「移动端」Web页面适配
「移动端」Web页面适配
一、什么是移动端适配
移动端 Web 页面,就是常说的手机 h5页面、webview页面、公众号开发的网页等。
由于手机机型较多,各个手机的屏幕尺寸不一样,所以做移动端页面,需要考虑在安卓和ios的各种尺寸设备的兼容问题,我们要做的 web 页面适配,就是为了在不同设备上,页面能够保持统一展示效果,或等比缩放。
二、移动适配方案
常见的移动适配方案有以下几种:
- viewport
- 盒模型
- flex
- rem
2.1、viewport - 可视区
最初手机端需要照顾 PC 端,如果不设置 viewport,直接访问网页的时候,我们发现网页内容看着很小,这是因为页面按照PC端最小宽度980展示的,也就是我们的网页宽度就是980,而手机屏幕宽度通常375、411、320、414等,没有980那么大,所以页面被缩小了很多。
设置viewport
<meta name="viewport"
content="width=device-width,
initial-scale=1.0,
user-scalable=no,
minimum-scale=1.0
maximum-scale=1.0"
/>分别对 meta 的各个属性介绍如下:
- width - 设置viewport的宽度,为一个正整数,或字符串‘device-width’
- initial-scale - 设置页面的初始缩放值,是一个数字,可以是小数
- maximum-sacle - 设置页面最大缩放值,是一个数字,可以是小数
- user-scalable - 是否允许用户进行缩放,值为'yes'或者'no',yes表示可缩放,no表示禁止缩放
- minimum-scale - 允许用户缩放的最小值,是一个数字,可以是小数
- height - 设置layout viewport的高度,这个属性很少使用
一般情况下禁止用户缩放网页,设置的时候只需要:
<meta name="viewport" content="width=device-width, initial-scale=1.0 , user-scalable=no" >就可以了,但是由于某些浏览器不能识别 initial-scale,所以添加了最大和最小缩放限制。
viewport 设置可视区之后,就会把网页的宽度设置为移动设备的屏幕宽度。
如想深入学习,可查阅《viewport深入理解和使用 - 前端人 - 博客园》。
2.2、盒模型
CSS3 中新增 box-sizing 属性,可以设置盒模型类型。属性值分别为:
content-box - 标准模型
border-box - IE模型
两者最大区别就是盒子的宽度不同:
标准模型宽 = 内容宽 + padding + border
IE模型宽 = 内容宽(包含padding、border)
这样做的优点就是可以任意设置它的 padding 和 border,不会挤压盒子的排列,但是如果设置一个 margin,会立马改变盒子的排列。
如想深入了解,可查阅《前端面试题中的“盒模型”是什么?》
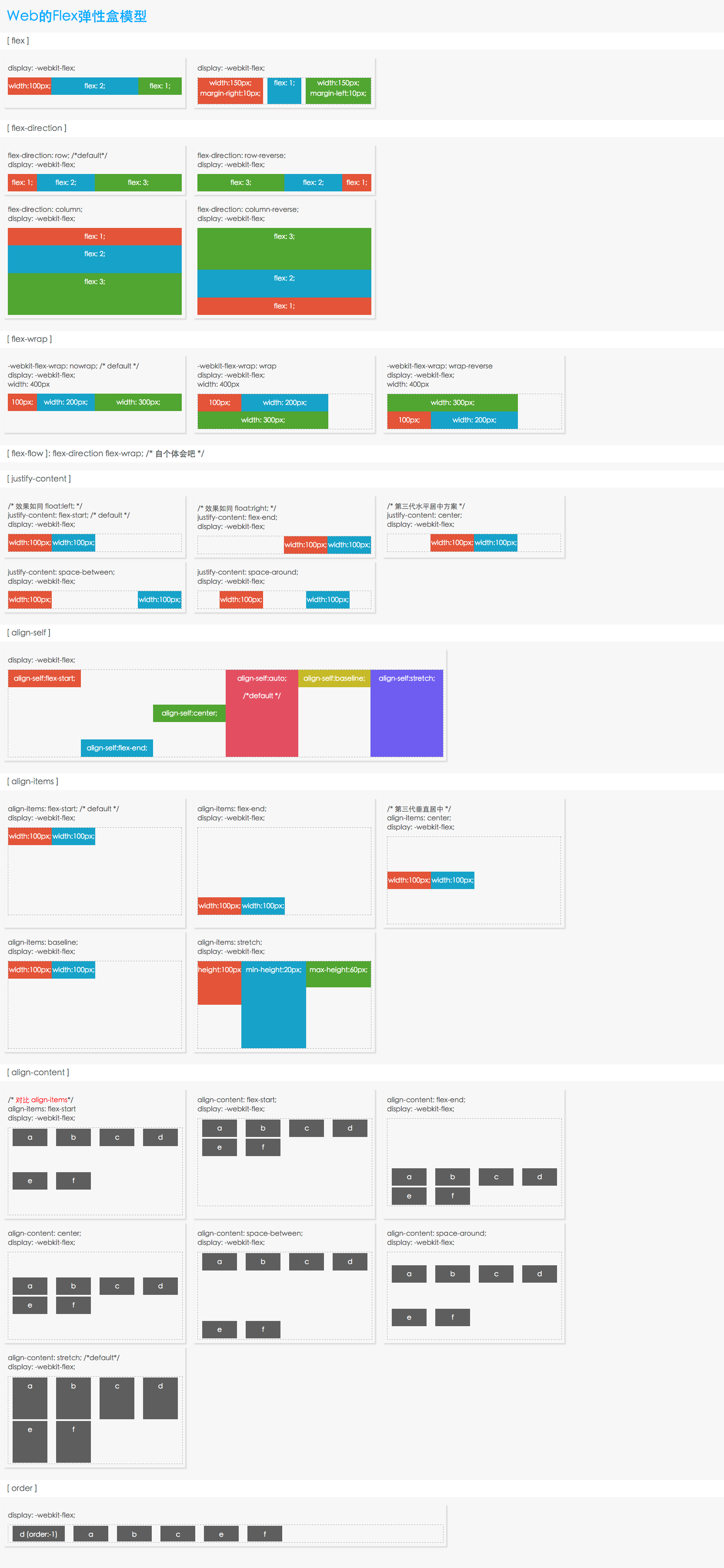
2.3、flex - 弹性布局
Flex 是 Flex Box 的简写,意为弹性布局,为盒子提供最大的灵活性。任何一个元素都可以指定为弹性布局。
使用语法:
.box{
display:-webkit-flex;
display:flex;
}采用 flex 布局的,也称 flex 容器,对应的属性有:
- flex-direction 设置排列方向(向下、向上、向左、向右)的
- flex-wrap 内容放置不下时换行方式
- flex-flow 是flex-direction和flex-wrap属性简写默认值row nowrap
- justify-content 定义在主轴上的对齐方式。
- align-items 定义项目在交叉轴上如何对齐。
- align-content 定义多根轴线的对齐方式
容器内的子元素增加,布局所占的系数:如:
<div class="box">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
//其样式为
.box{
display:-webkit-flex;
display:flex;
}
.child{
flex:1;
background:#eee;
height:100px;
border:solid 1px red;
}此时我们给 child 不论如何设置边框、内边距,还有外边距,三个 child 始终排列在一行。
flex 布局优点:
- 可以实现 border-box 的效果。
- 添加弹性布局之后,元素不需要再使用浮动,清除浮动等。
- 同行元素设置边框、内外边距均不影响同行排列。
- 还可使用 max-width、min-width 或固定宽度与 flex 配合使用,另一边可自动填充功能。
不设置其他属性的时候,弹性布局默认水平方向从左排列,还可以通过属性控制垂直方向布局,对齐方式等,可以点击《flex布局制作自适应网页 - 前端人 - 博客园》详细学习。弹性布局超强大,应用也非常广泛。
2.4、rem
rem是一种相对单位。长度单位可分为两种:相对单位和绝对单位。
绝对单位:长度是固定的值,反应物理真实尺寸。如:px像素,一个像素相当于我们屏幕的一个小点,屏幕实际就是由很多个像素点组成的,不同显示器像素大小不同。还有cm、mm、in等等。
相对单位:根据其参考物决定的,参照物大小改变时,它也会改变。如%、rem、em、vh、ex等等。
网页布局中我们常用到em和rem两种单位:
em - 是相对于自身的
rem - 是root em,相对于根元素的
em和rem 修改他们自身和html的font-size大小,会改变em、rem单位大小。
特点:使用rem布局时,只需要通过宽度改变html的font-size,就可以改变所有元素大小。注意的是,所有设置大小的时候都要使用rem。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有