OY
作者相关精选
jar 打包 exec
前往小程序,Get更优阅读体验!
立即前往
一、编译 jar 包
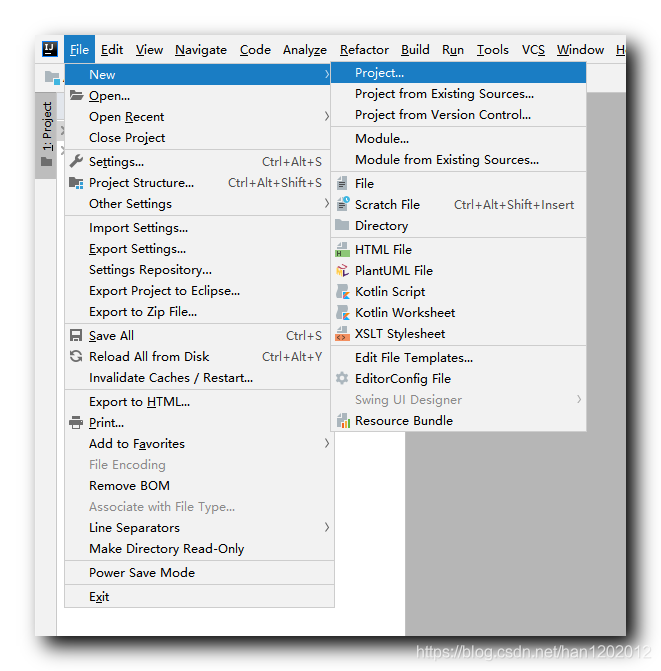
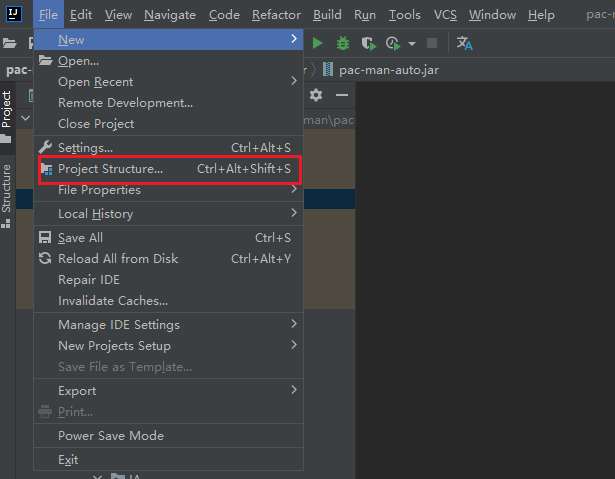
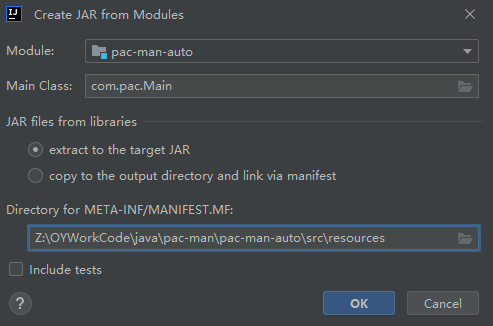
- 打开菜单栏 File-Project Structure

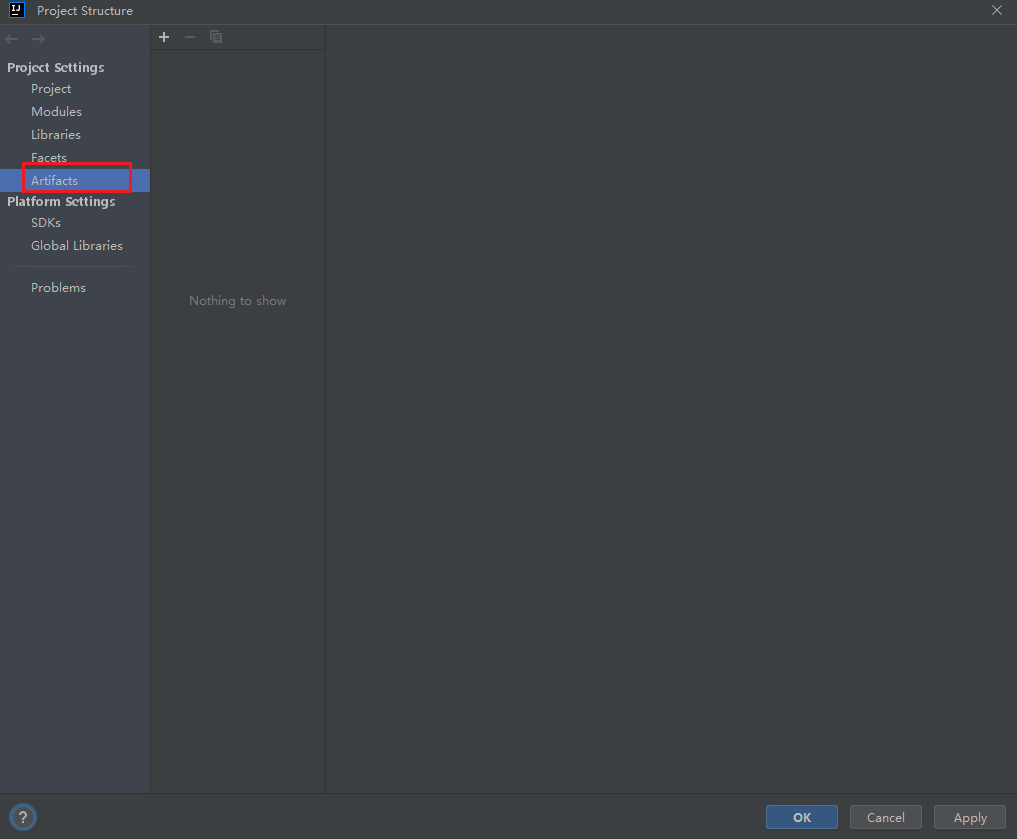
- 点击 Artifacts

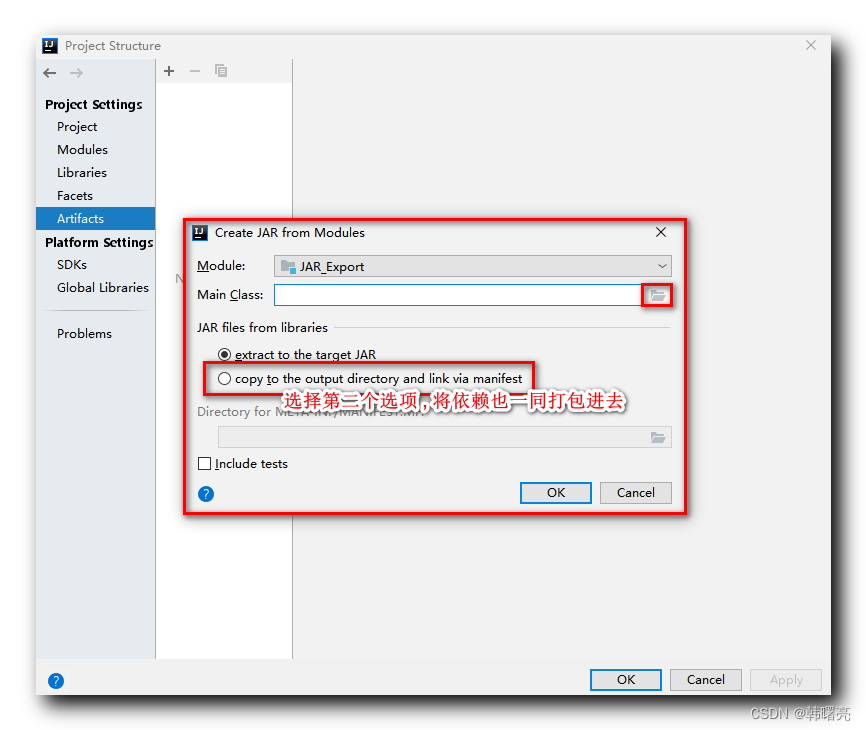
- 点击 “+” - JAR - From module with depenencies META-INF 最好放在 resources 目录下。不然后面有可能会报错。后面就点击 OK

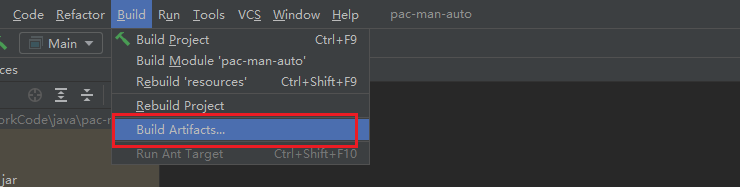
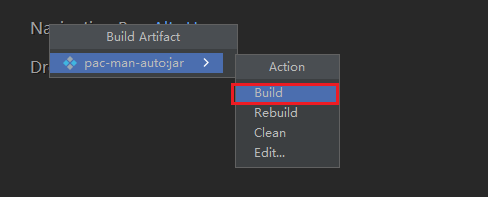
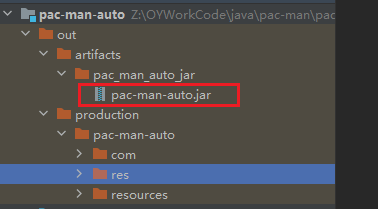
- 编译



二、打包 exe
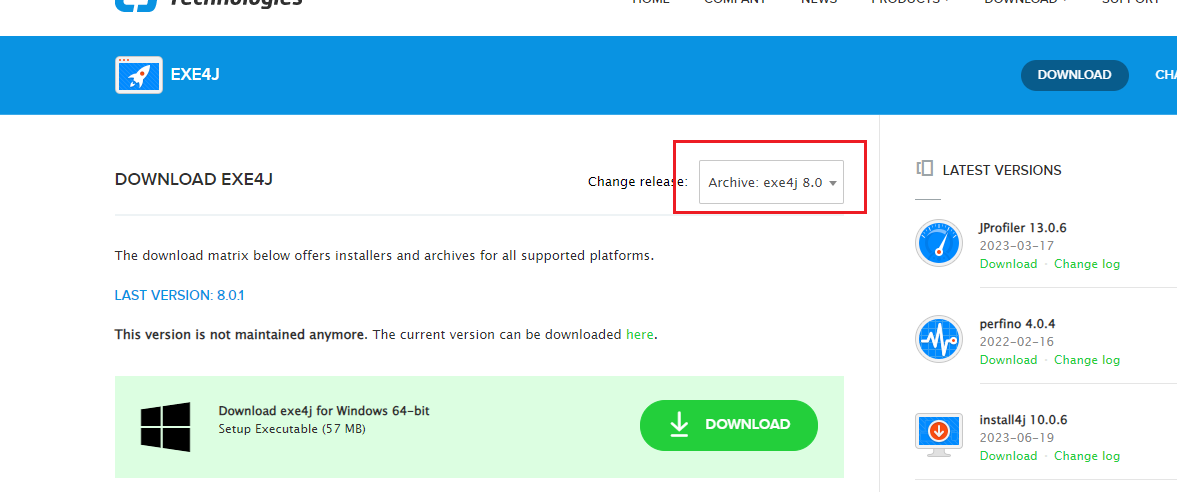
提前下载:https://www.ej-technologies.com/download/exe4j/version_80
建议选择 8.0 吧。新版改动比较大

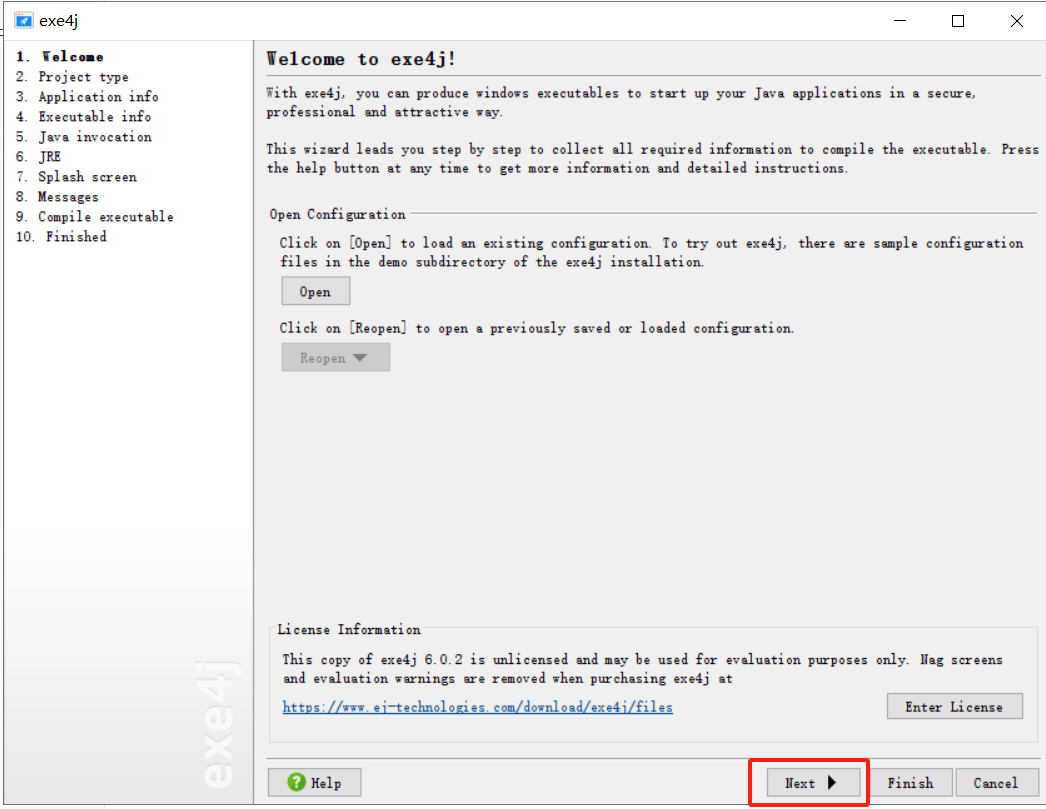
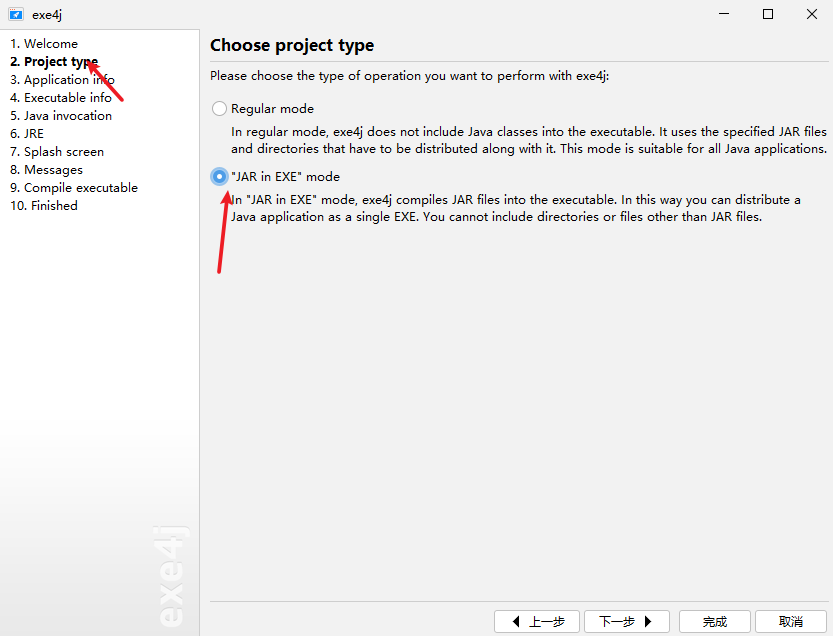
- 选择一下项目的类型。点击下一步

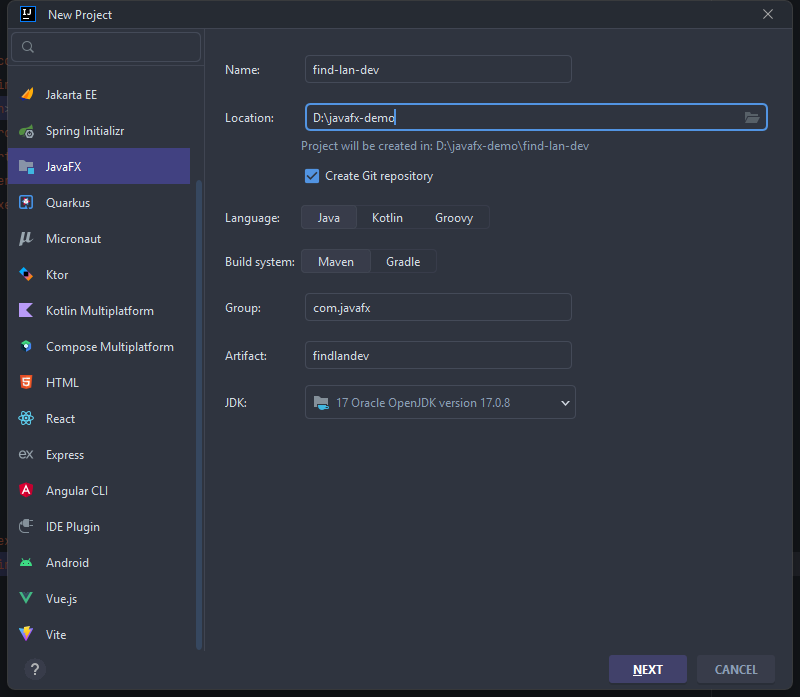
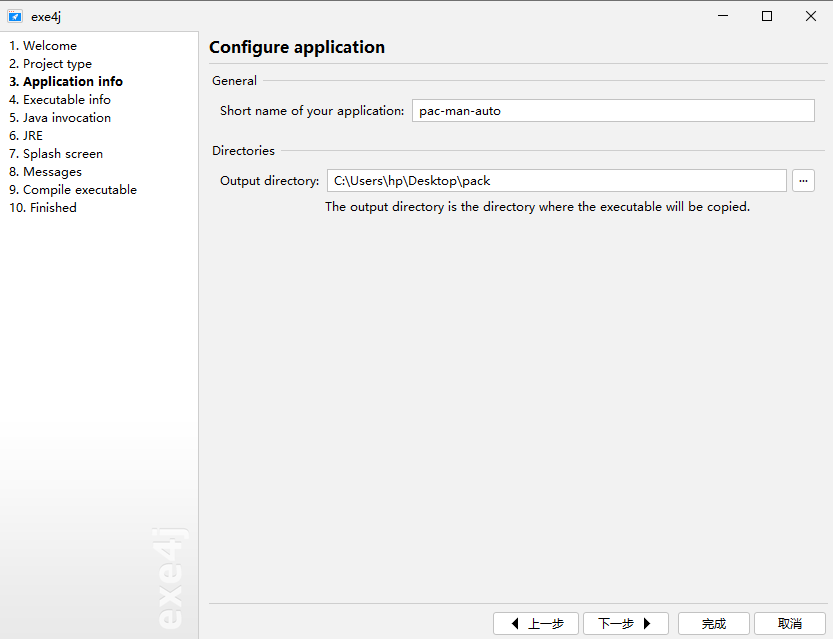
- 输入项目和输出目录

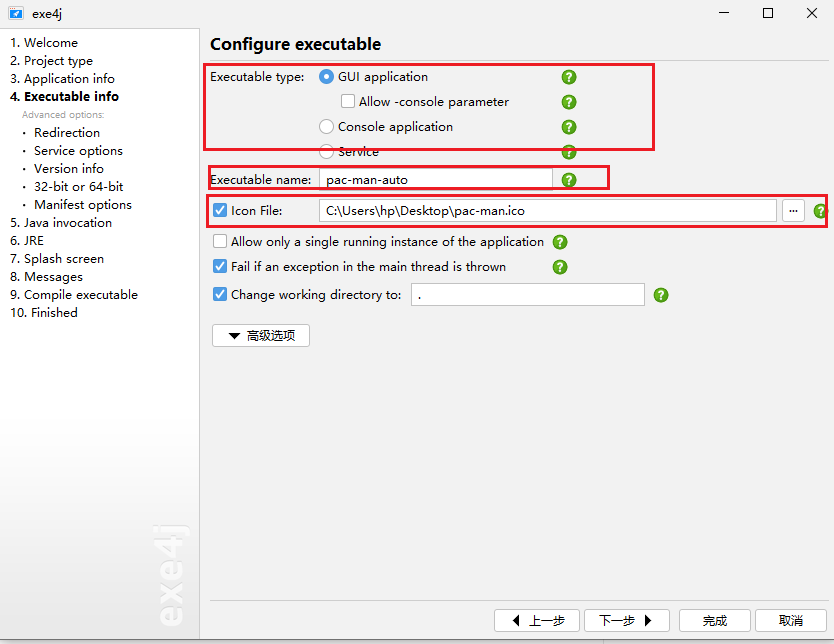
- 配置基本信息 选择自己的 type。我的 jar 涉及到 GUI。我所以选择 GUI 应用。name 由自己设定。 ICON 需要自己提前去找个图标进行转为.ico 的文件格式。

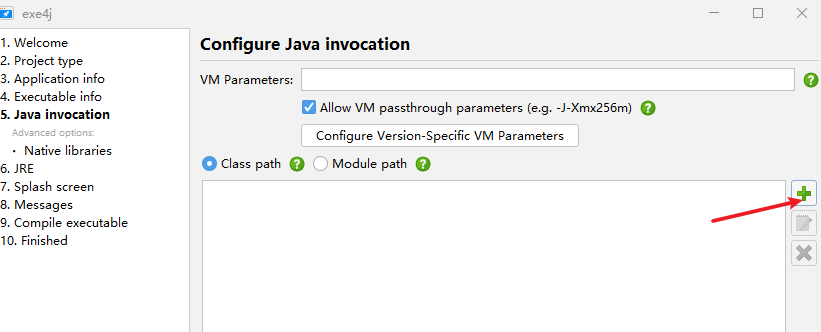
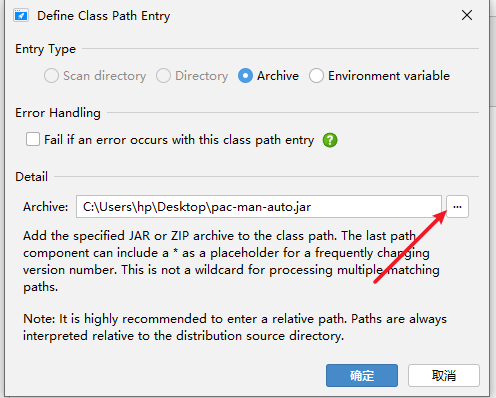
- 选择 jar

找到自己放 jar 的位置

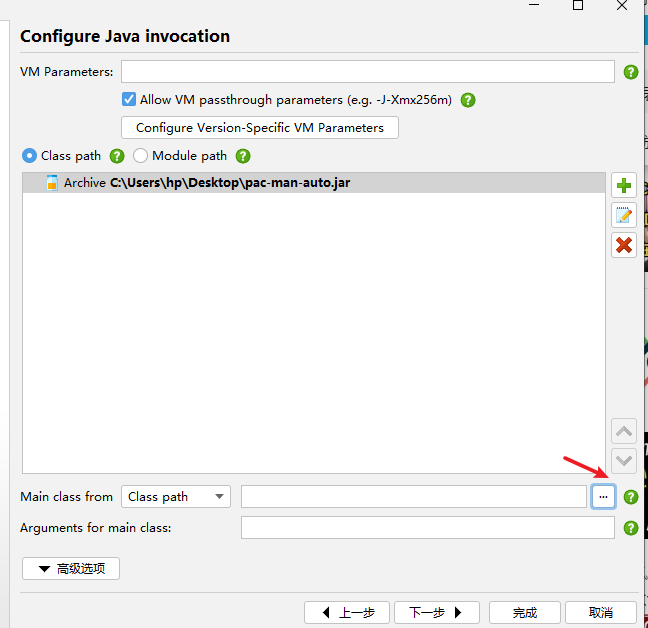
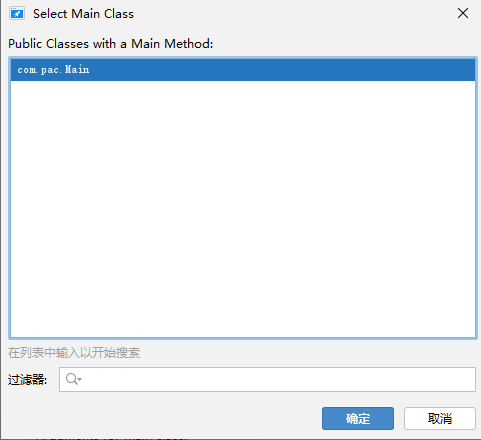
选择主类


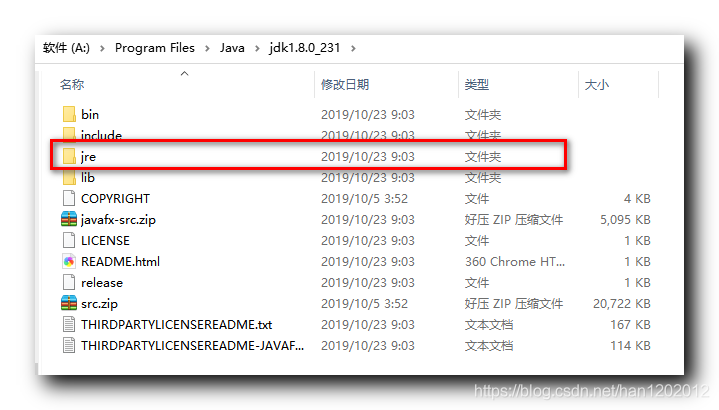
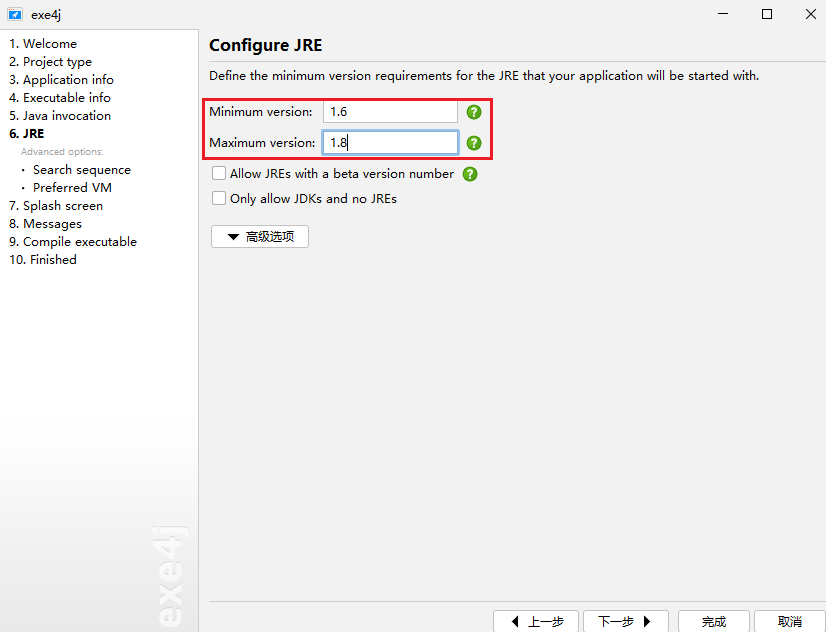
- 选择 JRE 版本 min : 1.6 。 max: 1.8

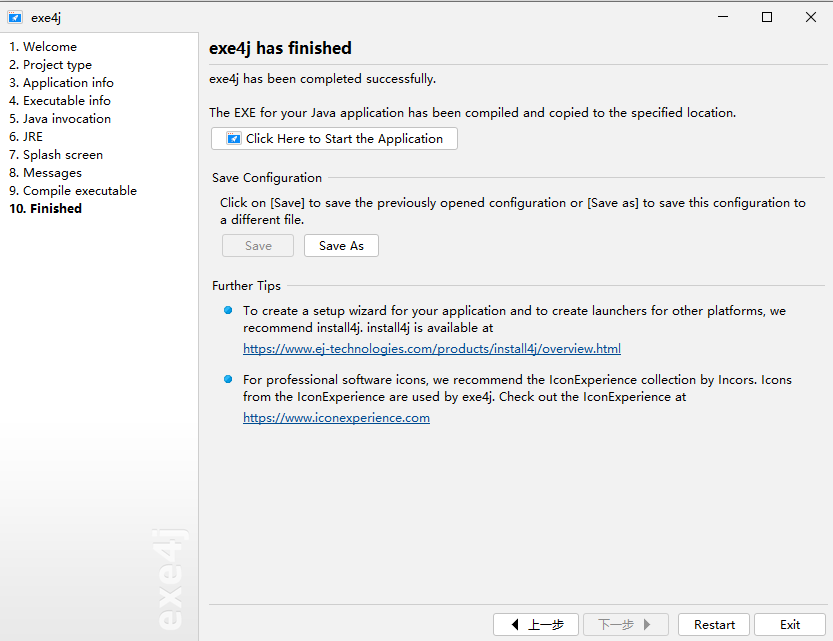
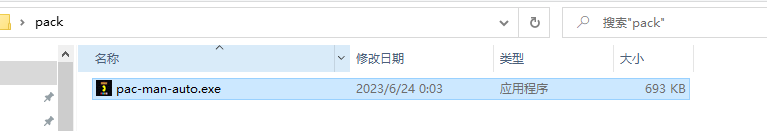
- 打包完成 点两次下一步。显示下面这个图片。去自己配置打包目录下去查看是否打包成了 exe


本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-07-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
推荐阅读
相关推荐
使用 exe4j 将 Spring Boot 项目打包为 EXE 可执行文件
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2