C语言——S/顺序表专题
C语言——S/顺序表专题
数据结构概念:数据结构是计算机存储、组织数据的⽅式。数据结构是指相互之间存在⼀种或多种特定关系的数据元素的集合。数据结构反映数据的内部构成,即数据由那部分构成,以什么⽅式构成,以及数据元素之间呈现的结构。 数据结构总结: 1)能够存储数据(如顺序表、链表等结构); 2)存储的数据能够⽅便查找。
一、顺序表的概念及结构
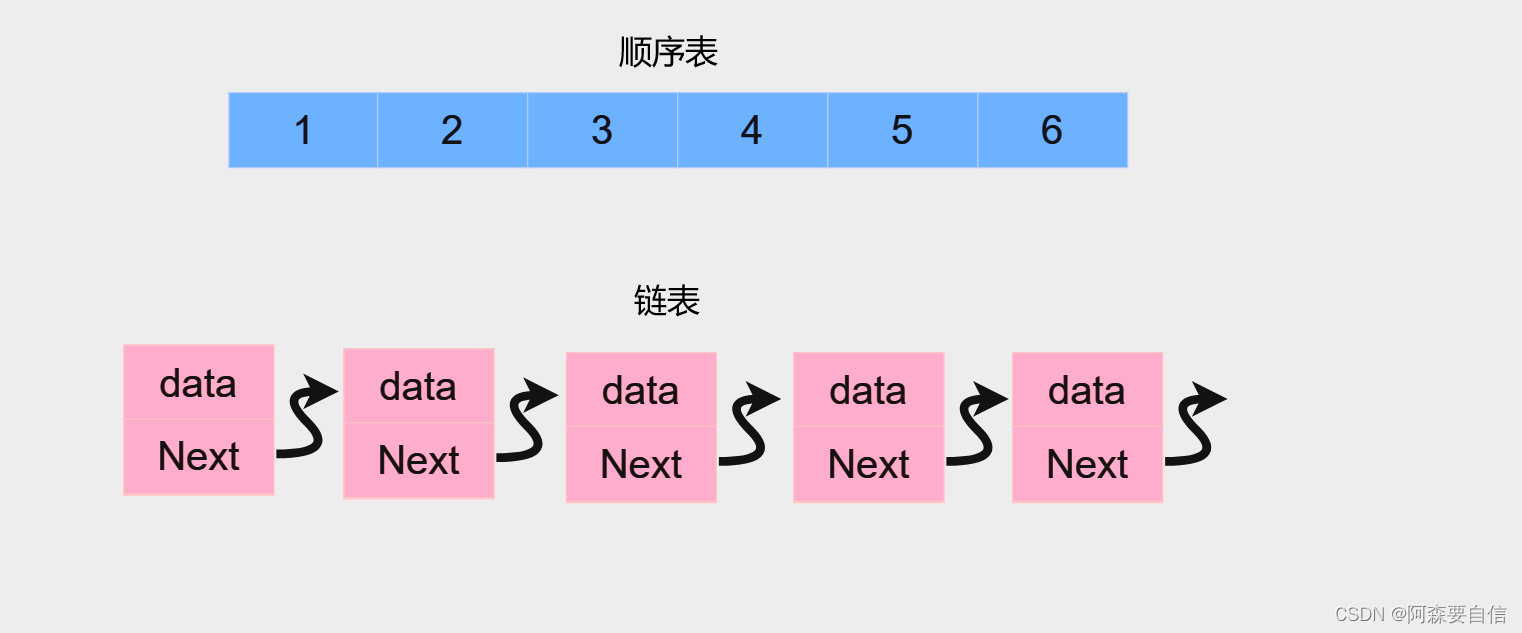
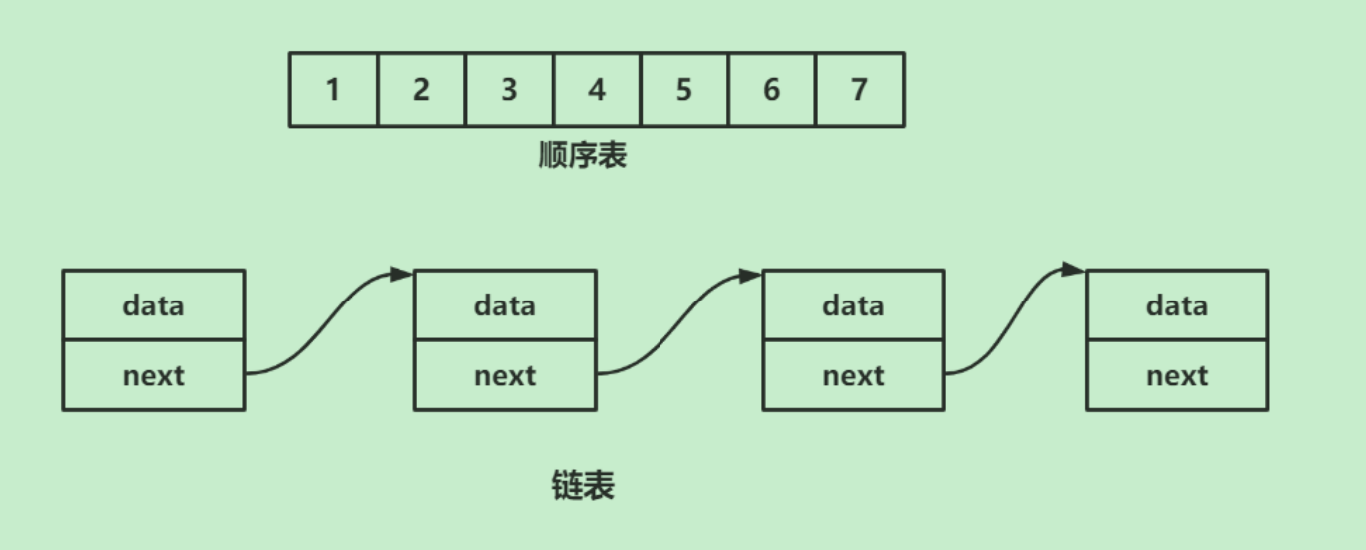
线性表 线性表(linearlist)是n个具有相同特性的数据元素的有限序列。线性表是⼀种在实际中⼴泛使⽤的数据结构,常⻅的线性表:顺序表、链表、栈、队列、字符串... 线性表在逻辑上是线性结构,也就说是连续的⼀条直线。但是在物理结构上并不⼀定是连续的,线性表在物理上存储时,通常以数组和链式结构的形式存储。
二、顺序表分类
顺序表和数组的区别: 顺序表的底层结构是数组,对数组的封装,实现了常⽤的增删改查等接口,逻辑结构是线性,且物理结构也是线性。
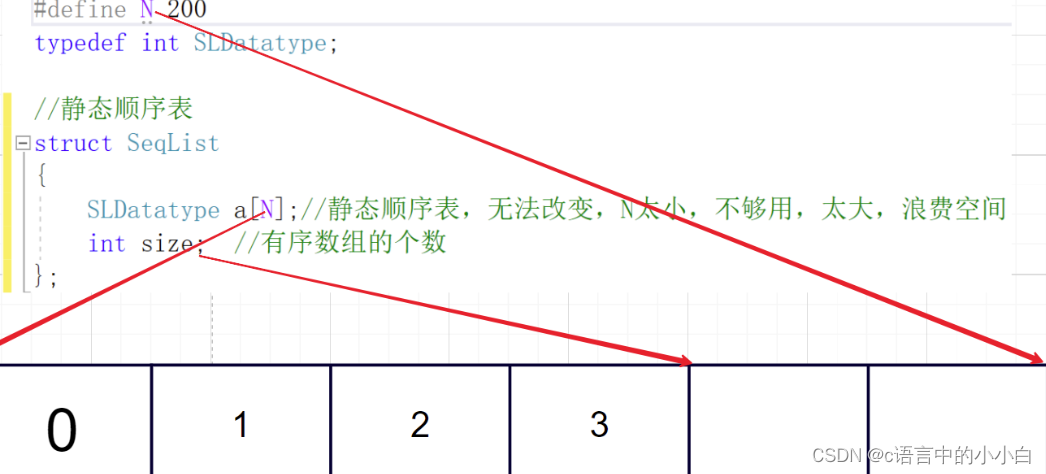
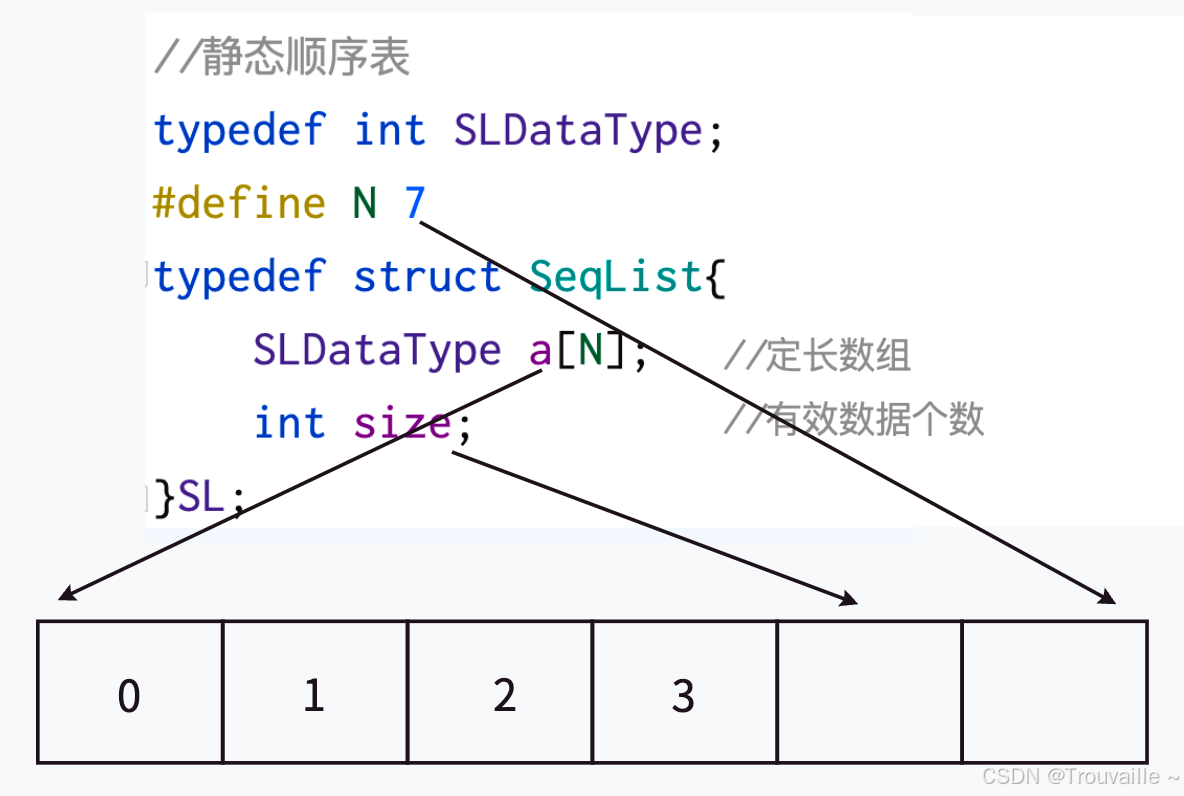
1、静态顺序表:使用定长数组存储元素

静态顺序表缺陷:空间给少了不够⽤,给多了造成空间浪费
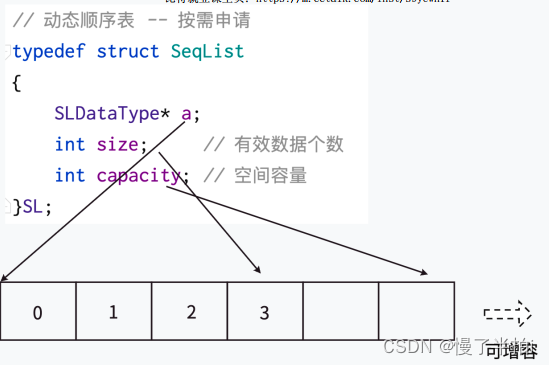
2、动态顺序表:按需申请

3、动态顺序表的实现
#define INIT_CAPACITY 4
typedef int SLDataType;
// 动态顺序表 -- 按需申请
typedef struct SeqList
{
SLDataType* a;
int size; // 有效数据个数
int capacity; // 空间容量
}SL;
//初始化和销毁
void SLInit(SL* ps);
void SLDestroy(SL* ps);
void SLPrint(SL* ps);
//扩容
void SLCheckCapacity(SL* ps);
//头部插⼊删除 / 尾部插⼊删除
void SLPushBack(SL* ps, SLDataType x);
void SLPopBack(SL* ps);
void SLPushFront(SL* ps, SLDataType x);
void SLPopFront(SL* ps);
//指定位置之前插⼊/删除数据
void SLInsert(SL* ps, int pos, SLDataType x);
void SLErase(SL* ps, int pos);
int SLFind(SL* ps, SLDataType x);代码实现
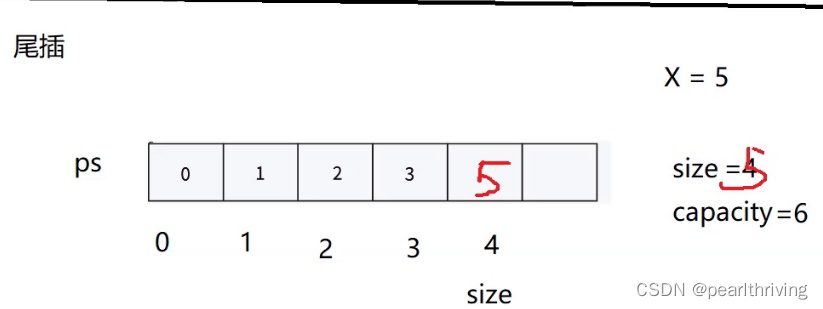
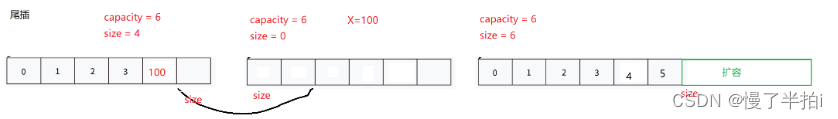
一、尾插

1、空间足够:直接插入;
2、空间不够:先扩容、后插入;
扩容规则:成倍数进行扩容(2/4/8/16/32/64……)
//初始化和销毁
void SLInit(SL* ps) {
ps->arr = NULL;
ps->size = ps->capacity = 0;
}
void SLCheckCapacity(SL* ps) {
if (ps->size == ps->capacity) {
int newCapacity = ps->capacity == 0 ? 4 : 2 * ps->capacity;
SLDataType* tmp = (SLDataType*)realloc(ps->arr, newCapacity * sizeof(SLDataType));
if (tmp == NULL) {
perror("realloc fail!");
exit(1);
}
//扩容成功
ps->arr = tmp;
ps->capacity = newCapacity;
}
}
//顺序表的头部/尾部插入
void SLPushBack(SL* ps, SLDataType x) {
//方法一:断言--粗暴的解决方式
//assert(ps != NULL);
assert(ps);
//方法二:if判断--温柔的解决方式
//if (ps == NULL) {
// return;
//}
//空间不够,扩容
SLCheckCapacity(ps);
//空间足够,直接插入
ps->arr[ps->size++] = x;
//ps->size++;
}
void SLPushFront(SL* ps, SLDataType x) {
assert(ps);
//判断是否扩容
SLCheckCapacity(ps);
//旧数据往后挪动一位
for (int i = ps->size; i > 0; i--) //i = 1
{
ps->arr[i] = ps->arr[i - 1]; //ps->arr[1] = ps->arr[0]
}
ps->arr[0] = x;
ps->size++;
}二、头插

void SLPushFront(SL* ps, SLDataType x) {
assert(ps);
//判断是否扩容
SLCheckCapacity(ps);
//旧数据往后挪动一位
for (int i = ps->size; i > 0; i--) //i = 1
{
ps->arr[i] = ps->arr[i - 1]; //ps->arr[1] = ps->arr[0]
}
ps->arr[0] = x;
ps->size++;
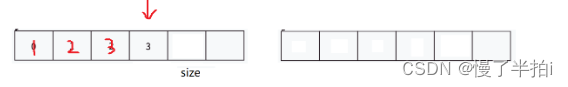
}三、尾删

顺序表为空:不能执行删除;
顺序表不为空:删除最后一个有效数据。size--
//顺序表的尾部删除
void SLPopBack(SL* ps) {
assert(ps);
assert(ps->size);
//顺序表不为空
//ps->arr[ps->size - 1] = -1;
ps->size--;
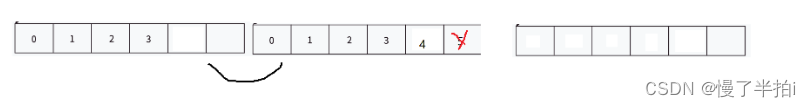
}四、头删

顺序表为空:不能执行删除操作;
顺序表不为空:后面的数据往前挪动一位。size--
//顺序表的头部删除
void SLPopFront(SL* ps) {
assert(ps);
assert(ps->size);
//不为空执行挪动操作
for (int i = 0; i < ps->size - 1; i++)
{
ps->arr[i] = ps->arr[i + 1];
}
ps->size--;
}五、指定位置插入数据

//指定位置之前插入数据
void SLInsert(SL* ps, int pos, SLDataType x) {
assert(ps);
assert(pos >= 0 && pos <= ps->size);
SLCheckCapacity(ps);
//pos及之后的数据往后挪动一位,pos空出来
for (int i = ps->size; i > pos; i--)
{
ps->arr[i] = ps->arr[i - 1]; //ps->arr[pos+1] = ps->arr[pos]
}
ps->arr[pos] = x;
ps->size++;
}六、指定位置删除数据

顺序表为空:不能执行删除;
顺序表不为空:pos之后的数据往前挪动一位。size--
//删除指定位置数据
void SLErase(SL* ps, int pos) {
assert(ps);
assert(pos >= 0 && pos < ps->size);
//pos以后的数据往前挪动一位
for (int i = pos; i < ps->size - 1; i++)
{
ps->arr[i] = ps->arr[i + 1];//ps->arr[i-2] = ps->arr[i-1];
}
ps->size--;
}七、查找
//在顺序表中查找X
int SLFind(sL* ps, sLDataType x)
{
for (int i = 0; i < ps->size; i++)
{
if (ps->arr[i] == x) {
return i;
}
return -1;
}八、销毁
//进行空间释放
void sLDestroy(sL * ps)
{
assert(ps);
if (ps->arr)
{
free(ps->arr);
}
ps->arr = NULL;
ps->size = ps->capacity = 0;
}- 一、顺序表的概念及结构
- 二、顺序表分类
- 1、静态顺序表:使用定长数组存储元素
- 2、动态顺序表:按需申请
- 3、动态顺序表的实现
- 代码实现
- 一、尾插
- 二、头插
- 三、尾删
- 四、头删
- 五、指定位置插入数据
- 六、指定位置删除数据
- 七、查找
- 八、销毁

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有