韩曙亮
作者相关精选
【MATLAB】基本绘图 ( 保存图像 | saveas 函数 )
前往小程序,Get更优阅读体验!
立即前往
【MATLAB】基本绘图 ( 保存图像 | saveas 函数 )

韩曙亮
发布于 2023-03-29 01:57:52
发布于 2023-03-29 01:57:52
1.8K00
代码可运行
举报
运行总次数:0
代码可运行
文章目录
一、saveas 函数
saveas 函数参考文档 : https://ww2.mathworks.cn/help/matlab/ref/saveas.html
使用 saveas 函数可以保存图像 ;
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
saveas(gcf, '<filename>', '<formattype>')gcf 代表某个 figure 图形 ;
第二个参数是文件名称 , 默认保存在代码所在目录 ;
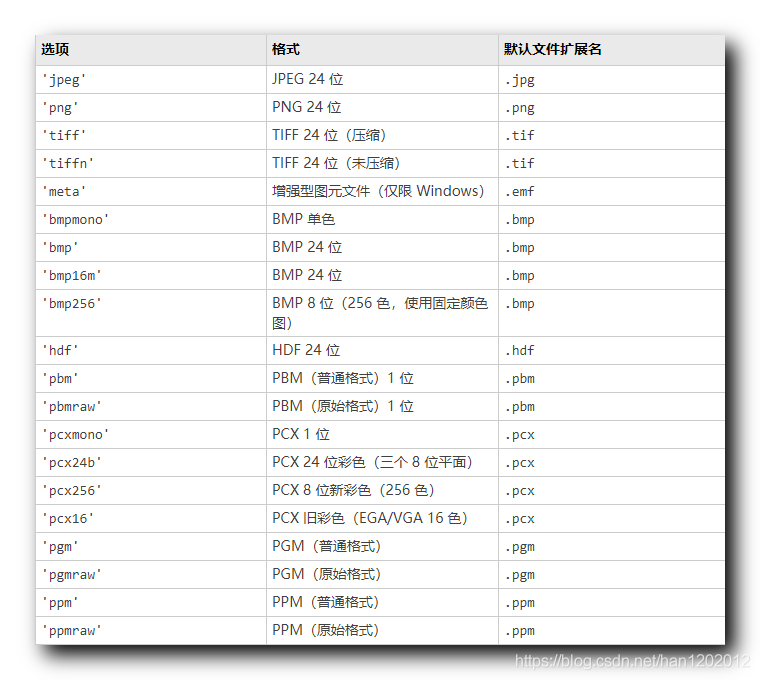
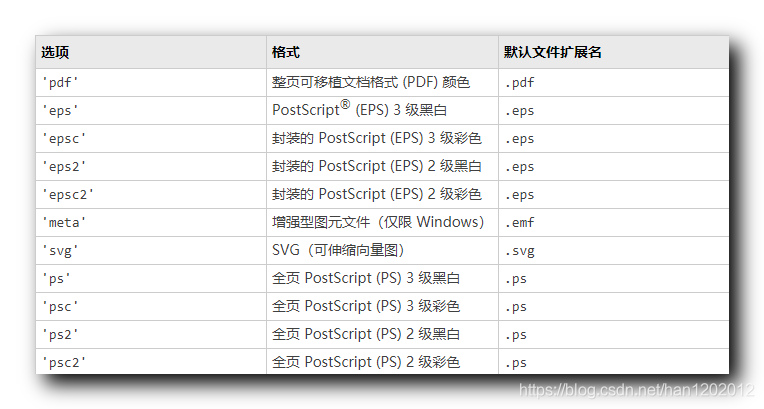
第三个参数是文件类格式, 这里的文件类型分为 位图格式 和 矢量图格式 ;
- 位图格式有固定的宽高像素值 ;
- 矢量图格式的图可以无限放大 , 不失真 ;
位图格式 :

矢量图格式 : 如果绘图中使用了其它图片 , 则不能保存矢量图格式 ;

二、图像保存示例
代码示例 :
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
% 生成 x 轴数据 , -10 ~ 10 , 步长 0.1
t = 0 : 0.1 : 2 * pi;
% x,y 轴变量
x = 3 * cos(t);
y = sin(t);
% 在第一行第一列绘制图形
subplot(2,1,1);
plot(x,y);
% 打开 坐标轴
axis on
% 在第一行第二列绘制图形
subplot(2,1,2);
plot(x,y);
% 关闭 坐标轴
axis off
% 将图像保存为图片格式
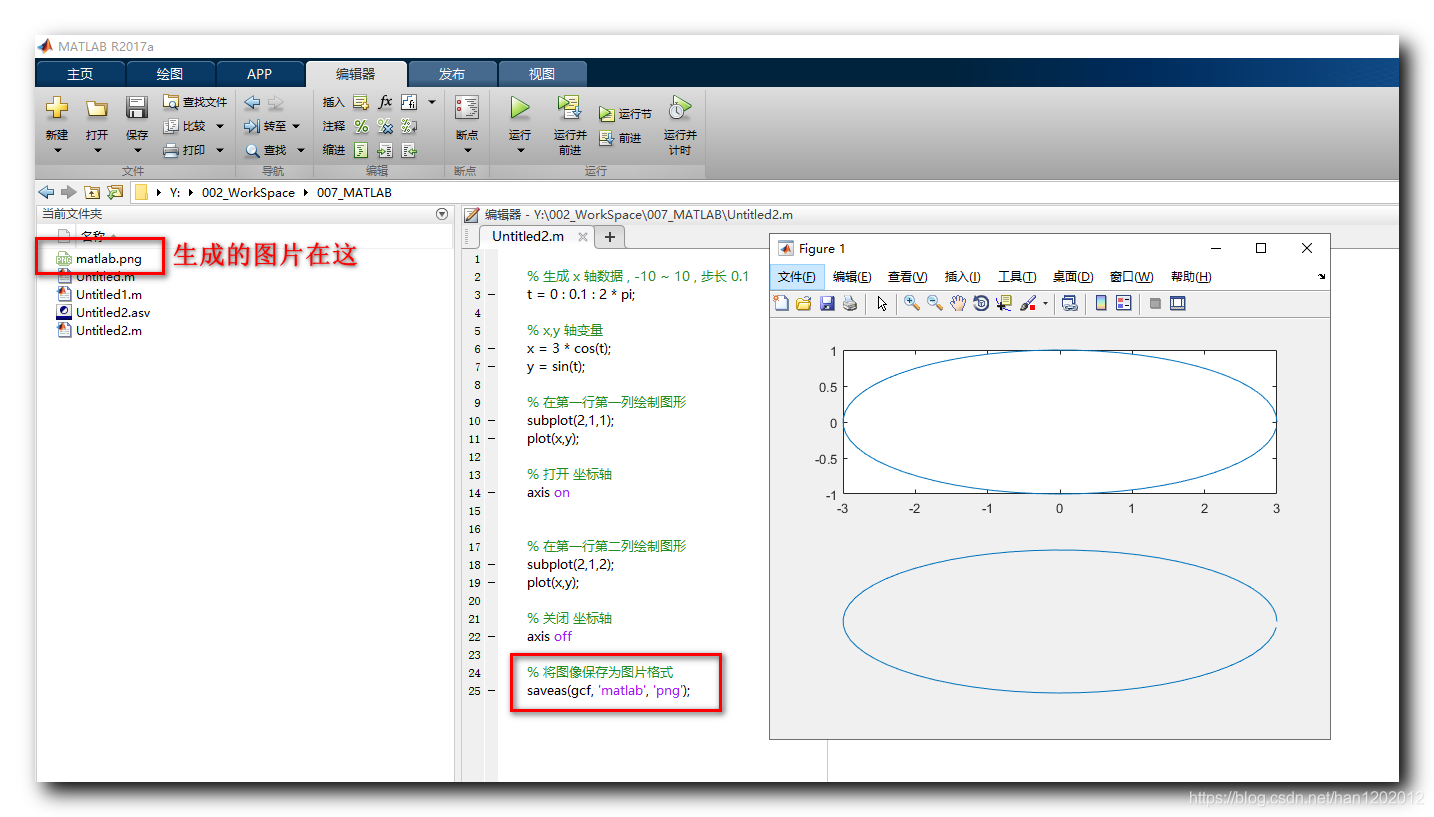
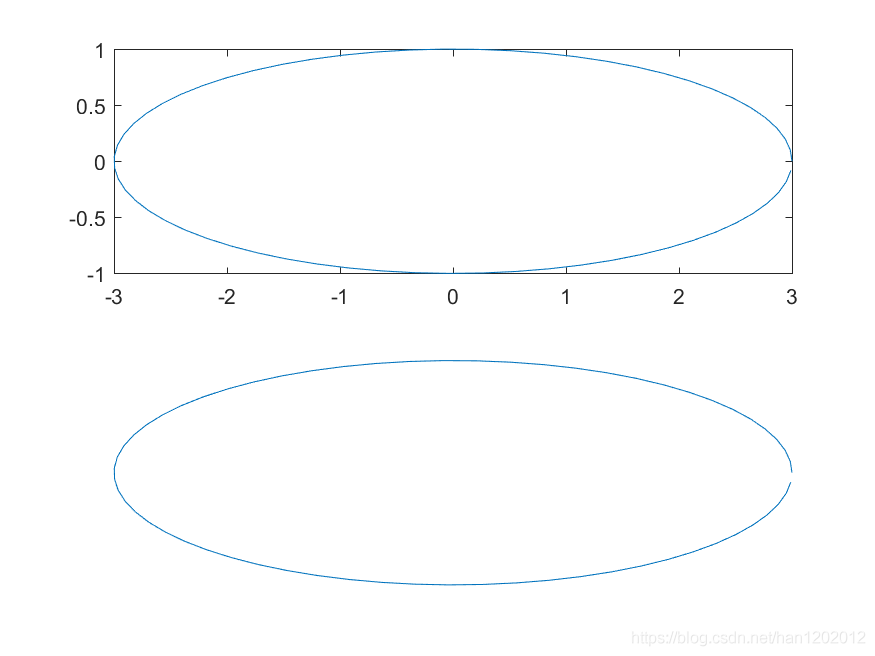
saveas(gcf, 'matlab', 'png');执行结果 : 在代码所在的目录 , 生成了 " matlab.png " 图片 ;

生成的图片 :

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-04-18,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
Pytorch 神经网络nn模块
3480
为什么说神经网络可以逼近任意函数?
1.4K0
PyTorch专栏(四):小试牛刀
1.4K0
比较CPU和GPU中的矩阵计算
1.6K0
优化Pytorch模型训练的小技巧
1.8K0
相关推荐
拿什么拯救我的 4G 显卡
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
3
1