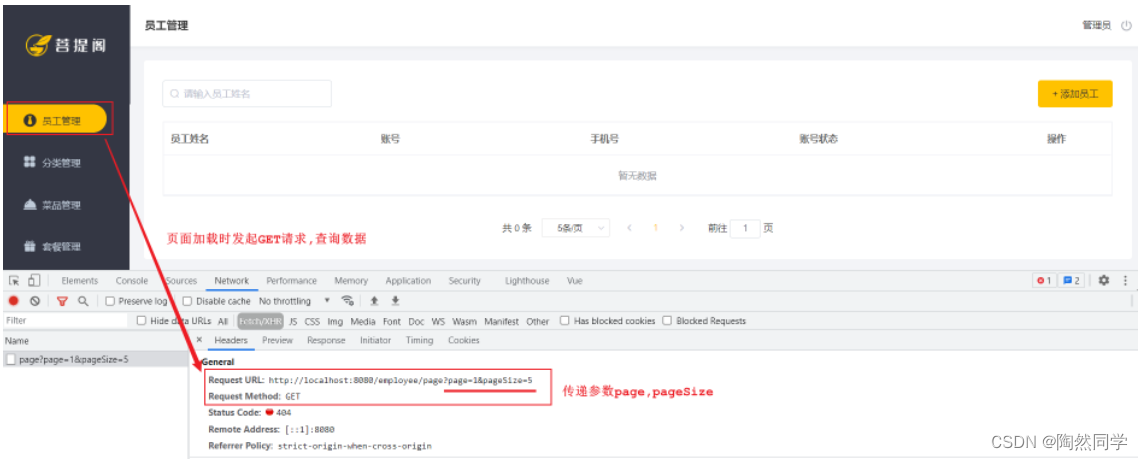
A. 点击菜单,打开员工管理页面时,执行查询:

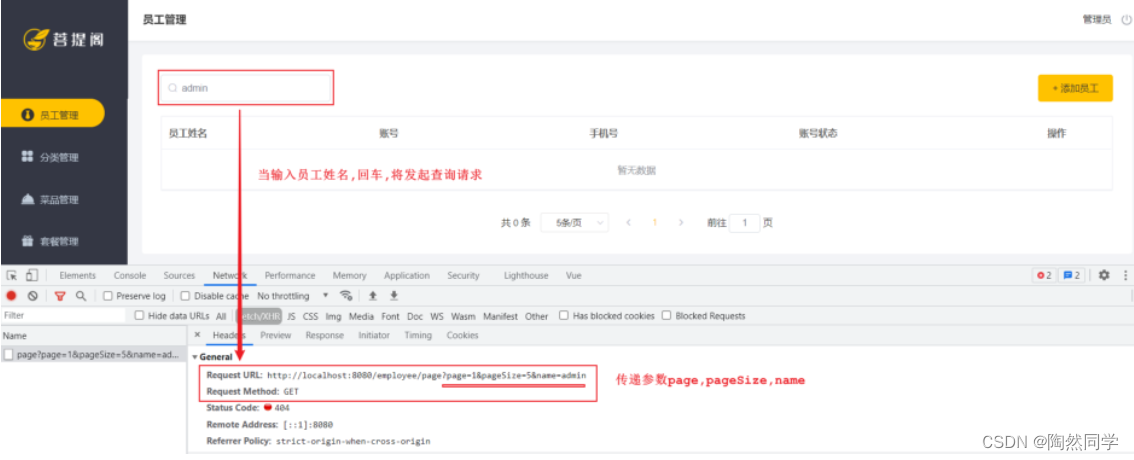
B. 搜索栏输入员工姓名,回车,执行查询:

1). 页面发送ajax请求,将分页查询参数(page、pageSize、name)提交到服务端
2). 服务端Controller接收页面提交的数据, 并组装条件调用Service查询数据
3). Service调用Mapper操作数据库,查询分页数据
4). Controller将查询到的分页数据, 响应给前端页面
5). 页面接收到分页数据, 并通过ElementUI的Table组件展示到页面上
3.2.2 前端代码介绍
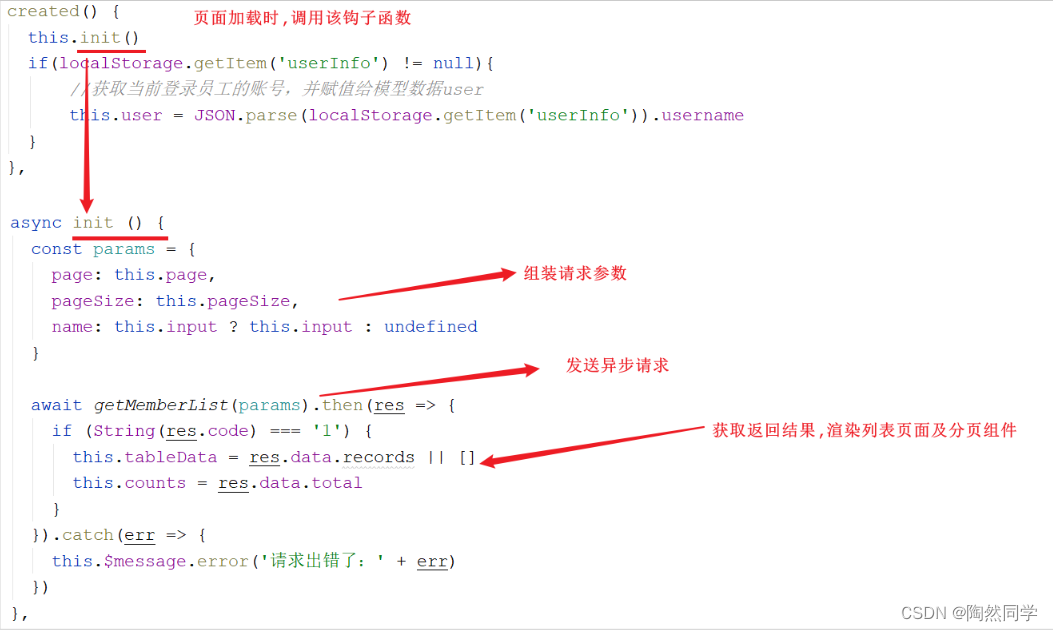
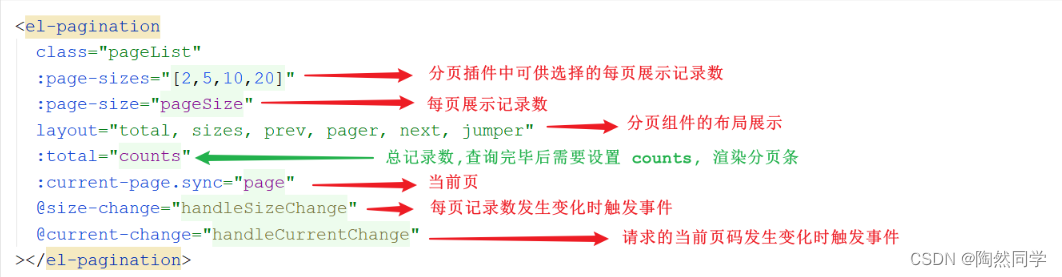
1). 访问员工列表页面/member/list.html时, 会触发Vuejs中的钩子方法, 在页面初始化时调用created方法

从上述的前端代码中我们可以看到, 执行完分页查询, 我们需要给前端返回的信息中需要包含两项 : records 中封装结果列表, total中封装总记录数 。
而在组装请求参数时 , page、pageSize 都是前端分页插件渲染时的参数;

2). 在getMemberList方法中, 通过axios发起异步请求

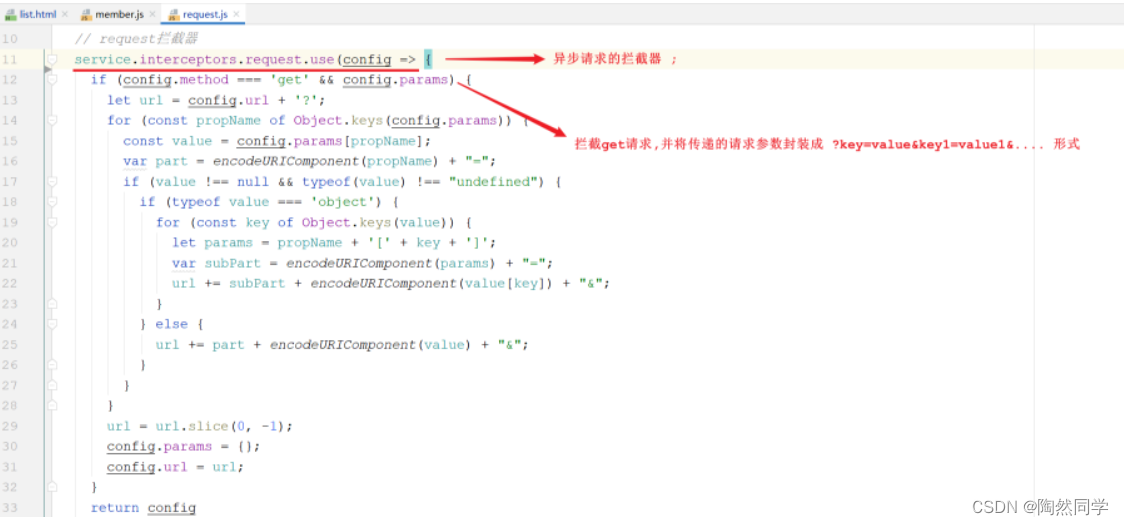
axios发起的异步请求会被声明在 request.js 中的request拦截器拦截, 在其中对get请求进行进一步的封装处理

最终发送给服务端的请求为 : GET请求 , 请求链接 /employee/page?page=1&pageSize=10&name=xxx
3.3 代码实现
3.3.1 分页插件配置
当前我们要实现的分页查询功能,而在MybatisPlus要实现分页功能,就需要用到MybatisPlus中提供的分页插件,要使用分页插件,就要在配置类中声明分页插件的bean对象。
所属包: com.itheima.reggie.config
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#770088">import</span> <span style="color:#000000">com</span>.<span style="color:#000000">baomidou</span>.<span style="color:#000000">mybatisplus</span>.<span style="color:#000000">extension</span>.<span style="color:#000000">plugins</span>.<span style="color:#000000">MybatisPlusInterceptor</span>;
<span style="color:#770088">import</span> <span style="color:#000000">com</span>.<span style="color:#000000">baomidou</span>.<span style="color:#000000">mybatisplus</span>.<span style="color:#000000">extension</span>.<span style="color:#000000">plugins</span>.<span style="color:#000000">inner</span>.<span style="color:#000000">PaginationInnerInterceptor</span>;
<span style="color:#770088">import</span> <span style="color:#000000">org</span>.<span style="color:#000000">springframework</span>.<span style="color:#000000">context</span>.<span style="color:#000000">annotation</span>.<span style="color:#000000">Bean</span>;
<span style="color:#770088">import</span> <span style="color:#000000">org</span>.<span style="color:#000000">springframework</span>.<span style="color:#000000">context</span>.<span style="color:#000000">annotation</span>.<span style="color:#000000">Configuration</span>;
<span style="color:#aa5500">/**</span>
<span style="color:#aa5500">* 配置MP的分页插件</span>
<span style="color:#aa5500">*/</span>
<span style="color:#555555">@Configuration</span>
<span style="color:#770088">public</span> <span style="color:#770088">class</span> <span style="color:#0000ff">MybatisPlusConfig</span> {
<span style="color:#555555">@Bean</span>
<span style="color:#770088">public</span> <span style="color:#000000">MybatisPlusInterceptor</span> <span style="color:#000000">mybatisPlusInterceptor</span>(){
<span style="color:#000000">MybatisPlusInterceptor</span> <span style="color:#000000">mybatisPlusInterceptor</span> <span style="color:#981a1a">=</span> <span style="color:#770088">new</span> <span style="color:#000000">MybatisPlusInterceptor</span>();
<span style="color:#000000">mybatisPlusInterceptor</span>.<span style="color:#000000">addInnerInterceptor</span>(<span style="color:#770088">new</span> <span style="color:#000000">PaginationInnerInterceptor</span>());
<span style="color:#770088">return</span> <span style="color:#000000">mybatisPlusInterceptor</span>;
}
}</span></span>3.3.2 分页查询实现
在上面我们已经分析了,页面在进行分页查询时, 具体的请求信息如下:
请求 | 说明 |
|---|---|
请求方式 | GET |
请求路径 | /employee/page |
请求参数 | page , pageSize , name |
那么查询完毕后我们需要给前端返回什么样的结果呢?
在上述我们也分析了, 查询返回的结果数据data中应该封装两项信息, 分别为: records 封装分页列表数据, total 中封装符合条件的总记录数。 那么这个时候, 在定义controller方法的返回值类型R时, 我们可以直接将 MybatisPlus 分页查询的结果 Page 直接封装返回, 因为Page中的属性如下:

那么接下来就依据于这些已知的需求和条件完成分页查询的代码实现。 具体的逻辑如下:
A. 构造分页条件
B. 构建搜索条件 - name进行模糊匹配
C. 构建排序条件 - 更新时间倒序排序
D. 执行查询
E. 组装结果并返回
具体的代码实现如下:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500">/**</span>
<span style="color:#aa5500">* 员工信息分页查询</span>
<span style="color:#aa5500">* @param page 当前查询页码</span>
<span style="color:#aa5500">* @param pageSize 每页展示记录数</span>
<span style="color:#aa5500">* @param name 员工姓名 - 可选参数</span>
<span style="color:#aa5500">* @return</span>
<span style="color:#aa5500">*/</span>
<span style="color:#555555">@GetMapping</span>(<span style="color:#aa1111">"/page"</span>)
<span style="color:#770088">public</span> <span style="color:#000000">R</span><span style="color:#981a1a"><</span><span style="color:#000000">Page</span><span style="color:#981a1a">></span> <span style="color:#0000ff">page</span>(<span style="color:#008855">int</span> <span style="color:#000000">page</span>,<span style="color:#008855">int</span> <span style="color:#000000">pageSize</span>,<span style="color:#008855">String</span> <span style="color:#000000">name</span>){
<span style="color:#000000">log</span>.<span style="color:#000000">info</span>(<span style="color:#aa1111">"page = {},pageSize = {},name = {}"</span> ,<span style="color:#000000">page</span>,<span style="color:#000000">pageSize</span>,<span style="color:#000000">name</span>);
<span style="color:#aa5500">//构造分页构造器</span>
<span style="color:#000000">Page</span> <span style="color:#000000">pageInfo</span> <span style="color:#981a1a">=</span> <span style="color:#770088">new</span> <span style="color:#000000">Page</span>(<span style="color:#000000">page</span>,<span style="color:#000000">pageSize</span>);
<span style="color:#aa5500">//构造条件构造器</span>
<span style="color:#000000">LambdaQueryWrapper</span><span style="color:#981a1a"><</span><span style="color:#000000">Employee</span><span style="color:#981a1a">></span> <span style="color:#000000">queryWrapper</span> <span style="color:#981a1a">=</span> <span style="color:#770088">new</span> <span style="color:#000000">LambdaQueryWrapper</span>();
<span style="color:#aa5500">//添加过滤条件</span>
<span style="color:#000000">queryWrapper</span>.<span style="color:#000000">like</span>(<span style="color:#000000">StringUtils</span>.<span style="color:#000000">isNotEmpty</span>(<span style="color:#000000">name</span>),<span style="color:#000000">Employee</span>::<span style="color:#000000">getName</span>,<span style="color:#000000">name</span>);
<span style="color:#aa5500">//添加排序条件</span>
<span style="color:#000000">queryWrapper</span>.<span style="color:#000000">orderByDesc</span>(<span style="color:#000000">Employee</span>::<span style="color:#000000">getUpdateTime</span>);
<span style="color:#aa5500">//执行查询</span>
<span style="color:#000000">employeeService</span>.<span style="color:#000000">page</span>(<span style="color:#000000">pageInfo</span>,<span style="color:#000000">queryWrapper</span>);
<span style="color:#770088">return</span> <span style="color:#000000">R</span>.<span style="color:#000000">success</span>(<span style="color:#000000">pageInfo</span>);
}</span></span>3.4 功能测试
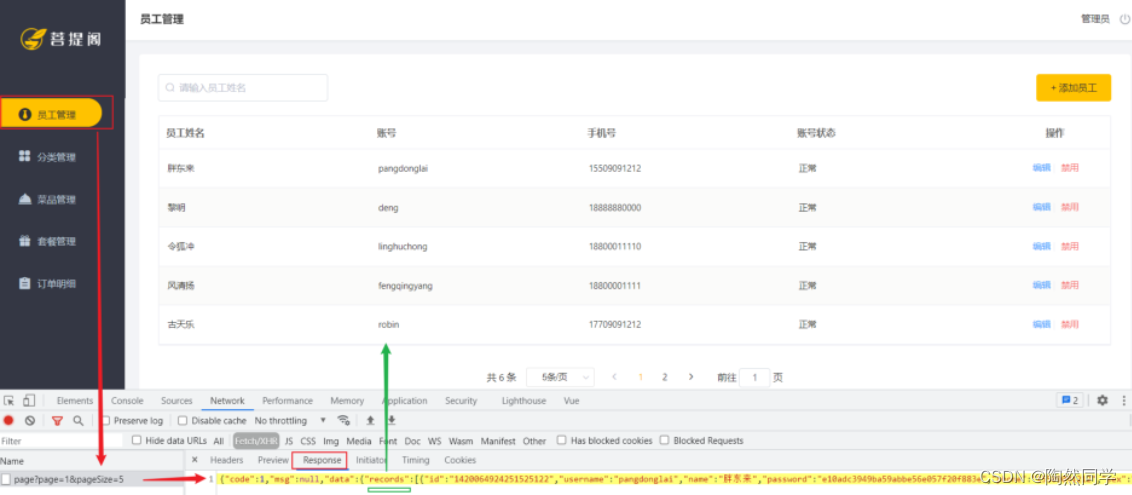
代码编写完毕之后,我们需要将工程重启, 完毕之后直接访问管理系统首页, 默认就会打开员工管理的列表页面, 我们可以查看列表数据是否可以正常展示, 也可以通过分页插件来测试分页功能, 及员工姓名的模糊查询功能。
在进行测试时,可以使用浏览器的监控工具查看页面和服务端的数据交互细节。 并借助于debug的形式, 根据服务端参数接收及逻辑执行情况。

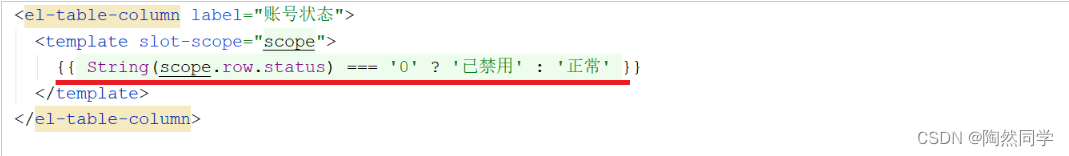
测试过程中可以发现,对于员工状态字段(status)服务端返回的是状态码(1或者0),但是页面上显示的则是“正常”或者“已禁用”,这是因为页面中在展示数据时进行了处理。

4. 启用/禁用员工账号
4.1 需求分析
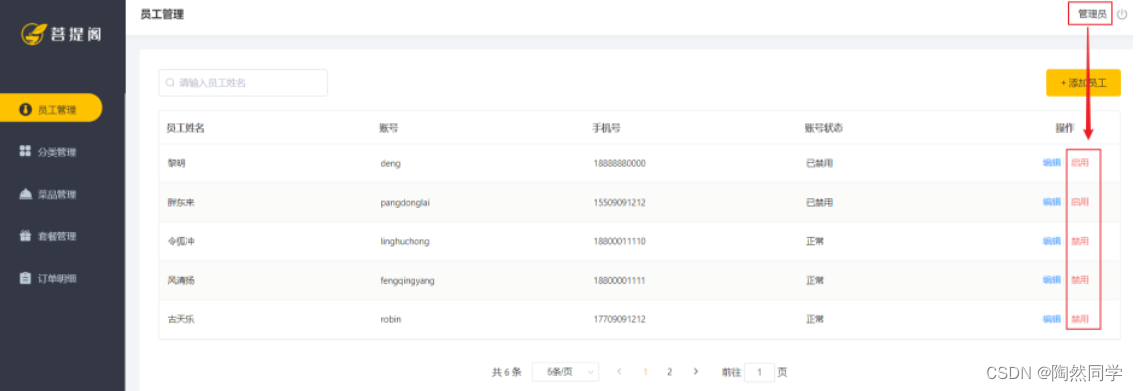
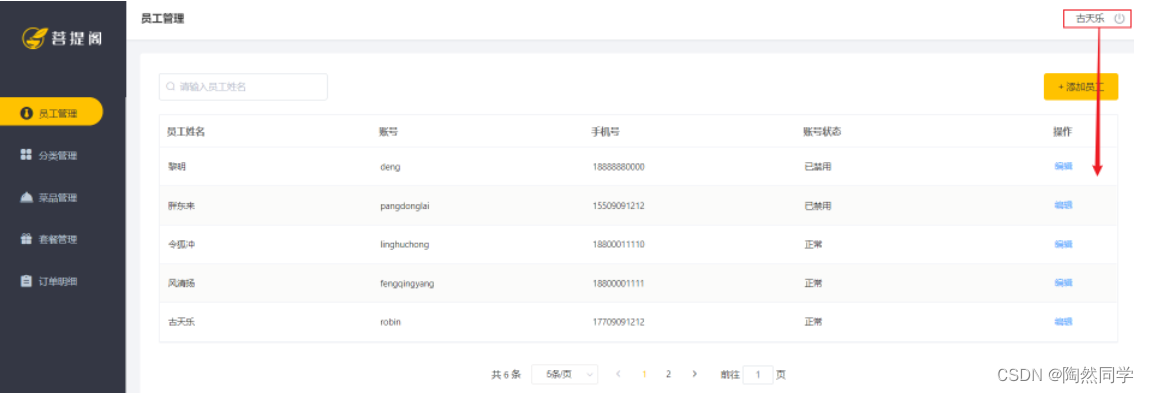
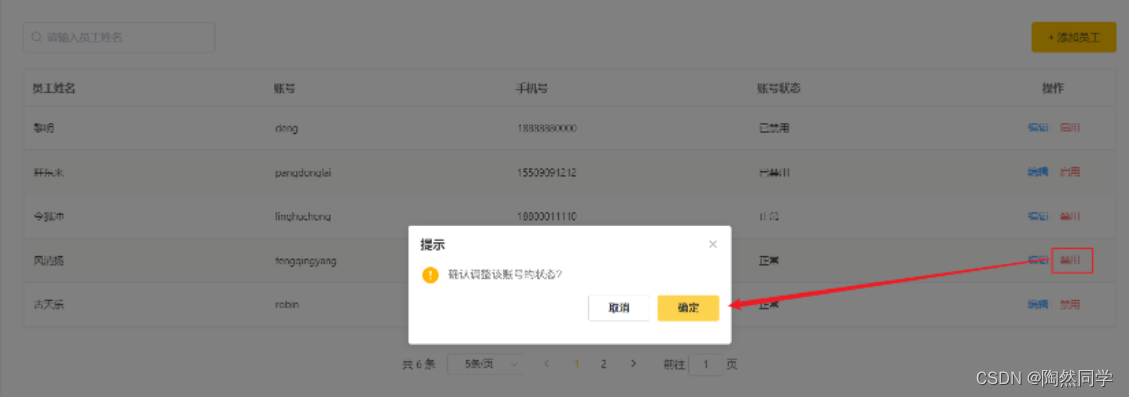
在员工管理列表页面,可以对某个员工账号进行启用或者禁用操作。账号禁用的员工不能登录系统,启用后的员工可以正常登录。如果某个员工账号状态为正常,则按钮显示为 "禁用",如果员工账号状态为已禁用,则按钮显示为"启用"。
==需要注意,只有管理员(admin用户)可以对其他普通用户进行启用、禁用操作,所以普通用户登录系统后启用、禁用按钮不显示。==
A. admin 管理员登录

B. 普通用户登录

4.2 程序执行流程
4.2.1 页面按钮动态展示
在上述的需求中,我们提到需要实现的效果是 : 只有管理员(admin用户)可以对其他普通用户进行启用、禁用操作,所以普通用户登录系统后启用、禁用按钮不显示 , 页面中是怎么做到只有管理员admin能够看到启用、禁用按钮的?
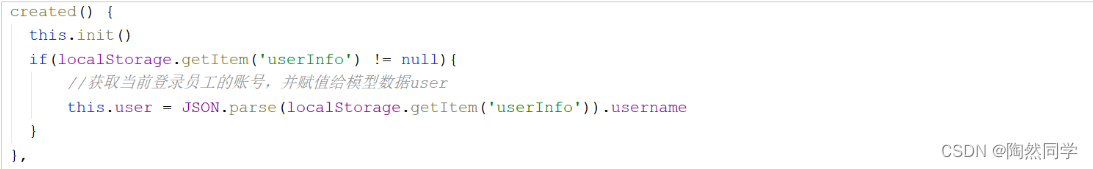
1). 在列表页面(list.html)加载时, 触发钩子函数created, 在钩子函数中, 会从localStorage中获取到用户登录信息, 然后获取到用户名

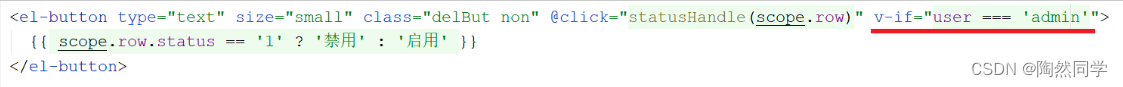
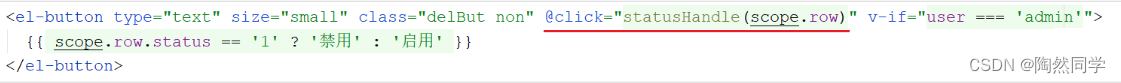
2). 在页面中, 通过Vue指令v-if进行判断,如果登录用户为admin将展示 启用/禁用 按钮, 否则不展示

4.2.2 执行流程分析
1). 当管理员admin点击 "启用" 或 "禁用" 按钮时, 调用方法statusHandle

scope.row : 获取到的是这一行的数据信息 ;
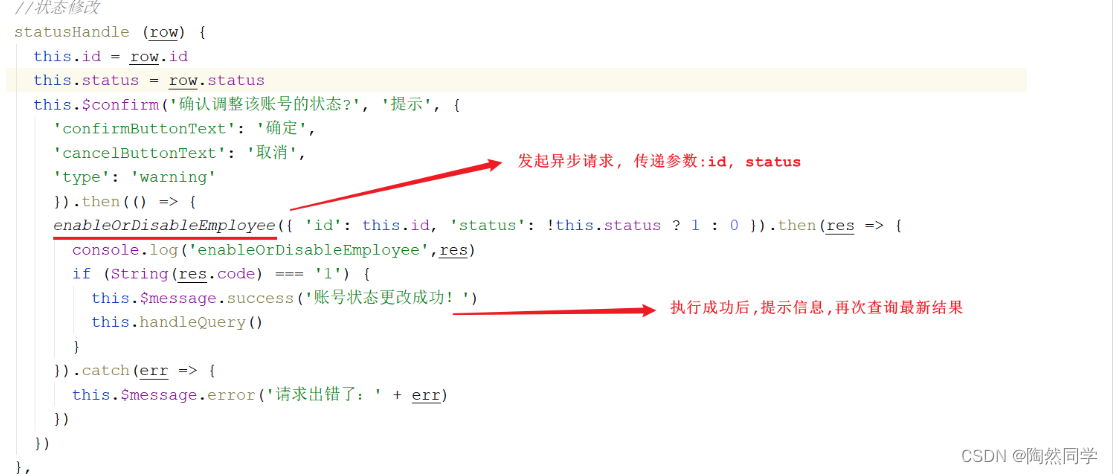
2). statusHandle方法中进行二次确认, 然后发起ajax请求, 传递id、status参数


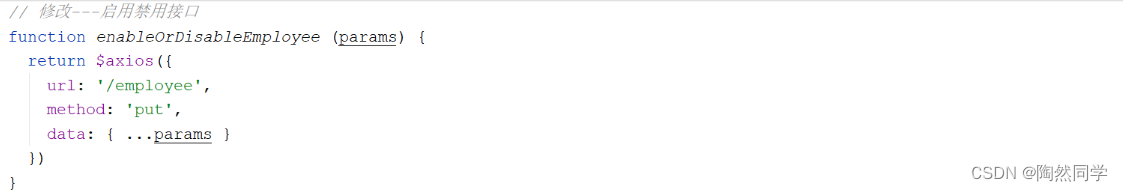
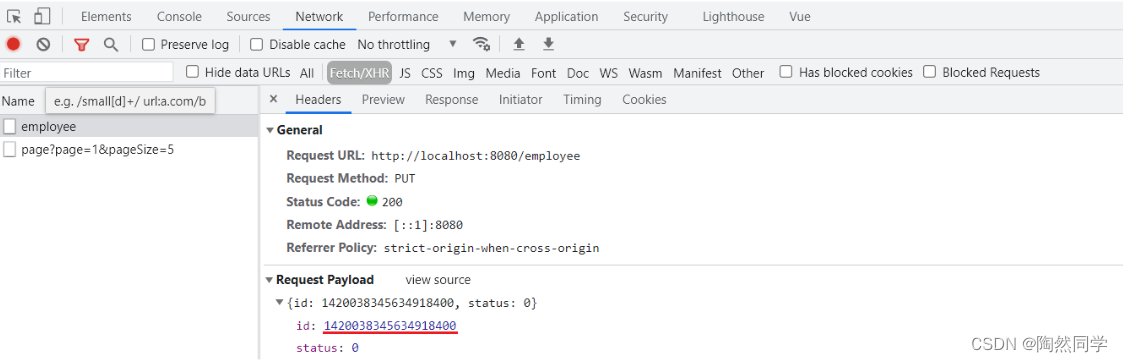
最终发起异步请求, 请求服务端, 请求信息如下:
请求 | 说明 |
|---|---|
请求方式 | PUT |
请求路径 | /employee |
请求参数 | {"id":xxx,"status":xxx} |
{...params} : 三点是ES6中出现的扩展运算符。作用是遍历当前使用的对象能够访问到的所有属性,并将属性放入当前对象中。
4.3 代码实现
在开发代码之前,需要梳理一下整个程序的执行过程:
1). 页面发送ajax请求,将参数(id、status)提交到服务端
2). 服务端Controller接收页面提交的数据并调用Service更新数据
3). Service调用Mapper操作数据库
启用、禁用员工账号,本质上就是一个更新操作,也就是对status状态字段进行操作。在Controller中创建update方法,此方法是一个通用的修改员工信息的方法。
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500">/**</span>
<span style="color:#aa5500">* 根据id修改员工信息</span>
<span style="color:#aa5500">* @param employee</span>
<span style="color:#aa5500">* @return</span>
<span style="color:#aa5500">*/</span>
<span style="color:#555555">@PutMapping</span>
<span style="color:#770088">public</span> <span style="color:#000000">R</span><span style="color:#981a1a"><</span><span style="color:#008855">String</span><span style="color:#981a1a">></span> <span style="color:#0000ff">update</span>(<span style="color:#000000">HttpServletRequest</span> <span style="color:#000000">request</span>,<span style="color:#555555">@RequestBody</span> <span style="color:#000000">Employee</span> <span style="color:#000000">employee</span>){
<span style="color:#000000">log</span>.<span style="color:#000000">info</span>(<span style="color:#000000">employee</span>.<span style="color:#000000">toString</span>());
<span style="color:#008855">Long</span> <span style="color:#000000">empId</span> <span style="color:#981a1a">=</span> (<span style="color:#008855">Long</span>)<span style="color:#000000">request</span>.<span style="color:#000000">getSession</span>().<span style="color:#000000">getAttribute</span>(<span style="color:#aa1111">"employee"</span>);
<span style="color:#000000">employee</span>.<span style="color:#000000">setUpdateTime</span>(<span style="color:#000000">LocalDateTime</span>.<span style="color:#000000">now</span>());
<span style="color:#000000">employee</span>.<span style="color:#000000">setUpdateUser</span>(<span style="color:#000000">empId</span>);
<span style="color:#000000">employeeService</span>.<span style="color:#000000">updateById</span>(<span style="color:#000000">employee</span>);
<span style="color:#770088">return</span> <span style="color:#000000">R</span>.<span style="color:#000000">success</span>(<span style="color:#aa1111">"员工信息修改成功"</span>);
}</span></span>4.4 功能测试
代码编写完毕之后,我们需要将工程重启。 然后访问前端页面, 进行 "启用" 或 "禁用" 的测试。

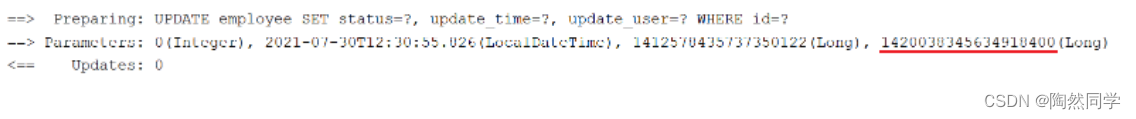
测试过程中没有报错,但是功能并没有实现,查看数据库中的数据也没有变化。但是从控制台输出的日志, 可以看出确实没有更新成功。

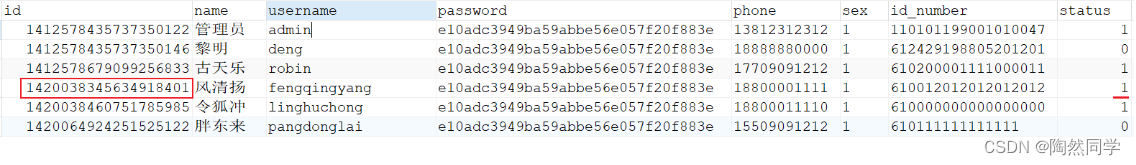
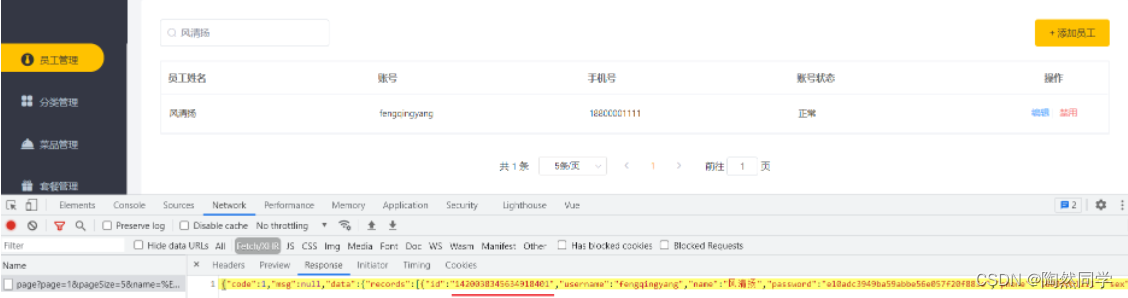
而在我们的数据库表结构中, 并不存在该ID, 数据库中 风清扬 对应的ID为 1420038345634918401

4.5 代码修复
4.5.1 原因分析

通过观察控制台输出的SQL发现页面传递过来的员工id的值和数据库中的id值不一致,这是怎么回事呢?
在分页查询时,服务端会将返回的R对象进行json序列化,转换为json格式的数据,而员工的ID是一个Long类型的数据,而且是一个长度为 19 位的长整型数据, 该数据返回给前端是没有问题的。

那么具体的问题出现在哪儿呢?
问题实际上, 就出现在前端JS中, js在对长度较长的长整型数据进行处理时, 会损失精度, 从而导致提交的id和数据库中的id不一致。 这里,我们也可以做一个简单的测试,代码如下:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#555555"><!DOCTYPE html></span>
<span style="color:#117700"><</span><span style="color:#117700">html</span> <span style="color:#0000cc">lang</span>=<span style="color:#aa1111">"en"</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">head</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">meta</span> <span style="color:#0000cc">charset</span>=<span style="color:#aa1111">"UTF-8"</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">title</span><span style="color:#117700">></span>Title<span style="color:#117700"></</span><span style="color:#117700">title</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">script</span><span style="color:#117700">></span>
<span style="color:#000000">alert</span>(<span style="color:#116644">1420038345634918401</span>);
<span style="color:#117700"></</span><span style="color:#117700">script</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">head</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">body</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">body</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">html</span><span style="color:#117700">></span></span></span>4.5.2 解决方案
要想解决这个问题,也很简单,我们只需要让js处理的ID数据类型为字符串类型即可, 这样就不会损失精度了。同样, 大家也可以做一个测试:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#555555"><!DOCTYPE html></span>
<span style="color:#117700"><</span><span style="color:#117700">html</span> <span style="color:#0000cc">lang</span>=<span style="color:#aa1111">"en"</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">head</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">meta</span> <span style="color:#0000cc">charset</span>=<span style="color:#aa1111">"UTF-8"</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">title</span><span style="color:#117700">></span>Title<span style="color:#117700"></</span><span style="color:#117700">title</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">script</span><span style="color:#117700">></span>
<span style="color:#000000">alert</span>(<span style="color:#aa1111">"1420038345634918401"</span>);
<span style="color:#117700"></</span><span style="color:#117700">script</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">head</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">body</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">body</span><span style="color:#117700">></span>
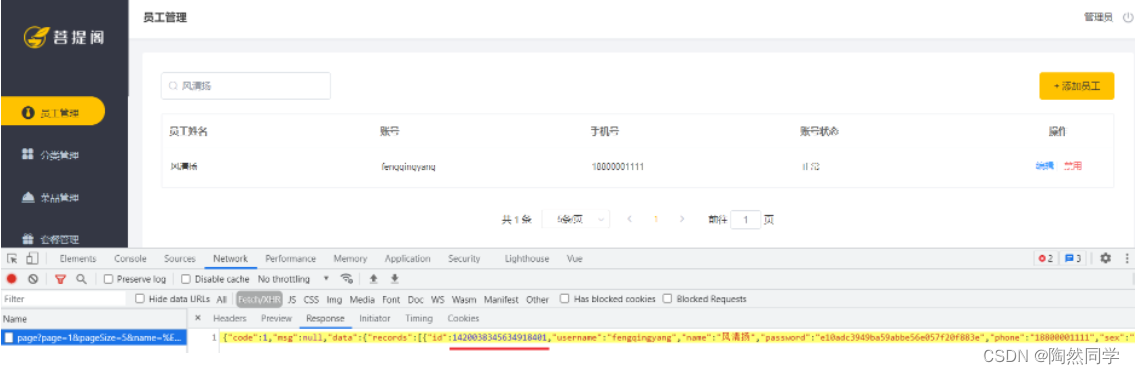
<span style="color:#117700"></</span><span style="color:#117700">html</span><span style="color:#117700">></span></span></span>那么在我们的业务中, 我们只需要让分页查询返回的json格式数据库中, long类型的属性, 不直接转换为数字类型, 转换为字符串类型就可以解决这个问题了 , 最终返回的结果为 :

4.5.3 代码修复
由于在SpringMVC中, 将Controller方法返回值转换为json对象, 是通过jackson来实现的, 涉及到SpringMVC中的一个消息转换器MappingJackson2HttpMessageConverter, 所以我们要解决这个问题, 就需要对该消息转换器的功能进行拓展。
具体实现步骤:
1). 提供对象转换器JacksonObjectMapper,基于Jackson进行Java对象到json数据的转换(资料中已经提供,直接复制到项目中使用)
2). 在WebMvcConfig配置类中扩展Spring mvc的消息转换器,在此消息转换器中使用提供的对象转换器进行Java对象到json数据的转换
1). 引入JacksonObjectMapper
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#770088">import</span> <span style="color:#000000">com</span>.<span style="color:#000000">fasterxml</span>.<span style="color:#000000">jackson</span>.<span style="color:#000000">databind</span>.<span style="color:#000000">DeserializationFeature</span>;
<span style="color:#770088">import</span> <span style="color:#000000">com</span>.<span style="color:#000000">fasterxml</span>.<span style="color:#000000">jackson</span>.<span style="color:#000000">databind</span>.<span style="color:#000000">ObjectMapper</span>;
<span style="color:#770088">import</span> <span style="color:#000000">com</span>.<span style="color:#000000">fasterxml</span>.<span style="color:#000000">jackson</span>.<span style="color:#000000">databind</span>.<span style="color:#000000">module</span>.<span style="color:#000000">SimpleModule</span>;
<span style="color:#770088">import</span> <span style="color:#000000">com</span>.<span style="color:#000000">fasterxml</span>.<span style="color:#000000">jackson</span>.<span style="color:#000000">databind</span>.<span style="color:#000000">ser</span>.<span style="color:#000000">std</span>.<span style="color:#000000">ToStringSerializer</span>;
<span style="color:#770088">import</span> <span style="color:#000000">com</span>.<span style="color:#000000">fasterxml</span>.<span style="color:#000000">jackson</span>.<span style="color:#000000">datatype</span>.<span style="color:#000000">jsr310</span>.<span style="color:#000000">deser</span>.<span style="color:#000000">LocalDateDeserializer</span>;
<span style="color:#770088">import</span> <span style="color:#000000">com</span>.<span style="color:#000000">fasterxml</span>.<span style="color:#000000">jackson</span>.<span style="color:#000000">datatype</span>.<span style="color:#000000">jsr310</span>.<span style="color:#000000">deser</span>.<span style="color:#000000">LocalDateTimeDeserializer</span>;
<span style="color:#770088">import</span> <span style="color:#000000">com</span>.<span style="color:#000000">fasterxml</span>.<span style="color:#000000">jackson</span>.<span style="color:#000000">datatype</span>.<span style="color:#000000">jsr310</span>.<span style="color:#000000">deser</span>.<span style="color:#000000">LocalTimeDeserializer</span>;
<span style="color:#770088">import</span> <span style="color:#000000">com</span>.<span style="color:#000000">fasterxml</span>.<span style="color:#000000">jackson</span>.<span style="color:#000000">datatype</span>.<span style="color:#000000">jsr310</span>.<span style="color:#000000">ser</span>.<span style="color:#000000">LocalDateSerializer</span>;
<span style="color:#770088">import</span> <span style="color:#000000">com</span>.<span style="color:#000000">fasterxml</span>.<span style="color:#000000">jackson</span>.<span style="color:#000000">datatype</span>.<span style="color:#000000">jsr310</span>.<span style="color:#000000">ser</span>.<span style="color:#000000">LocalDateTimeSerializer</span>;
<span style="color:#770088">import</span> <span style="color:#000000">com</span>.<span style="color:#000000">fasterxml</span>.<span style="color:#000000">jackson</span>.<span style="color:#000000">datatype</span>.<span style="color:#000000">jsr310</span>.<span style="color:#000000">ser</span>.<span style="color:#000000">LocalTimeSerializer</span>;
<span style="color:#770088">import</span> <span style="color:#000000">java</span>.<span style="color:#000000">math</span>.<span style="color:#000000">BigInteger</span>;
<span style="color:#770088">import</span> <span style="color:#000000">java</span>.<span style="color:#000000">time</span>.<span style="color:#000000">LocalDate</span>;
<span style="color:#770088">import</span> <span style="color:#000000">java</span>.<span style="color:#000000">time</span>.<span style="color:#000000">LocalDateTime</span>;
<span style="color:#770088">import</span> <span style="color:#000000">java</span>.<span style="color:#000000">time</span>.<span style="color:#000000">LocalTime</span>;
<span style="color:#770088">import</span> <span style="color:#000000">java</span>.<span style="color:#000000">time</span>.<span style="color:#000000">format</span>.<span style="color:#000000">DateTimeFormatter</span>;
<span style="color:#770088">import</span> <span style="color:#770088">static</span> <span style="color:#000000">com</span>.<span style="color:#000000">fasterxml</span>.<span style="color:#000000">jackson</span>.<span style="color:#000000">databind</span>.<span style="color:#000000">DeserializationFeature</span>.<span style="color:#000000">FAIL_ON_UNKNOWN_PROPERTIES</span>;
<span style="color:#aa5500">/**</span>
<span style="color:#aa5500">* 对象映射器:基于jackson将Java对象转为json,或者将json转为Java对象</span>
<span style="color:#aa5500">* 将JSON解析为Java对象的过程称为 [从JSON反序列化Java对象]</span>
<span style="color:#aa5500">* 从Java对象生成JSON的过程称为 [序列化Java对象到JSON]</span>
<span style="color:#aa5500">*/</span>
<span style="color:#770088">public</span> <span style="color:#770088">class</span> <span style="color:#0000ff">JacksonObjectMapper</span> <span style="color:#770088">extends</span> <span style="color:#000000">ObjectMapper</span> {
<span style="color:#770088">public</span> <span style="color:#770088">static</span> <span style="color:#770088">final</span> <span style="color:#008855">String</span> <span style="color:#000000">DEFAULT_DATE_FORMAT</span> <span style="color:#981a1a">=</span> <span style="color:#aa1111">"yyyy-MM-dd"</span>;
<span style="color:#770088">public</span> <span style="color:#770088">static</span> <span style="color:#770088">final</span> <span style="color:#008855">String</span> <span style="color:#000000">DEFAULT_DATE_TIME_FORMAT</span> <span style="color:#981a1a">=</span> <span style="color:#aa1111">"yyyy-MM-dd HH:mm:ss"</span>;
<span style="color:#770088">public</span> <span style="color:#770088">static</span> <span style="color:#770088">final</span> <span style="color:#008855">String</span> <span style="color:#000000">DEFAULT_TIME_FORMAT</span> <span style="color:#981a1a">=</span> <span style="color:#aa1111">"HH:mm:ss"</span>;
<span style="color:#770088">public</span> <span style="color:#000000">JacksonObjectMapper</span>() {
<span style="color:#770088">super</span>();
<span style="color:#aa5500">//收到未知属性时不报异常</span>
<span style="color:#770088">this</span>.<span style="color:#000000">configure</span>(<span style="color:#000000">FAIL_ON_UNKNOWN_PROPERTIES</span>, <span style="color:#221199">false</span>);
<span style="color:#aa5500">//反序列化时,属性不存在的兼容处理</span>
<span style="color:#770088">this</span>.<span style="color:#000000">getDeserializationConfig</span>().<span style="color:#000000">withoutFeatures</span>(<span style="color:#000000">DeserializationFeature</span>.<span style="color:#000000">FAIL_ON_UNKNOWN_PROPERTIES</span>);
<span style="color:#000000">SimpleModule</span> <span style="color:#000000">simpleModule</span> <span style="color:#981a1a">=</span> <span style="color:#770088">new</span> <span style="color:#000000">SimpleModule</span>()
.<span style="color:#000000">addDeserializer</span>(<span style="color:#000000">LocalDateTime</span>.<span style="color:#770088">class</span>, <span style="color:#770088">new</span> <span style="color:#000000">LocalDateTimeDeserializer</span>(<span style="color:#000000">DateTimeFormatter</span>.<span style="color:#000000">ofPattern</span>(<span style="color:#000000">DEFAULT_DATE_TIME_FORMAT</span>)))
.<span style="color:#000000">addDeserializer</span>(<span style="color:#000000">LocalDate</span>.<span style="color:#770088">class</span>, <span style="color:#770088">new</span> <span style="color:#000000">LocalDateDeserializer</span>(<span style="color:#000000">DateTimeFormatter</span>.<span style="color:#000000">ofPattern</span>(<span style="color:#000000">DEFAULT_DATE_FORMAT</span>)))
.<span style="color:#000000">addDeserializer</span>(<span style="color:#000000">LocalTime</span>.<span style="color:#770088">class</span>, <span style="color:#770088">new</span> <span style="color:#000000">LocalTimeDeserializer</span>(<span style="color:#000000">DateTimeFormatter</span>.<span style="color:#000000">ofPattern</span>(<span style="color:#000000">DEFAULT_TIME_FORMAT</span>)))
.<span style="color:#000000">addSerializer</span>(<span style="color:#000000">BigInteger</span>.<span style="color:#770088">class</span>, <span style="color:#000000">ToStringSerializer</span>.<span style="color:#000000">instance</span>)
.<span style="color:#000000">addSerializer</span>(<span style="color:#008855">Long</span>.<span style="color:#770088">class</span>, <span style="color:#000000">ToStringSerializer</span>.<span style="color:#000000">instance</span>)
.<span style="color:#000000">addSerializer</span>(<span style="color:#000000">LocalDateTime</span>.<span style="color:#770088">class</span>, <span style="color:#770088">new</span> <span style="color:#000000">LocalDateTimeSerializer</span>(<span style="color:#000000">DateTimeFormatter</span>.<span style="color:#000000">ofPattern</span>(<span style="color:#000000">DEFAULT_DATE_TIME_FORMAT</span>)))
.<span style="color:#000000">addSerializer</span>(<span style="color:#000000">LocalDate</span>.<span style="color:#770088">class</span>, <span style="color:#770088">new</span> <span style="color:#000000">LocalDateSerializer</span>(<span style="color:#000000">DateTimeFormatter</span>.<span style="color:#000000">ofPattern</span>(<span style="color:#000000">DEFAULT_DATE_FORMAT</span>)))
.<span style="color:#000000">addSerializer</span>(<span style="color:#000000">LocalTime</span>.<span style="color:#770088">class</span>, <span style="color:#770088">new</span> <span style="color:#000000">LocalTimeSerializer</span>(<span style="color:#000000">DateTimeFormatter</span>.<span style="color:#000000">ofPattern</span>(<span style="color:#000000">DEFAULT_TIME_FORMAT</span>)));
<span style="color:#aa5500">//注册功能模块 例如,可以添加自定义序列化器和反序列化器</span>
<span style="color:#770088">this</span>.<span style="color:#000000">registerModule</span>(<span style="color:#000000">simpleModule</span>);
}
}</span></span>该自定义的对象转换器, 主要指定了, 在进行json数据序列化及反序列化时, LocalDateTime、LocalDate、LocalTime的处理方式, 以及BigInteger及Long类型数据,直接转换为字符串。
2). 在WebMvcConfig中重写方法extendMessageConverters
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500">/**</span>
<span style="color:#aa5500">* 扩展mvc框架的消息转换器</span>
<span style="color:#aa5500">* @param converters</span>
<span style="color:#aa5500">*/</span>
<span style="color:#555555">@Override</span>
<span style="color:#770088">protected</span> <span style="color:#008855">void</span> <span style="color:#0000ff">extendMessageConverters</span>(<span style="color:#000000">List</span><span style="color:#981a1a"><</span><span style="color:#000000">HttpMessageConverter</span><span style="color:#981a1a"><?>></span> <span style="color:#000000">converters</span>) {
<span style="color:#000000">log</span>.<span style="color:#000000">info</span>(<span style="color:#aa1111">"扩展消息转换器..."</span>);
<span style="color:#aa5500">//创建消息转换器对象</span>
<span style="color:#000000">MappingJackson2HttpMessageConverter</span> <span style="color:#000000">messageConverter</span> <span style="color:#981a1a">=</span> <span style="color:#770088">new</span> <span style="color:#000000">MappingJackson2HttpMessageConverter</span>();
<span style="color:#aa5500">//设置对象转换器,底层使用Jackson将Java对象转为json</span>
<span style="color:#000000">messageConverter</span>.<span style="color:#000000">setObjectMapper</span>(<span style="color:#770088">new</span> <span style="color:#000000">JacksonObjectMapper</span>());
<span style="color:#aa5500">//将上面的消息转换器对象追加到mvc框架的转换器集合中</span>
<span style="color:#000000">converters</span>.<span style="color:#000000">add</span>(<span style="color:#116644">0</span>,<span style="color:#000000">messageConverter</span>);
}</span></span>5. 编辑员工信息
5.1 需求分析
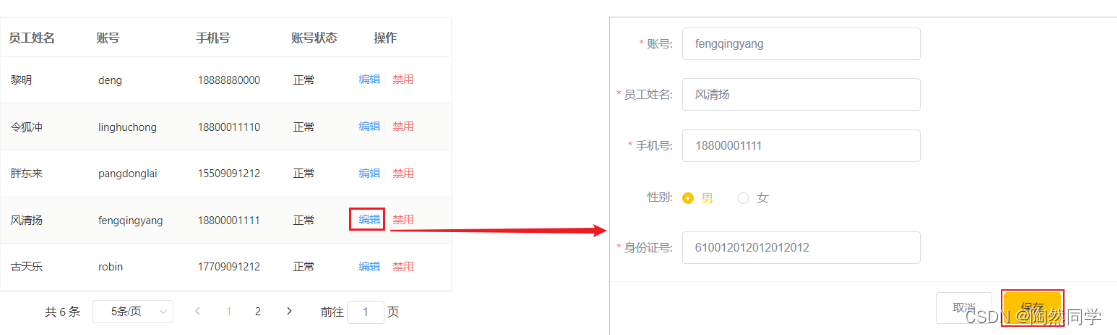
在员工管理列表页面点击 "编辑" 按钮,跳转到编辑页面,在编辑页面回显员工信息并进行修改,最后点击 "保存" 按钮完成编辑操作。

那么从上述的分析中,我们可以看出当前实现的编辑功能,我们需要实现两个方法:
A. 根据ID查询, 用于页面数据回显
B. 保存修改
5.2 程序执行流程
在开发代码之前需要梳理一下操作过程和对应的程序的执行流程:
1). 点击编辑按钮时,页面跳转到add.html,并在url中携带参数[员工id]

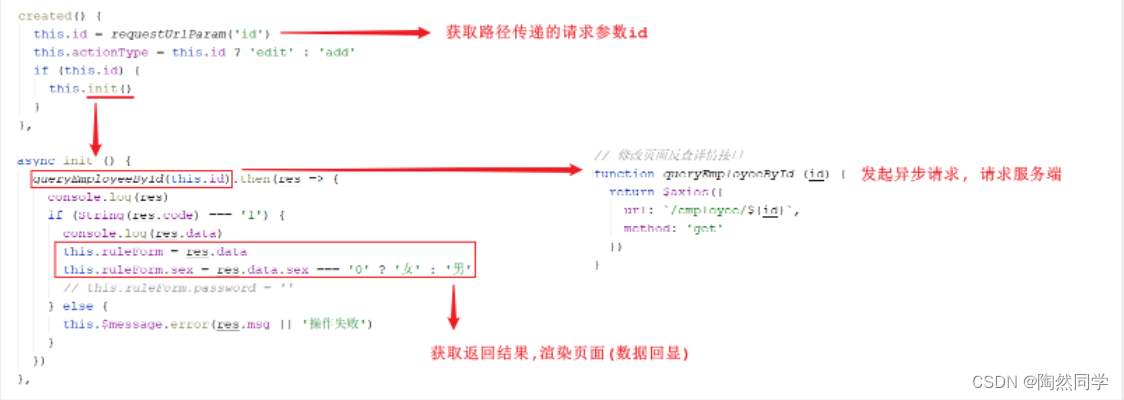
2). 在add.html页面获取url中的参数[员工id]
3). 发送ajax请求,请求服务端,同时提交员工id参数
4). 服务端接收请求,根据员工id查询员工信息,将员工信息以json形式响应给页面

5). 页面接收服务端响应的json数据,通过VUE的数据绑定进行员工信息回显
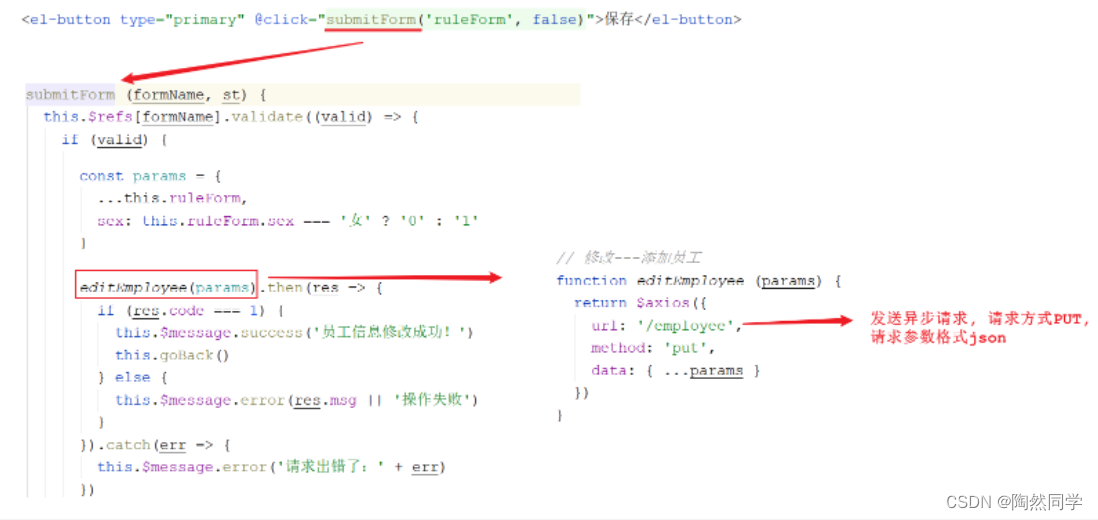
6). 点击保存按钮,发送ajax请求,将页面中的员工信息以json方式提交给服务端
7). 服务端接收员工信息,并进行处理,完成后给页面响应
8). 页面接收到服务端响应信息后进行相应处理

注意:add.html页面为公共页面,新增员工和编辑员工都是在此页面操作
5.3 代码实现
5.3.1 根据ID查询
经过上述的分析,我们看到,在根据ID查询员工信息时,请求信息如下:
请求 | 说明 |
|---|---|
请求方式 | GET |
请求路径 | /employee/{id} |
代码实现:
在EmployeeController中增加方法, 根据ID查询员工信息。
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500">/**</span>
<span style="color:#aa5500">* 根据id查询员工信息</span>
<span style="color:#aa5500">* @param id</span>
<span style="color:#aa5500">* @return</span>
<span style="color:#aa5500">*/</span>
<span style="color:#555555">@GetMapping</span>(<span style="color:#aa1111">"/{id}"</span>)
<span style="color:#770088">public</span> <span style="color:#000000">R</span><span style="color:#981a1a"><</span><span style="color:#000000">Employee</span><span style="color:#981a1a">></span> <span style="color:#0000ff">getById</span>(<span style="color:#555555">@PathVariable</span> <span style="color:#008855">Long</span> <span style="color:#000000">id</span>){
<span style="color:#000000">log</span>.<span style="color:#000000">info</span>(<span style="color:#aa1111">"根据id查询员工信息..."</span>);
<span style="color:#000000">Employee</span> <span style="color:#000000">employee</span> <span style="color:#981a1a">=</span> <span style="color:#000000">employeeService</span>.<span style="color:#000000">getById</span>(<span style="color:#000000">id</span>);
<span style="color:#770088">if</span>(<span style="color:#000000">employee</span> <span style="color:#981a1a">!=</span> <span style="color:#221199">null</span>){
<span style="color:#770088">return</span> <span style="color:#000000">R</span>.<span style="color:#000000">success</span>(<span style="color:#000000">employee</span>);
}
<span style="color:#770088">return</span> <span style="color:#000000">R</span>.<span style="color:#000000">error</span>(<span style="color:#aa1111">"没有查询到对应员工信息"</span>);
}</span></span>5.3.2 修改员工
经过上述的分析,我们看到,在修改员工信息时,请求信息如下:
请求 | 说明 |
|---|---|
请求方式 | PUT |
请求路径 | /employee |
请求参数 | {.......} json格式数据 |
代码实现:
在EmployeeController中增加方法, 根据ID更新员工信息。
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500">/**</span>
<span style="color:#aa5500">* 根据id修改员工信息</span>
<span style="color:#aa5500">* @param employee</span>
<span style="color:#aa5500">* @return</span>
<span style="color:#aa5500">*/</span>
<span style="color:#555555">@PutMapping</span>
<span style="color:#770088">public</span> <span style="color:#000000">R</span><span style="color:#981a1a"><</span><span style="color:#008855">String</span><span style="color:#981a1a">></span> <span style="color:#0000ff">update</span>(<span style="color:#000000">HttpServletRequest</span> <span style="color:#000000">request</span>,<span style="color:#555555">@RequestBody</span> <span style="color:#000000">Employee</span> <span style="color:#000000">employee</span>){
<span style="color:#000000">log</span>.<span style="color:#000000">info</span>(<span style="color:#000000">employee</span>.<span style="color:#000000">toString</span>());
<span style="color:#008855">Long</span> <span style="color:#000000">empId</span> <span style="color:#981a1a">=</span> (<span style="color:#008855">Long</span>)<span style="color:#000000">request</span>.<span style="color:#000000">getSession</span>().<span style="color:#000000">getAttribute</span>(<span style="color:#aa1111">"employee"</span>);
<span style="color:#000000">employee</span>.<span style="color:#000000">setUpdateTime</span>(<span style="color:#000000">LocalDateTime</span>.<span style="color:#000000">now</span>());
<span style="color:#000000">employee</span>.<span style="color:#000000">setUpdateUser</span>(<span style="color:#000000">empId</span>);
<span style="color:#000000">employeeService</span>.<span style="color:#000000">updateById</span>(<span style="color:#000000">employee</span>);
<span style="color:#770088">return</span> <span style="color:#000000">R</span>.<span style="color:#000000">success</span>(<span style="color:#aa1111">"员工信息修改成功"</span>);
}</span></span>5.4 功能测试
代码编写完毕之后,我们需要将工程重启。 然后访问前端页面, 按照前面分析的操作流程进行测试,查看数据是否正常修改即可。
- 3. 员工分页查询
- 3.1 需求分析
- 3.2 程序执行流程
- 3.3 代码实现
- 3.4 功能测试
- 4. 启用/禁用员工账号
- 4.1 需求分析
- 4.2 程序执行流程
- 4.3 代码实现
- 4.4 功能测试
- 4.5 代码修复
- 5. 编辑员工信息
- 5.1 需求分析
- 5.2 程序执行流程
- 5.3 代码实现
- 5.4 功能测试

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有