JSON基础、原生的ajax及JQuery.ajax
原创JSON基础、原生的ajax及JQuery.ajax
原创
一、JSON
1、什么是JSON
一种轻量级的数据交换格式,主要用于跟服务器进行交换数据
(1)从服务器上读取JSON数据,将json数据转化成js对象,然后在网页中使用数据
(2)json数据结构:对象+数组
<body>
<script>
var json = {
data:{
students:[
{
name:'tom',
age:18,
skill:['sing','run']
},
{
name:'bob',
age:19,
skill:['study','swim']
}
]
}
}
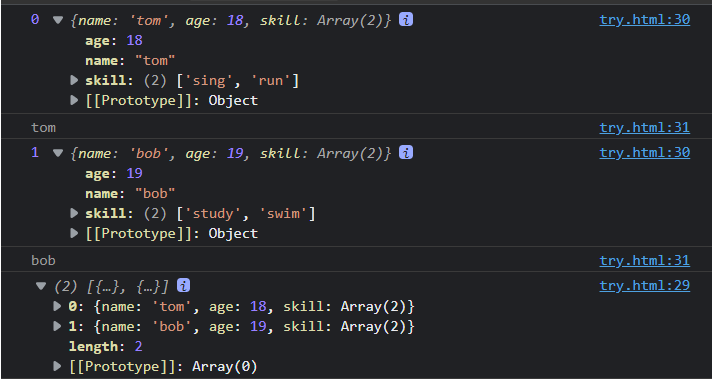
//获取数组内容,可以用for遍历或each
console.log($.each(json.data.students,function(index,item){
console.log(index,item);
console.log(item.name);
}));
</script>
</body>
2、JSON.stringify()
json对象转成字符串
3、JSON.parse()
字符串【注意需要是标准的json字符串格式转成json】
<script>
var json = {
data:{
students:[
{
name:'tom',
age:18,
skill:['sing','run']
},
{
name:'bob',
age:19,
skill:['study','swim']
}
]
}
}
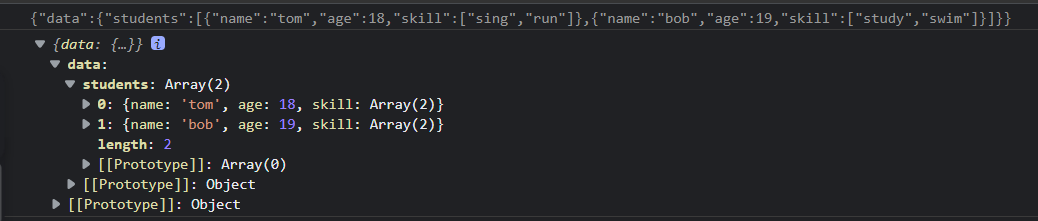
var str = JSON.stringify(json)
console.log(str);
var obj = JSON.parse(str)
console.log(obj);
</script>
二、AJAX(用户登录 - 天行数据TianAPI)
1、open(method,url,async)
method:请求类型(GET、POST)
url:接口地址
async:true(异步)、false(同步)
【接口基本上都是异步(可以同时进行)的】
2、请求类型:get和post
(1)相同:都可以跟服务器进行数据交互
(2)不同:
①传送方式:get是通过地址栏进行传输,post是通过报文传输
②传送长度:get的长度会被限制,post不限长度
③安全性:get安全性低,参数会暴露在地址栏,一般用于获取,post安全性高,一般可以传输数据
3、send(string)
发送请求【post情况下string写参数的地方】
4、参数传递
(1)get:在地址栏上,url后面拼接?key=value&key=value
(2)post:send(key=value)
5、响应
responseText属性:获取以字符串形式返回的数据
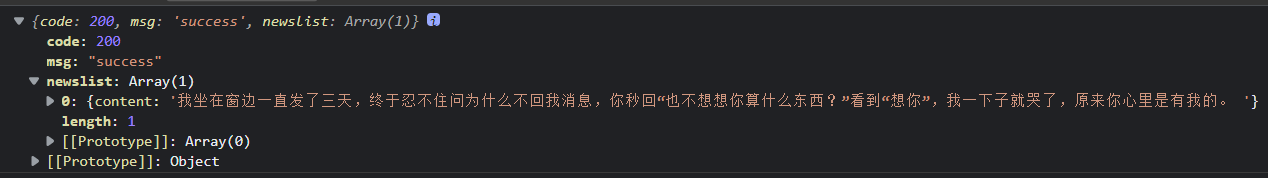
(1)Jscript的get写法:(天行的舔狗日记为例)
<script>
//创建
var xhr = new XMLHttpRequest()
xhr.open(
'GET',
'http://api.tianapi.com/tiangou/index?key=a3828b7efb833ce8c26d05f10ed40e04',
true
)
//发送
xhr.send()
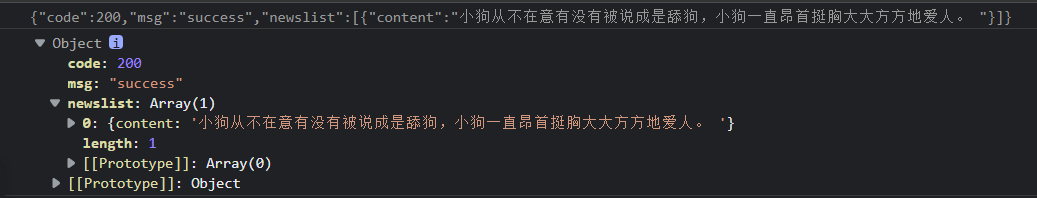
//响应
xhr.onload = function(){
console.log(xhr.responseText);
var data = JSON.parse(xhr.responseText)
console.log(data);
}
</script>
(2)Jscript的post写法:
<script>
var xhr = new XMLHttpRequest();
xhr.open(
"POST",
"http://120.78.172.212:7789/students/sys/loginWeb",
true
);
// 配置Content-Type: application/x-www-form-urlencoded
xhr.setRequestHeader(
"Content-Type",
"application/x-www-form-urlencoded",
"charset=UTF-8"
);
// 发送
xhr.send("username=lyx&password=888888");
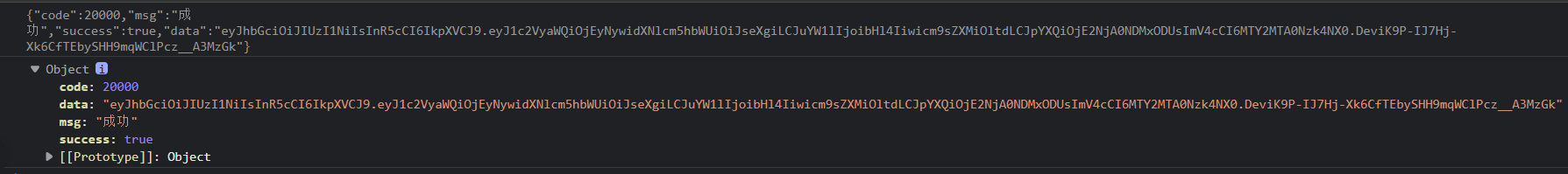
// 响应
xhr.onload = function () {
console.log(xhr.responseText);
var data = JSON.parse(xhr.responseText);
console.log(data);
};
</script>
(3)JQ的get写法:
<script>
$.ajax({
async:true,
type:'GET',
url:'http://api.tianapi.com/tianqi/index?key=408065bffbb866c9782f501d3ff046bf&city=福州市',
success:function(res){
console.log(res);
}
})
</script>
(4)JQ的post写法:
<script>
$.ajax({
async:true,
type:'POST',
data:{
key:'a3828b7efb833ce8c26d05f10ed40e04'
},
url:'http://api.tianapi.com/tiangou/index',
success:function(res){
console.log(res);
}
})
</script>
三、回顾JS、JQ,代码例子
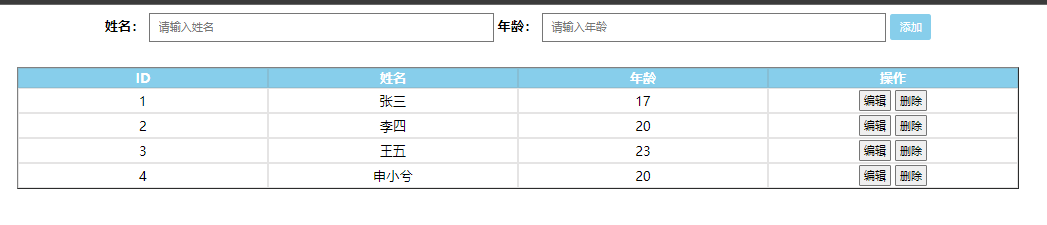
1、简单的添加、删除、编辑表格(具体效果,小伙伴可以复制代码自己操作一下哦🧐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery-3.6.0.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
input {
width: 400px;
height: 30px;
padding-left: 10px;
outline: none;
}
.all {
margin-top: 10px;
text-align: center;
margin-bottom: 30px;
}
table {
margin: auto;
}
th {
width: 300px;
height: 20px;
border: 2px solid rgba(134, 131, 131, 0.216);
box-sizing: border-box;
background-color: skyblue;
color: #fff;
}
.btn1 {
padding: 5px 10px;
box-sizing: border-box;
background-color: skyblue;
color: #fff;
border: 1px solid skyblue;
border-radius: 3px;
}
td {
text-align: center;
height: 30px;
border: 2px solid rgba(134, 131, 131, 0.216);
box-sizing: border-box;
}
.btn2 {
padding: 2px 4px;
box-sizing: border-box;
}
.btn3 {
padding: 2px 4px;
box-sizing: border-box;
}
</style>
</head>
<body>
<!-- <form action=""> -->
<div class="all">
<span style="font-weight: bold;">姓名:</span>
<input type="text" id="user" placeholder="请输入姓名">
<span style="font-weight: bold;">年龄:</span>
<input type="text" id="age" placeholder="请输入年龄">
<button class="btn1">添加</button>
</div>
<!-- </form> -->
<div class="main">
<table border="1" cellspacing="0">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
<!-- <tr>
<td>1</td>
<td>张三</td>
<td>18</td>
<td>
<button class="btn2">编辑</button>
<button class="btn3">删除</button>
</td>
</tr> -->
</table>
</div>
<script>
var table = document.querySelector('table')
var arr = [
{
name: '张三',
age: 17
},
{
name: '李四',
age: 20
},
{
name: '王五',
age: 23
}
]
//添加
var add = document.querySelector('.btn1')
add.onclick = function(){
var userName = document.querySelector('#user')
var userAge = document.querySelector('#age')
//去掉首尾空格trim()
if(userName.value.trim().length != 0 & isNaN(parseInt(userAge.value.trim()))==false){
var newObj =
{
name : userName.value,
age : userAge.value
}
arr.push(newObj)
userName.value = ''
userAge.value = ''
console.log(arr);
create()
}else{
alert('添加失败,请输入正确的名字和年龄')
}
}
//创建
function create() {
//清除
table.innerHTML = ''
//创建表头
var trTh = document.createElement('tr')
trTh.innerHTML = `
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
`
table.appendChild(trTh)
//创建节点
for (var i = 0; i < arr.length; i++) {
// console.log(arr[i]);
var newTr = document.createElement('tr');
console.log(newTr);
newTr.innerHTML = `
<td>${i+1}</td>
<td>${arr[i].name}</td>
<td>${arr[i].age}</td>
<td>
<button class="btn2">编辑</button>
<button class="btn3">删除</button>
</td>
`
table.appendChild(newTr);
//编辑
var editArr = document.querySelectorAll('.btn2')
for(var j = 0;j<editArr.length;j++){
(function(j){
editArr[j].onclick = function(){
// console.log(j);
//修改
var editName = prompt('请输入姓名')
if(editName.trim().length != 0){
// console.log(editName.length);
arr[j].name = editName
}else{
alert('请输入正确的姓名')
}
var editAge = parseInt(prompt('请输入年龄'))
if(isNaN(editAge)==false){
arr[j].age = editAge
}else{
alert('请输入正确的年龄')
}
// console.log(arr);
create()
}
})(j)
}
//删除
var delArr = document.querySelectorAll('.btn3')
for(z = 0;z<delArr.length;z++){
(function(z){
delArr[z].onclick = function(){
// console.log(z);
arr.splice(z,1)
// console.log(arr);
create()
}
})(z)
}
}
}
create()
</script>
</body>
</html>
2、实现简单界面的转换(具体效果,小伙伴可以复制代码自己操作一下哦🧐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery-3.6.0.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
.box{
height: 50px;
background-color: #ccc;
text-align: center;
line-height: 50px;
}
ul{
display: flex;
justify-content: center;
}
li{
width: 200px;
height: 50px;
list-style: none;
color: #fff;
}
.active{
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
<li>本店好评商品</li>
</ul>
</div>
<div class="main">
<div>商品介绍</div>
<div>规格与包装</div>
<div>售后保障</div>
<div>商品评价</div>
<div>本店好评商品</div>
</div>
<script>
$('li').eq(0).addClass('active')
$('.main div').eq(0).show().siblings().hide()
$('li').click(function(){
$(this).addClass('active').siblings().removeClass('active')
$('.main div').eq($(this).index()).show().siblings().hide()
})
</script>
</body>
</html>
3、实现无限左拉或右拉(具体效果,小伙伴可以复制代码自己操作一下哦🧐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery-3.6.0.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
.all {
margin: auto;
width: 687px;
height: 186px;
border: 1px solid #d3d3d3;
position: relative;
top: 20px;
background-color: #f5f5f5;
}
.banner{
width: 645px;
height: 186px;
position: absolute;
left: 21px;
overflow-x: hidden;
/* background-color: #f5f5f5; */
}
.move {
width: 2580px;
height: 186px;
position: absolute;
left: 0;
/* background-color: red; */
/* transition: 500ms; */
}
.left {
position: absolute;
top: 71px;
width: 17px;
height: 17px;
left: 4px;
cursor: pointer;
background-position: -260px -75px;
background-image: url('https://s2.music.126.net/style/web2/img/index/index.png?d8ca63df648aafce67216aba5d1c2588');
}
.left:hover{
background-position: -280px -75px;
}
.right {
position: absolute;
top: 71px;
width: 17px;
cursor: pointer;
height: 17px;
right: 4px;
background-position: -300px -75px;
background-image: url('https://s2.music.126.net/style/web2/img/index/index.png?d8ca63df648aafce67216aba5d1c2588');
}
.right:hover{
background-position: -320px -75px;
}
ul{
position: absolute;
/* left: 0; */
/* background-color: blue; */
margin-top: 28px;
width: 645px;
transition: 500ms;
display: flex;
justify-content: space-between;
}
li{
width: 118px;
height: 150px;
list-style: none;
/* margin-left: 11px; */
}
.img{
margin-bottom: 7px;
display: flex;
}
.img img{
width: 100px;
height: 100px;
display: block;
}
.background{
width: 118px;
height: 100px;
background-image: url('https://s2.music.126.net/style/web2/img/coverall.png?07ddd97c068cca474df796099520491e');
background-position: 0 -570px;
position: absolute;
/* top: 0; */
/* left: 0; */
}
.text{
white-space: nowrap;
width: 90%;
font-size: 13px;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="all">
<div class="left"></div>
<div class="right"></div>
<div class="banner">
<div class="move">
<ul class="ul1" style="left: -645px;">
<li>
<div class="img">
<img src="https://p4.music.126.net/11QDr3X3ZsJmyBHG_UM0-A==/109951167692927327.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p3.music.126.net/z-8Yi3OrLXpDFWP4YNQhNQ==/109951167596578985.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p3.music.126.net/XG8DFES67eGr-l4xcmu2Yg==/109951167695926471.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p4.music.126.net/c_2UDiBs-3CmnaqYXLJi-A==/109951167677420073.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p4.music.126.net/H2eXxMzVtAGlKYOgDxD-wQ==/109951167655105219.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
</ul>
<ul class="ul2" style="left: 0;">
<li>
<div class="img">
<img src="https://p4.music.126.net/CrVEXgg6EK_8xTJNxobsJA==/109951167674088453.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p4.music.126.net/Z2qKcAdS0eAYrJuJMwa3VA==/109951167611690026.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p3.music.126.net/mBWkuKXTHjme6pV26GNd4w==/109951167604112526.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p4.music.126.net/tMylvOQj12OZDW46EeZt5w==/109951167607647677.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p3.music.126.net/LkwTIyU7Zo853W6LUfYpag==/109951167574776183.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
</ul>
<ul class="ul3" style="left: 645px;">
<li>
<div class="img">
<img src="https://p4.music.126.net/11QDr3X3ZsJmyBHG_UM0-A==/109951167692927327.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p3.music.126.net/z-8Yi3OrLXpDFWP4YNQhNQ==/109951167596578985.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p3.music.126.net/XG8DFES67eGr-l4xcmu2Yg==/109951167695926471.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p4.music.126.net/c_2UDiBs-3CmnaqYXLJi-A==/109951167677420073.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p4.music.126.net/H2eXxMzVtAGlKYOgDxD-wQ==/109951167655105219.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
</ul>
<ul class="ul4" style="left: 1290px;">
<li>
<div class="img">
<img src="https://p4.music.126.net/CrVEXgg6EK_8xTJNxobsJA==/109951167674088453.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p3.music.126.net/Z2qKcAdS0eAYrJuJMwa3VA==/109951167611690026.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p3.music.126.net/mBWkuKXTHjme6pV26GNd4w==/109951167604112526.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p4.music.126.net/tMylvOQj12OZDW46EeZt5w==/109951167607647677.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
<li>
<div class="img">
<img src="https://p3.music.126.net/LkwTIyU7Zo853W6LUfYpag==/109951167574776183.jpg?param=100y100" alt="">
<div class="background"></div>
</div>
<div class="text" style="color: #000;">Humble Swag GT Mixtape</div>
<div class="text" style="color: #666;">马思唯 / A Few Good Kids Records</div>
</li>
</ul>
</div>
</div>
</div>
<script>
$('.right').click(function(){
console.log($('.ul2').css('left'));
if($('.move').css('left')=='0px'){
$('.move').animate({left:'-645px'},1000,'linear',function(){})
}else{
$('.move').animate({left:'-1290px'},1000,'linear',function(){
$('.move').css('left','0px')
})
}
})
$('.left').click(function(){
if($('.move').css('left')=='-645px'){
$('.move').animate({left:'0px'},1000,'linear',function(){})
}else{
$('.move').animate({left:'645px'},1000,'linear',function(){
$('.move').css('left','-645px')
})
}
})
</script>
</body>
</html>
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
- 一、JSON
- 1、什么是JSON
- 2、JSON.stringify()
- 3、JSON.parse()
- 二、AJAX(用户登录 - 天行数据TianAPI)
- 1、open(method,url,async)
- 2、请求类型:get和post
- 3、send(string)
- 4、参数传递
- 5、响应
- 三、回顾JS、JQ,代码例子
- 1、简单的添加、删除、编辑表格(具体效果,小伙伴可以复制代码自己操作一下哦🧐)
- 2、实现简单界面的转换(具体效果,小伙伴可以复制代码自己操作一下哦🧐)
- 3、实现无限左拉或右拉(具体效果,小伙伴可以复制代码自己操作一下哦🧐)

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有














