兮动人
作者相关精选
Nginx配置java项目在Tomcat下访问
前往小程序,Get更优阅读体验!
立即前往
Nginx配置java项目在Tomcat下访问

兮动人
发布于 2021-06-11 03:12:53
发布于 2021-06-11 03:12:53
1.2K00
代码可运行
举报
运行总次数:0
代码可运行
Nginx配置java项目在Tomcat下访问
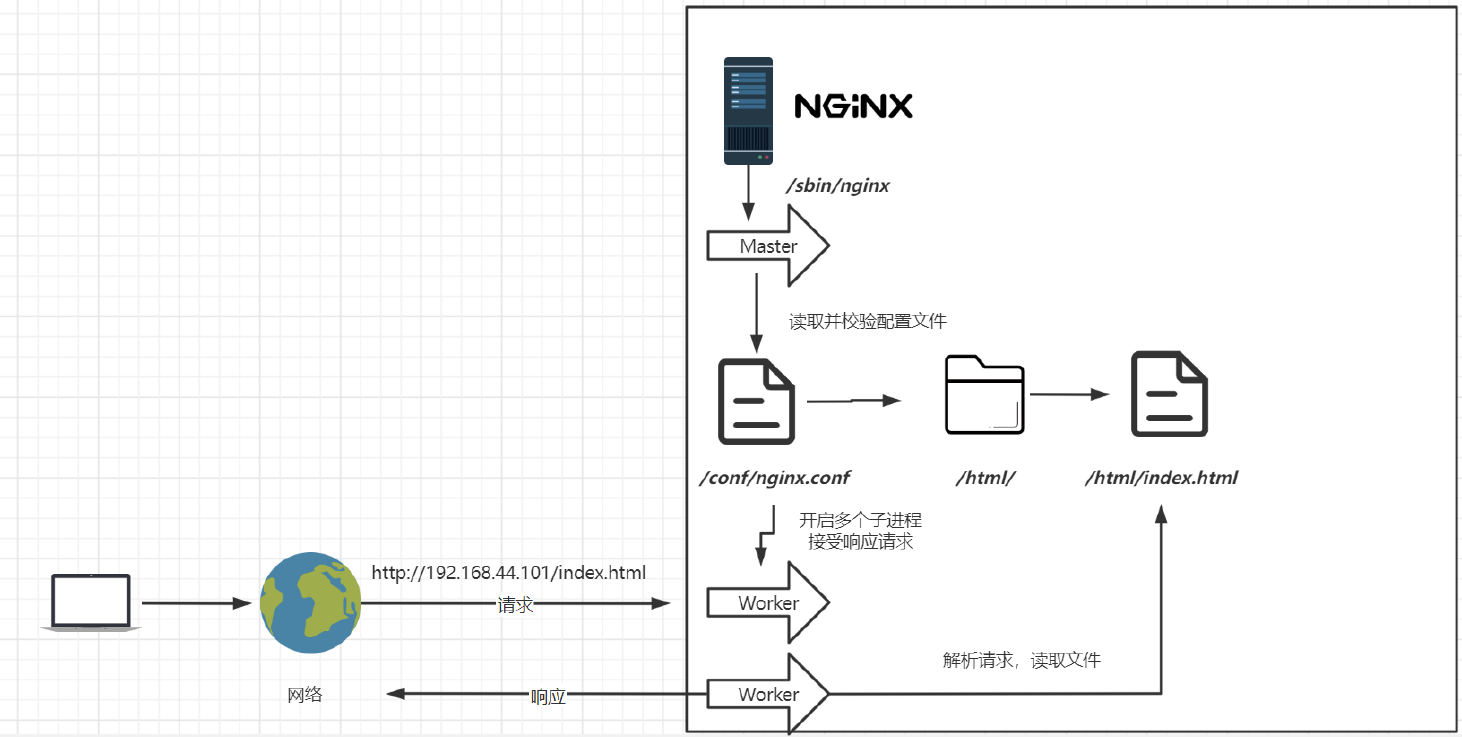
- 原理是使用nginx的反向代理
- Nginx 安装路径一般为: /usr/local/nginx

代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
在这里插入代码片
> |-- client_body_temp
|-- conf #这是Nginx所有配置文件的目录,极其重要
| |-- fastcgi.conf #fastcgi相关参数的配置文件
| |-- fastcgi.conf.default #fastcgi.conf的原始备份
| |-- fastcgi_params #fastcgi的参数文件
| |-- fastcgi_params.default
| |-- koi-utf
| |-- koi-win
| |-- mime.types #媒体类型,
| |-- mime.types.default
| |-- nginx.conf #这是Nginx默认的主配置文件
| |-- nginx.conf.default
| |-- scgi_params #scgi相关参数文件,一般用不到
| |-- scgi_params.default
| |-- uwsgi_params #uwsgi相关参数文件,一般用不到
| |-- uwsgi_params.default
| `-- win-utf
|-- fastcgi_temp #fastcgi临时数据目录
|-- html #这是编译安装时Nginx的默认站点目录,类似
Apache的默认站点htdocs目录
| |--50x.html # 错误页面优雅替代显示文件,例如:出现502错误时会调用此页面
# error_page 500502503504 /50x.html;
| `-- index.html # 默认的首页文件,首页文件名字是在nginx.conf中事先定义好的。
|-- logs #这是Nginx默认的日志路径,包括错误日志及访问日志
| |-- access.log # 这是Nginx的默认访问日志文件,使用tail -f access.log,可以实时观看网站用户访问情况信息
| |-- error.log # 这是Nginx的错误日志文件,如果Nginx出现启动故障等问题,一定要看看这个错误日志
| `-- nginx.pid # Nginx的pid文件,Nginx进程启动后,会把所有进程的ID号写到此文件
|-- proxy_temp #临时目录
|-- sbin #这是Nginx命令的目录,如Nginx的启动命令nginx
| `-- nginx #Nginx的启动命令nginx
|-- scgi_temp #临时目录
`-- uwsgi_temp #临时目录
9 directories,21 files- 在其/usr/local/nginx目录下创建vhost目录,然后在vhosts文件夹下创建一个tomcats.conf文件
- tomcats.conf文件内容如下: 例如:这个有两个java 项目需要用到Tomcat访问,配置如下
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
server
{
listen 80;
server_name ce1.xdr630.top;#访问tomcat服务的域名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:8081;#tomcat服务的地址
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server
{
listen 80;
server_name ce2.xdr630.top;#访问tomcat服务的域名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:8082;#tomcat服务的地址
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}- 打开nginx安装目录下的conf下的nginx.conf文件 (我的目录是 /usr/local/nginx/conf/nginx.conf)
- 在文件底部加上
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
include /usr/local/nginx/vhosts/*; (包含所有虚拟机主机文件)- 然后在文件中间找到
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
location / {
proxy_pass http://192.168.0.148:8080; (加上这个,指定自己本机的tomcat的地址)
root html;
index index.html index.htm;
}重启tomcat,nginx。其实Nginx一般是不用重启的,它可以通过与-s参数调用可执行来控制
- 重载配置文件:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
/usr/local/nginx/sbin/nginx -t //先检查语法是否有误
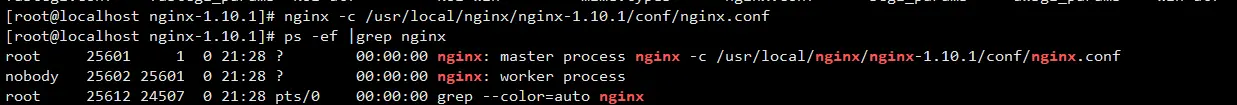
/usr/local/nginx/sbin/nginx -s reload //再重载配置查看Nginx启动情况:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
ps -a | grep nginx也可以重启nginx服务 lnmp restart 即可直接通过域名访问到tomcat服务
补充:
启动Nginx查看帮助:./nginx -h 启动Nginx:cd sbin ; ./nginx
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2019/09/26 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
相关推荐
Nginx配置文件 - Java技术债务
更多 >领券
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
5
目录